Performance Monitoring 會收集追蹤記錄,協助您監控應用程式效能。A 罩杯 追蹤是系統擷取的
您可以自行建立追蹤記錄,監控與 的特定程式碼透過自訂程式碼追蹤記錄,您可以評估 應用程式完成特定工作或一組工作所需的時間 載入一組圖片或查詢資料庫的範例。
自訂程式碼追蹤記錄的預設指標為「時間長度」(從 追蹤記錄的起點和停止點),但您可以新增 自訂指標。
在您的程式碼中,您可以使用 使用效能監控 SDK 提供的 API 建立自訂程式碼追蹤記錄後,隨時都能啟用, 如何確保執行緒安全
由於這些追蹤記錄的預設指標是「持續時間」,因此不會 有時也稱為「時間長度追蹤記錄」。
您可以在追蹤記錄的「自訂追蹤記錄」子分頁中查看這些追蹤記錄的資料 表格,位於「成效」資訊主頁底部 (進一步瞭解 使用主控台)。
預設屬性、自訂屬性和自訂指標
如果是自訂程式碼追蹤記錄,Performance Monitoring 會自動記錄 預設屬性 (常見的中繼資料,例如國家/地區、瀏覽器、網頁網址等) ,以便在 Firebase 控制台中篩選追蹤記錄資料。個人中心 您也可以新增及監控自訂屬性 例如遊戲關卡或使用者屬性。您可以進一步設定要記錄的自訂程式碼追蹤記錄 自訂指標:適用於符合以下條件的成效相關事件: 發生在此追蹤範圍內的情形舉例來說,您可以建立自訂指標 快取命中和失敗的次數,或 UI 產生 在明顯的時段內沒有回應。
自訂屬性和自訂指標會顯示在 Firebase 控制台中 追蹤記錄的預設屬性和預設指標。
新增自訂程式碼追蹤記錄
使用效能監控功能 Trace API 來新增自訂程式碼追蹤記錄,以監控特定的應用程式程式碼。
注意事項:
- 一個應用程式可以有多個自訂程式碼追蹤記錄。
- 您可以同時執行多個自訂程式碼追蹤記錄。
- 自訂程式碼追蹤的名稱必須符合下列規定:
開頭或結尾沒有空白、無前置底線 (
_) 字元, 長度上限為 100 個半形字元 - 自訂程式碼追蹤記錄支援新增自訂指標和 自訂屬性。
如要開始及停止自訂程式碼追蹤記錄,請包裝所需的程式碼 其中包含類似以下的程式碼行:
Web
import { trace } from "firebase/performance";
const t = trace(perf, "CUSTOM_TRACE_NAME");
t.start();
// Code that you want to trace
// ...
t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME");
trace.start();
// Code that you want to trace
// ...
trace.stop();
使用 User Timing API 新增自訂程式碼追蹤記錄
除了 Performance Monitoring Trace API,您還可使用 使用者的原生瀏覽器 User Timing API: 透過這個 API 測量的追蹤記錄時間長度會自動擷取 Performance Monitoring SDK。如果您偏好使用 User Timing API 以非同步方式載入 Performance Monitoring SDKSDK 初始化後,SDK 會記錄載入之前的測量結果。
若要使用這項功能,請用 User Timing 標記包裝想要追蹤的程式碼:
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance;
performance.mark("measurementStart");
// Code that you want to trace
// ...
performance.mark("measurementStop");
performance.measure("customTraceName", "measurementStart", "measurementStop");
請注意,上述範例中的 performance 是指瀏覽器的
window.performance 物件。
使用 User Timing API 時,無法將自訂指標和屬性新增至 以及執行自訂程式碼追蹤記錄使用 Performance Monitoring Trace API。如要新增這些自訂 加入自訂程式碼追蹤記錄中
在自訂程式碼追蹤記錄中新增自訂指標
使用效能監控功能 Trace API 即可在自訂程式碼追蹤記錄中加入自訂指標。
注意事項:
- 自訂指標的名稱必須符合下列規定:
開頭或結尾沒有空白、無前置底線 (
_) 字元, 長度上限為 100 個半形字元 - 每個自訂程式碼追蹤記錄最多可記錄 32 個指標 (包括預設指標) Duration 指標)。
如要新增自訂指標,每次新增一行類似下方的程式碼 事件發生的時間舉例來說 在應用程式中發生的效能相關事件。
Web
import { trace } from "firebase/performance";
async function getInventory(inventoryIds) {
const t = trace(perf, "inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
t.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
t.start();
const inventoryData = await retrieveInventory(inventoryIds);
t.stop();
return inventoryData;
}
Web
async function getInventory(inventoryIds) {
const trace = perf.trace("inventoryRetrieval");
// Tracks the number of IDs fetched (the metric could help you to optimize in the future)
trace.incrementMetric("numberOfIds", inventoryIds.length);
// Measures the time it takes to request inventory based on the amount of inventory
trace.start();
const inventoryData = await retrieveInventory(inventoryIds);
trace.stop();
return inventoryData;
}
建立自訂程式碼追蹤記錄的自訂屬性
使用 Performance Monitoring Trace API 新增自訂屬性至自訂程式碼追蹤記錄。
如要使用自訂屬性,請在應用程式中加入用來定義該屬性的程式碼 會將其與特定自訂程式碼追蹤記錄建立關聯。您可以設定 屬性。
注意事項:
自訂屬性名稱必須符合下列規定:
- 開頭或結尾無空白,無前置底線 (
_) 字元 - 不能有空格
- 長度上限為 32 個半形字元
- 名稱可使用的字元包括
A-Z、a-z和_。
- 開頭或結尾無空白,無前置底線 (
每個自訂程式碼追蹤記錄最多可記錄 5 個自訂屬性。
請確認自訂屬性未包含 則代表 Google 會識別個人身分。
進一步瞭解這項規範
Web
import { trace } from "firebase/performance";
const t = trace(perf, "test_trace");
t.putAttribute("experiment", "A");
// Update scenario
t.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = t.getAttribute("experiment");
// Delete scenario
t.removeAttribute("experiment");
// Read attributes
const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace");
trace.putAttribute("experiment", "A");
// Update scenario
trace.putAttribute("experiment", "B");
// Reading scenario
const experimentValue = trace.getAttribute("experiment");
// Delete scenario
trace.removeAttribute("experiment");
// Read attributes
const traceAttributes = trace.getAttributes();
追蹤、查看及篩選成效資料
如要查看即時成效資料,請確認您的應用程式使用效能 與即時資料處理相容的監控 SDK 版本。 進一步瞭解即時成效資料。
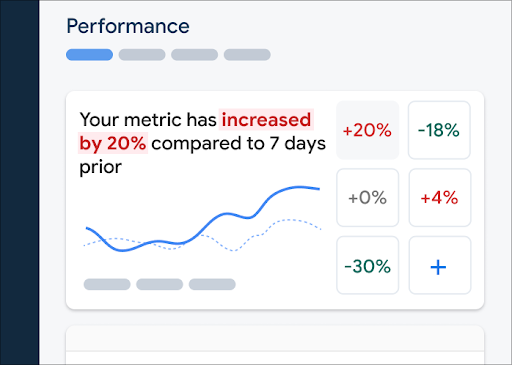
在資訊主頁中追蹤特定指標
如要瞭解主要指標的變化趨勢,請將這些指標新增至頁面頂端 效能資訊主頁。您可查看逐週變化,快速找出迴歸問題 變更,或確認程式碼近期的變更是否改善成效。

如要在指標板中新增指標,請按照下列步驟操作:
- 前往 Firebase 控制台的「效能」資訊主頁。
- 按一下空白指標資訊卡,然後選取要加入資訊主面板的現有指標。
- 按一下 在已填入的指標資訊卡上,,可查看更多選項, 例如取代或移除指標
指標面板會以圖表形式顯示一段時間內收集到的指標資料 數值百分比的變化
進一步瞭解如何使用資訊主頁。
查看追蹤記錄和相關資料
如要查看追蹤記錄,請前往 「效能」資訊主頁 在 Firebase 控制台中,向下捲動至追蹤記錄表格,然後點選適當的子標籤。 這份表格會顯示每筆追蹤記錄的一些熱門指標,您甚至可以依照 百分比的變化
Performance Monitoring 會在 Firebase 控制台提供疑難排解頁面,醒目顯示指標 方便您快速處理,並盡量減少 應用程式和使用者如要瞭解潛在商機,請利用疑難排解頁面 效能問題,如下列情況:
- 您在資訊主頁上選取相關指標後,發現出現大幅差異。
- 在追蹤記錄表格中,我們以頂端顯示最大的差異。您會看到 百分比呈現顯著變化
- 您會在出現成效問題時收到電子郵件快訊,
您可以透過下列方式存取疑難排解頁面:
- 在指標資訊主頁中,按一下「查看指標詳細資料」按鈕。
- 在任何指標資訊卡上選取「」
=>查看詳細資料 。「疑難排解」頁面會顯示指標相關資訊 這個虛擬機器 - 在追蹤記錄表格中,按一下追蹤記錄名稱或該資料列中的任何指標值 追蹤記錄。
- 按一下電子郵件快訊中的「立即調查」。
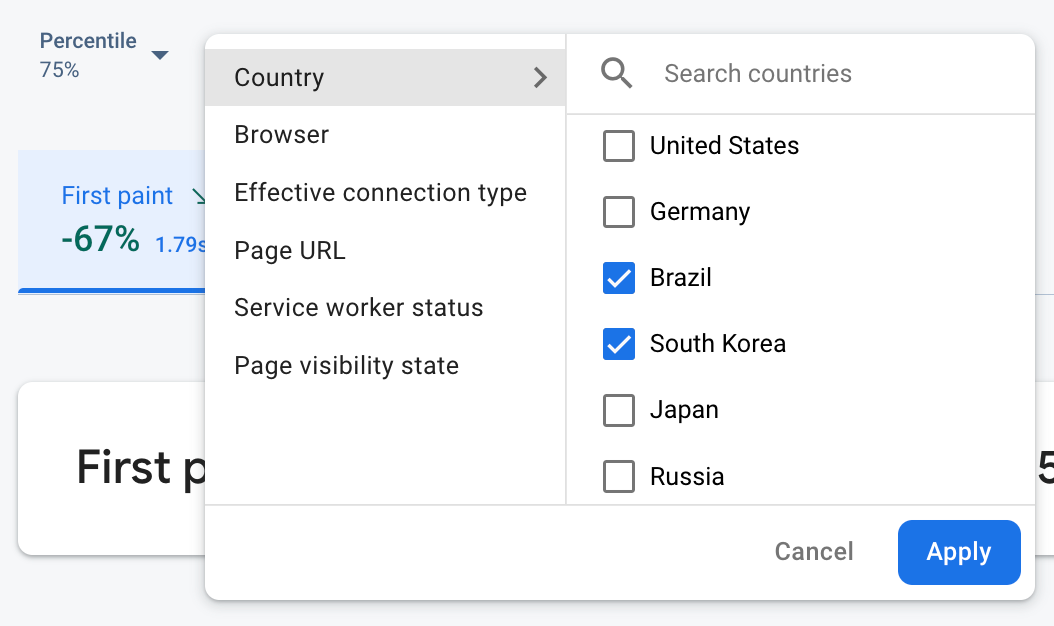
只要點選追蹤記錄表格中的追蹤記錄名稱,您就能進一步查看
興趣。按一下

- 依「網頁網址」篩選,查看網站中特定網頁的資料
- 依「有效連線類型」篩選,瞭解 3G 連線對 應用程式
- 依「國家/地區」篩選,確保資料庫位置不會影響特定 區域
進一步瞭解 正在查看以下項目的資料: 追蹤記錄
後續步驟
進一步瞭解 使用屬性來查看成效資料。
進一步瞭解如何 追蹤成效問題的 Firebase 控制台。
設定快訊,以因應成效下滑的程式碼變更 應用程式的效能舉例來說,您可以設定 修正特定自訂程式碼追蹤記錄的時間長度超過 門檻值

