Performance Monitoring utilizza le tracce per raccogliere dati sui processi monitorati nella tua app. Una traccia è un report che contiene dati acquisiti tra due punti nel tempo nella tua app.
Per le app web, Performance Monitoring raccoglie automaticamente una traccia per ogni pagina dell'app chiamata traccia di caricamento della pagina. Ogni traccia di caricamento pagina raccoglie le seguenti metriche predefinite:
Largest Contentful Paint: una metrica che misura il tempo che intercorre tra il momento in cui l'utente passa a una pagina e il momento in cui si verifica la modifica visiva più grande
Interaction to Next Paint: una metrica che misura il tempo più lungo che intercorre tra l'interazione dell'utente con la pagina e la successiva pittura
Variazione layout cumulativa: una metrica che misura e assegna un punteggio alle variazioni di layout impreviste in una pagina
First Paint: una metrica che misura il tempo che intercorre tra il momento in cui l'utente passa a una pagina e il momento in cui si verifica qualsiasi modifica visiva.
First Contentful Paint: una metrica che misura il tempo trascorso tra il momento in cui un utente passa a una pagina e il momento in cui vengono visualizzati contenuti significativi, come un'immagine o un testo
domInteractive: una metrica che misura il tempo trascorso tra il momento in cui l'utente passa a una pagina e il momento in cui la pagina viene considerata interattiva per l'utente
domContentLoadedEventEnd: una metrica che misura il tempo trascorso tra il momento in cui l'utente passa a una pagina e il momento in cui il documento HTML iniziale viene completamente caricato e analizzato
loadEventEnd: una metrica che misura il tempo che intercorre tra il momento in cui l'utente passa alla pagina e il momento in cui l'evento di caricamento del documento corrente viene completato.
First Input Delay: una metrica che misura il tempo che intercorre tra l'interazione dell'utente con una pagina e il momento in cui il browser è in grado di rispondere all'input.
Puoi visualizzare i dati di queste tracce nella scheda secondaria Caricamento pagina della tabella delle tracce, che si trova nella parte inferiore della dashboard Rendimento (scopri di più sull'utilizzo della console più avanti in questa pagina).
Definizione di traccia di caricamento pagina
Questa traccia misura diverse metriche sul caricamento delle pagine nella tua app, in particolare il tempo necessario per raggiungere punti di caricamento comuni, come un'app responsive.
Le tracce di caricamento pagina ti aiutano a monitorare i segnali web essenziali della tua app, come First Contentful Paint.
Metriche raccolte per le tracce di caricamento della pagina
Queste tracce sono pronte all'uso, quindi non puoi aggiungere ulteriori metriche o attributi personalizzati.
Largest Contentful Paint
Questa metrica misura il tempo che intercorre tra il momento in cui l'utente passa a una pagina e il momento in cui vengono visualizzati i contenuti di immagine, testo o video più grandi.
Questa metrica è utile per capire la velocità con cui i contenuti principali della pagina web diventano visibili all'utente.
Si avvia quando l'utente accede a una pagina.
Si interrompe quando si verifica la modifica visiva più grande, inclusi immagini, testo o elementi video. Per ulteriori dettagli, consulta la sezione relativa ai Core Web Vitals.
"Elemento Largest Contentful Paint" è un attributo personalizzato che identifica l'elemento corrispondente al Largest Contentful Paint. Questo valore viene acquisito in aggiunta al tempo di Largest Contentful Paint.
Interaction to Next Paint
Questa metrica misura il tempo che intercorre tra l'interazione di un utente con una pagina e il momento in cui si verifica il rendering successivo.
Questa metrica è utile perché misura la reattività di una pagina all'input utente.
Inizia quando l'utente interagisce con la pagina (clic del mouse, tocco di un dispositivo o input da tastiera).
Si interrompe quando si verifica il rendering successivo. Per ulteriori dettagli, consulta la sezione relativa ai Core Web Vitals.
"Interaction to Next Paint più lunga" è un attributo personalizzato che identifica l'elemento con cui l'utente ha interagito quando si è verificato l'evento Interaction to Next Paint. Questo valore viene acquisito in aggiunta al tempo di interazione con il successivo paint.
Cumulative Layout Shift
Questa metrica misura la più ampia serie di punteggi di variazione del layout per ogni variazione del layout imprevista che si verifica durante l'intero ciclo di vita della pagina.
Questa metrica è utile perché gli spostamenti imprevisti del layout possono interrompere l'esperienza utente. La metrica riporta un punteggio basato sull'API Layout Instability. Per ulteriori dettagli su come viene calcolato il punteggio, consulta la sezione Core Web Vitals.
"Target Cumulative Layout Shift più grande" è un attributo personalizzato che identifica l'elemento che si è spostato quando si è verificato il Cumulative Layout Shift più grande. Questo valore viene acquisito in aggiunta al punteggio Cumulative Layout Shift.
Prima visualizzazione
Questa metrica misura il tempo che intercorre tra il momento in cui l'utente passa a una pagina e il momento in cui si verifica una qualsiasi modifica visiva.
Questa metrica è utile perché la prima visualizzazione indica agli utenti che la pagina sta iniziando a caricarsi.
Si avvia quando l'utente accede a una pagina.
Si interrompe quando si verifica qualsiasi modifica visiva, inclusa una modifica del colore dello sfondo o il caricamento di un'intestazione.
First Contentful Paint
Questa metrica misura il tempo che intercorre tra il momento in cui un utente passa a una pagina e il momento in cui vengono visualizzati contenuti significativi, come un'immagine o un testo.
Questa metrica è utile per ottenere informazioni su quanto rapidamente gli utenti visualizzano i contenuti effettivi della tua app anziché solo un nuovo colore di sfondo o un'intestazione.
Si avvia quando l'utente accede a una pagina.
Si interrompe immediatamente dopo che il browser esegue il rendering del primo contenuto dal DOM, inclusi testo, immagini (comprese le immagini di sfondo), canvas non bianche o SVG.
domInteractive
Questa metrica misura il tempo che intercorre tra il momento in cui l'utente passa a una pagina e il momento in cui la pagina viene considerata interattiva per l'utente.
Questa metrica è utile per capire quanto velocemente gli utenti possono interagire con gli elementi della tua app, come pulsanti e collegamenti ipertestuali, anziché semplicemente vederli sullo schermo. Tieni presente che questo non significa che il browser risponderà all'interazione (per questa metrica, consulta la traccia First Input Delay).
Si avvia quando l'utente accede a una pagina.
Si interrompe immediatamente prima che lo user agent imposti il documento HTML attuale come "interattivo".
domContentLoadedEventEnd
Questa metrica misura il tempo che intercorre tra il momento in cui l'utente passa a una pagina e il momento in cui il documento HTML iniziale viene completamente caricato e analizzato.
Si avvia quando l'utente accede a una pagina.
Si interrompe immediatamente dopo il caricamento e l'analisi completi del documento HTML iniziale (
DOMContentLoaded), ma ciò non significa che il caricamento di fogli di stile, immagini e frame secondari sia terminato.
loadEventEnd
Questa metrica misura il tempo che intercorre tra il momento in cui l'utente passa alla pagina e il completamento dell'evento di caricamento del documento corrente.
Questa metrica è utile per ottenere informazioni su quanto tempo impiega a caricarsi tutto il tuo contenuto, inclusi fogli di stile e immagini.
Si avvia quando l'utente accede a una pagina.
Si interrompe immediatamente dopo il completamento dell'evento di caricamento del documento HTML attuale.
First Input Delay
Questa metrica misura il tempo che intercorre tra l'interazione dell'utente con una pagina e il momento in cui il browser è in grado di rispondere a questo input.
Questa metrica è utile perché la risposta del browser a un'interazione dell'utente fornisce agli utenti le prime impressioni sulla reattività della tua app.
Inizia quando l'utente interagisce per la prima volta con un elemento della pagina, ad esempio facendo clic su un pulsante o un collegamento ipertestuale.
Si interrompe immediatamente dopo che il browser è in grado di rispondere all'input, il che significa che il browser non è occupato a caricare o analizzare i tuoi contenuti.
Tieni presente che per misurare la metrica First Input Delay, devi aggiungere la libreria polyfill per questa metrica. Per le istruzioni di installazione, consulta la documentazione della libreria.
Monitorare, visualizzare e filtrare i dati sul rendimento
Per visualizzare i dati sulle prestazioni in tempo reale, assicurati che la tua app utilizzi una versione dell'SDK Performance Monitoring compatibile con l'elaborazione dei dati in tempo reale. Scopri di più sui dati sul rendimento in tempo reale.
Monitorare le metriche chiave nella dashboard
Per scoprire l'andamento delle tue metriche chiave, aggiungile al pannello delle metriche nella parte superiore della dashboard Rendimento. Puoi identificare rapidamente le regressioni monitorando le variazioni di settimana in settimana o verificare che le modifiche recenti apportate al codice stiano migliorando il rendimento.
 Dashboard di Firebase Performance Monitoring" />
Dashboard di Firebase Performance Monitoring" />
Per aggiungere una metrica al tuo prospetto delle metriche:
- Vai alla dashboard sul rendimento nella consoleFirebase.
- Fai clic su una scheda metrica vuota, quindi seleziona una metrica esistente da aggiungere alla bacheca.
- Fai clic su su una scheda delle metriche compilata per visualizzare altre opzioni, ad esempio per sostituire o rimuovere una metrica.
Il prospetto delle metriche mostra i dati delle metriche raccolti nel tempo, sia in forma grafica che come variazione percentuale numerica.
Scopri di più sull'utilizzo della dashboard.
Visualizzare le tracce e i relativi dati
Per visualizzare le tracce, vai alla dashboard Rendimento nella console Firebase, scorri verso il basso fino alla tabella delle tracce e fai clic sulla scheda secondaria appropriata. La tabella mostra alcune delle principali metriche per ogni traccia e puoi persino ordinare l'elenco in base alla variazione percentuale di una metrica specifica.
Performance Monitoring fornisce una pagina di risoluzione dei problemi nella console Firebase che mette in evidenza le modifiche alle metriche, semplificando la risoluzione rapida e la riduzione al minimo dell'impatto dei problemi di prestazioni sulle tue app e sui tuoi utenti. Puoi utilizzare la pagina per la risoluzione dei problemi quando scopri potenziali problemi di prestazioni, ad esempio nei seguenti scenari:
- Selezioni le metriche pertinenti nella dashboard e noti una grande differenza.
- Nella tabella delle tracce, ordina in modo da visualizzare i delta più grandi in alto e noterai una variazione percentuale significativa.
- Ricevi un avviso via email che ti informa di un problema di rendimento.
Puoi accedere alla pagina per la risoluzione dei problemi nei seguenti modi:
- Nella dashboard delle metriche, fai clic sul pulsante Visualizza dettagli metrica.
- In qualsiasi scheda delle metriche, seleziona
=> Visualizza dettagli . La pagina per la risoluzione dei problemi mostra informazioni sulla metrica che hai selezionato. - Nella tabella delle tracce, fai clic sul nome di una traccia o su qualsiasi valore della metrica nella riga associata a quella traccia.
- In un avviso via email, fai clic su Analizza ora.
Quando fai clic sul nome di una traccia nella tabella delle tracce, puoi visualizzare in dettaglio le metriche di
interesse. Fai clic sul pulsante
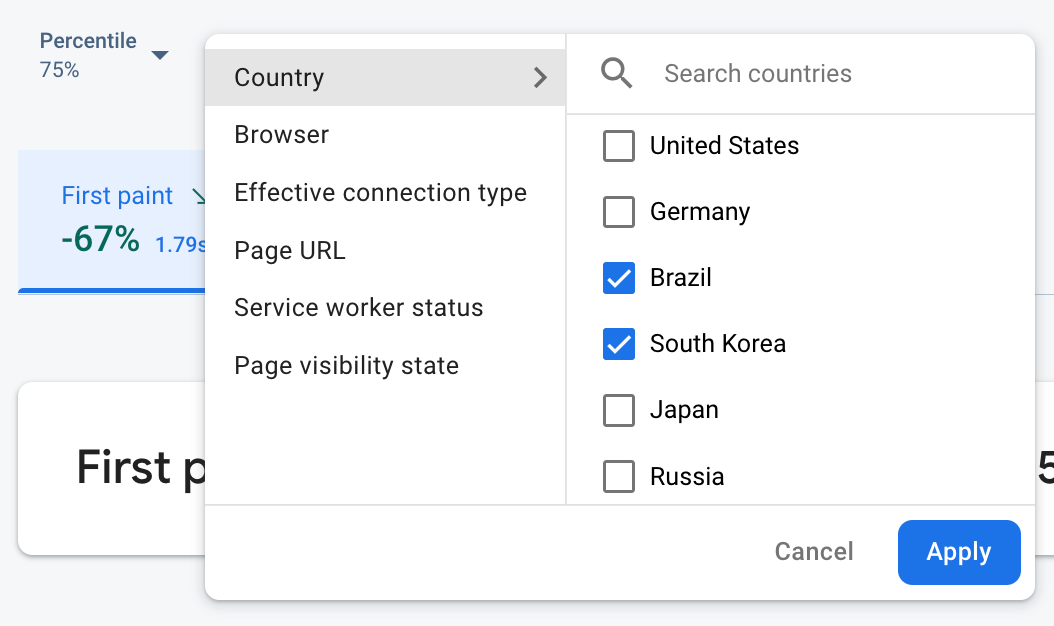
 Dati di Firebase Performance Monitoring filtrati per attributo" />
Dati di Firebase Performance Monitoring filtrati per attributo" />
- Filtra per URL pagina per visualizzare i dati di una pagina specifica del tuo sito.
- Filtra per Tipo effettivo di connessione per scoprire in che modo una connessione 3G influisce sulla tua app
- Filtra per Paese per assicurarti che la posizione del database non influenzi una regione specifica.
Scopri di più sulla visualizzazione dei dati per le tue tracce.
Passaggi successivi
Scopri di più sull'utilizzo degli attributi per esaminare i dati sul rendimento.
Scopri di più su come monitorare i problemi di prestazioni nella console Firebase.
Configura avvisi per i caricamenti di pagina che peggiorano il rendimento della tua app. Ad esempio, puoi configurare un avviso via email per il tuo team se il ritardo al primo input per una pagina specifica supera una soglia che hai impostato.
