Performance Monitoring używa śladów do zbierania danych o monitorowanych procesach w aplikacji. Ślad to raport zawierający dane zarejestrowane między 2 punktami w czasie w aplikacji.
W przypadku aplikacji internetowych Performance Monitoring automatycznie zbiera ślad każdej strony aplikacji, zwany śladem wczytywania strony. Każdy log czasu wczytania strony zbiera te domyślne dane:
największe wyrenderowanie treści – wskaźnik, który mierzy czas od momentu przejścia użytkownika na stronę do momentu, w którym następuje największa zmiana wizualna.
interakcja do kolejnego wyrenderowania – wskaźnik, który mierzy najdłuższy czas od momentu, w którym użytkownik wchodzi w interakcję ze stroną, do momentu, w którym następuje kolejne wyrenderowanie.
skumulowane przesunięcie układu – dane, które mierzą i oceniają nieoczekiwane przesunięcia układu na stronie.
pierwsze wyrenderowanie – wskaźnik, który mierzy czas od momentu, w którym użytkownik przechodzi na stronę, do momentu, w którym następuje jakakolwiek zmiana wizualna.
pierwsze wyrenderowanie treści – wskaźnik, który mierzy czas od momentu, w którym użytkownik przechodzi na stronę, do momentu, w którym wyświetla się znacząca treść, np. obraz lub tekst.
domInteractive – dane, które mierzą czas od momentu, gdy użytkownik przechodzi na stronę, do momentu, gdy strona jest uznawana za interaktywną dla użytkownika.
domContentLoadedEventEnd – wskaźnik, który mierzy czas od momentu, w którym użytkownik przechodzi na stronę, do momentu, w którym początkowy dokument HTML jest całkowicie wczytany i przeanalizowany.
loadEventEnd – wskaźnik, który mierzy czas między momentem, w którym użytkownik przechodzi na stronę, a momentem, w którym kończy się zdarzenie wczytywania bieżącego dokumentu.
opóźnienie przy pierwszym działaniu – wskaźnik, który mierzy czas między interakcją użytkownika ze stroną a momentem, w którym przeglądarka jest w stanie zareagować na to działanie.
Dane z tych śladów możesz wyświetlić na karcie Ładowanie strony w tabeli śladów, która znajduje się u dołu panelu Skuteczność (więcej informacji o korzystaniu z konsoli znajdziesz w dalszej części tej strony).
Definicja logu czasu wczytania strony
Ten ślad mierzy kilka danych dotyczących wczytywania stron w aplikacji, a w szczególności czas potrzebny na osiągnięcie typowych punktów wczytywania, np. aplikacji reagującej na działania użytkownika.
Ślady wczytywania stron pomagają śledzić podstawowe wskaźniki internetowe aplikacji, takie jak pierwsze wyrenderowanie treści.
Dane zbierane na potrzeby logów czasu wczytania strony
Są to gotowe ślady, więc nie możesz do nich dodawać dodatkowych niestandardowych danych ani atrybutów.
Największe wyrenderowanie treści
Ten wskaźnik mierzy czas od momentu przejścia użytkownika na stronę do wyświetlenia największego obrazu, tekstu lub filmu.
Ten wskaźnik pomaga określić, jak szybko główna treść strony internetowej staje się widoczna dla użytkownika.
Rozpoczyna się, gdy użytkownik przejdzie na stronę.
Zatrzymuje się, gdy nastąpi największa zmiana wizualna, w tym w przypadku obrazów, tekstu lub elementów wideo. Więcej informacji znajdziesz w artykule Podstawowe wskaźniki internetowe.
„Element największego wyrenderowania treści” to atrybut niestandardowy, który identyfikuje element odpowiadający największemu wyrenderowaniu treści. Jest to rejestrowane oprócz czasu największego wyrenderowania treści.
Interakcja do kolejnego wyrenderowania
Te dane mierzą czas od momentu, w którym użytkownik wchodzi w interakcję ze stroną, do momentu, w którym następuje kolejne wyrenderowanie.
Te dane są przydatne, ponieważ mierzą responsywność strony w odniesieniu do danych wprowadzanych przez użytkownika.
Rozpoczyna się, gdy użytkownik wejdzie w interakcję ze stroną (kliknie myszą, dotknie urządzenia lub użyje klawiatury).
Zatrzymuje się, gdy nastąpi kolejne odświeżenie. Więcej informacji znajdziesz w artykule Podstawowe wskaźniki internetowe.
„Najdłuższa interakcja do kolejnego wyrenderowania” to atrybut niestandardowy, który identyfikuje element, z którym użytkownik wszedł w interakcję, gdy wystąpiło zdarzenie interakcji do kolejnego wyrenderowania. Jest to rejestrowane oprócz czasu od interakcji do kolejnego wyrenderowania.
Skumulowane przesunięcie układu
Te dane mierzą najdłuższą serię wyników przesunięcia układu dla każdego nieoczekiwanego przesunięcia układu, do którego doszło w całym okresie działania strony.
Ten wskaźnik jest przydatny, ponieważ nieoczekiwane zmiany układu mogą zakłócać wrażenia użytkownika. Wartość jest obliczana na podstawie interfejsu Layout Instability API. Więcej informacji o sposobie obliczania wyniku znajdziesz w sekcji podstawowe wskaźniki internetowe.
„Element docelowy największego przesunięcia układu” to atrybut niestandardowy, który identyfikuje element, który przesunął się podczas największego przesunięcia treści. Jest to rejestrowane oprócz wyniku skumulowanego przesunięcia układu.
Pierwsze wyrenderowanie
Te dane mierzą czas od momentu, w którym użytkownik przechodzi na stronę, do momentu, w którym następuje jakakolwiek zmiana wizualna.
Ta wartość jest przydatna, ponieważ pierwsze wyrenderowanie treści sygnalizuje użytkownikom, że strona zaczyna się wczytywać.
Rozpoczyna się, gdy użytkownik przejdzie na stronę.
Zatrzymuje się, gdy nastąpi jakakolwiek zmiana wizualna, w tym zmiana koloru tła lub załadowanie nagłówka.
Pierwsze wyrenderowanie treści
Ten rodzaj pomiaru określa czas między przejściem użytkownika na stronę a wyświetleniem istotnych treści, takich jak obraz lub tekst.
Te dane pomagają określić, jak szybko użytkownicy zobaczą rzeczywistą zawartość aplikacji, a nie tylko nowy kolor tła lub nagłówek.
Rozpoczyna się, gdy użytkownik przejdzie na stronę.
Zatrzymuje się natychmiast po wyrenderowaniu przez przeglądarkę pierwszych treści z DOM, w tym tekstu, obrazu (w tym obrazów tła), SVG lub obiektu canvas, który nie jest pusty.
domInteractive
Te dane określają czas od momentu, w którym użytkownik przechodzi na stronę, do momentu, w którym strona jest uznawana za interaktywną.
Ten rodzaj danych jest przydatny do uzyskiwania informacji o tym, jak szybko użytkownicy mogą wchodzić w interakcje z elementami aplikacji, takimi jak przyciski i hiperłącza, a nie tylko je wyświetlać. Pamiętaj, że nie oznacza to, że przeglądarka zareaguje na interakcję (w przypadku tego wskaźnika zapoznaj się ze śladem opóźnienia pierwszego wejścia).
Rozpoczyna się, gdy użytkownik przejdzie na stronę.
Zatrzymuje się bezpośrednio przed tym, gdy klient użytkownika ustawi stan gotowości bieżącego dokumentu HTML na „interaktywny”.
domContentLoadedEventEnd
Ta wartość to czas od momentu, w którym użytkownik przechodzi na stronę, do momentu, w którym początkowy dokument HTML jest w pełni wczytany i przeanalizowany.
Rozpoczyna się, gdy użytkownik przejdzie na stronę.
Zatrzymuje się natychmiast po całkowitym wczytaniu i przeanalizowaniu początkowego dokumentu HTML (
DOMContentLoaded), ale nie oznacza to, że arkusze stylów, obrazy i ramki podrzędne zostały wczytane.
loadEventEnd
Te dane określają czas od momentu, w którym użytkownik przechodzi na stronę, do momentu, w którym ukończone zostaje zdarzenie wczytywania bieżącego dokumentu.
Te dane przydają się do uzyskiwania informacji o tym, ile czasu zajmuje wczytanie wszystkich treści, w tym arkuszy stylów i obrazów.
Rozpoczyna się, gdy użytkownik przejdzie na stronę.
Zatrzymuje się natychmiast po zakończeniu zdarzenia wczytywania bieżącego dokumentu HTML.
Opóźnienie przy pierwszym działaniu
Te dane określają czas pomiędzy działaniem użytkownika na stronie a momentem, w którym przeglądarka jest w stanie na to działanie zareagować.
Te dane są przydatne, ponieważ reakcja przeglądarki na działanie użytkownika wywołuje u niego pierwsze wrażenie na temat responsywności aplikacji.
Rozpoczyna się, gdy użytkownik po raz pierwszy wejdzie w interakcję z elementem na stronie, np. kliknie przycisk lub hiperlink.
Zatrzymuje się natychmiast po tym, jak przeglądarka jest w stanie odpowiedzieć na dane wejściowe, co oznacza, że nie jest zajęta wczytywaniem ani analizowaniem treści.
Pamiętaj, że aby mierzyć dane dotyczące opóźnienia pierwszego wejścia, musisz dodać bibliotekę polyfill dla tych danych. Instrukcje instalacji znajdziesz w dokumentacji biblioteki.
Śledzenie, wyświetlanie i filtrowanie danych o skuteczności
Aby wyświetlać dane o wydajności w czasie rzeczywistym, upewnij się, że Twoja aplikacja korzysta z pakietu SDK do monitorowania wydajności w wersji zgodnej z przetwarzaniem danych w czasie rzeczywistym. Więcej informacji o danych o skuteczności w czasie rzeczywistym
Śledzenie najważniejszych danych w panelu
Aby dowiedzieć się, jak zmieniają się Twoje kluczowe dane, dodaj je do tablicy danych u góry panelu Skuteczność. Możesz szybko identyfikować regresje, obserwując zmiany tydzień do tygodnia, lub sprawdzać, czy ostatnie zmiany w kodzie poprawiają skuteczność.
 Panel Monitorowania wydajności Firebase" />
Panel Monitorowania wydajności Firebase" />
Aby dodać dane do tablicy danych, wykonaj te czynności:
- W konsoli Firebase otwórz panel Wydajność.
- Kliknij pustą kartę danych, a potem wybierz istniejące dane, które chcesz dodać do tablicy.
- Kliknij na karcie z danymi, aby wyświetlić więcej opcji, np. zastąpienia lub usunięcia danych.
Tablica danych pokazuje zebrane dane w czasie, zarówno w formie graficznej, jak i jako procentową zmianę liczbową.
Dowiedz się więcej o korzystaniu z panelu.
Wyświetlanie logów czasu i ich danych
Aby wyświetlić ślady, otwórz panel Skuteczność w konsoli Firebase, przewiń w dół do tabeli śladów, a potem kliknij odpowiednią kartę. Tabela zawiera najważniejsze dane dotyczące każdego śladu. Możesz nawet posortować listę według zmiany procentowej w przypadku konkretnych danych.
Performance Monitoring udostępnia w konsoli Firebase stronę rozwiązywania problemów, która wyróżnia zmiany wskaźników, co ułatwia szybkie rozwiązywanie problemów z wydajnością i minimalizowanie ich wpływu na aplikacje i użytkowników. Strony rozwiązywania problemów możesz używać, gdy dowiesz się o potencjalnych problemach z wydajnością, np. w tych sytuacjach:
- Wybierasz w panelu odpowiednie dane i zauważasz dużą różnicę.
- W tabeli śladów sortujesz dane tak, aby na górze wyświetlać największe różnice, i widzisz znaczącą zmianę procentową.
- Otrzymasz alert e-mail z powiadomieniem o problemie z wydajnością.
Stronę rozwiązywania problemów możesz otworzyć w ten sposób:
- Na panelu danych kliknij przycisk Wyświetl szczegóły danych.
- Na dowolnej karcie danych kliknij
=> Wyświetl szczegóły . Na stronie rozwiązywania problemów wyświetlą się informacje o wybranych danych. - W tabeli logów czasu kliknij nazwę logu czasu lub dowolną wartość danych w wierszu powiązanym z tym logiem czasu.
- W alercie e-mail kliknij Zbadaj teraz.
Gdy w tabeli śladów klikniesz nazwę śladu, możesz przejść do szczegółowych danych, które Cię interesują. Kliknij przycisk
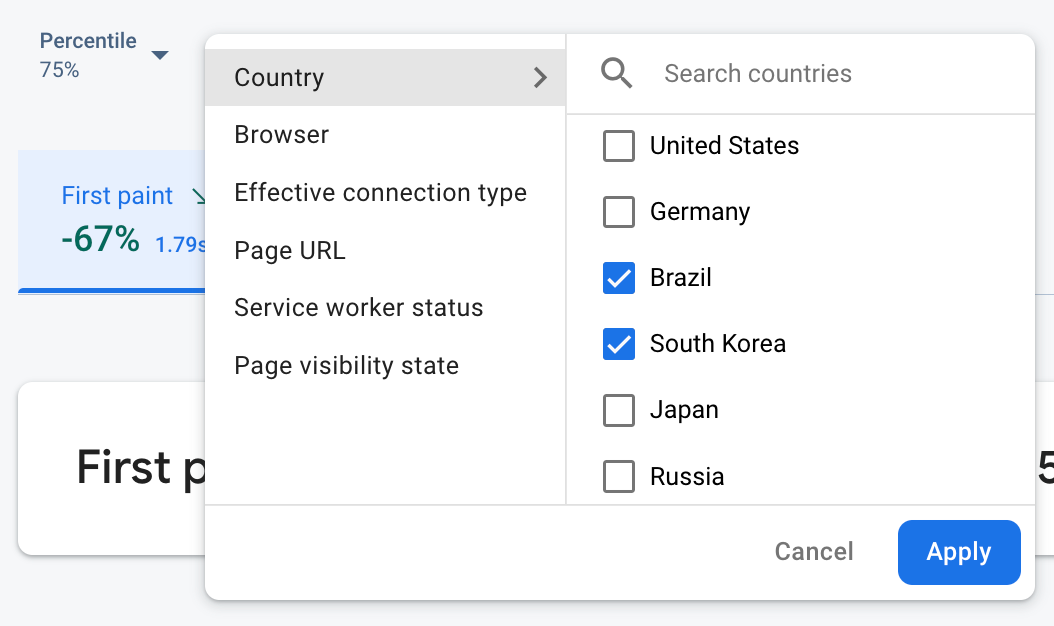
 Dane monitorowania wydajności Firebase filtrowane według atrybutu" />
Dane monitorowania wydajności Firebase filtrowane według atrybutu" />
- Filtruj według adresu URL strony, aby wyświetlić dane dotyczące konkretnej strony w witrynie.
- Filtruj według użytego rodzaju połączenia, aby dowiedzieć się, jak połączenie 3G wpływa na Twoją aplikację.
- Filtruj według kraju, aby sprawdzić, czy lokalizacja bazy danych nie wpływa na konkretny region.
Dowiedz się więcej o wyświetlaniu danych dotyczących śladów.
Następne kroki
Dowiedz się więcej o używaniu atrybutów do analizowania danych o skuteczności.
Dowiedz się więcej o tym, jak śledzić problemy z wydajnością w konsoli Firebase.
Skonfiguruj alerty dotyczące wczytywania stron, które pogarsza wydajność aplikacji. Możesz na przykład skonfigurować alert e-mail dla zespołu, jeśli opóźnienie pierwszego wejścia na określonej stronie przekroczy ustawiony przez Ciebie próg.
