Antes de começar a usar o Pacote de emuladores locais do Firebase, crie um projeto do Firebase, configure o ambiente de desenvolvimento e selecione e instale os SDKs do Firebase na plataforma de acordo com os tópicos Primeiros passos com o Firebase da sua plataforma: Apple, Android ou Web.
Desenvolver protótipos e testar
O pacote tem vários emuladores de produtos, conforme descrito na introdução dele. É possível criar protótipos e fazer testes com emuladores individuais, assim como combinações de emuladores (conforme necessário) que correspondam aos produtos do Firebase que você está usando na produção.

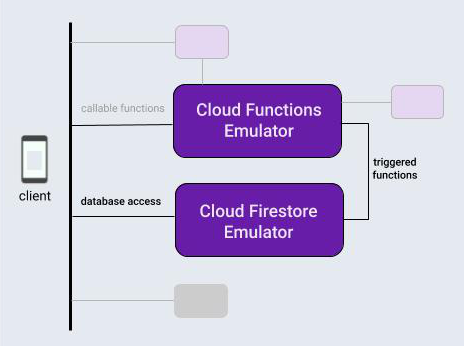
Neste tópico, para apresentar o fluxo de trabalho do Pacote de emuladores locais, vamos supor que você esteja trabalhando em um app que usa uma combinação comum de produtos: um banco de dados do Firebase e funções do Cloud acionadas por operações nesse banco de dados.
Depois que você inicializar localmente o projeto do Firebase, o ciclo de desenvolvimento usando o Pacote de emuladores locais geralmente terá três etapas:
O protótipo funciona interativamente com os emuladores e a IU do Pacote de emuladores.
Se você estiver usando um emulador do Database ou o emulador do Cloud Functions, execute uma etapa única para conectar o aplicativo aos emuladores.
Automatize os testes com os emuladores e scripts personalizados.
Inicializar localmente um projeto do Firebase
Instale a CLI ou atualize para a versão mais recente.
curl -sL firebase.tools | bash
Se ainda não tiver feito isso, inicialize o diretório de trabalho atual como um projeto do Firebase seguindo as instruções na tela para especificar que você está usando o Cloud Functions e o Cloud Firestore ou o Realtime Database:
firebase init
Agora o diretório do projeto vai conter arquivos de configuração do Firebase, um
arquivo de definição de regras de segurança do Firebase para o banco de dados, um diretório functions
que contém o código do Cloud Functions e outros arquivos de suporte.
Desenvolver protótipos de maneira interativa
O Pacote de emuladores locais foi projetado para criar rapidamente protótipos de novos recursos. Além disso, a interface de usuário integrada é uma das ferramentas de prototipagem mais úteis do Pacote. É como executar o Console do Firebase localmente.
Com a IU do Pacote de emuladores, é possível iterar o design de um banco de dados, testar diferentes fluxos de dados que envolvam funções do Cloud, avaliar alterações nas regras de segurança, verificar registros para confirmar o desempenho dos serviços de back-end e muito mais. Depois, se você quiser começar de novo, limpe o banco de dados e recomece com uma nova ideia de design.
Tudo está disponível quando você inicia o Pacote de emuladores locais com:
firebase emulators:start
Para prototipar nosso app hipotético, vamos configurar e testar uma função básica do Cloud para modificar entradas de texto em um banco de dados. Depois, vamos criar e preencher esse banco de dados na IU do Pacote de emuladores para acioná-lo.
- Crie uma função do Cloud acionada por gravações em banco de dados editando o arquivo
functions/index.jsno diretório do projeto. Substitua o conteúdo do arquivo atual pelo snippet a seguir. Essa função detecta alterações em documentos na coleçãomessages, converte o conteúdo do campooriginalde um documento em maiúsculas e armazena o resultado no campouppercasedele. - Inicie o Pacote de emuladores locais com
firebase emulators:start. Os emuladores do Cloud Functions e do Database são inicializados, configurados automaticamente para interoperar. - Veja a IU no navegador em
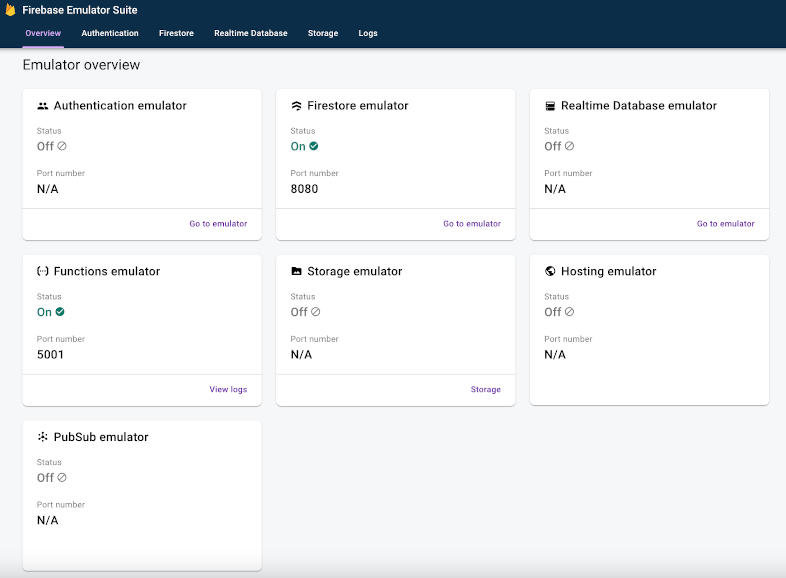
http://localhost:4000. A porta 4.000 é o padrão para a IU, mas verifique as mensagens do terminal enviadas pela CLI do Firebase. Observe o status dos emuladores disponíveis. Nesse caso, os emuladores do Cloud Functions e do Cloud Firestore serão executados.

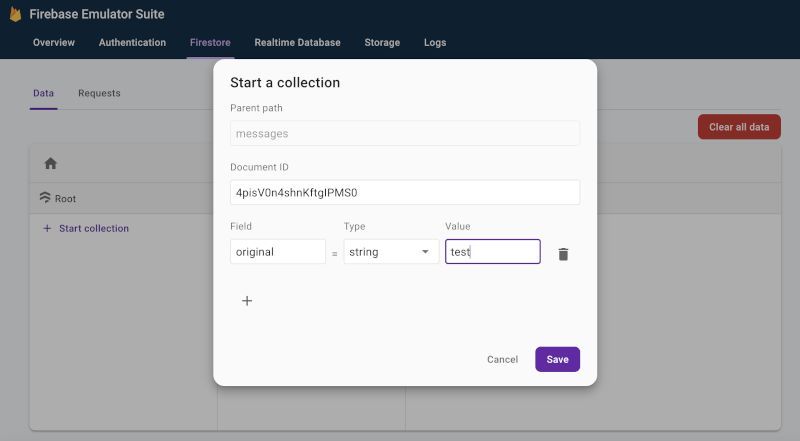
- Na IU, na guia Firestore > Dados, clique em
Iniciar coleção e siga as instruções para criar um novo documento em uma
coleção
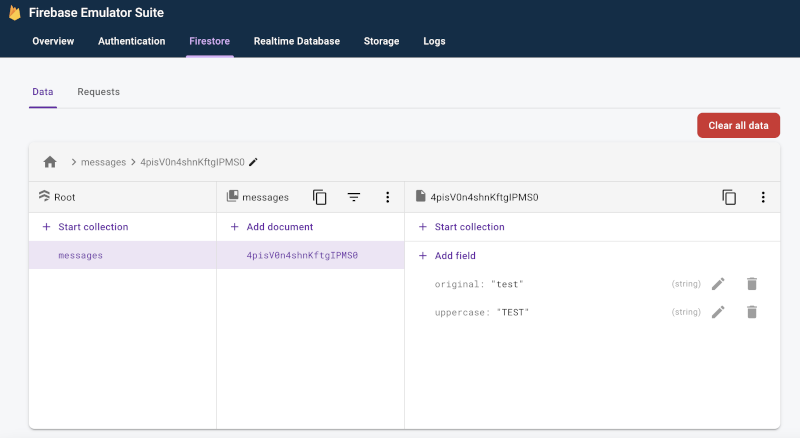
messages, com nome do campooriginale valortest. Isso aciona nossa função do Cloud. Observe que um novo campouppercaseaparece logo em seguida, preenchido com a string "TEST".


- Na guia Firestore > Solicitações, verifique as solicitações feitas ao banco de dados emulado, incluindo todas as avaliações de regras de segurança do Firebase realizadas como parte do preenchimento dessas solicitações.
- Verifique a guia Registros para confirmar se a função não encontrou erros durante a atualização do banco de dados.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
É possível iterar facilmente entre o código da função do Cloud e as edições interativas do banco de dados até receber o fluxo de dados que você está procurando, sem tocar no código de acesso do banco de dados no app, compilar e executar novamente os conjuntos de testes.
Conectar seu app aos emuladores
Quando tiver avançado com a criação de protótipos interativos e tiver definido um design, vai estar tudo pronto para adicionar o código de acesso ao banco de dados usando o SDK apropriado. Você vai continuar usando a guia do banco de dados e, para as funções, a guia Registros na IU do Pacote de emuladores para confirmar se o comportamento do app está correto.
Como você sabe, o Pacote de emuladores locais é uma ferramenta de desenvolvimento local. As gravações nos bancos de dados de produção não acionarão funções que você está prototipando localmente.
Para que o app faça gravações no banco de dados, você precisa indicar as classes de teste ou a configuração no app para o emulador do Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
Automatizar testes com scripts personalizados
Agora vamos para a última etapa geral do fluxo de trabalho. Depois de prototipar o recurso
no app e ele parecer promissor em todas as plataformas, você poderá recorrer à implementação
e aos testes finais. Para testes de unidade e fluxos de trabalho de CI, é possível iniciar
emuladores, executar testes de script e encerrar emuladores em uma única chamada com
o comando exec:
firebase emulators:exec "./testdir/test.sh"
Ver emuladores individuais em mais detalhes
Agora que você conhece o fluxo de trabalho básico do lado do cliente, confira mais detalhes sobre cada emulador do Pacote, incluindo o uso no desenvolvimento de apps do lado do servidor:
- Adicionar o emulador do Authentication aos fluxos de trabalho de prototipagem
- Saiba mais sobre os recursos do emulador do Realtime Database
- Saiba mais sobre os recursos do emulador do Cloud Storage para Firebase
- Saiba mais sobre os recursos do emulador do Cloud Firestore
- Conectar seu app ao emulador do Cloud Functions
- Avaliar as Extensões do Firebase e diminuir os custos de faturamento com o emulador de extensões
A seguir
Leia os tópicos relacionados a emuladores específicos indicados acima. Depois, siga estas instruções:
- Para ver um conjunto selecionado de vídeos e exemplos detalhados de instruções, siga a playlist de treinamento dos emuladores do Firebase.
- Investigue casos de uso avançados envolvendo testes de regras de segurança e o SDK de teste do Firebase: Testar regras de segurança (Cloud Firestore), Testar regras de segurança (Realtime Database) e Testar regras de segurança (Cloud Storage para Firebase).
