Sebelum memulai Firebase Local Emulator Suite, pastikan Anda telah membuat project Firebase, menyiapkan lingkungan pengembangan, serta memilih dan menginstal Firebase SDK untuk platform Anda sesuai dengan topik Memulai Firebase untuk platform Anda: Apple, Android, atau Web.
Membuat prototipe dan menguji
Local Emulator Suite berisi beberapa emulator produk, seperti yang dijelaskan di Pengantar Firebase Local Emulator Suite. Anda dapat membuat prototipe dan melakukan pengujian dengan satu emulator atau kombinasi emulator sebagaimana dikehendaki, sesuai dengan produk Firebase mana yang Anda gunakan dalam produksi.

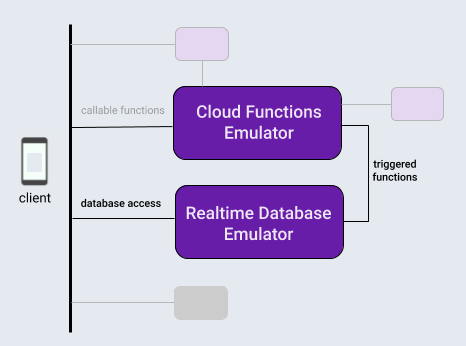
Untuk topik ini, untuk memperkenalkan alur kerja Local Emulator Suite, asumsikan Anda sedang mengerjakan aplikasi yang menggunakan kombinasi produk yang umum: database Firebase dan cloud function yang dipicu oleh operasi pada database tersebut.
Setelah Anda melakukan inisialisasi project Firebase secara lokal, siklus pengembangan yang menggunakan Local Emulator Suite biasanya akan memiliki tiga langkah:
Membuat prototipe fitur secara interaktif dengan emulator dan UI Emulator Suite.
Jika Anda menggunakan emulator database atau emulator Cloud Functions, lakukan langkah satu kali untuk menghubungkan aplikasi Anda ke emulator.
Mengotomatiskan pengujian Anda dengan emulator dan skrip kustom.
Melakukan inisialisasi project Firebase secara lokal
Pastikan Anda menginstal CLI atau mengupdate ke versi terbarunya.
curl -sL firebase.tools | bash
Jika belum melakukannya, inisialisasi direktori kerja saat ini sebagai project Firebase, dengan mengikuti petunjuk di layar untuk menentukan bahwa Anda menggunakan Cloud Functions bersama Cloud Firestore atau Realtime Database:
firebase init
Kini, direktori project Anda akan berisi file konfigurasi Firebase, file definisi Aturan Keamanan Firebase untuk database, direktori functions yang berisi kode cloud function, dan file pendukung lainnya.
Membuat prototipe secara interaktif
Local Emulator Suite dirancang agar Anda dapat membuat prototipe fitur baru dengan cepat, dan antarmuka pengguna bawaan Local Emulator Suite merupakan salah satu alat pembuatan prototipenya yang paling berguna. Ini hampir seperti menjalankan Firebase console secara lokal.
Dengan UI Emulator Suite, Anda dapat melakukan iterasi terhadap desain database, mencoba berbagai aliran data yang menggunakan cloud function, mengevaluasi perubahan Aturan Keamanan, memeriksa log untuk mengonfirmasi performa layanan backend, dan lainnya. Kemudian, jika ingin memulai dari awal, cukup hapus database dan mulailah dengan ide desain baru.
Semuanya tersedia saat Anda memulai Local Emulator Suite dengan:
firebase emulators:start
Untuk membuat prototipe aplikasi fiktif, siapkan dan uji cloud function dasar untuk mengubah entri teks dalam database, serta buat dan isi database tersebut di UI Emulator Suite untuk memicunya.
- Buat cloud function yang dipicu oleh penulisan database dengan mengedit file
functions/index.jsdi direktori project Anda. Ganti isi file yang ada dengan cuplikan berikut. Fungsi ini memproses perubahan pada node dalam hierarkimessages, mengonversi isi propertioriginalnode tersebut menjadi huruf besar, dan menyimpan hasilnya di propertiuppercasenode tersebut. - Luncurkan Local Emulator Suite dengan
firebase emulators:start. Emulator Cloud Functions dan emulator database dimulai, dan secara otomatis dikonfigurasi agar dapat saling beroperasi. - Lihat UI di browser Anda di
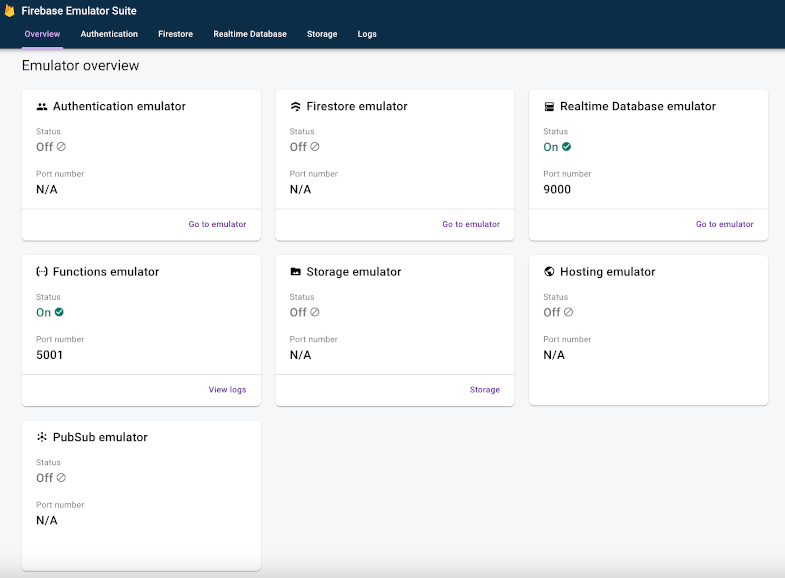
http://localhost:4000. Port 4000 adalah port default untuk UI, tetapi periksa pesan terminal yang dikeluarkan Firebase CLI. Perhatikan status emulator yang tersedia. Dalam kasus ini, emulator Cloud Functions dan emulator Realtime Database sedang berjalan.

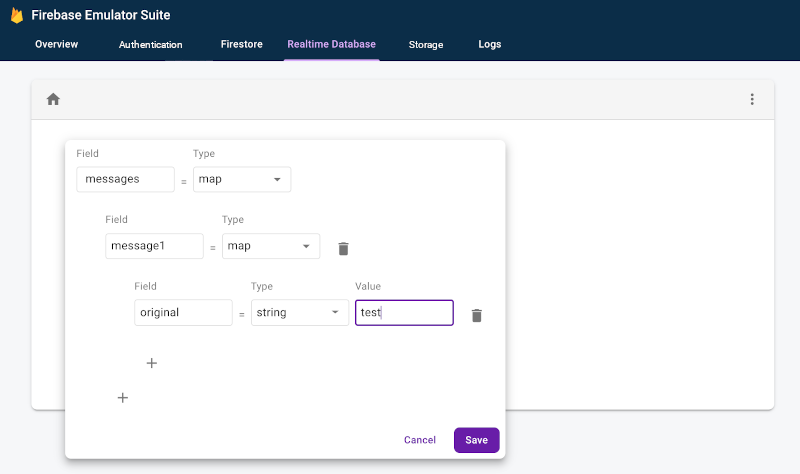
- Di UI, pada tab Realtime Database, gunakan kontrol editor isi database untuk membuat kumpulan node dengan node
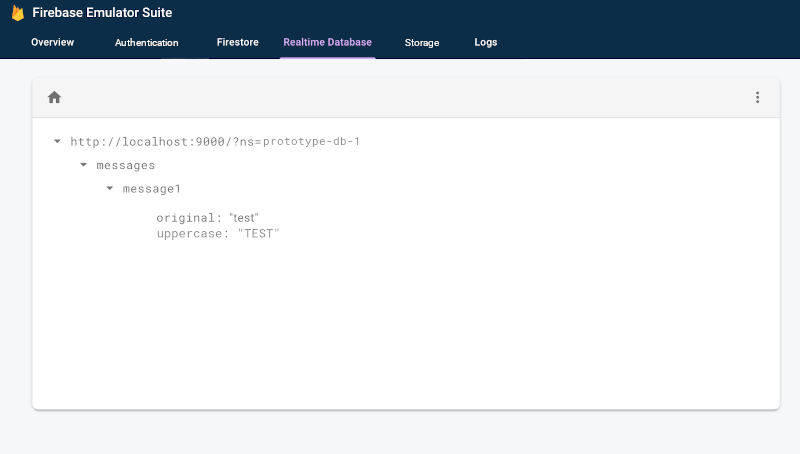
messagesyang berisi nodemessage1, yang kemudian berisi node dengan kunci yang ditetapkan keoriginaldan nilai yang ditetapkan ketest. Tindakan ini akan memicu cloud function kita. Perhatikan bahwa propertiuppercasebaru akan segera muncul, dengan nilaiTEST.


- Periksa tab Logs untuk mengonfirmasi bahwa fungsi Anda tidak mengalami error saat memperbarui database.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
Anda dapat dengan mudah melakukan iterasi antara kode cloud function dan pengeditan database yang interaktif sampai mendapatkan aliran data yang dicari, tanpa menyentuh kode akses database dalam aplikasi, tanpa melakukan kompilasi ulang, dan tanpa menjalankan kembali rangkaian pengujian.
Menghubungkan aplikasi ke emulator
Ketika pembuatan prototipe interaktif berjalan baik dan desain telah ditetapkan, Anda dapat menambahkan kode akses database ke aplikasi menggunakan SDK yang sesuai. Anda akan tetap menggunakan tab database dan, untuk fungsi, tab Logs di UI Emulator Suite akan mengonfirmasi bahwa perilaku aplikasi Anda sudah benar.
Perlu diingat bahwa Local Emulator Suite adalah alat pengembangan lokal. Penulisan ke database produksi Anda tidak akan memicu fungsi yang Anda buat prototipenya secara lokal.
Untuk beralih agar aplikasi Anda dapat menulis ke database, Anda perlu mengarahkan class pengujian atau konfigurasi dalam aplikasi ke emulator Realtime Database.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
}
Web
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
}
Mengotomatiskan pengujian dengan skrip kustom
Ini adalah langkah terakhir dalam alur kerja keseluruhan. Setelah membuat prototipe fitur dalam aplikasi, dan fitur dirasa sudah bagus di semua platform, Anda dapat memasuki fase penerapan dan pengujian akhir. Untuk pengujian unit dan alur kerja CI, Anda dapat memulai emulator, menjalankan pengujian dengan skrip, dan menonaktifkan emulator dalam satu panggilan dengan perintah exec:
firebase emulators:exec "./testdir/test.sh"
Mempelajari masing-masing emulator secara mendalam
Setelah melihat alur kerja dasar sisi klien, Anda dapat lanjut mempelajari masing-masing emulator di Suite secara lebih terperinci, termasuk cara menggunakannya untuk pengembangan aplikasi sisi server:
- Menambahkan emulator Authentication ke alur kerja pembuatan prototipe
- Mempelajari fitur emulator Realtime Database secara mendalam
- Mempelajari fitur emulator Cloud Storage for Firebase secara mendalam
- Mempelajari fitur emulator Cloud Firestore secara mendalam
- Menghubungkan aplikasi Anda ke emulator Cloud Functions
- Mengevaluasi Firebase Extensions sembari meminimalkan biaya penagihan dengan emulator Extensions
Apa selanjutnya?
Pastikan untuk membaca topik yang terkait dengan emulator tertentu yang ditautkan di atas. Kemudian:
- Untuk melihat kumpulan video pilihan dan contoh petunjuk terperinci, ikuti Playlist Pelatihan Emulator Firebase.
- Pelajari kasus penggunaan lanjutan yang melibatkan pengujian Aturan Keamanan dan Firebase Test SDK: Menguji Aturan Keamanan (Cloud Firestore), Menguji Aturan Keamanan (Realtime Database), dan Menguji Aturan Keamanan (Cloud Storage for Firebase).
