Antes de conectar su aplicación al emulador de Cloud Firestore, asegúrese de comprender el flujo de trabajo general de Firebase Local Emulator Suite , de instalar y configurar Local Emulator Suite y de revisar sus comandos CLI .
Elige un proyecto de Firebase
Firebase Local Emulator Suite emula productos para un único proyecto de Firebase.
Para seleccionar el proyecto a usar, antes de iniciar los emuladores, en la CLI ejecute firebase use en su directorio de trabajo. O puede pasar el indicador --project a cada comando del emulador.
Local Emulator Suite admite la emulación de proyectos reales de Firebase y proyectos de demostración .
| Tipo de proyecto | Características | Usar con emuladores |
|---|---|---|
| Real | Un proyecto real de Firebase es uno que usted creó y configuró (muy probablemente a través de la consola de Firebase). Los proyectos reales tienen recursos activos, como instancias de bases de datos, depósitos de almacenamiento, funciones o cualquier otro recurso que configure para ese proyecto de Firebase. | Cuando trabajas con proyectos reales de Firebase, puedes ejecutar emuladores para cualquiera o todos los productos compatibles. Para cualquier producto que no esté emulando, sus aplicaciones y código interactuarán con el recurso activo (instancia de base de datos, depósito de almacenamiento, función, etc.). |
| Manifestación | Un proyecto de demostración de Firebase no tiene una configuración real de Firebase ni recursos activos. Por lo general, se accede a estos proyectos a través de codelabs u otros tutoriales. Los ID de proyecto para proyectos de demostración tienen el prefijo | Cuando trabajas con proyectos de demostración de Firebase, tus aplicaciones y código interactúan solo con emuladores. Si su aplicación intenta interactuar con un recurso para el cual no se está ejecutando un emulador, ese código fallará. |
Le recomendamos que utilice proyectos de demostración siempre que sea posible. Beneficios incluidos:
- Configuración más sencilla, ya que puedes ejecutar los emuladores sin tener que crear un proyecto de Firebase.
- Mayor seguridad, ya que si su código invoca accidentalmente recursos (de producción) no emulados, no hay posibilidad de cambio de datos, uso y facturación.
- Mejor soporte fuera de línea, ya que no es necesario acceder a Internet para descargar la configuración del SDK.
Instrumenta tu aplicación para hablar con los emuladores
Al iniciarse, el emulador de Cloud Firestore crea una base de datos predeterminada y una base de datos con nombre para cada configuración firestore en su archivo firebase.json . Utilice su archivo firebase.json para asignar explícitamente reglas de seguridad de Cloud Firestore a una base de datos con nombre.
Las bases de datos con nombre también se crean implícitamente en respuesta a cualquier llamada de SDK o API REST al emulador que haga referencia a una base de datos específica. Estas bases de datos creadas implícitamente funcionan con reglas abiertas .
Actualmente, la interfaz de usuario de Emulator Suite admite el trabajo interactivo con la base de datos predeterminada .
Plataformas Android, Apple y SDK web
Configure su configuración en la aplicación o clases de prueba para interactuar con Cloud Firestore de la siguiente manera. Tenga en cuenta que en los siguientes ejemplos, el código de la aplicación se conecta a la base de datos del proyecto predeterminada. Para ver ejemplos que involucran bases de datos de Cloud Firestore adicionales además de la base de datos predeterminada, consulta la guía para múltiples bases de datos .
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Rápido
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}No se necesita configuración adicional para probar las funciones de la nube activadas por eventos de Firestore usando el emulador. Cuando los emuladores de Firestore y Cloud Functions se están ejecutando, funcionan juntos automáticamente.
SDK de administrador
Los SDK de Firebase Admin se conectan automáticamente al emulador de Cloud Firestore cuando se configura la variable de entorno FIRESTORE_EMULATOR_HOST :
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Si su código se ejecuta dentro del emulador de Cloud Functions, su ID de proyecto y otras configuraciones se configuran automáticamente al llamar initializeApp .
Si desea que su código Admin SDK se conecte a un emulador compartido que se ejecuta en otro entorno, debe especificar el mismo ID de proyecto que configuró mediante Firebase CLI . Puede pasar un ID de proyecto para initializeApp directamente o configurar la variable de entorno GCLOUD_PROJECT .
SDK de administración de Node.js
admin.initializeApp({ projectId: "your-project-id" });
Variable ambiental
export GCLOUD_PROJECT="your-project-id"
Borre su base de datos entre pruebas
Production Firestore no proporciona ningún método SDK de plataforma para vaciar la base de datos, pero el emulador de Firestore le brinda un punto final REST específicamente para este propósito, que se puede llamar desde un paso de configuración/desmontaje del marco de prueba, desde una clase de prueba o desde el shell (p. ej. , con curl ) antes de que se inicie una prueba. Puede utilizar este enfoque como alternativa a simplemente cerrar el proceso del emulador.
En un método apropiado, realice una operación DELETE HTTP y proporcione su ID de proyecto de Firebase, por ejemplo firestore-emulator-example , al siguiente punto final:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Naturalmente, su código debe esperar la confirmación REST de que el lavado finalizó o falló.
Puede realizar esta operación desde el shell:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Habiendo implementado un paso como este, puede secuenciar sus pruebas y activar sus funciones con la confianza de que los datos antiguos se eliminarán entre ejecuciones y que estará utilizando una configuración de prueba de referencia nueva.
Importar y exportar datos
La base de datos y los emuladores de Cloud Storage para Firebase te permiten exportar datos desde una instancia de emulador en ejecución. Defina un conjunto de datos de referencia para usar en sus pruebas unitarias o flujos de trabajo de integración continua, luego expórtelo para compartirlo con el equipo.
firebase emulators:export ./dir
En las pruebas, al iniciar el emulador, importe los datos de referencia.
firebase emulators:start --import=./dir
Puede indicarle al emulador que exporte datos al apagarlo, ya sea especificando una ruta de exportación o simplemente usando la ruta pasada al indicador --import .
firebase emulators:start --import=./dir --export-on-exit
Estas opciones de importación y exportación de datos también funcionan con el comando firebase emulators:exec . Para obtener más información, consulte la referencia de comandos del emulador .
Visualizar la actividad de reglas de seguridad
A medida que trabaja en prototipos y bucles de prueba, puede utilizar herramientas de visualización e informes proporcionados por Local Emulator Suite.
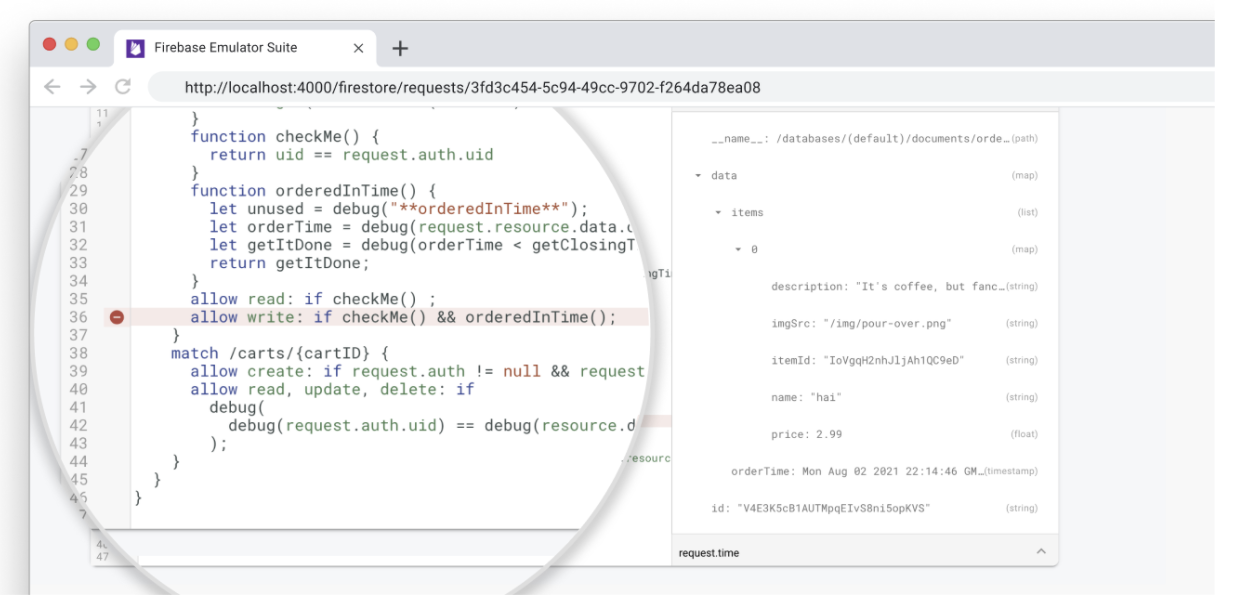
Utilice el monitor de solicitudes
El emulador de Cloud Firestore te permite visualizar las solicitudes de los clientes en la interfaz de usuario de Emulator Suite, incluido el seguimiento de la evaluación de las reglas de seguridad de Firebase.
Abra la pestaña Firestore > Solicitudes para ver la secuencia de evaluación detallada de cada solicitud.

Visualizar informes de evaluaciones de reglas
A medida que agrega reglas de seguridad a su prototipo, puede depurarlas con las herramientas de depuración de Local Emulator Suite.
Después de ejecutar un conjunto de pruebas, puede acceder a informes de cobertura de pruebas que muestran cómo se evaluó cada una de sus reglas de seguridad.
Para obtener los informes, consulte un punto final expuesto en el emulador mientras se está ejecutando. Para obtener una versión compatible con el navegador, utilice la siguiente URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
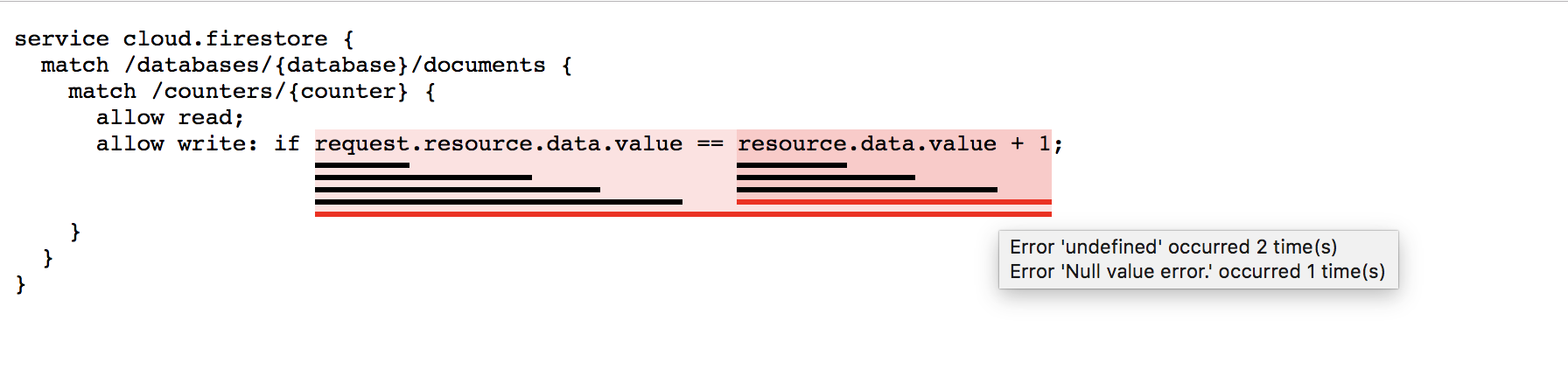
Esto divide sus reglas en expresiones y subexpresiones sobre las que puede pasar el mouse para obtener más información, incluida la cantidad de evaluaciones y valores devueltos. Para la versión JSON sin formato de estos datos, incluya la siguiente URL en su consulta:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Aquí, la versión HTML del informe destaca las evaluaciones que arrojan errores indefinidos y de valor nulo:

En qué se diferencia el emulador de Cloud Firestore de la producción
El Cloud Firestore Emulator intenta replicar fielmente el comportamiento del servicio de producción con algunas limitaciones notables.
Soporte de múltiples bases de datos para Cloud Firestore
Actualmente, la interfaz de usuario de Emulator Suite admite la creación, edición, eliminación, monitoreo de solicitudes y visualización de seguridad interactivas para una base de datos predeterminada, pero no para bases de datos con nombre adicionales.
Sin embargo, el emulador crea una base de datos con nombre basada en la configuración de su archivo firebase.json e implícitamente en respuesta a las llamadas al SDK o a la API REST.
Actas
Actualmente, el emulador no implementa todos los comportamientos de transacciones que se ven en producción. Cuando prueba funciones que implican varias escrituras simultáneas en un documento, es posible que el emulador tarde en completar las solicitudes de escritura. En algunos casos, los bloqueos pueden tardar hasta 30 segundos en liberarse. Considere ajustar los tiempos de espera de las pruebas en consecuencia, si es necesario.
Índices
El emulador no rastrea índices compuestos y en su lugar ejecutará cualquier consulta válida. Asegúrese de probar su aplicación con una instancia real de Cloud Firestore para determinar qué índices necesitará.
Límites
El emulador no aplica todos los límites impuestos en producción. Por ejemplo, el emulador puede permitir transacciones que el servicio de producción rechazaría por considerarlas demasiado grandes. Asegúrese de estar familiarizado con los límites documentados y de diseñar su aplicación para evitarlos de manera proactiva.
¿Qué sigue?
- Para ver un conjunto seleccionado de videos y ejemplos prácticos detallados, sigue la lista de reproducción de capacitación de Firebase Emulators .
- Investigue casos de uso avanzados que involucren pruebas de reglas de seguridad y el SDK de prueba de Firebase: Probar reglas de seguridad (Firestore) .
- Dado que las funciones activadas son una integración típica con Cloud Firestore, obtenga más información sobre el emulador de Cloud Functions para Firebase en Ejecutar funciones localmente .

