
FirebaseUI, uygulamanızda kullanılmak üzere açılır kullanıcı arayüzü akışları sağlayan, Firebase Authentication SDK'nın üzerine kurulmuş bir kitaplıktır. FirebaseUI aşağıdaki avantajları sağlar:
- Çoklu Sağlayıcılar - e-posta/şifre, e-posta bağlantısı, telefon kimlik doğrulaması, Google Oturum Açma, Facebook Oturum Açma, Twitter Oturum Açma ve GitHub Oturum Açma için oturum açma akışları.
- Hesap Yönetimi - hesap oluşturma ve parola sıfırlama gibi hesap yönetimi görevlerini yönetmeye yönelik akışlar.
- Hesap Bağlama - Kullanıcı hesaplarını kimlik sağlayıcılar arasında güvenli bir şekilde bağlamaya yönelik akışlar.
- Anonim Kullanıcı Yükseltme - anonim kullanıcıların güvenli bir şekilde yükseltilmesine yönelik akışlar.
- Özel Temalar - FirebaseUI'nin görünümünü uygulamanıza uyacak şekilde özelleştirin. Ayrıca FirebaseUI açık kaynak olduğundan projeyi çatallayabilir ve tam olarak ihtiyaçlarınıza göre özelleştirebilirsiniz.
- Parolalar için Smart Lock - cihazlar arası hızlı oturum açma için Parolalar için Smart Lock ile otomatik entegrasyon.
Sen başlamadan önce
Henüz yapmadıysanız Android projenize Firebase'i ekleyin .
FirebaseUI bağımlılıklarını uygulama düzeyindeki
build.gradledosyanıza ekleyin. Facebook veya Twitter ile oturum açmayı desteklemek istiyorsanız Facebook ve Twitter SDK'larını da ekleyin:dependencies { // ... implementation 'com.firebaseui:firebase-ui-auth:7.2.0' // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation 'com.facebook.android:facebook-android-sdk:8.x' }FirebaseUI Auth SDK'nın, Firebase SDK'sına ve Google Play hizmetleri SDK'sına geçişli bağımlılıkları vardır.
Firebase konsolunda Kimlik Doğrulama bölümünü açın ve desteklemek istediğiniz oturum açma yöntemlerini etkinleştirin. Bazı oturum açma yöntemleri, genellikle hizmetin geliştirici konsolunda bulunan ek bilgiler gerektirir.
Google ile Oturum Açmayı etkinleştirdiyseniz:
Konsolda istendiğinde, artık Google'da oturum açmak için gereken OAuth istemci bilgilerini içeren güncellenmiş Firebase yapılandırma dosyasını (
google-services.json) indirin.Bu güncellenmiş yapılandırma dosyasını, artık güncel olmayan ilgili yapılandırma dosyasını değiştirerek Android Studio projenize taşıyın. (Bkz . Firebase'i Android projenize ekleme .)
Uygulamanızın SHA parmak izini henüz belirtmediyseniz bunu Firebase konsolunun Ayarlar sayfasından yapın. Uygulamanızın SHA parmak izini nasıl alacağınızla ilgili ayrıntılar için İstemcinizin Kimlik Doğrulaması konusuna bakın.
Facebook veya Twitter ile oturum açmayı destekliyorsanız
strings.xmldosyasına, her sağlayıcının gerektirdiği tanımlayıcı bilgileri belirten dize kaynakları ekleyin:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
Kayıt olmak
FirebaseUI Etkinlik sonuç sözleşmesi için bir geri aramayı kaydeden bir ActivityResultLauncher oluşturun:
Kotlin+KTX
// See: https://developer.android.com/training/basics/intents/result
private val signInLauncher = registerForActivityResult(
FirebaseAuthUIActivityResultContract(),
) { res ->
this.onSignInResult(res)
}Java
// See: https://developer.android.com/training/basics/intents/result
private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult(
new FirebaseAuthUIActivityResultContract(),
new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() {
@Override
public void onActivityResult(FirebaseAuthUIAuthenticationResult result) {
onSignInResult(result);
}
}
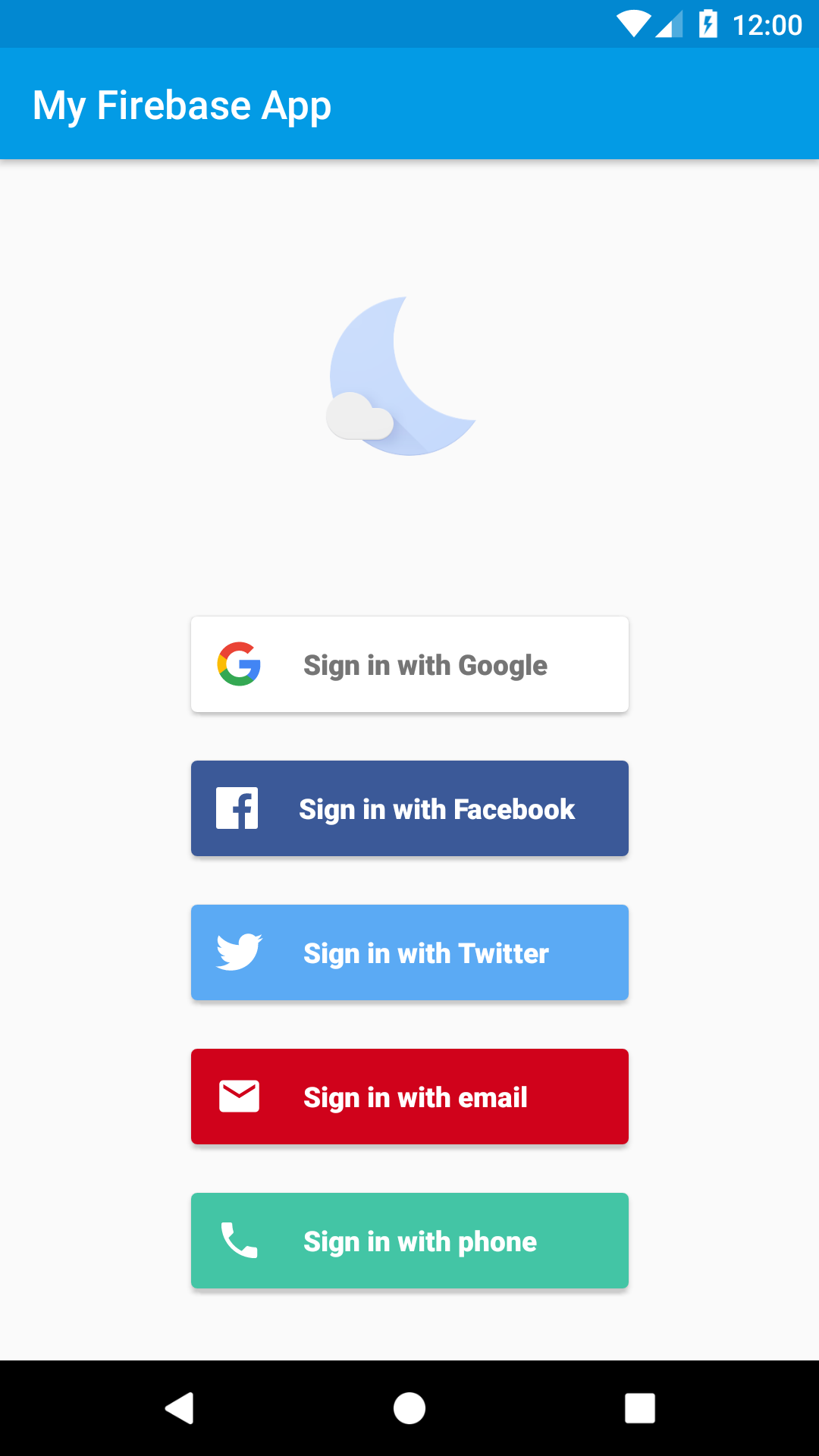
);FirebaseUI oturum açma akışını başlatmak için tercih ettiğiniz oturum açma yöntemleriyle bir oturum açma amacı oluşturun:
Kotlin+KTX
// Choose authentication providers
val providers = arrayListOf(
AuthUI.IdpConfig.EmailBuilder().build(),
AuthUI.IdpConfig.PhoneBuilder().build(),
AuthUI.IdpConfig.GoogleBuilder().build(),
AuthUI.IdpConfig.FacebookBuilder().build(),
AuthUI.IdpConfig.TwitterBuilder().build(),
)
// Create and launch sign-in intent
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.build()
signInLauncher.launch(signInIntent)Java
// Choose authentication providers
List<AuthUI.IdpConfig> providers = Arrays.asList(
new AuthUI.IdpConfig.EmailBuilder().build(),
new AuthUI.IdpConfig.PhoneBuilder().build(),
new AuthUI.IdpConfig.GoogleBuilder().build(),
new AuthUI.IdpConfig.FacebookBuilder().build(),
new AuthUI.IdpConfig.TwitterBuilder().build());
// Create and launch sign-in intent
Intent signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.build();
signInLauncher.launch(signInIntent); Oturum açma akışı tamamlandığında onSignInResult ile sonucu alacaksınız:
Kotlin+KTX
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) {
val response = result.idpResponse
if (result.resultCode == RESULT_OK) {
// Successfully signed in
val user = FirebaseAuth.getInstance().currentUser
// ...
} else {
// Sign in failed. If response is null the user canceled the
// sign-in flow using the back button. Otherwise check
// response.getError().getErrorCode() and handle the error.
// ...
}
}Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) {
IdpResponse response = result.getIdpResponse();
if (result.getResultCode() == RESULT_OK) {
// Successfully signed in
FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
// ...
} else {
// Sign in failed. If response is null the user canceled the
// sign-in flow using the back button. Otherwise check
// response.getError().getErrorCode() and handle the error.
// ...
}
}Oturum açma yöntemlerini ayarlama
E-posta bağlantısı kimlik doğrulaması
Firebase konsolunda Kimlik Doğrulama bölümünü açın. Oturum açma yöntemi sekmesinde E-posta/Parola sağlayıcısını etkinleştirin. E-posta bağlantısıyla oturum açmayı kullanmak için e-posta/şifreyle oturum açmanın etkinleştirilmesi gerektiğini unutmayın.
Aynı bölümde E-posta bağlantısı (şifresiz oturum açma) oturum açma yöntemini etkinleştirin ve Kaydet'i tıklayın.
E-posta bağlantısıyla oturum açmayı kullanmak için Firebase Dinamik Bağlantılarını da etkinleştirmeniz gerekir. Firebase konsolunda , gezinme çubuğundaki Etkileşim altında Dinamik Bağlantılar'ı tıklayın. Başlarken'e tıklayın ve bir alan adı ekleyin. Burada seçeceğiniz alan adı, kullanıcılarınıza gönderilen e-posta bağlantılarına yansıtılacaktır.
Bir
EmailBuilderörneğindeenableEmailLinkSignInçağırarak FirebaseUI'de e-posta bağlantısı oturum açmayı etkinleştirebilirsiniz. AyrıcasetHandleCodeInApptrue olarak ayarlanmış geçerli birActionCodeSettingsnesnesi sağlamanız gerekecektir. AyrıcasetUrlilettiğiniz URL'yi Firebase konsolunda Kimlik Doğrulama -> Oturum Açma Yöntemleri -> Yetkili alanlar altında beyaz listeye eklemeniz gerekir.Kotlin+KTX
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);Belirli bir aktivitedeki bağlantıyı yakalamak istiyorsanız lütfen burada özetlenen adımları izleyin. Aksi takdirde bağlantı, başlatıcı etkinliğinize yönlendirilecektir.
Derin bağlantıyı yakaladıktan sonra, bu konuyu sizin için halledebileceğimizi doğrulamak için aramanız gerekecektir. Eğer yapabilirsek, bunu
setEmailLinkaracılığıyla bize iletmeniz gerekir.Kotlin+KTX
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }İsteğe bağlı Cihazlar arası e-posta bağlantısıyla oturum açma desteklenir; bu, Android uygulamanız aracılığıyla gönderilen bağlantının web veya Apple uygulamalarınızda oturum açmak için kullanılabileceği anlamına gelir. Varsayılan olarak cihazlar arası destek etkindir.
EmailBuilderörneğindesetForceSameDeviceöğesini çağırarak bunu devre dışı bırakabilirsiniz.Daha fazla bilgi için FirebaseUI-Web ve FirebaseUI-iOS'a bakın.
Oturumu Kapat
FirebaseUI, Firebase Authentication'dan ve tüm sosyal kimlik sağlayıcılarından çıkış yapmak için kullanışlı yöntemler sağlar:
Kotlin+KTX
AuthUI.getInstance()
.signOut(this)
.addOnCompleteListener {
// ...
}Java
AuthUI.getInstance()
.signOut(this)
.addOnCompleteListener(new OnCompleteListener<Void>() {
public void onComplete(@NonNull Task<Void> task) {
// ...
}
});Ayrıca kullanıcının hesabını tamamen silebilirsiniz:
Kotlin+KTX
AuthUI.getInstance()
.delete(this)
.addOnCompleteListener {
// ...
}Java
AuthUI.getInstance()
.delete(this)
.addOnCompleteListener(new OnCompleteListener<Void>() {
@Override
public void onComplete(@NonNull Task<Void> task) {
// ...
}
});Özelleştirme
FirebaseUI, varsayılan olarak temalama için AppCompat'ı kullanır; bu, uygulamanızın renk şemasını doğal olarak benimseyeceği anlamına gelir. Daha fazla özelleştirmeye ihtiyacınız varsa, oturum Intent oluşturucuya bir tema ve logo iletebilirsiniz:
Kotlin+KTX
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setLogo(R.drawable.my_great_logo) // Set logo drawable
.setTheme(R.style.MySuperAppTheme) // Set theme
.build()
signInLauncher.launch(signInIntent)Java
Intent signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setLogo(R.drawable.my_great_logo) // Set logo drawable
.setTheme(R.style.MySuperAppTheme) // Set theme
.build();
signInLauncher.launch(signInIntent);Ayrıca özel bir gizlilik politikası ve hizmet şartları da belirleyebilirsiniz:
Kotlin+KTX
val signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setTosAndPrivacyPolicyUrls(
"https://example.com/terms.html",
"https://example.com/privacy.html",
)
.build()
signInLauncher.launch(signInIntent)Java
Intent signInIntent = AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.setTosAndPrivacyPolicyUrls(
"https://example.com/terms.html",
"https://example.com/privacy.html")
.build();
signInLauncher.launch(signInIntent);Sonraki adımlar
- FirebaseUI'yi kullanma ve özelleştirme hakkında daha fazla bilgi için GitHub'daki README dosyasına bakın.
- FirebaseUI'de bir sorun bulursanız ve bunu bildirmek istiyorsanız GitHub sorun izleyiciyi kullanın.

