میتوانید با ادغام Google Sign-In در برنامه خود، به کاربران خود اجازه دهید با Firebase با استفاده از حسابهای Google خود احراز هویت کنند.
قبل از شروع
برای نصب و مدیریت وابستگی های Firebase از Swift Package Manager استفاده کنید.
- در Xcode، با باز بودن پروژه برنامه، به File > Add Packages بروید.
- هنگامی که از شما خواسته شد، مخزن SDK پلتفرم های Apple Firebase را اضافه کنید:
- کتابخانه Firebase Authentication انتخاب کنید.
- پرچم
-ObjCرا به بخش Other Linker Flags تنظیمات ساخت هدف خود اضافه کنید. - پس از اتمام، Xcode به طور خودکار شروع به حل و دانلود وابستگی های شما در پس زمینه می کند.
https://github.com/firebase/firebase-ios-sdk.git
Google Sign-In SDK را به پروژه خود اضافه کنید
در Xcode، با باز بودن پروژه برنامه، به File > Add Packages بروید.
وقتی از شما خواسته شد، مخزن Google Sign-In SDK را اضافه کنید:
https://github.com/google/GoogleSignIn-iOSپس از اتمام، Xcode به طور خودکار شروع به حل و دانلود وابستگی های شما در پس زمینه می کند.
Google Sign-In را برای پروژه Firebase خود فعال کنید
برای اینکه به کاربران اجازه دهید با استفاده از Google Sign-In وارد شوند، ابتدا باید ارائه دهنده Google Sign-In را برای پروژه Firebase خود فعال کنید:
- در کنسول Firebase ، بخش Authentication را باز کنید.
- در برگه روش ورود به سیستم ، ارائه دهنده Google را فعال کنید.
روی ذخیره کلیک کنید.
یک نسخه جدید از فایل
GoogleService-Info.plistپروژه خود را دانلود کنید و آن را در پروژه Xcode خود کپی کنید. هر نسخه موجود را با نسخه جدید رونویسی کنید. (به افزودن Firebase به پروژه iOS خود مراجعه کنید.)
فایل های هدر مورد نیاز را وارد کنید
ابتدا باید فایل های هدر Firebase SDK و Google Sign-In SDK را به برنامه خود وارد کنید.
سویفت
import FirebaseAuth import GoogleSignIn
هدف-C
@import FirebaseCore; @import GoogleSignIn;
Google Sign-In را پیاده سازی کنید
با دنبال کردن این مراحل، Google Sign-In را پیاده سازی کنید. برای جزئیات بیشتر در مورد استفاده از Google Sign-In با iOS، به مستندات برنامهنویس Google Sign-In مراجعه کنید.
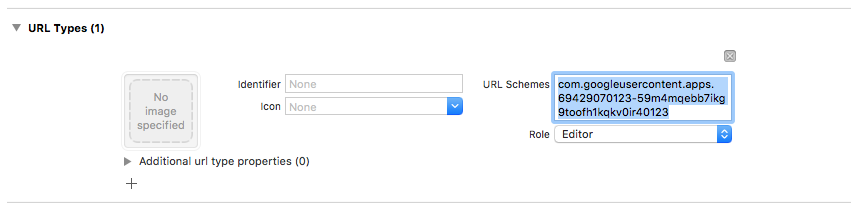
- طرح های URL سفارشی را به پروژه Xcode خود اضافه کنید:
- پیکربندی پروژه خود را باز کنید: روی نام پروژه در نمای درختی سمت چپ کلیک کنید. برنامه خود را از بخش TARGETS انتخاب کنید، سپس برگه Info را انتخاب کنید و بخش URL Types را گسترش دهید.
- روی دکمه + کلیک کنید و یک طرح URL برای شناسه مشتری معکوس خود اضافه کنید. برای یافتن این مقدار، فایل پیکربندی
GoogleService-Info.plist REVERSED_CLIENT_IDبگردید. مقدار آن کلید را کپی کنید و آن را در کادر URL Schemes در صفحه پیکربندی قرار دهید. قسمت های دیگر را دست نخورده بگذارید.پس از تکمیل، پیکربندی شما باید چیزی شبیه به شکل زیر باشد (اما با مقادیر خاص برنامه شما):

- در
application:didFinishLaunchingWithOptions:شیFirebaseAppپیکربندی کنید.سویفت
// Use Firebase library to configure APIs FirebaseApp.configure()
هدف-C
// Use Firebase library to configure APIs [FIRApp configure];
-
application:openURL:options:نماینده برنامه خود را پیاده سازی کنید. این روش باید متدhandleURLنمونهGIDSignInرا فراخوانی کند، که به درستی URLی را که برنامه شما در پایان فرآیند احراز هویت دریافت میکند مدیریت میکند.سویفت
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
هدف-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- کنترلکننده نمای ارائهشده و شناسه مشتری برنامه خود را به روش
signInسیستم ارائهدهنده Google Sign-In ارسال کنید و یک اعتبارنامه Firebase Authentication از کد تأیید اعتبار Google ایجاد شده ایجاد کنید:سویفت
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
هدف-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- یک
GIDSignInButtonبه استوری بورد، فایل XIB خود اضافه کنید یا آن را به صورت برنامه نویسی نمونه سازی کنید. برای افزودن دکمه به استوری برد یا فایل XIB خود، یک View اضافه کنید و کلاس سفارشی آن را رویGIDSignInButtonتنظیم کنید. - اختیاری : اگر میخواهید دکمه را سفارشی کنید، موارد زیر را انجام دهید:
سویفت
- در کنترلر view خود، دکمه ورود به سیستم را به عنوان یک ویژگی اعلام کنید.
@IBOutlet weak var signInButton: GIDSignInButton!
- دکمه را به ویژگی
signInButtonکه به تازگی اعلام کرده اید وصل کنید. - با تنظیم ویژگی های شی GIDSignInButton ، دکمه را سفارشی کنید.
هدف-C
- در فایل هدر view controller خود، دکمه ورود به سیستم را به عنوان یک ویژگی اعلام کنید.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- دکمه را به ویژگی
signInButtonکه به تازگی اعلام کرده اید وصل کنید. - با تنظیم ویژگی های شی GIDSignInButton ، دکمه را سفارشی کنید.
- در کنترلر view خود، دکمه ورود به سیستم را به عنوان یک ویژگی اعلام کنید.
با Firebase احراز هویت
در نهایت، فرآیند ورود Firebase را با اعتبار تأییدیه ایجاد شده در مرحله قبل تکمیل کنید.
سویفت
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
هدف-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
مراحل بعدی
پس از اینکه کاربر برای اولین بار وارد سیستم شد، یک حساب کاربری جدید ایجاد میشود و به اعتبارنامهها (یعنی نام کاربری و رمز عبور، شماره تلفن یا اطلاعات ارائهدهنده تاییدیه) مرتبط میشود که کاربر با آن وارد شده است. این حساب جدید بهعنوان بخشی از پروژه Firebase شما ذخیره میشود و میتوان از آن برای شناسایی کاربر در همه برنامههای پروژه شما، صرف نظر از نحوه ورود کاربر به سیستم استفاده کرد.
در برنامه های خود، می توانید اطلاعات اولیه نمایه کاربر را از شی
Userدریافت کنید. به مدیریت کاربران مراجعه کنید.در قوانین امنیتی Firebase Realtime Database و Cloud Storage خود، میتوانید شناسه کاربری منحصر به فرد کاربر واردشده به سیستم را از متغیر
authدریافت کنید و از آن برای کنترل دادههایی که کاربر میتواند به آن دسترسی داشته باشد استفاده کنید.
میتوانید به کاربران اجازه دهید با استفاده از چندین ارائهدهنده احراز هویت، با پیوند دادن اعتبار ارائهدهنده تأیید اعتبار به یک حساب کاربری موجود، به برنامه شما وارد شوند.
برای خروج از سیستم یک کاربر، با signOut: .
سویفت
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
هدف-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
همچنین ممکن است بخواهید کد رسیدگی به خطا را برای طیف کامل خطاهای احراز هویت اضافه کنید. به رسیدگی به خطاها مراجعه کنید.

