قبل الانضمام إلى Firebase Local Emulator Suite، تأكد من إنشاء مشروع Firebase، وإعداد بيئة التطوير الخاصة بك، وتحديد Firebase SDK وتثبيتها لنظامك الأساسي وفقًا لموضوعات البدء مع Firebase لنظامك الأساسي: Apple و Android أو الويب .
النموذج الأولي والاختبار
تحتوي مجموعة Local Emulator Suite على العديد من برامج محاكاة المنتجات، كما هو موضح في مقدمة إلى Firebase Local Emulator Suite . يمكنك إنشاء نموذج أولي واختباره باستخدام المحاكيات الفردية بالإضافة إلى مجموعات من المحاكيات، حسبما تراه مناسبًا، والذي يتوافق مع منتجات Firebase التي تستخدمها في الإنتاج.

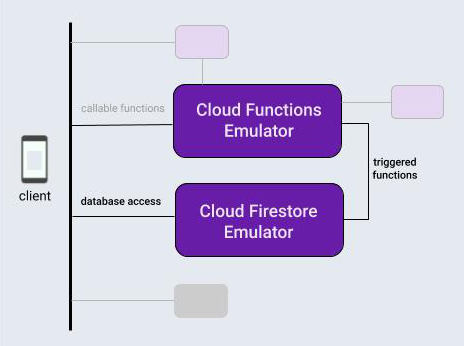
بالنسبة لهذا الموضوع، ولتقديم سير عمل Local Emulator Suite، لنفترض أنك تعمل على تطبيق يستخدم مجموعة نموذجية من المنتجات: قاعدة بيانات Firebase ووظائف السحابة التي يتم تشغيلها بواسطة العمليات في قاعدة البيانات هذه.
بعد تهيئة مشروع Firebase محليًا، ستتكون دورة التطوير باستخدام Local Emulator Suite عادةً من ثلاث خطوات:
يتميز النموذج الأولي بشكل تفاعلي مع المحاكيات وEmulator Suite UI.
إذا كنت تستخدم محاكي قاعدة بيانات أو محاكي Cloud Functions، فقم بإجراء خطوة لمرة واحدة لتوصيل تطبيقك بالمحاكيات.
قم بأتمتة اختباراتك باستخدام المحاكيات والبرامج النصية المخصصة.
تهيئة مشروع Firebase محليًا
تأكد من تثبيت واجهة سطر الأوامر (CLI) أو التحديث إلى أحدث إصدار لها .
curl -sL firebase.tools | bash
إذا لم تكن قد قمت بذلك بالفعل، فقم بتهيئة دليل العمل الحالي كمشروع Firebase، باتباع المطالبات التي تظهر على الشاشة لتحديد أنك تستخدم Cloud Functions وإما Cloud Firestore أو Realtime Database :
firebase init
سيحتوي دليل مشروعك الآن على ملفات تكوين Firebase، وملف تعريف قواعد أمان Firebase لقاعدة البيانات، ودليل functions يحتوي على رمز وظائف السحابة، وملفات دعم أخرى.
النموذج الأولي بشكل تفاعلي
تم تصميم Local Emulator Suite ليتيح لك إنشاء نماذج أولية للميزات الجديدة بسرعة، وتعد واجهة المستخدم المضمنة في Suite إحدى أدوات النماذج الأولية الأكثر فائدة. إنه يشبه إلى حد ما تشغيل وحدة تحكم Firebase محليًا.
باستخدام Emulator Suite UI، يمكنك تكرار تصميم قاعدة البيانات، وتجربة تدفقات بيانات مختلفة تتضمن وظائف سحابية، وتقييم تغييرات قواعد الأمان، والتحقق من السجلات للتأكد من أداء خدماتك الخلفية، والمزيد. بعد ذلك، إذا كنت تريد البدء من جديد، فما عليك سوى مسح قاعدة البيانات الخاصة بك والبدء من جديد بفكرة تصميم جديدة.
كل هذا متاح عند بدء تشغيل Local Emulator Suite باستخدام:
firebase emulators:start
لإنشاء نموذج أولي لتطبيقنا الافتراضي، فلنقم بإعداد واختبار وظيفة سحابية أساسية لتعديل إدخالات النص في قاعدة بيانات، وننشئ قاعدة البيانات هذه ونملأها في واجهة مستخدم Emulator Suite لتشغيلها.
- قم بإنشاء وظيفة سحابية يتم تشغيلها بواسطة عمليات الكتابة في قاعدة البيانات عن طريق تحرير ملف
functions/index.jsفي دليل المشروع الخاص بك. استبدل محتويات الملف الموجود بالمقتطف التالي. تستمع هذه الوظيفة إلى التغييرات التي تطرأ على المستندات في مجموعةmessages، وتحول محتويات الحقلoriginalللمستند إلى أحرف كبيرة، وتخزن النتيجة في الحقلuppercaseلذلك المستند. - قم بتشغيل Local Emulator Suite باستخدام
firebase emulators:start. يتم بدء تشغيل وظائف السحابة ومحاكيات قاعدة البيانات، ويتم تكوينها تلقائيًا للتشغيل التفاعلي. - اعرض واجهة المستخدم في متصفحك على
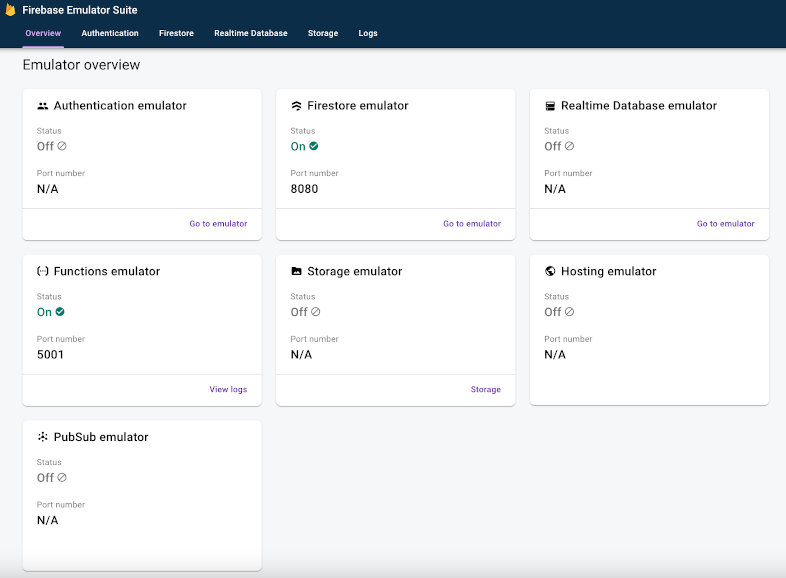
http://localhost:4000. المنفذ 4000 هو المنفذ الافتراضي لواجهة المستخدم، ولكن تحقق من إخراج الرسائل الطرفية بواسطة واجهة سطر أوامر Firebase. لاحظ حالة المحاكيات المتاحة. في حالتنا، سيتم تشغيل محاكيات Cloud Functions وCloud Firestore.

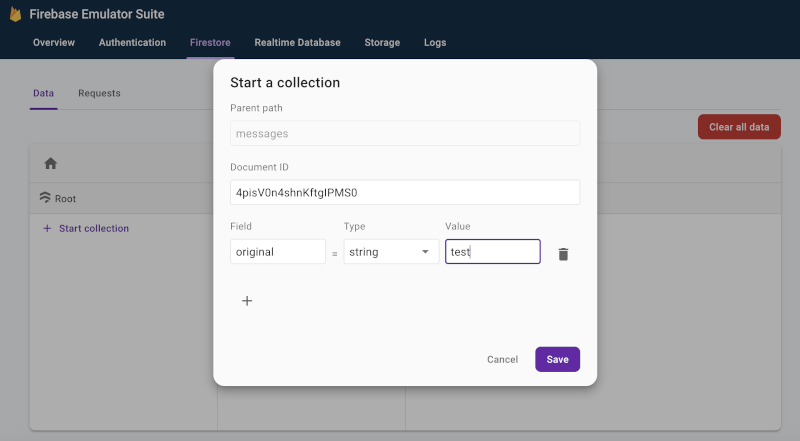
- في واجهة المستخدم، في Firestore > علامة التبويب البيانات ، انقر فوق بدء المجموعة واتبع المطالبات لإنشاء مستند جديد في مجموعة
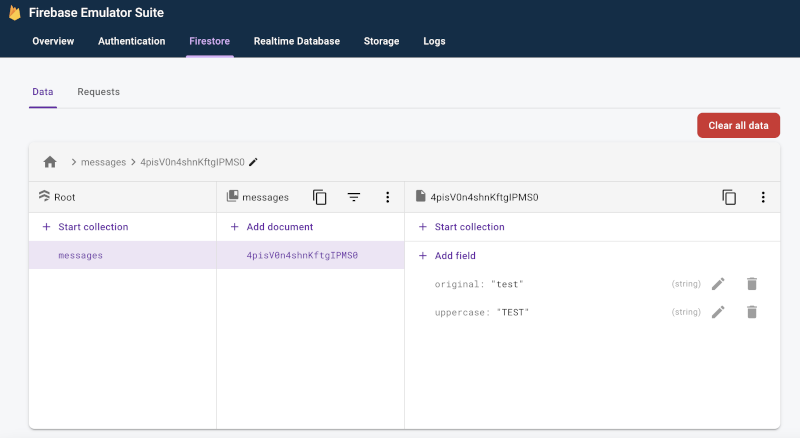
messages، باستخدام اسم الحقلoriginaltestالقيمة . يؤدي هذا إلى تشغيل وظيفة السحابة لدينا. لاحظ ظهور حقل جديدuppercaseبعد قليل، معبأ بالسلسلة "TEST".


- في علامة التبويب Firestore > الطلبات ، افحص الطلبات المقدمة إلى قاعدة بياناتك التي تمت محاكاتها، بما في ذلك جميع تقييمات قواعد أمان Firebase التي تم إجراؤها كجزء من تلبية تلك الطلبات.
- تحقق من علامة التبويب "السجلات" للتأكد من أن وظيفتك لم تتعرض لأي أخطاء أثناء تحديث قاعدة البيانات.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
يمكنك التكرار بسهولة بين رمز الوظيفة السحابية وتحريرات قاعدة البيانات التفاعلية حتى تحصل على تدفق البيانات الذي تبحث عنه، دون لمس رمز الوصول إلى قاعدة البيانات داخل التطبيق، وإعادة ترجمة مجموعات الاختبار وإعادة تشغيلها.
قم بتوصيل تطبيقك بالمحاكيات
عندما تحرز تقدمًا جيدًا في النماذج الأولية التفاعلية وتستقر على التصميم، ستكون جاهزًا لإضافة رمز الوصول إلى قاعدة البيانات إلى تطبيقك باستخدام SDK المناسب. ستستمر في استخدام علامة تبويب قاعدة البيانات، وبالنسبة للوظائف، علامة التبويب "السجلات" في Emulator Suite UI للتأكد من صحة سلوك تطبيقك.
تذكر أن Local Emulator Suite هي أداة تطوير محلية. لن تؤدي عمليات الكتابة إلى قواعد بيانات الإنتاج الخاصة بك إلى تشغيل الوظائف التي تقوم بإعداد نماذج أولية لها محليًا.
للتبديل إلى جعل تطبيقك يكتب إلى قاعدة البيانات، ستحتاج إلى توجيه فئات الاختبار أو التكوين داخل التطبيق إلى محاكي Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
سويفت
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}أتمتة اختباراتك باستخدام البرامج النصية المخصصة
الآن بالنسبة لخطوة سير العمل الشاملة الأخيرة. بمجرد الانتهاء من إنشاء نموذج أولي لميزتك داخل التطبيق، وظهورها واعدة على جميع الأنظمة الأساسية لديك، يمكنك الانتقال إلى التنفيذ النهائي والاختبار. بالنسبة لاختبار الوحدة وسير عمل CI، يمكنك بدء تشغيل المحاكيات، وتشغيل الاختبارات النصية، وإيقاف تشغيل المحاكيات في مكالمة واحدة باستخدام الأمر exec :
firebase emulators:exec "./testdir/test.sh"
استكشف المحاكيات الفردية بمزيد من التعمق
الآن بعد أن رأيت كيف يبدو سير العمل الأساسي من جانب العميل، يمكنك متابعة التفاصيل حول المحاكيات الفردية في Suite، بما في ذلك كيفية استخدامها لتطوير التطبيقات من جانب الخادم:
- أضف محاكي المصادقة إلى سير عمل النماذج الأولية لديك
- تعرف على ميزات محاكي قاعدة بيانات Realtime بالتفصيل
- تعرف على ميزات Cloud Storage for Firebase بشكل متعمق
- تعرف على ميزات محاكي Cloud Firestore بالتفصيل
- قم بتوصيل تطبيقك بمحاكي Cloud Functions
- قم بتقييم امتدادات Firebase مع تقليل تكاليف الفوترة باستخدام محاكي الإضافات
ماذا بعد؟
تأكد من قراءة المواضيع المتعلقة بمحاكيات محددة مرتبطة أعلاه. ثم:
- للحصول على مجموعة منسقة من مقاطع الفيديو وأمثلة تفصيلية عن كيفية الاستخدام، اتبع قائمة تشغيل تدريب Firebase Emulators .
- تحقق من حالات الاستخدام المتقدمة التي تتضمن اختبار قواعد الأمان وFirebase Test SDK: اختبار قواعد الأمان (Cloud Firestore) ، واختبار قواعد الأمان (قاعدة بيانات الوقت الفعلي) ، واختبار قواعد الأمان (Cloud Storage for Firebase) .

