Firebase Local Emulator Suite'e başlamadan önce, bir Firebase projesi oluşturduğunuzdan, geliştirme ortamınızı ayarladığınızdan ve platformunuz için Firebase SDK'larını seçip yüklediğinizden emin olun. veya Web'i seçin .
Prototip ve test
Local Emulator Suite, Firebase Local Emulator Suite'e Giriş bölümünde açıklandığı gibi çeşitli ürün emülatörleri içerir. Üretimde kullandığınız Firebase ürünlerine karşılık gelen, uygun gördüğünüz şekilde bireysel emülatörlerin yanı sıra emülatör kombinasyonlarıyla prototip oluşturabilir ve test edebilirsiniz.

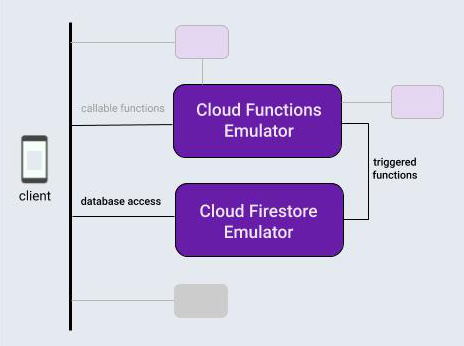
Bu konu için, Local Emulator Suite iş akışını tanıtmak amacıyla, tipik bir ürün kombinasyonunu kullanan bir uygulama üzerinde çalıştığınızı varsayalım: Firebase veritabanı ve bu veritabanındaki işlemler tarafından tetiklenen bulut işlevleri.
Firebase projenizi yerel olarak başlattıktan sonra, Local Emulator Suite'i kullanan geliştirme döngüsü genellikle üç adımdan oluşur:
Emülatörler ve Emulator Suite kullanıcı arayüzü ile etkileşimli olarak özelliklerin prototipini oluşturun.
Bir veritabanı öykünücüsü veya Bulut İşlevleri öykünücüsü kullanıyorsanız uygulamanızı öykünücülere bağlamak için tek seferlik bir adım gerçekleştirin.
Emülatörler ve özel komut dosyalarıyla testlerinizi otomatikleştirin.
Bir Firebase projesini yerel olarak başlatın
CLI'yi yüklediğinizden veya en son sürümüne güncellediğinizden emin olun.
curl -sL firebase.tools | bash
Henüz yapmadıysanız, Cloud Functions ve Cloud Firestore veya Realtime Database kullandığınızı belirtmek için ekrandaki talimatları izleyerek mevcut çalışma dizinini bir Firebase projesi olarak başlatın:
firebase init
Proje dizininiz artık Firebase yapılandırma dosyalarını, veritabanı için bir Firebase Güvenlik Kuralları tanım dosyasını, bulut işlev kodunu içeren bir functions dizini ve diğer destekleyici dosyaları içerecektir.
Etkileşimli olarak prototip yapın
Local Emulator Suite, yeni özellikleri hızlı bir şekilde prototiplemenize olanak sağlamak için tasarlanmıştır ve Suite'in yerleşik kullanıcı arayüzü, onun en kullanışlı prototip oluşturma araçlarından biridir. Bu biraz Firebase konsolunun yerel olarak çalışmasına benziyor.
Emulator Suite kullanıcı arayüzünü kullanarak bir veritabanının tasarımını yineleyebilir, bulut işlevlerini içeren farklı veri akışlarını deneyebilir, Güvenlik Kuralları değişikliklerini değerlendirebilir, arka uç hizmetlerinizin nasıl performans gösterdiğini doğrulamak için günlükleri kontrol edebilir ve daha fazlasını yapabilirsiniz. Daha sonra, baştan başlamak istiyorsanız, veritabanınızı temizleyin ve yeni bir tasarım fikriyle yeni bir başlangıç yapın.
Local Emulator Suite'i aşağıdakilerle başlattığınızda bunların tümü kullanılabilir:
firebase emulators:start
Varsayımsal uygulamamızın prototipini oluşturmak için, bir veritabanındaki metin girişlerini değiştirmek için temel bir bulut işlevi ayarlayalım ve test edelim ve bu veritabanını tetiklemek için Emulator Suite kullanıcı arayüzünde hem oluşturup hem de dolduralım.
- Proje dizininizdeki
functions/index.jsdosyasını düzenleyerek veritabanı yazma işlemleri tarafından tetiklenen bir bulut işlevi oluşturun. Mevcut dosyanın içeriğini aşağıdaki kod parçasıyla değiştirin. Bu işlev,messageskoleksiyonundaki belgelerde yapılan değişiklikleri dinler, belgeninoriginalalanının içeriğini büyük harfe dönüştürür ve sonucu o belgeninuppercaseharf alanında saklar. -
firebase emulators:startile Local Emulator Suite'i başlatın. Bulut İşlevleri ve veritabanı öykünücüleri, birlikte çalışacak şekilde otomatik olarak yapılandırılarak başlatılır. - Kullanıcı arayüzünü tarayıcınızda
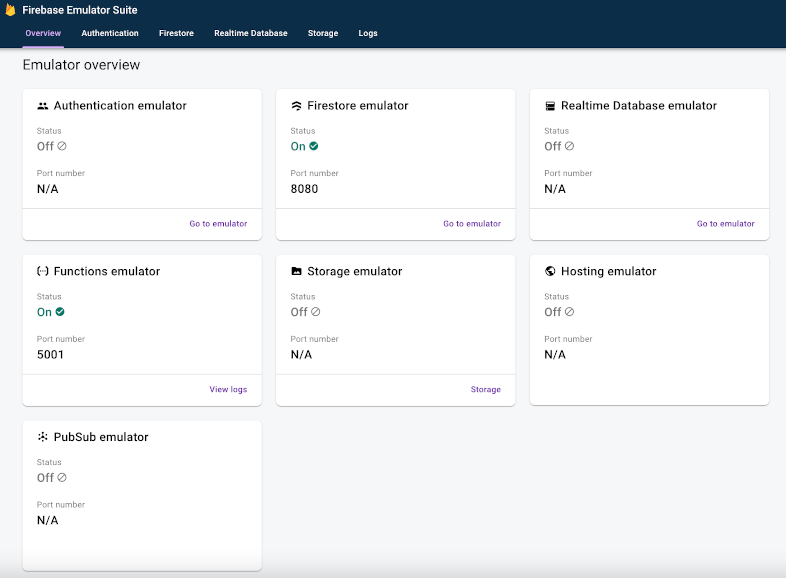
http://localhost:4000adresinde görüntüleyin. Bağlantı noktası 4000, kullanıcı arayüzü için varsayılandır ancak Firebase CLI tarafından verilen terminal mesajlarını kontrol edin. Mevcut emülatörlerin durumuna dikkat edin. Bizim durumumuzda Cloud Functions ve Cloud Firestore emülatörleri çalışıyor olacak.

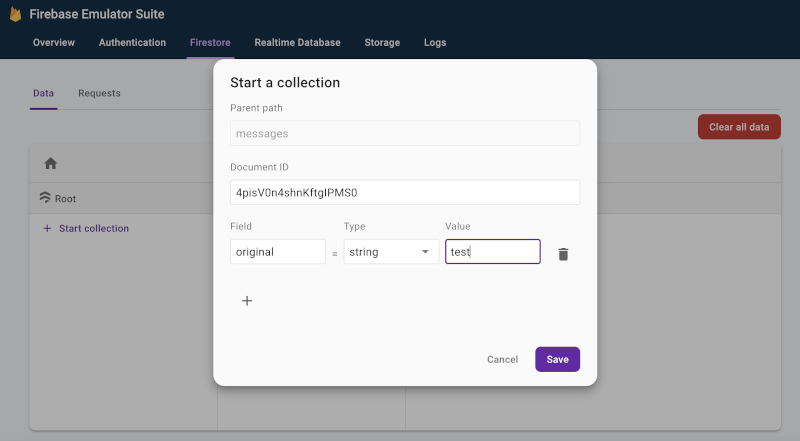
- Kullanıcı arayüzünde, Firestore > Veri sekmesinde Koleksiyonu başlat'a tıklayın ve bir
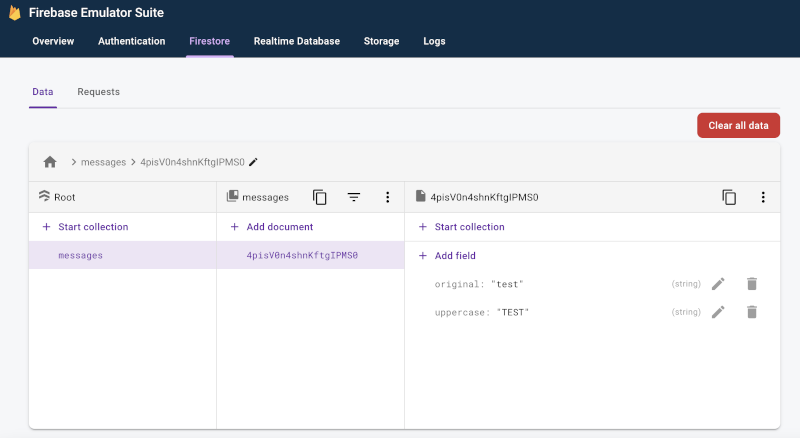
messageskoleksiyonundaoriginalalan adı vetestdeğeri ile yeni bir belge oluşturmak için talimatları izleyin. Bu bulut fonksiyonumuzu tetikler. Kısa süre sonra "TEST" dizesiyle doldurulmuş yeni biruppercasealanının göründüğüne dikkat edin.


- Firestore > İstekler sekmesinde, öykünülmüş veritabanınıza yapılan istekleri, bu isteklerin yerine getirilmesinin bir parçası olarak gerçekleştirilen tüm Firebase Güvenlik Kuralları değerlendirmeleri dahil olmak üzere inceleyin.
- İşlevinizin veritabanını güncellerken hatalarla karşılaşmadığını doğrulamak için Günlükler sekmesini kontrol edin.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Uygulama içi veritabanı erişim koduna dokunmadan, test paketlerini yeniden derlemeden ve yeniden çalıştırmadan, aradığınız veri akışını elde edene kadar bulut işlev kodunuz ile etkileşimli veritabanı düzenlemeleriniz arasında kolayca geçiş yapabilirsiniz.
Uygulamanızı emülatörlere bağlayın
Etkileşimli prototip oluşturma konusunda iyi bir ilerleme kaydettiğinizde ve bir tasarım üzerinde karar kıldığınızda, uygun SDK'yı kullanarak uygulamanıza veritabanı erişim kodunu eklemeye hazır olacaksınız. Uygulamanızın davranışının doğru olduğunu onaylamak için Emulator Suite kullanıcı arayüzündeki veritabanı sekmesini ve işlevler için Günlükler sekmesini kullanmaya devam edeceksiniz.
Local Emulator Suite'in yerel bir geliştirme aracı olduğunu unutmayın. Üretim veritabanlarınıza yazma işlemleri, yerel olarak prototiplediğiniz işlevleri tetiklemez.
Uygulamanızın veritabanına yazma yapmasına geçmek için test sınıflarınızı veya uygulama içi yapılandırmanızı Cloud Firestore emülatörüne yönlendirmeniz gerekir.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Süratli
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}Özel komut dosyalarıyla testlerinizi otomatikleştirin
Şimdi son genel iş akışı adımına geçelim. Özelliğinizin uygulama içi prototipini oluşturduktan ve tüm platformlarınızda umut verici göründüğünde, nihai uygulamaya ve teste geçebilirsiniz. Birim testi ve CI iş akışları için exec komutunu kullanarak tek bir çağrıda öykünücüleri başlatabilir, komut dosyasıyla yazılmış testleri çalıştırabilir ve öykünücüleri kapatabilirsiniz:
firebase emulators:exec "./testdir/test.sh"
Bireysel emülatörleri daha derinlemesine keşfedin
Artık temel istemci tarafı iş akışının neye benzediğini gördüğünüze göre, bunların sunucu tarafı uygulama geliştirme için nasıl kullanılacağı da dahil olmak üzere Suite'teki bireysel öykünücüler hakkında ayrıntılara devam edebilirsiniz:
- Kimlik Doğrulama öykünücüsünü prototip oluşturma iş akışlarınıza ekleyin
- Gerçek Zamanlı Veritabanı öykünücüsü özellikleri hakkında derinlemesine bilgi edinin
- Firebase için Cloud Storage öykünücüsü özellikleri hakkında ayrıntılı bilgi edinin
- Cloud Firestore öykünücüsü özellikleri hakkında ayrıntılı bilgi edinin
- Uygulamanızı Cloud Functions öykünücüsüne bağlayın
- Uzantılar öykünücüsüyle fatura maliyetlerini en aza indirirken Firebase Uzantılarını değerlendirin
Sırada ne var?
Yukarıda bağlantısı verilen belirli emülatörlerle ilgili konuları okuduğunuzdan emin olun. Daha sonra:
- Özel olarak seçilmiş bir dizi video ve ayrıntılı nasıl yapılır örnekleri için Firebase Emulators Eğitim Oynatma Listesini takip edin.
- Güvenlik Kuralları testini ve Firebase Test SDK'sını içeren gelişmiş kullanım örneklerini araştırın: Güvenlik Kurallarını Test Edin (Cloud Firestore) , Güvenlik Kurallarını Test Edin (Gerçek Zamanlı Veritabanı) ve Güvenlik Kurallarını Test Edin (Firebase için Cloud Storage) .

