ก่อนที่คุณจะเริ่มใช้ Firebase Local Emulator Suite ตรวจสอบให้แน่ใจว่าคุณได้สร้างโปรเจ็กต์ Firebase ตั้งค่าสภาพแวดล้อมการพัฒนา และเลือกและติดตั้ง Firebase SDK สำหรับแพลตฟอร์มของคุณตามหัวข้อ เริ่มต้นใช้งาน Firebase สำหรับแพลตฟอร์มของคุณ: Apple , Android หรือ เว็บ
ต้นแบบและการทดสอบ
Local Emulator Suite มีโปรแกรมจำลองผลิตภัณฑ์หลายรายการ ตามที่อธิบายไว้ใน บทนำเกี่ยวกับ Firebase Local Emulator Suite คุณสามารถสร้างต้นแบบและทดสอบด้วยโปรแกรมจำลองแต่ละตัว รวมถึงการผสมผสานโปรแกรมจำลองต่างๆ ได้ตามที่เห็นสมควร ซึ่งสอดคล้องกับผลิตภัณฑ์ Firebase ที่คุณใช้ในการผลิต

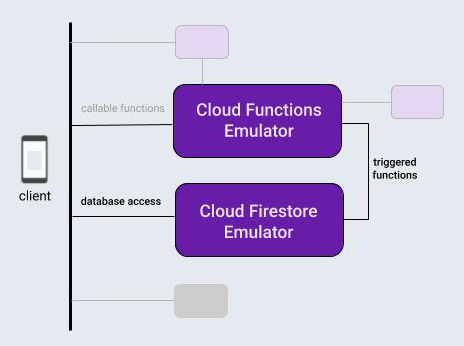
สำหรับหัวข้อนี้ เพื่อแนะนำเวิร์กโฟลว์ Local Emulator Suite สมมติว่าคุณกำลังทำงานกับแอปที่ใช้การผสมผสานผลิตภัณฑ์ทั่วไป: ฐานข้อมูล Firebase และฟังก์ชันคลาวด์ที่ถูกทริกเกอร์โดยการดำเนินการบนฐานข้อมูลนั้น
หลังจากที่คุณเริ่มต้นโปรเจ็กต์ Firebase ในเครื่องแล้ว วงจรการพัฒนาโดยใช้ Local Emulator Suite โดยทั่วไปจะมีสามขั้นตอน:
คุณสมบัติต้นแบบโต้ตอบกับโปรแกรมจำลองและ Emulator Suite UI
หากคุณใช้โปรแกรมจำลองฐานข้อมูลหรือโปรแกรมจำลองฟังก์ชันคลาวด์ ให้ดำเนินการขั้นตอนครั้งเดียวเพื่อเชื่อมต่อแอปของคุณกับโปรแกรมจำลอง
ทำการทดสอบของคุณโดยอัตโนมัติด้วยโปรแกรมจำลองและสคริปต์ที่กำหนดเอง
เริ่มต้นโครงการ Firebase ในเครื่อง
ตรวจสอบให้แน่ใจว่าคุณ ติดตั้ง CLI หรือ อัปเดตเป็นเวอร์ชันล่าสุด
curl -sL firebase.tools | bash
หากคุณยังไม่ได้ดำเนินการดังกล่าว ให้เริ่มต้นไดเร็กทอรีการทำงานปัจจุบันเป็นโปรเจ็กต์ Firebase โดยปฏิบัติตามข้อความแจ้งบนหน้าจอเพื่อระบุว่าคุณกำลังใช้ ฟังก์ชันคลาวด์ และ Cloud Firestore หรือ Realtime Database :
firebase init
ตอนนี้ไดเรกทอรีโปรเจ็กต์ของคุณจะมีไฟล์การกำหนดค่า Firebase, ไฟล์คำจำกัดความของกฎความปลอดภัย Firebase สำหรับฐานข้อมูล, ไดเร็กทอรี functions ที่มีโค้ดฟังก์ชันคลาวด์ และไฟล์สนับสนุนอื่นๆ
ต้นแบบแบบโต้ตอบ
Local Emulator Suite ได้รับการออกแบบมาเพื่อช่วยให้คุณสร้างต้นแบบคุณสมบัติใหม่ๆ ได้อย่างรวดเร็ว และอินเทอร์เฟซผู้ใช้ในตัวของ Suite ก็เป็นหนึ่งในเครื่องมือสร้างต้นแบบที่มีประโยชน์ที่สุด มันเหมือนกับว่าคอนโซล Firebase ทำงานอยู่ในเครื่อง
เมื่อใช้ Emulator Suite UI คุณสามารถทำซ้ำการออกแบบฐานข้อมูล ลองใช้โฟลว์ข้อมูลต่างๆ ที่เกี่ยวข้องกับฟังก์ชันคลาวด์ ประเมินการเปลี่ยนแปลงกฎความปลอดภัย ตรวจสอบบันทึกเพื่อยืนยันว่าบริการแบ็คเอนด์ของคุณทำงานอย่างไร และอื่นๆ อีกมากมาย จากนั้น หากคุณต้องการเริ่มต้นใหม่ เพียงล้างฐานข้อมูลของคุณแล้วเริ่มต้นใหม่ด้วยแนวคิดการออกแบบใหม่
ทั้งหมดนี้ใช้งานได้เมื่อคุณเริ่ม Local Emulator Suite ด้วย:
firebase emulators:start
เพื่อสร้างต้นแบบแอปสมมุติของเรา มาตั้งค่าและทดสอบฟังก์ชันคลาวด์พื้นฐานเพื่อแก้ไขรายการข้อความในฐานข้อมูล จากนั้นทั้งสร้างและเติมฐานข้อมูลนั้นใน Emulator Suite UI เพื่อทริกเกอร์
- สร้างฟังก์ชันคลาวด์ที่ทริกเกอร์โดยการเขียนฐานข้อมูลโดยการแก้ไขไฟล์
functions/index.jsในไดเรกทอรีโปรเจ็กต์ของคุณ แทนที่เนื้อหาของไฟล์ที่มีอยู่ด้วยตัวอย่างต่อไปนี้ ฟังก์ชันนี้จะรับฟังการเปลี่ยนแปลงในเอกสารในคอmessagesเลกชันข้อความ แปลงเนื้อหาของฟิลด์originalของเอกสารเป็นตัวพิมพ์ใหญ่ และจัดเก็บผลลัพธ์ไว้ในฟิลด์uppercaseของเอกสารนั้น - เปิดตัว Local Emulator Suite ด้วย
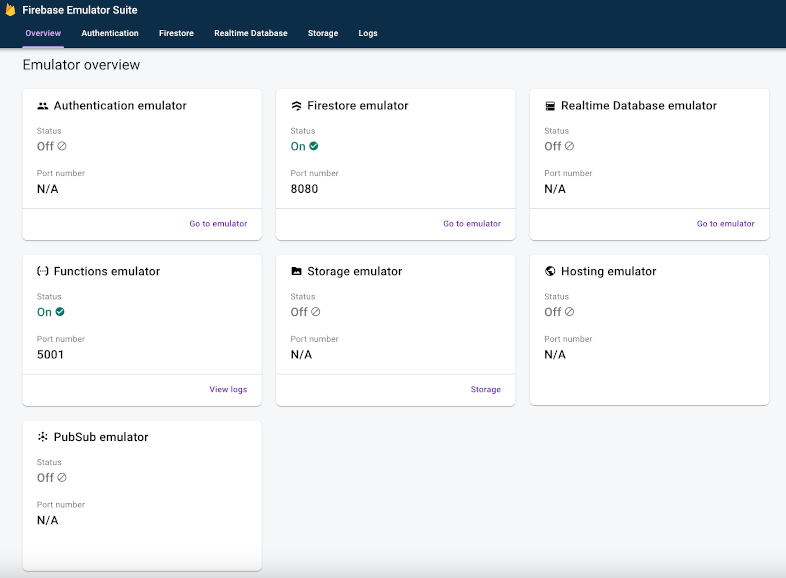
firebase emulators:startฟังก์ชันคลาวด์และโปรแกรมจำลองฐานข้อมูลเริ่มทำงาน โดยกำหนดค่าให้ทำงานร่วมกันโดยอัตโนมัติ - ดู UI ในเบราว์เซอร์ของคุณที่
http://localhost:4000พอร์ต 4000 เป็นค่าเริ่มต้นสำหรับ UI แต่ตรวจสอบข้อความเทอร์มินัลที่ส่งออกโดย Firebase CLI สังเกตสถานะของโปรแกรมจำลองที่มีอยู่ ในกรณีของเรา Cloud Functions และ Cloud Firestore emulators จะทำงานอยู่

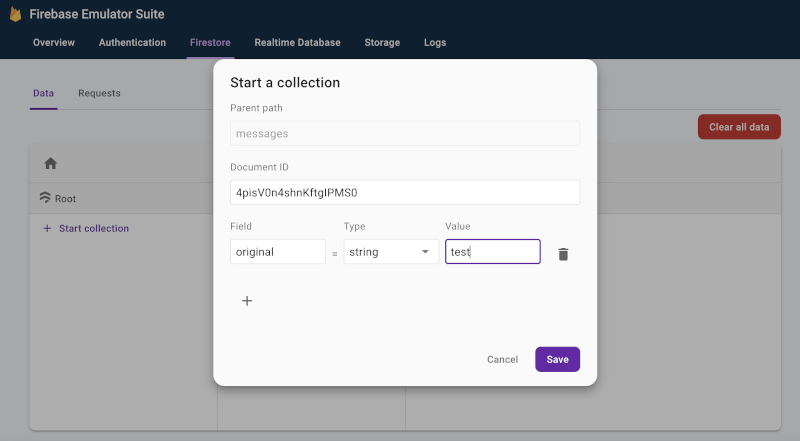
- ใน UI บนแท็บ Firestore > ข้อมูล คลิก เริ่มการรวบรวม และปฏิบัติตามคำแนะนำเพื่อสร้างเอกสารใหม่ในการรวบรวม
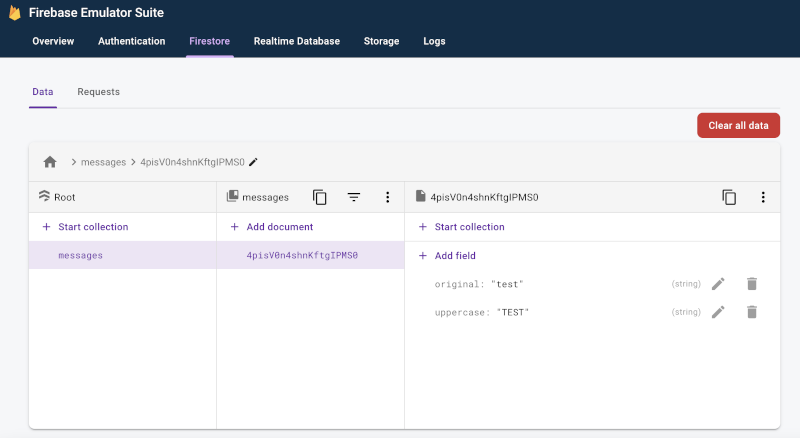
messagesโดยมีชื่อฟิลด์originalและtestค่า สิ่งนี้จะทริกเกอร์ฟังก์ชันคลาวด์ของเรา สังเกตว่าฟิลด์uppercaseใหม่จะปรากฏขึ้นในไม่ช้า โดยมีสตริง "TEST"


- บนแท็บ Firestore > คำขอ ให้ตรวจสอบคำขอที่ส่งไปยังฐานข้อมูลจำลองของคุณ รวมถึงการประเมินกฎความปลอดภัยของ Firebase ทั้งหมดที่ดำเนินการเป็นส่วนหนึ่งของการตอบสนองคำขอเหล่านั้น
- ตรวจสอบแท็บ บันทึก เพื่อยืนยันว่าฟังก์ชันของคุณไม่พบข้อผิดพลาดขณะอัปเดตฐานข้อมูล
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
คุณสามารถวนซ้ำระหว่างโค้ดฟังก์ชันคลาวด์และการแก้ไขฐานข้อมูลเชิงโต้ตอบได้อย่างง่ายดาย จนกว่าคุณจะได้รับกระแสข้อมูลที่ต้องการ โดยไม่ต้องแตะโค้ดเข้าถึงฐานข้อมูลในแอป คอมไพล์ใหม่ และรันชุดทดสอบอีกครั้ง
เชื่อมต่อแอปของคุณกับโปรแกรมจำลอง
เมื่อคุณก้าวหน้าไปด้วยดีกับการสร้างต้นแบบเชิงโต้ตอบและตัดสินใจในการออกแบบแล้ว คุณก็พร้อมที่จะเพิ่มโค้ดการเข้าถึงฐานข้อมูลลงในแอปของคุณโดยใช้ SDK ที่เหมาะสม คุณจะใช้แท็บฐานข้อมูลต่อไปและสำหรับฟังก์ชันต่างๆ ให้ใช้แท็บ บันทึก ใน Emulator Suite UI เพื่อยืนยันว่าการทำงานของแอปของคุณถูกต้อง
โปรดจำไว้ว่า Local Emulator Suite เป็นเครื่องมือการพัฒนาในเครื่อง การเขียนไปยังฐานข้อมูลการผลิตของคุณจะไม่ทริกเกอร์ฟังก์ชันที่คุณกำลังสร้างต้นแบบในเครื่อง
หากต้องการเปลี่ยนไปใช้ให้แอปเขียนลงในฐานข้อมูล คุณจะต้องชี้คลาสทดสอบหรือการกำหนดค่าในแอปไปที่โปรแกรมจำลอง Cloud Firestore
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
สวิฟท์
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}ทำการทดสอบของคุณโดยอัตโนมัติด้วยสคริปต์ที่กำหนดเอง
มาถึงขั้นตอนเวิร์กโฟลว์โดยรวมสุดท้ายแล้ว เมื่อคุณสร้างต้นแบบฟีเจอร์ในแอปแล้วและดูเหมือนว่าจะมีแนวโน้มที่ดีบนทุกแพลตฟอร์ม คุณสามารถเปลี่ยนไปใช้การใช้งานและการทดสอบขั้นสุดท้ายได้ สำหรับการทดสอบหน่วยและเวิร์กโฟลว์ CI คุณสามารถเริ่มโปรแกรมจำลอง รันการทดสอบตามสคริปต์ และปิดโปรแกรมจำลองในการเรียกครั้งเดียวด้วยคำสั่ง exec :
firebase emulators:exec "./testdir/test.sh"
สำรวจอีมูเลเตอร์แต่ละตัวในเชิงลึกมากขึ้น
เมื่อคุณได้เห็นว่าขั้นตอนการทำงานฝั่งไคลเอ็นต์พื้นฐานเป็นอย่างไรแล้ว คุณสามารถดำเนินการต่อด้วยรายละเอียดเกี่ยวกับโปรแกรมจำลองแต่ละตัวใน Suite รวมถึงวิธีใช้สำหรับการพัฒนาแอปฝั่งเซิร์ฟเวอร์:
- เพิ่มโปรแกรมจำลองการรับรองความถูกต้องให้กับเวิร์กโฟลว์การสร้างต้นแบบของคุณ
- เรียนรู้เกี่ยวกับฟีเจอร์โปรแกรมจำลองฐานข้อมูลเรียลไทม์แบบเจาะลึก
- เรียนรู้เกี่ยวกับฟีเจอร์ตัวจำลอง Cloud Storage สำหรับ Firebase แบบเจาะลึก
- เรียนรู้เกี่ยวกับฟีเจอร์โปรแกรมจำลอง Cloud Firestore แบบเจาะลึก
- เชื่อมต่อแอปของคุณกับโปรแกรมจำลอง Cloud Functions
- ประเมินส่วนขยาย Firebase พร้อมลดต้นทุนการเรียกเก็บเงินด้วยโปรแกรมจำลองส่วนขยาย
อะไรต่อไป?
อย่าลืมอ่านหัวข้อที่เกี่ยวข้องกับโปรแกรมจำลองเฉพาะที่ลิงก์ด้านบน แล้ว:
- หากต้องการชุดวิดีโอที่ได้รับการดูแลจัดการและตัวอย่างวิธีการโดยละเอียด โปรดทำตาม เพลย์ลิสต์การฝึกอบรม Firebase Emulators
- ตรวจสอบกรณีการใช้งานขั้นสูงที่เกี่ยวข้องกับการทดสอบกฎความปลอดภัยและ SDK การทดสอบ Firebase: ทดสอบกฎความปลอดภัย (Cloud Firestore) กฎความปลอดภัยทดสอบ (ฐานข้อมูลเรียลไทม์) และ กฎความปลอดภัยทดสอบ (Cloud Storage สำหรับ Firebase)

