Avant de vous lancer dans Firebase Local Emulator Suite, assurez-vous d'avoir créé un projet Firebase, configuré votre environnement de développement et sélectionné et installé les SDK Firebase pour votre plate-forme conformément aux rubriques Premiers pas avec Firebase pour votre plate-forme : Apple , Android. ou Internet .
Prototype et test
La suite d'émulateurs locaux contient plusieurs émulateurs de produits, comme décrit dans Introduction à la suite d'émulateurs locaux Firebase . Vous pouvez prototyper et tester avec des émulateurs individuels ainsi qu'avec des combinaisons d'émulateurs, comme bon vous semble, correspondant aux produits Firebase que vous utilisez en production.

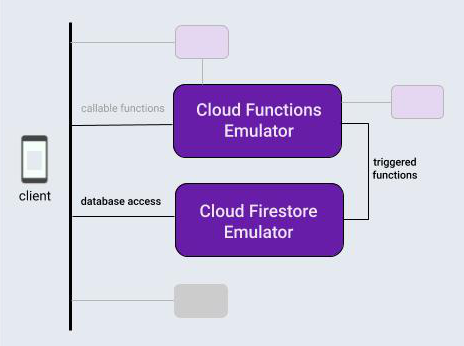
Pour ce sujet, afin de présenter le flux de travail Local Emulator Suite, supposons que vous travaillez sur une application qui utilise une combinaison typique de produits : une base de données Firebase et des fonctions cloud déclenchées par des opérations sur cette base de données.
Après avoir initialisé localement votre projet Firebase, le cycle de développement à l'aide de Local Emulator Suite comporte généralement trois étapes :
Fonctionnalités du prototype de manière interactive avec les émulateurs et l'interface utilisateur d'Emulator Suite.
Si vous utilisez un émulateur de base de données ou l'émulateur Cloud Functions, effectuez une étape unique pour connecter votre application aux émulateurs.
Automatisez vos tests avec les émulateurs et les scripts personnalisés.
Initialiser localement un projet Firebase
Assurez-vous d'installer la CLI ou de mettre à jour sa dernière version .
curl -sL firebase.tools | bash
Si vous ne l'avez pas déjà fait, initialisez le répertoire de travail actuel en tant que projet Firebase, en suivant les invites à l'écran pour spécifier que vous utilisez Cloud Functions et Cloud Firestore ou Realtime Database :
firebase init
Le répertoire de votre projet contiendra désormais les fichiers de configuration Firebase, un fichier de définition des règles de sécurité Firebase pour la base de données, un répertoire functions contenant le code des fonctions cloud et d'autres fichiers de prise en charge.
Prototyper de manière interactive
Local Emulator Suite est conçu pour vous permettre de prototyper rapidement de nouvelles fonctionnalités, et l'interface utilisateur intégrée de la suite est l'un de ses outils de prototypage les plus utiles. C'est un peu comme si la console Firebase s'exécutait localement.
À l'aide de l'interface utilisateur d'Emulator Suite, vous pouvez itérer la conception d'une base de données, essayer différents flux de données impliquant des fonctions cloud, évaluer les modifications des règles de sécurité, vérifier les journaux pour confirmer les performances de vos services back-end, et bien plus encore. Ensuite, si vous souhaitez recommencer, effacez simplement votre base de données et recommencez avec une nouvelle idée de conception.
Tout est disponible lorsque vous démarrez la suite d'émulateurs locaux avec :
firebase emulators:start
Pour prototyper notre application hypothétique, configurons et testons une fonction cloud de base pour modifier les entrées de texte dans une base de données, puis créons et remplissons cette base de données dans l'interface utilisateur d'Emulator Suite pour la déclencher.
- Créez une fonction cloud déclenchée par les écritures de base de données en modifiant le fichier
functions/index.jsdans le répertoire de votre projet. Remplacez le contenu du fichier existant par l'extrait suivant. Cette fonction écoute les modifications apportées aux documents dans la collectionmessages, convertit le contenu du champoriginald'un document en majuscule et stocke le résultat dans le champuppercasede ce document. - Lancez la suite d'émulateurs locaux avec
firebase emulators:start. Les Cloud Functions et les émulateurs de base de données démarrent, automatiquement configurés pour interopérer. - Affichez l'interface utilisateur dans votre navigateur à l'adresse
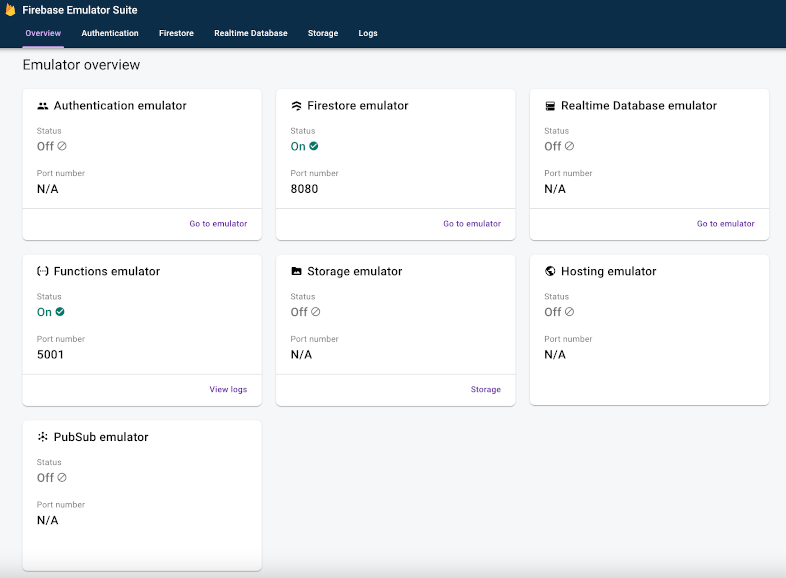
http://localhost:4000. Le port 4000 est la valeur par défaut pour l'interface utilisateur, mais vérifiez les messages du terminal générés par la CLI Firebase. Notez l'état des émulateurs disponibles. Dans notre cas, les émulateurs Cloud Functions et Cloud Firestore seront exécutés.

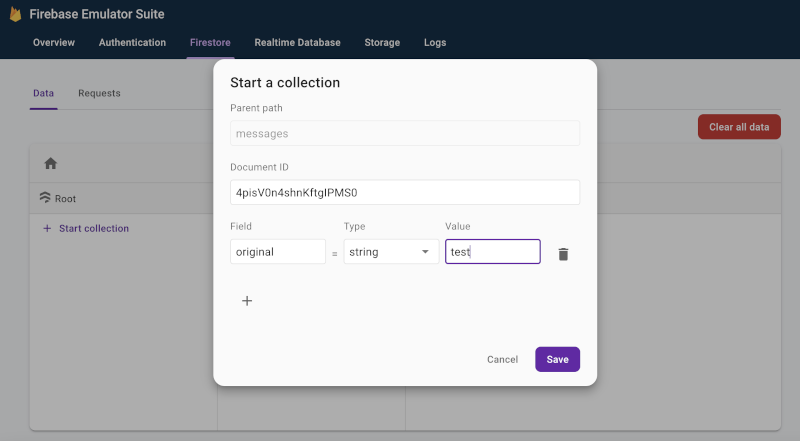
- Dans l'interface utilisateur, sous l'onglet Firestore > Données , cliquez sur Démarrer la collecte et suivez les invites pour créer un nouveau document dans une collection
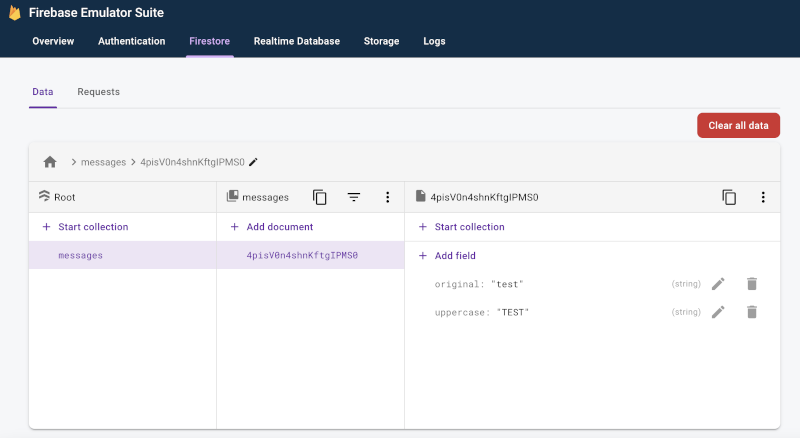
messages, avec le nom de champoriginalet la valeurtest. Cela déclenche notre fonction cloud. Observez qu'un nouveau champuppercaseapparaît sous peu, rempli avec la chaîne "TEST".


- Dans l'onglet Firestore > Requêtes , examinez les requêtes adressées à votre base de données émulée, y compris toutes les évaluations des règles de sécurité Firebase effectuées dans le cadre de la satisfaction de ces requêtes.
- Vérifiez l'onglet Journaux pour confirmer que votre fonction n'a pas rencontré d'erreurs lors de la mise à jour de la base de données.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Vous pouvez facilement parcourir le code de votre fonction cloud et les modifications de base de données interactives jusqu'à obtenir le flux de données que vous recherchez, sans toucher au code d'accès à la base de données dans l'application, ni recompiler ni réexécuter les suites de tests.
Connectez votre application aux émulateurs
Lorsque vous aurez bien progressé dans le prototypage interactif et que vous aurez choisi une conception, vous serez prêt à ajouter le code d'accès à la base de données à votre application à l'aide du SDK approprié. Vous continuerez à utiliser l'onglet Base de données et, pour les fonctions, l'onglet Journaux dans l'interface utilisateur d'Emulator Suite pour confirmer que le comportement de votre application est correct.
N'oubliez pas que Local Emulator Suite est un outil de développement local. Les écritures dans vos bases de données de production ne déclencheront pas les fonctions que vous prototypez localement.
Pour que votre application effectue des écritures dans la base de données, vous devez faire pointer vos classes de test ou votre configuration dans l'application vers l'émulateur Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Rapide
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}Automatisez vos tests avec des scripts personnalisés
Passons maintenant à la dernière étape globale du flux de travail. Une fois que vous avez prototype votre fonctionnalité dans l'application et qu'elle semble prometteuse sur toutes vos plateformes, vous pouvez vous tourner vers la mise en œuvre et les tests finaux. Pour les tests unitaires et les workflows CI, vous pouvez démarrer des émulateurs, exécuter des tests scriptés et arrêter les émulateurs en un seul appel avec la commande exec :
firebase emulators:exec "./testdir/test.sh"
Explorez les émulateurs individuels plus en profondeur
Maintenant que vous avez vu à quoi ressemble le flux de travail de base côté client, vous pouvez continuer avec les détails sur les émulateurs individuels de la suite, notamment comment les utiliser pour le développement d'applications côté serveur :
- Ajoutez l'émulateur d'authentification à vos workflows de prototypage
- En savoir plus sur les fonctionnalités de l'émulateur de base de données en temps réel
- Découvrez en détail les fonctionnalités de l'émulateur Cloud Storage pour Firebase.
- Découvrez en détail les fonctionnalités de l'émulateur Cloud Firestore
- Connectez votre application à l'émulateur Cloud Functions
- Évaluez les extensions Firebase tout en minimisant les coûts de facturation avec l'émulateur Extensions
Et ensuite ?
Assurez-vous de lire les sujets liés aux émulateurs spécifiques liés ci-dessus. Alors:
- Pour un ensemble de vidéos organisées et des exemples détaillés de procédures, suivez la liste de lecture de formation des émulateurs Firebase .
- Étudiez les cas d'utilisation avancés impliquant les tests de règles de sécurité et le SDK de test Firebase : tester les règles de sécurité (Cloud Firestore) , tester les règles de sécurité (base de données en temps réel) et tester les règles de sécurité (Cloud Storage pour Firebase) .

