इससे पहले कि आप फायरबेस लोकल एमुलेटर सूट में शामिल हों, सुनिश्चित करें कि आपने एक फायरबेस प्रोजेक्ट बनाया है, अपना विकास वातावरण स्थापित किया है, और अपने प्लेटफॉर्म के लिए फायरबेस के साथ आरंभ करें विषयों के अनुसार अपने प्लेटफॉर्म के लिए फायरबेस एसडीके का चयन और इंस्टॉल किया है: ऐप्पल , एंड्रॉइड या वेब .
प्रोटोटाइप और परीक्षण
लोकल एमुलेटर सूट में कई उत्पाद एमुलेटर शामिल हैं, जैसा कि फायरबेस लोकल एमुलेटर सूट के परिचय में वर्णित है। आप अलग-अलग एमुलेटरों के साथ-साथ एमुलेटरों के संयोजन के साथ प्रोटोटाइप और परीक्षण कर सकते हैं, जैसा कि आप उचित समझते हैं, जिसके अनुरूप आप उत्पादन में फायरबेस उत्पादों का उपयोग कर रहे हैं।

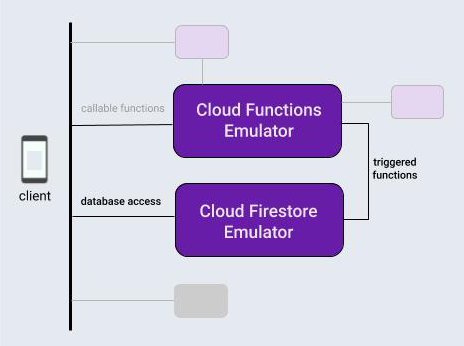
इस विषय के लिए, स्थानीय एमुलेटर सुइट वर्कफ़्लो को पेश करने के लिए, मान लें कि आप एक ऐसे ऐप पर काम कर रहे हैं जो उत्पादों के एक विशिष्ट संयोजन का उपयोग करता है: एक फायरबेस डेटाबेस और उस डेटाबेस पर संचालन द्वारा ट्रिगर किए गए क्लाउड फ़ंक्शन।
आपके द्वारा अपने फायरबेस प्रोजेक्ट को स्थानीय रूप से प्रारंभ करने के बाद, स्थानीय एमुलेटर सूट का उपयोग करके विकास चक्र में आमतौर पर तीन चरण होंगे:
प्रोटोटाइप एमुलेटर और एमुलेटर सुइट यूआई के साथ इंटरैक्टिव रूप से कार्य करता है।
यदि आप डेटाबेस एमुलेटर या क्लाउड फ़ंक्शंस एमुलेटर का उपयोग कर रहे हैं, तो अपने ऐप को एमुलेटर से कनेक्ट करने के लिए एक बार का कदम उठाएं।
एमुलेटर और कस्टम स्क्रिप्ट के साथ अपने परीक्षणों को स्वचालित करें।
फायरबेस प्रोजेक्ट को स्थानीय रूप से प्रारंभ करें
सुनिश्चित करें कि आप सीएलआई इंस्टॉल करें या उसके नवीनतम संस्करण में अपडेट करें ।
curl -sL firebase.tools | bash
यदि आपने पहले से ऐसा नहीं किया है, तो ऑनस्क्रीन संकेतों का पालन करते हुए वर्तमान कार्यशील निर्देशिका को फायरबेस प्रोजेक्ट के रूप में प्रारंभ करें, यह निर्दिष्ट करने के लिए कि आप क्लाउड फ़ंक्शंस और क्लाउड फायरस्टोर या रीयलटाइम डेटाबेस का उपयोग कर रहे हैं:
firebase init
आपकी प्रोजेक्ट निर्देशिका में अब फ़ायरबेस कॉन्फ़िगरेशन फ़ाइलें, डेटाबेस के लिए फ़ायरबेस सुरक्षा नियम परिभाषा फ़ाइल, क्लाउड फ़ंक्शंस कोड वाली functions निर्देशिका और अन्य सहायक फ़ाइलें शामिल होंगी।
अंतःक्रियात्मक रूप से प्रोटोटाइप करें
लोकल एमुलेटर सुइट आपको नई सुविधाओं को शीघ्रता से प्रोटोटाइप करने देने के लिए डिज़ाइन किया गया है, और सुइट का अंतर्निहित उपयोगकर्ता इंटरफ़ेस इसके सबसे उपयोगी प्रोटोटाइप टूल में से एक है। यह कुछ हद तक फायरबेस कंसोल को स्थानीय रूप से चलाने जैसा है।
एम्यूलेटर सुइट यूआई का उपयोग करके, आप डेटाबेस के डिज़ाइन को पुनरावृत्त कर सकते हैं, क्लाउड फ़ंक्शंस से जुड़े विभिन्न डेटाफ़्लो आज़मा सकते हैं, सुरक्षा नियमों में बदलावों का मूल्यांकन कर सकते हैं, यह पुष्टि करने के लिए लॉग की जाँच कर सकते हैं कि आपकी बैक-एंड सेवाएँ कैसा प्रदर्शन कर रही हैं, और बहुत कुछ। फिर, यदि आप दोबारा शुरुआत करना चाहते हैं, तो बस अपना डेटाबेस साफ़ करें और एक नए डिज़ाइन विचार के साथ नए सिरे से शुरुआत करें।
जब आप स्थानीय एमुलेटर सूट शुरू करते हैं तो यह सब उपलब्ध होता है:
firebase emulators:start
हमारे काल्पनिक ऐप को प्रोटोटाइप करने के लिए, आइए डेटाबेस में टेक्स्ट प्रविष्टियों को संशोधित करने के लिए एक बुनियादी क्लाउड फ़ंक्शन को सेट अप और परीक्षण करें, और इसे ट्रिगर करने के लिए एमुलेटर सूट यूआई में उस डेटाबेस को बनाएं और पॉप्युलेट करें।
- अपनी प्रोजेक्ट निर्देशिका में
functions/index.jsफ़ाइल को संपादित करके डेटाबेस राइट्स द्वारा ट्रिगर किया गया क्लाउड फ़ंक्शन बनाएं। मौजूदा फ़ाइल की सामग्री को निम्नलिखित स्निपेट से बदलें। यह फ़ंक्शनmessagesसंग्रह में दस्तावेज़ों में परिवर्तनों को सुनता है, दस्तावेज़ केoriginalफ़ील्ड की सामग्री को अपरकेस में परिवर्तित करता है, और परिणाम को उस दस्तावेज़ केuppercaseफ़ील्ड में संग्रहीत करता है। -
firebase emulators:start। क्लाउड फ़ंक्शंस और डेटाबेस एमुलेटर प्रारंभ हो जाते हैं, स्वचालित रूप से इंटरऑपरेट करने के लिए कॉन्फ़िगर किए जाते हैं। - अपने ब्राउज़र में
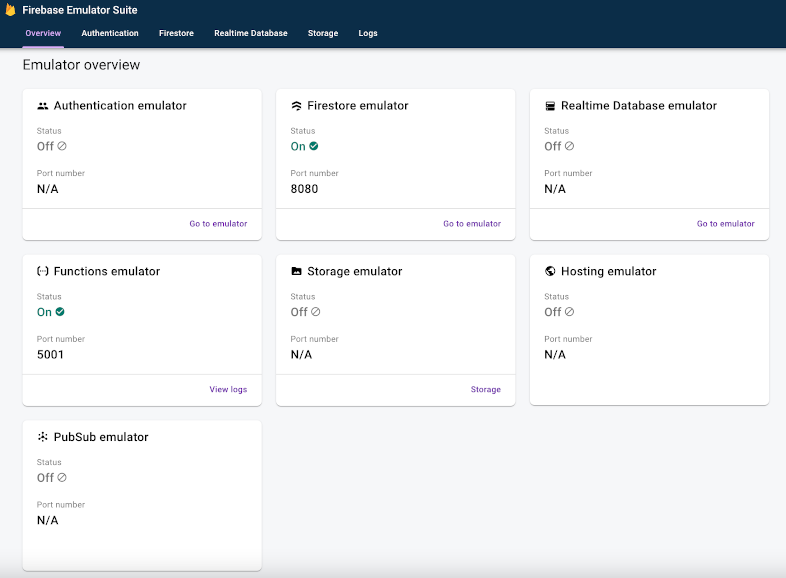
http://localhost:4000पर यूआई देखें। पोर्ट 4000 यूआई के लिए डिफ़ॉल्ट है, लेकिन फायरबेस सीएलआई द्वारा टर्मिनल संदेश आउटपुट की जांच करें। उपलब्ध एमुलेटर की स्थिति पर ध्यान दें। हमारे मामले में, क्लाउड फ़ंक्शंस और क्लाउड फायरस्टोर एमुलेटर चलेंगे।

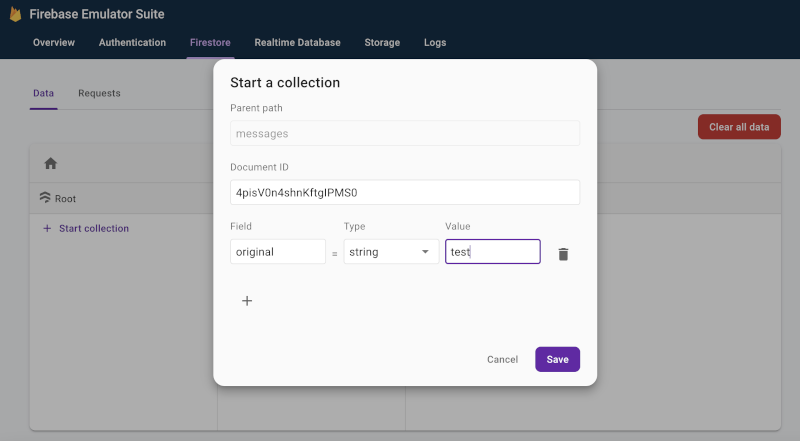
- यूआई में, फायरस्टोर > डेटा टैब पर, संग्रह प्रारंभ करें पर क्लिक करें और
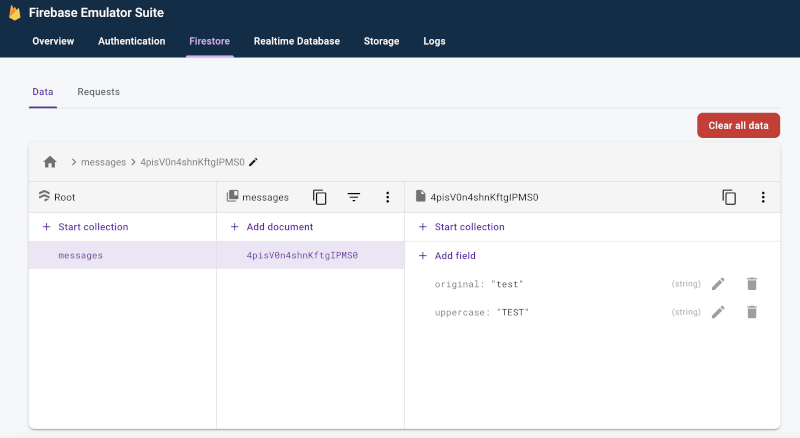
messagesसंग्रह में फ़ील्डनामoriginalऔर मानtestके साथ एक नया दस्तावेज़ बनाने के लिए संकेतों का पालन करें। यह हमारे क्लाउड फ़ंक्शन को ट्रिगर करता है। ध्यान दें कि शीघ्र ही एक नयाuppercaseफ़ील्ड दिखाई देता है, जो "TEST" स्ट्रिंग से भरा हुआ है।


- फायरस्टोर > अनुरोध टैब पर, अपने अनुकरणित डेटाबेस में किए गए अनुरोधों की जांच करें, जिसमें उन अनुरोधों को पूरा करने के हिस्से के रूप में किए गए सभी फायरबेस सुरक्षा नियम मूल्यांकन शामिल हैं।
- यह पुष्टि करने के लिए लॉग टैब की जाँच करें कि डेटाबेस को अद्यतन करते समय आपके फ़ंक्शन में त्रुटियाँ नहीं आईं।
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
आप अपने क्लाउड फ़ंक्शन कोड और इंटरैक्टिव डेटाबेस संपादनों के बीच आसानी से पुनरावृत्ति कर सकते हैं जब तक कि आपको वह डेटा प्रवाह नहीं मिल जाता जिसे आप ढूंढ रहे हैं, इन-ऐप डेटाबेस एक्सेस कोड को छुए बिना, परीक्षण सुइट्स को पुन: संकलित और पुन: चलाने के बिना।
अपने ऐप को एमुलेटर से कनेक्ट करें
जब आपने इंटरैक्टिव प्रोटोटाइप के साथ अच्छी प्रगति कर ली है और एक डिज़ाइन पर निर्णय ले लिया है, तो आप उपयुक्त एसडीके का उपयोग करके अपने ऐप में डेटाबेस एक्सेस कोड जोड़ने के लिए तैयार होंगे। यह पुष्टि करने के लिए कि आपके ऐप का व्यवहार सही है, आप डेटाबेस टैब और, फ़ंक्शंस के लिए, एमुलेटर सूट यूआई में लॉग टैब का उपयोग करना जारी रखेंगे।
याद रखें कि लोकल एमुलेटर सूट एक स्थानीय विकास उपकरण है। आपके उत्पादन डेटाबेस में लिखने से उन कार्यों को ट्रिगर नहीं किया जाएगा जिन्हें आप स्थानीय रूप से प्रोटोटाइप कर रहे हैं।
अपने ऐप को डेटाबेस में लिखने के लिए स्विच करने के लिए, आपको क्लाउड फायरस्टोर एमुलेटर पर अपने टेस्ट क्लास या इन-ऐप कॉन्फ़िगरेशन को इंगित करना होगा।
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
तीव्र
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}कस्टम स्क्रिप्ट के साथ अपने परीक्षण स्वचालित करें
अब अंतिम समग्र वर्कफ़्लो चरण के लिए। एक बार जब आप अपने फीचर को इन-ऐप प्रोटोटाइप कर लेते हैं और यह आपके सभी प्लेटफ़ॉर्म पर आशाजनक दिखता है, तो आप अंतिम कार्यान्वयन और परीक्षण की ओर रुख कर सकते हैं। यूनिट परीक्षण और सीआई वर्कफ़्लो के लिए, आप exec कमांड के साथ एक ही कॉल में एमुलेटर शुरू कर सकते हैं, स्क्रिप्टेड परीक्षण चला सकते हैं और एमुलेटर बंद कर सकते हैं:
firebase emulators:exec "./testdir/test.sh"
अलग-अलग एमुलेटरों का अधिक गहराई से अन्वेषण करें
अब जब आपने देख लिया है कि मूल क्लाइंट-साइड वर्कफ़्लो कैसा दिखता है, तो आप सुइट में अलग-अलग एमुलेटर के बारे में विवरण जारी रख सकते हैं, जिसमें सर्वर-साइड ऐप डेवलपमेंट के लिए उनका उपयोग कैसे करें:
- अपने प्रोटोटाइप वर्कफ़्लो में प्रमाणीकरण एमुलेटर जोड़ें
- रीयलटाइम डेटाबेस एमुलेटर सुविधाओं के बारे में गहराई से जानें
- फायरबेस एमुलेटर सुविधाओं के लिए क्लाउड स्टोरेज के बारे में गहराई से जानें
- क्लाउड फायरस्टोर एमुलेटर सुविधाओं के बारे में गहराई से जानें
- अपने ऐप को क्लाउड फ़ंक्शंस एमुलेटर से कनेक्ट करें
- एक्सटेंशन एमुलेटर के साथ बिलिंग लागत को कम करते हुए फायरबेस एक्सटेंशन का मूल्यांकन करें
आगे क्या?
ऊपर लिंक किए गए विशिष्ट एमुलेटर से संबंधित विषयों को अवश्य पढ़ें। तब:
- वीडियो के क्यूरेटेड सेट और कैसे करें के विस्तृत उदाहरणों के लिए, फायरबेस एमुलेटर्स ट्रेनिंग प्लेलिस्ट का पालन करें।
- सुरक्षा नियम परीक्षण और फायरबेस परीक्षण एसडीके से जुड़े उन्नत उपयोग के मामलों की जांच करें: परीक्षण सुरक्षा नियम (क्लाउड फायरस्टोर) , परीक्षण सुरक्षा नियम (रीयलटाइम डेटाबेस) , और परीक्षण सुरक्षा नियम (फायरबेस के लिए क्लाउड स्टोरेज) ।

