Trước khi sử dụng Bộ mô phỏng cục bộ Firebase, hãy đảm bảo bạn đã tạo dự án Firebase, thiết lập môi trường phát triển, đồng thời chọn và cài đặt SDK Firebase cho nền tảng của mình theo chủ đề Bắt đầu với Firebase cho nền tảng của bạn: Apple , Android hoặc Web .
Nguyên mẫu và thử nghiệm
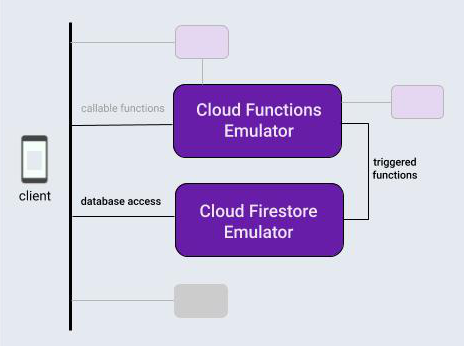
Bộ mô phỏng cục bộ chứa một số trình mô phỏng sản phẩm, như được mô tả trong Giới thiệu về Bộ mô phỏng cục bộ Firebase . Bạn có thể tạo nguyên mẫu và thử nghiệm bằng các trình mô phỏng riêng lẻ cũng như kết hợp các trình mô phỏng mà bạn thấy phù hợp, tương ứng với sản phẩm Firebase mà bạn đang sử dụng trong sản xuất.

Đối với chủ đề này, để giới thiệu quy trình làm việc của Local Emulator Suite, giả sử bạn đang làm việc trên một ứng dụng sử dụng kết hợp các sản phẩm điển hình: cơ sở dữ liệu Firebase và các chức năng đám mây được kích hoạt bởi các hoạt động trên cơ sở dữ liệu đó.
Sau khi bạn khởi tạo cục bộ dự án Firebase của mình, chu trình phát triển bằng Local Emulator Suite thường sẽ có ba bước:
Tính năng nguyên mẫu tương tác với trình mô phỏng và giao diện người dùng của Emulator Suite.
Nếu bạn đang sử dụng trình mô phỏng cơ sở dữ liệu hoặc trình mô phỏng Chức năng đám mây, hãy thực hiện bước một lần để kết nối ứng dụng của bạn với trình mô phỏng.
Tự động hóa các thử nghiệm của bạn bằng trình mô phỏng và tập lệnh tùy chỉnh.
Khởi tạo cục bộ dự án Firebase
Đảm bảo rằng bạn cài đặt CLI hoặc cập nhật lên phiên bản mới nhất của nó .
curl -sL firebase.tools | bash
Nếu bạn chưa làm như vậy, hãy khởi tạo thư mục làm việc hiện tại dưới dạng dự án Firebase, làm theo lời nhắc trên màn hình để chỉ định bạn đang sử dụng Chức năng đám mây và Cloud Firestore hoặc Cơ sở dữ liệu thời gian thực :
firebase init
Thư mục dự án của bạn bây giờ sẽ chứa các tệp cấu hình Firebase, tệp định nghĩa Quy tắc bảo mật Firebase cho cơ sở dữ liệu, thư mục functions chứa mã hàm đám mây và các tệp hỗ trợ khác.
Nguyên mẫu tương tác
Local Emulator Suite được thiết kế để cho phép bạn nhanh chóng tạo nguyên mẫu cho các tính năng mới và giao diện người dùng tích hợp của Suite là một trong những công cụ tạo nguyên mẫu hữu ích nhất. Nó giống như việc bảng điều khiển Firebase chạy cục bộ.
Bằng cách sử dụng giao diện người dùng Emulator Suite, bạn có thể lặp lại thiết kế cơ sở dữ liệu, thử các luồng dữ liệu khác nhau liên quan đến các chức năng đám mây, đánh giá các thay đổi của Quy tắc bảo mật, kiểm tra nhật ký để xác nhận xem các dịch vụ phụ trợ của bạn đang hoạt động như thế nào, v.v. Sau đó, nếu bạn muốn bắt đầu lại, chỉ cần xóa cơ sở dữ liệu của bạn và bắt đầu mới với ý tưởng thiết kế mới.
Tất cả đều khả dụng khi bạn khởi động Bộ mô phỏng cục bộ với:
firebase emulators:start
Để tạo nguyên mẫu cho ứng dụng giả định của chúng ta, hãy thiết lập và thử nghiệm một chức năng đám mây cơ bản để sửa đổi các mục nhập văn bản trong cơ sở dữ liệu, đồng thời tạo và điền cơ sở dữ liệu đó vào Giao diện người dùng Emulator Suite để kích hoạt nó.
- Tạo một hàm đám mây được kích hoạt bằng cách ghi cơ sở dữ liệu bằng cách chỉnh sửa tệp
functions/index.jstrong thư mục dự án của bạn. Thay thế nội dung của tệp hiện có bằng đoạn mã sau. Hàm này lắng nghe các thay đổi đối với tài liệu trong bộ sưu tậpmessages, chuyển đổi nội dung của trườngoriginalcủa tài liệu thành chữ hoa và lưu kết quả vào trườnguppercasecủa tài liệu đó. - Khởi chạy Bộ mô phỏng cục bộ với
firebase emulators:start. Chức năng đám mây và trình mô phỏng cơ sở dữ liệu khởi động, được cấu hình tự động để tương tác. - Xem giao diện người dùng trong trình duyệt của bạn tại
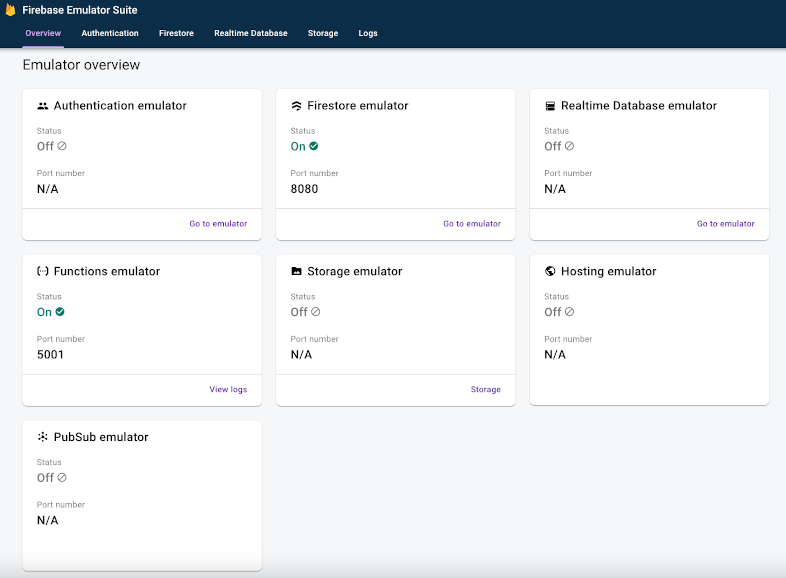
http://localhost:4000. Cổng 4000 là mặc định cho giao diện người dùng, nhưng hãy kiểm tra đầu ra thông báo đầu cuối bằng CLI Firebase. Lưu ý trạng thái của trình giả lập có sẵn. Trong trường hợp của chúng tôi, trình giả lập Cloud Functions và Cloud Firestore sẽ chạy.

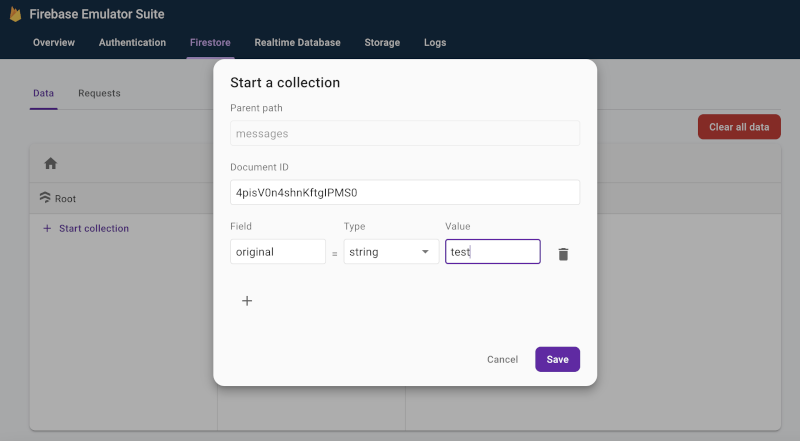
- Trong giao diện người dùng, trên tab Firestore > Dữ liệu , nhấp vào Bắt đầu bộ sưu tập và làm theo lời nhắc để tạo tài liệu mới trong bộ sưu tập
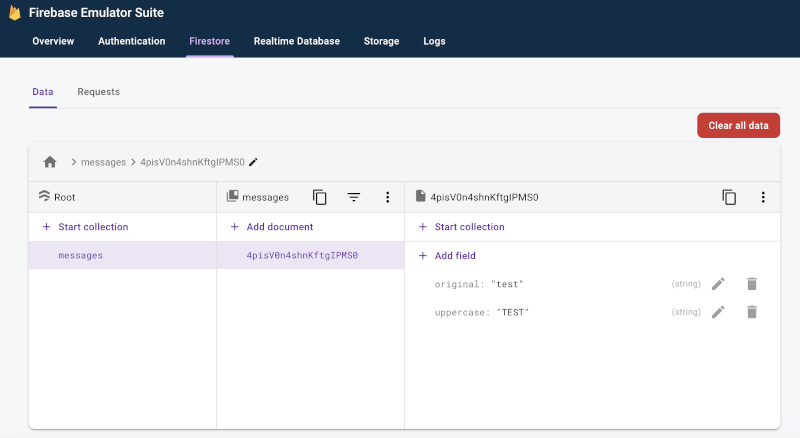
messages, với tênoriginalvà giá trịtest. Điều này kích hoạt chức năng đám mây của chúng tôi. Quan sát thấy một trườnguppercasemới xuất hiện ngay sau đó, được điền bằng chuỗi "TEST".


- Trên tab Firestore > Yêu cầu , kiểm tra các yêu cầu được gửi tới cơ sở dữ liệu mô phỏng của bạn, bao gồm tất cả các đánh giá Quy tắc bảo mật Firebase được thực hiện như một phần của việc thực hiện các yêu cầu đó.
- Kiểm tra tab Nhật ký để xác nhận chức năng của bạn không gặp lỗi khi cập nhật cơ sở dữ liệu.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Bạn có thể dễ dàng lặp lại giữa mã chức năng đám mây và các chỉnh sửa cơ sở dữ liệu tương tác cho đến khi nhận được luồng dữ liệu mình đang tìm kiếm mà không cần chạm vào mã truy cập cơ sở dữ liệu trong ứng dụng, biên dịch lại và chạy lại bộ thử nghiệm.
Kết nối ứng dụng của bạn với trình mô phỏng
Khi bạn đã đạt được tiến bộ tốt với việc tạo nguyên mẫu tương tác và đã quyết định xong một thiết kế, bạn sẽ sẵn sàng thêm mã truy cập cơ sở dữ liệu vào ứng dụng của mình bằng SDK thích hợp. Bạn sẽ tiếp tục sử dụng tab cơ sở dữ liệu và tab Nhật ký trong giao diện người dùng Emulator Suite đối với các chức năng để xác nhận rằng hành vi của ứng dụng của bạn là chính xác.
Hãy nhớ rằng Local Emulator Suite là một công cụ phát triển cục bộ. Việc ghi vào cơ sở dữ liệu sản xuất của bạn sẽ không kích hoạt các chức năng mà bạn đang tạo nguyên mẫu cục bộ.
Để chuyển sang yêu cầu ứng dụng của bạn ghi vào cơ sở dữ liệu, bạn sẽ cần trỏ các lớp kiểm tra hoặc cấu hình trong ứng dụng của mình vào trình mô phỏng Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Nhanh
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}Tự động hóa các bài kiểm tra của bạn với các tập lệnh tùy chỉnh
Bây giờ là bước quy trình công việc tổng thể cuối cùng. Sau khi bạn đã tạo mẫu tính năng trong ứng dụng và tính năng này có vẻ đầy hứa hẹn trên tất cả các nền tảng của bạn, bạn có thể chuyển sang giai đoạn triển khai và thử nghiệm cuối cùng. Đối với quy trình kiểm tra đơn vị và CI, bạn có thể khởi động trình mô phỏng, chạy thử nghiệm theo tập lệnh và tắt trình mô phỏng chỉ bằng một lệnh gọi bằng lệnh exec :
firebase emulators:exec "./testdir/test.sh"
Khám phá các trình mô phỏng riêng lẻ sâu hơn
Bây giờ bạn đã biết quy trình làm việc cơ bản phía máy khách trông như thế nào, bạn có thể tiếp tục với thông tin chi tiết về từng trình mô phỏng trong Suite, bao gồm cả cách sử dụng chúng để phát triển ứng dụng phía máy chủ:
- Thêm trình mô phỏng xác thực vào quy trình tạo mẫu của bạn
- Tìm hiểu chuyên sâu về các tính năng của trình mô phỏng Cơ sở dữ liệu thời gian thực
- Tìm hiểu chuyên sâu về các tính năng của trình mô phỏng Cloud Storage dành cho Firebase
- Tìm hiểu chuyên sâu về tính năng giả lập Cloud Firestore
- Kết nối ứng dụng của bạn với trình mô phỏng Chức năng đám mây
- Đánh giá Tiện ích mở rộng Firebase trong khi giảm thiểu chi phí thanh toán bằng trình mô phỏng Tiện ích mở rộng
Tiếp theo là gì?
Hãy nhớ đọc các chủ đề liên quan đến trình mô phỏng cụ thể được liên kết ở trên. Sau đó:
- Để có bộ video tuyển chọn và ví dụ hướng dẫn chi tiết, hãy theo dõi Danh sách phát đào tạo Trình mô phỏng Firebase .
- Điều tra các trường hợp sử dụng nâng cao liên quan đến kiểm tra Quy tắc bảo mật và SDK kiểm tra Firebase: Kiểm tra quy tắc bảo mật (Cloud Firestore) , Kiểm tra quy tắc bảo mật (Cơ sở dữ liệu thời gian thực) và Kiểm tra quy tắc bảo mật (Lưu trữ đám mây cho Firebase) .

