Zanim zaczniesz korzystać z pakietu Firebase Local Emulator Suite, upewnij się, że utworzyłeś projekt Firebase, skonfigurowałeś środowisko programistyczne oraz wybrałeś i zainstalowałeś zestawy SDK Firebase dla swojej platformy zgodnie z tematami Rozpocznij pracę z Firebase dla swojej platformy: Apple , Android lub WWW .
Prototyp i test
Pakiet emulatorów lokalnych zawiera kilka emulatorów produktów, zgodnie z opisem we wstępie do pakietu emulatorów lokalnych Firebase . Możesz tworzyć prototypy i testować poszczególne emulatory, a także kombinacje emulatorów według własnego uznania, w zależności od produktów Firebase, których używasz w produkcji.

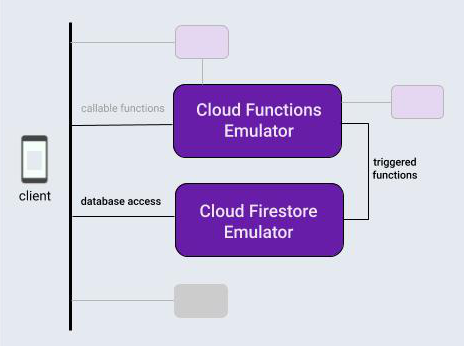
W tym temacie, aby przedstawić przepływ pracy w pakiecie Local Emulator Suite, załóżmy, że pracujesz nad aplikacją, która korzysta z typowej kombinacji produktów: bazy danych Firebase i funkcji chmury wyzwalanych operacjami na tej bazie danych.
Po lokalnym zainicjowaniu projektu Firebase cykl programowania przy użyciu pakietu Local Emulator Suite będzie zazwyczaj składał się z trzech etapów:
Prototyp działa interaktywnie z emulatorami i interfejsem użytkownika pakietu Emulator Suite.
Jeśli używasz emulatora bazy danych lub emulatora Cloud Functions, wykonaj jednorazowy krok, aby połączyć aplikację z emulatorami.
Zautomatyzuj swoje testy za pomocą emulatorów i niestandardowych skryptów.
Lokalnie zainicjuj projekt Firebase
Upewnij się, że zainstalowałeś CLI lub zaktualizowałeś do najnowszej wersji .
curl -sL firebase.tools | bash
Jeśli jeszcze tego nie zrobiłeś, zainicjuj bieżący katalog roboczy jako projekt Firebase, postępując zgodnie z instrukcjami wyświetlanymi na ekranie, aby określić, że używasz Cloud Functions i Cloud Firestore lub Bazy danych czasu rzeczywistego :
firebase init
Twój katalog projektu będzie teraz zawierał pliki konfiguracyjne Firebase, plik definicji reguł zabezpieczeń Firebase dla bazy danych, katalog functions zawierający kod funkcji chmury i inne pliki pomocnicze.
Prototyp interaktywnie
Pakiet Local Emulator Suite został zaprojektowany tak, aby umożliwić szybkie prototypowanie nowych funkcji, a wbudowany interfejs użytkownika pakietu jest jednym z najbardziej przydatnych narzędzi do prototypowania. To trochę tak, jakby konsola Firebase działała lokalnie.
Korzystając z interfejsu użytkownika pakietu Emulator Suite, możesz iterować projekt bazy danych, wypróbowywać różne przepływy danych obejmujące funkcje chmury, oceniać zmiany reguł bezpieczeństwa, sprawdzać dzienniki, aby potwierdzić działanie usług zaplecza i nie tylko. Następnie, jeśli chcesz zacząć od nowa, po prostu wyczyść bazę danych i zacznij od nowa z nowym pomysłem na projekt.
Wszystko to jest dostępne po uruchomieniu pakietu Local Emulator Suite za pomocą:
firebase emulators:start
Aby stworzyć prototyp naszej hipotetycznej aplikacji, skonfigurujmy i przetestujmy podstawową funkcję chmury do modyfikowania wpisów tekstowych w bazie danych, a także utwórzmy i zapełnijmy tę bazę danych w interfejsie użytkownika pakietu Emulator Suite, aby ją uruchomić.
- Utwórz funkcję chmury uruchamianą przez zapis do bazy danych, edytując plik
functions/index.jsw katalogu projektu. Zastąp zawartość istniejącego pliku następującym fragmentem. Ta funkcja nasłuchuje zmian w dokumentach w kolekcjimessages, konwertuje zawartośćoriginalpola dokumentu na wielkie litery i zapisuje wynik wuppercasepolu dokumentu. - Uruchom pakiet emulatorów lokalnych za pomocą
firebase emulators:start. Uruchamiają się funkcje Cloud Functions i emulatory baz danych, automatycznie skonfigurowane do współpracy. - Wyświetl interfejs użytkownika w przeglądarce pod
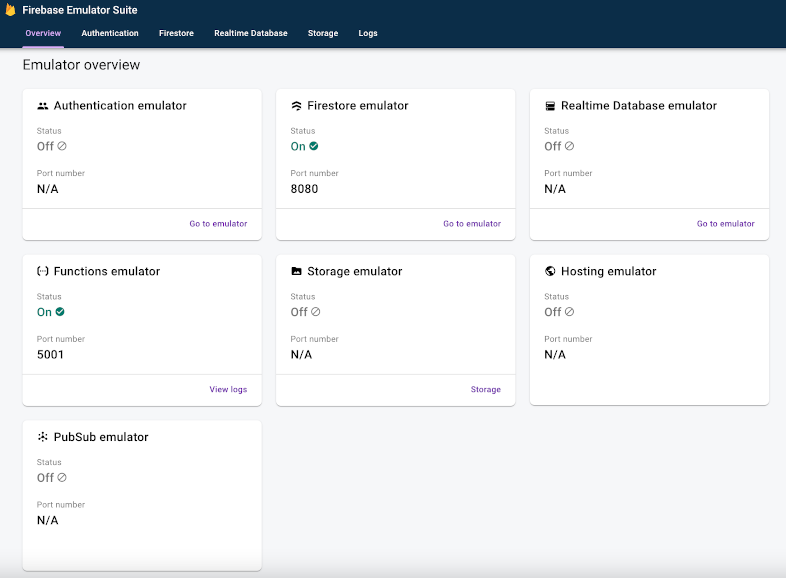
http://localhost:4000. Port 4000 jest domyślnym interfejsem użytkownika, ale sprawdź komunikaty terminala wysyłane przez interfejs CLI Firebase. Zanotuj stan dostępnych emulatorów. W naszym przypadku będą uruchomione emulatory Cloud Functions i Cloud Firestore.

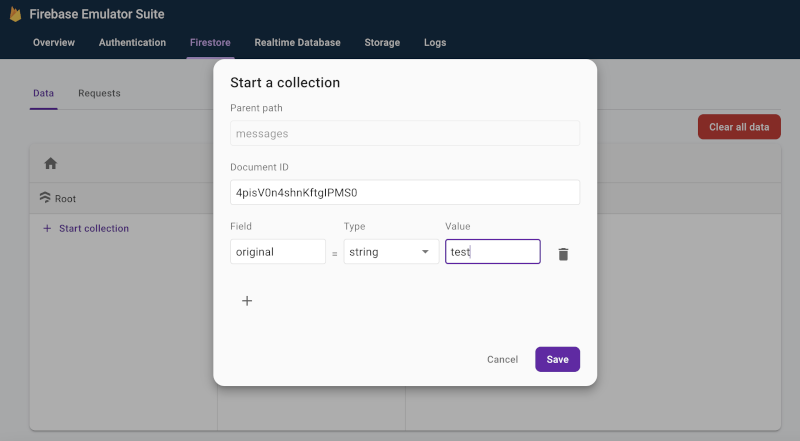
- W interfejsie użytkownika, na karcie Firestore > Dane kliknij Rozpocznij zbieranie i postępuj zgodnie z instrukcjami, aby utworzyć nowy dokument w kolekcji
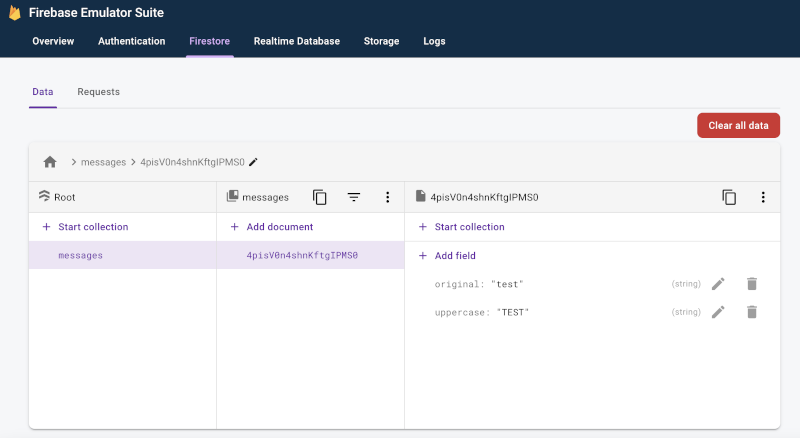
messages, z nazwą polaoriginali wartościątest. To uruchamia naszą funkcję chmury. Zwróć uwagę, że wkrótce pojawi się nowe poleuppercase, wypełnione ciągiem „TEST”.


- Na karcie Firestore > Żądania sprawdź żądania wysyłane do emulowanej bazy danych, w tym wszystkie oceny reguł bezpieczeństwa Firebase przeprowadzone w ramach realizacji tych żądań.
- Sprawdź kartę Dzienniki , aby upewnić się, że funkcja nie napotkała błędów podczas aktualizacji bazy danych.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Możesz łatwo przełączać się między kodem funkcji chmury a interaktywnymi edycjami bazy danych, aż uzyskasz oczekiwany przepływ danych, bez konieczności dotykania kodu dostępu do bazy danych w aplikacji, ponownej kompilacji i ponownego uruchamiania zestawów testów.
Połącz swoją aplikację z emulatorami
Kiedy poczynisz znaczne postępy w interaktywnym prototypowaniu i zdecydujesz się na projekt, będziesz gotowy, aby dodać kod dostępu do bazy danych do swojej aplikacji przy użyciu odpowiedniego zestawu SDK. Będziesz nadal korzystać z karty bazy danych i, w przypadku funkcji, karty Dzienniki w interfejsie użytkownika pakietu Emulator Suite, aby potwierdzić, że zachowanie aplikacji jest prawidłowe.
Pamiętaj, że pakiet lokalnego emulatora jest narzędziem do lokalnego programowania. Zapisy do produkcyjnych baz danych nie będą wyzwalać funkcji, które prototypujesz lokalnie.
Aby przełączyć się na zapisywanie aplikacji w bazie danych, musisz skierować swoje klasy testowe lub konfigurację w aplikacji na emulator Cloud Firestore.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Szybki
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}Zautomatyzuj swoje testy za pomocą niestandardowych skryptów
Teraz ostatni ogólny etap przepływu pracy. Gdy już stworzysz prototyp funkcji w aplikacji i będzie ona wyglądać obiecująco na wszystkich platformach, możesz przejść do ostatecznej implementacji i testowania. W przypadku testów jednostkowych i przepływów pracy CI możesz uruchamiać emulatory, uruchamiać testy skryptowe i zamykać emulatory w jednym wywołaniu za pomocą polecenia exec :
firebase emulators:exec "./testdir/test.sh"
Poznaj bardziej szczegółowo poszczególne emulatory
Teraz, gdy już wiesz, jak wygląda podstawowy przepływ pracy po stronie klienta, możesz przejść do szczegółów dotyczących poszczególnych emulatorów w pakiecie, w tym sposobu ich używania do tworzenia aplikacji po stronie serwera:
- Dodaj emulator uwierzytelniania do przepływów pracy prototypowania
- Dowiedz się szczegółowo o funkcjach emulatora bazy danych czasu rzeczywistego
- Dowiedz się szczegółowo o funkcjach emulatora Cloud Storage dla Firebase
- Dowiedz się szczegółowo o funkcjach emulatora Cloud Firestore
- Połącz swoją aplikację z emulatorem Cloud Functions
- Oceń rozszerzenia Firebase, minimalizując jednocześnie koszty rozliczeń, dzięki emulatorowi rozszerzeń
Co następne?
Koniecznie przeczytaj tematy związane z konkretnymi emulatorami, do których linki znajdują się powyżej. Następnie:
- Aby zapoznać się z wyselekcjonowanym zestawem filmów i szczegółowymi przykładami instruktażowymi, zapoznaj się z playlistą szkoleniową dotyczącą emulatorów Firebase .
- Zbadaj zaawansowane przypadki użycia obejmujące testowanie reguł bezpieczeństwa i testowy zestaw SDK Firebase: testuj reguły bezpieczeństwa (Cloud Firestore) , testuj reguły bezpieczeństwa (baza danych w czasie rzeczywistym) i testuj reguły bezpieczeństwa (Cloud Storage dla Firebase) .

