Bevor Sie mit der Firebase Local Emulator Suite loslegen, stellen Sie sicher, dass Sie ein Firebase-Projekt erstellt, Ihre Entwicklungsumgebung eingerichtet und Firebase SDKs für Ihre Plattform gemäß den Themen „Erste Schritte mit Firebase“ für Ihre Plattform ausgewählt und installiert haben: Apple , Android oder Web .
Prototyp und Test
Die Local Emulator Suite enthält mehrere Produktemulatoren, wie unter Einführung in die Firebase Local Emulator Suite beschrieben. Sie können mit einzelnen Emulatoren sowie mit Kombinationen von Emulatoren nach Belieben Prototypen erstellen und Tests durchführen, je nachdem, welche Firebase-Produkte Sie in der Produktion verwenden.

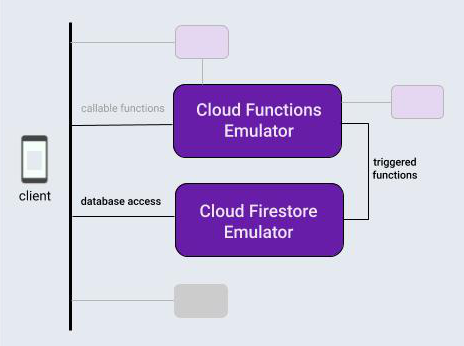
Um in diesem Thema den Arbeitsablauf der Local Emulator Suite vorzustellen, gehen wir davon aus, dass Sie an einer App arbeiten, die eine typische Kombination von Produkten verwendet: eine Firebase-Datenbank und Cloud-Funktionen, die durch Vorgänge in dieser Datenbank ausgelöst werden.
Nachdem Sie Ihr Firebase-Projekt lokal initialisiert haben, besteht der Entwicklungszyklus mithilfe der Local Emulator Suite normalerweise aus drei Schritten:
Prototypfunktionen interaktiv mit den Emulatoren und der Benutzeroberfläche der Emulator Suite.
Wenn Sie einen Datenbankemulator oder den Cloud Functions-Emulator verwenden, führen Sie einen einmaligen Schritt aus, um Ihre App mit den Emulatoren zu verbinden.
Automatisieren Sie Ihre Tests mit den Emulatoren und benutzerdefinierten Skripten.
Initialisieren Sie ein Firebase-Projekt lokal
Stellen Sie sicher, dass Sie die CLI installieren oder auf die neueste Version aktualisieren .
curl -sL firebase.tools | bash
Falls Sie dies noch nicht getan haben, initialisieren Sie das aktuelle Arbeitsverzeichnis als Firebase-Projekt und befolgen Sie die Anweisungen auf dem Bildschirm, um anzugeben, dass Sie Cloud Functions und entweder Cloud Firestore oder Realtime Database verwenden:
firebase init
Ihr Projektverzeichnis enthält nun Firebase-Konfigurationsdateien, eine Firebase-Sicherheitsregeldefinitionsdatei für die Datenbank, ein functions mit Cloud-Funktionscode und andere unterstützende Dateien.
Interaktiv Prototypen erstellen
Mit der Local Emulator Suite können Sie schnell Prototypen für neue Funktionen erstellen. Die integrierte Benutzeroberfläche der Suite ist eines der nützlichsten Prototyping-Tools. Es ist ein bisschen so, als würde die Firebase-Konsole lokal ausgeführt.
Mit der Emulator Suite-Benutzeroberfläche können Sie den Entwurf einer Datenbank iterieren, verschiedene Datenflüsse mit Cloud-Funktionen ausprobieren, Änderungen an Sicherheitsregeln auswerten, Protokolle überprüfen, um die Leistung Ihrer Back-End-Dienste zu bestätigen, und vieles mehr. Wenn Sie dann noch einmal von vorne beginnen möchten, leeren Sie einfach Ihre Datenbank und beginnen Sie mit einer neuen Designidee von vorne.
Alles ist verfügbar, wenn Sie die Local Emulator Suite starten mit:
firebase emulators:start
Um einen Prototyp unserer hypothetischen App zu erstellen, richten wir eine grundlegende Cloud-Funktion ein und testen sie, um Texteinträge in einer Datenbank zu ändern, und erstellen und füllen diese Datenbank in der Emulator Suite-Benutzeroberfläche, um sie auszulösen.
- Erstellen Sie eine Cloud-Funktion, die durch Datenbankschreibvorgänge ausgelöst wird, indem Sie die Datei
functions/index.jsin Ihrem Projektverzeichnis bearbeiten. Ersetzen Sie den Inhalt der vorhandenen Datei durch das folgende Snippet. Diese Funktion wartet auf Änderungen an Dokumenten in dermessages, wandelt den Inhalt desoriginaleines Dokuments in Großbuchstaben um und speichert das Ergebnis imuppercasedieses Dokuments. - Starten Sie die Local Emulator Suite mit
firebase emulators:start. Die Cloud-Funktionen und Datenbankemulatoren werden gestartet und automatisch für die Zusammenarbeit konfiguriert. - Sehen Sie sich die Benutzeroberfläche in Ihrem Browser unter
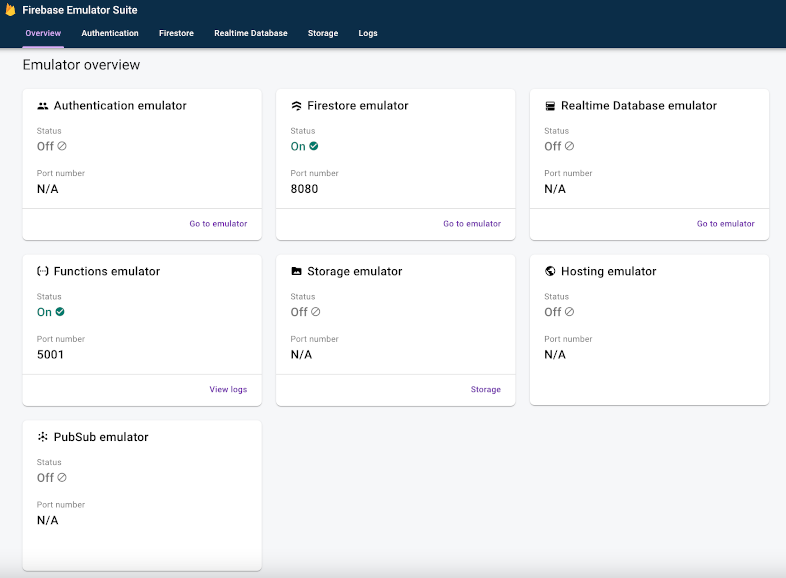
http://localhost:4000an. Port 4000 ist der Standardwert für die Benutzeroberfläche. Überprüfen Sie jedoch die von der Firebase-CLI ausgegebenen Terminalmeldungen. Beachten Sie den Status der verfügbaren Emulatoren. In unserem Fall werden die Cloud Functions- und Cloud Firestore-Emulatoren ausgeführt.

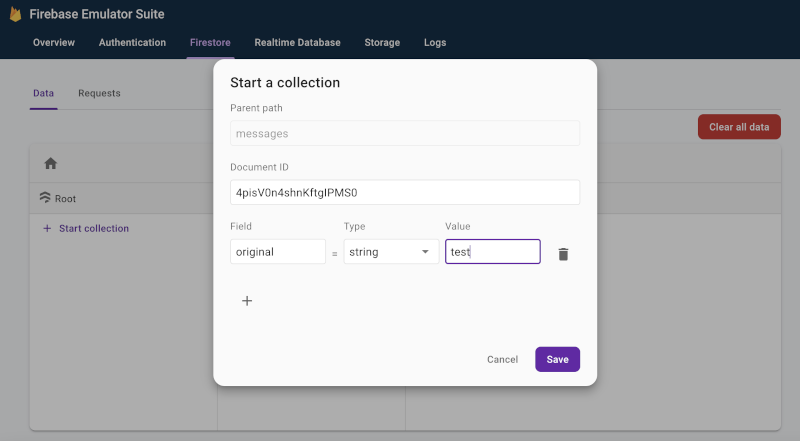
- Klicken Sie in der Benutzeroberfläche auf der Registerkarte „Firestore“ > „Daten“ auf „ Sammlung starten “ und befolgen Sie die Anweisungen, um ein neues Dokument in einer
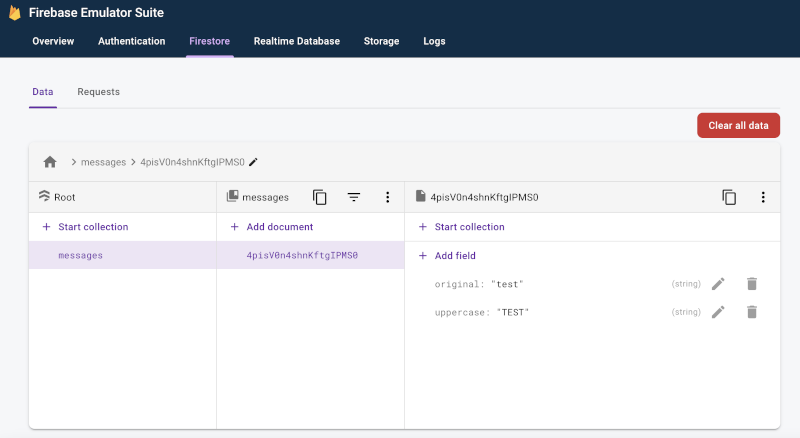
messagesmit dem Feldnamenoriginalund dem Werttestzu erstellen. Dadurch wird unsere Cloud-Funktion ausgelöst. Beachten Sie, dass in Kürze ein neues Felduppercaseerscheint, das mit der Zeichenfolge „TEST“ gefüllt ist.


- Untersuchen Sie auf der Registerkarte „Firestore“ > „Anfragen“ die an Ihre emulierte Datenbank gestellten Anfragen, einschließlich aller Firebase-Sicherheitsregelauswertungen, die im Rahmen der Erfüllung dieser Anfragen durchgeführt wurden.
- Überprüfen Sie die Registerkarte „Protokolle“ , um sicherzustellen, dass bei Ihrer Funktion beim Aktualisieren der Datenbank keine Fehler aufgetreten sind.
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Sie können problemlos zwischen Ihrem Cloud-Funktionscode und interaktiven Datenbankbearbeitungen wechseln, bis Sie den gewünschten Datenfluss erhalten, ohne den In-App-Datenbankzugriffscode zu berühren, Testsuiten neu zu kompilieren und erneut auszuführen.
Verbinden Sie Ihre App mit den Emulatoren
Wenn Sie beim interaktiven Prototyping gute Fortschritte gemacht haben und sich für ein Design entschieden haben, können Sie Ihrer App mithilfe des entsprechenden SDK Datenbankzugriffscode hinzufügen. Sie verwenden weiterhin die Registerkarte „Datenbank“ und für Funktionen die Registerkarte „ Protokolle “ in der Emulator Suite-Benutzeroberfläche, um zu bestätigen, dass das Verhalten Ihrer App korrekt ist.
Denken Sie daran, dass die Local Emulator Suite ein lokales Entwicklungstool ist. Schreibvorgänge in Ihre Produktionsdatenbanken lösen keine Funktionen aus, die Sie lokal prototypisieren.
Um dazu zu wechseln, dass Ihre App Schreibvorgänge in die Datenbank durchführt, müssen Sie Ihre Testklassen oder In-App-Konfiguration auf den Cloud Firestore-Emulator verweisen.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Schnell
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web modular API
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);Web namespaced API
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}Automatisieren Sie Ihre Tests mit benutzerdefinierten Skripten
Nun zum letzten Gesamtschritt des Arbeitsablaufs. Sobald Sie den Prototyp Ihrer In-App-Funktion erstellt haben und diese auf allen Ihren Plattformen vielversprechend aussieht, können Sie sich an die endgültige Implementierung und das Testen machen. Für Unit-Tests und CI-Workflows können Sie Emulatoren starten, Skripttests ausführen und Emulatoren in einem einzigen Aufruf mit dem Befehl exec herunterfahren:
firebase emulators:exec "./testdir/test.sh"
Entdecken Sie einzelne Emulatoren genauer
Nachdem Sie nun gesehen haben, wie der grundlegende clientseitige Arbeitsablauf aussieht, können Sie mit Details zu den einzelnen Emulatoren in der Suite fortfahren, einschließlich deren Verwendung für die serverseitige App-Entwicklung:
- Fügen Sie den Authentifizierungsemulator zu Ihren Prototyping-Workflows hinzu
- Erfahren Sie mehr über die Funktionen des Echtzeitdatenbank-Emulators
- Erfahren Sie ausführliche Informationen zu den Funktionen des Cloud Storage for Firebase-Emulators
- Erfahren Sie mehr über die Funktionen des Cloud Firestore-Emulators
- Verbinden Sie Ihre App mit dem Cloud Functions-Emulator
- Testen Sie Firebase Extensions und minimieren Sie gleichzeitig die Abrechnungskosten mit dem Extensions-Emulator
Was als nächstes?
Lesen Sie unbedingt die oben verlinkten Themen zu bestimmten Emulatoren. Dann:
- Eine kuratierte Reihe von Videos und detaillierten Anleitungsbeispielen finden Sie in der Firebase Emulators Training Playlist .
- Untersuchen Sie erweiterte Anwendungsfälle im Zusammenhang mit dem Testen von Sicherheitsregeln und dem Firebase Test SDK: Sicherheitsregeln testen (Cloud Firestore) , Sicherheitsregeln testen (Echtzeitdatenbank) und Sicherheitsregeln testen (Cloud-Speicher für Firebase) .

