قبل الانضمام إلى Firebase Local Emulator Suite، تأكد من إنشاء مشروع Firebase، وإعداد بيئة التطوير الخاصة بك، وتحديد Firebase SDK وتثبيتها لنظامك الأساسي وفقًا لموضوعات البدء مع Firebase لنظامك الأساسي: Apple و Android أو الويب .
النموذج الأولي والاختبار
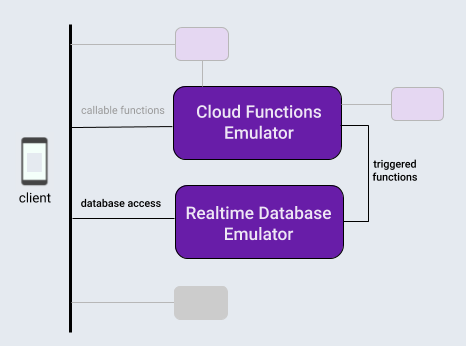
تحتوي مجموعة Local Emulator Suite على العديد من برامج محاكاة المنتجات، كما هو موضح في مقدمة إلى Firebase Local Emulator Suite . يمكنك إنشاء نموذج أولي واختباره باستخدام المحاكيات الفردية بالإضافة إلى مجموعات من المحاكيات، حسبما تراه مناسبًا، والذي يتوافق مع منتجات Firebase التي تستخدمها في الإنتاج.

بالنسبة لهذا الموضوع، ولتقديم سير عمل Local Emulator Suite، لنفترض أنك تعمل على تطبيق يستخدم مجموعة نموذجية من المنتجات: قاعدة بيانات Firebase ووظائف السحابة التي يتم تشغيلها بواسطة العمليات في قاعدة البيانات هذه.
بعد تهيئة مشروع Firebase محليًا، ستتكون دورة التطوير باستخدام Local Emulator Suite عادةً من ثلاث خطوات:
يتميز النموذج الأولي بشكل تفاعلي مع المحاكيات وEmulator Suite UI.
إذا كنت تستخدم محاكي قاعدة بيانات أو محاكي Cloud Functions، فقم بإجراء خطوة لمرة واحدة لتوصيل تطبيقك بالمحاكيات.
قم بأتمتة اختباراتك باستخدام المحاكيات والبرامج النصية المخصصة.
تهيئة مشروع Firebase محليًا
تأكد من تثبيت واجهة سطر الأوامر (CLI) أو التحديث إلى أحدث إصدار لها .
curl -sL firebase.tools | bash
إذا لم تكن قد قمت بذلك بالفعل، فقم بتهيئة دليل العمل الحالي كمشروع Firebase، باتباع المطالبات التي تظهر على الشاشة لتحديد أنك تستخدم Cloud Functions وإما Cloud Firestore أو Realtime Database :
firebase init
سيحتوي دليل مشروعك الآن على ملفات تكوين Firebase، وملف تعريف قواعد أمان Firebase لقاعدة البيانات، ودليل functions يحتوي على رمز وظائف السحابة، وملفات دعم أخرى.
النموذج الأولي بشكل تفاعلي
تم تصميم Local Emulator Suite ليتيح لك إنشاء نماذج أولية للميزات الجديدة بسرعة، وتعد واجهة المستخدم المضمنة في Suite إحدى أدوات النماذج الأولية الأكثر فائدة. إنه يشبه إلى حد ما تشغيل وحدة تحكم Firebase محليًا.
باستخدام Emulator Suite UI، يمكنك تكرار تصميم قاعدة البيانات، وتجربة تدفقات بيانات مختلفة تتضمن وظائف سحابية، وتقييم تغييرات قواعد الأمان، والتحقق من السجلات للتأكد من أداء خدماتك الخلفية، والمزيد. بعد ذلك، إذا كنت تريد البدء من جديد، فما عليك سوى مسح قاعدة البيانات الخاصة بك والبدء من جديد بفكرة تصميم جديدة.
كل هذا متاح عند بدء تشغيل Local Emulator Suite باستخدام:
firebase emulators:start
لإنشاء نموذج أولي لتطبيقنا الافتراضي، فلنقم بإعداد واختبار وظيفة سحابية أساسية لتعديل إدخالات النص في قاعدة بيانات، وننشئ قاعدة البيانات هذه ونملأها في واجهة مستخدم Emulator Suite لتشغيلها.
- قم بإنشاء وظيفة سحابية يتم تشغيلها بواسطة عمليات الكتابة في قاعدة البيانات عن طريق تحرير ملف
functions/index.jsفي دليل المشروع الخاص بك. استبدل محتويات الملف الموجود بالمقتطف التالي. تستمع هذه الوظيفة إلى التغييرات التي تطرأ على العقد في التسلسل الهرميmessages، وتحول محتويات الخاصيةoriginalللعقدة إلى أحرف كبيرة، وتخزن النتيجة في خاصيةuppercaseلتلك العقدة. - قم بتشغيل Local Emulator Suite باستخدام
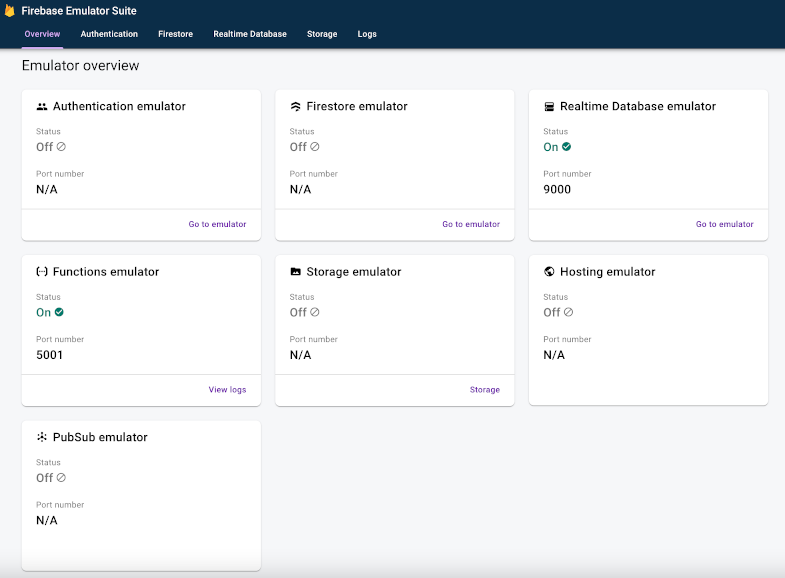
firebase emulators:start. يتم بدء تشغيل وظائف السحابة ومحاكيات قاعدة البيانات، ويتم تكوينها تلقائيًا للتشغيل التفاعلي. - اعرض واجهة المستخدم في متصفحك على
http://localhost:4000. المنفذ 4000 هو المنفذ الافتراضي لواجهة المستخدم، ولكن تحقق من إخراج الرسائل الطرفية بواسطة واجهة سطر أوامر Firebase. لاحظ حالة المحاكيات المتاحة. في حالتنا، سيتم تشغيل محاكيات Cloud Functions وRealtime Database.

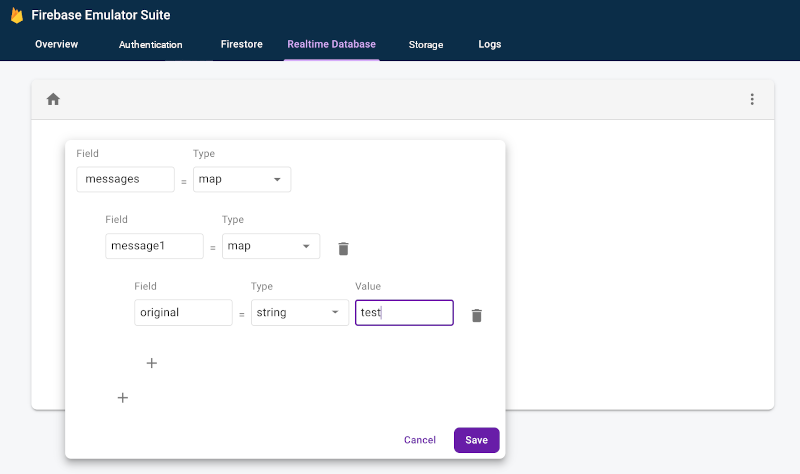
- في واجهة المستخدم، في علامة التبويب Realtime Database ، استخدم عناصر تحكم محرر محتوى قاعدة البيانات لإنشاء مجموعة من العقد مع عقدة
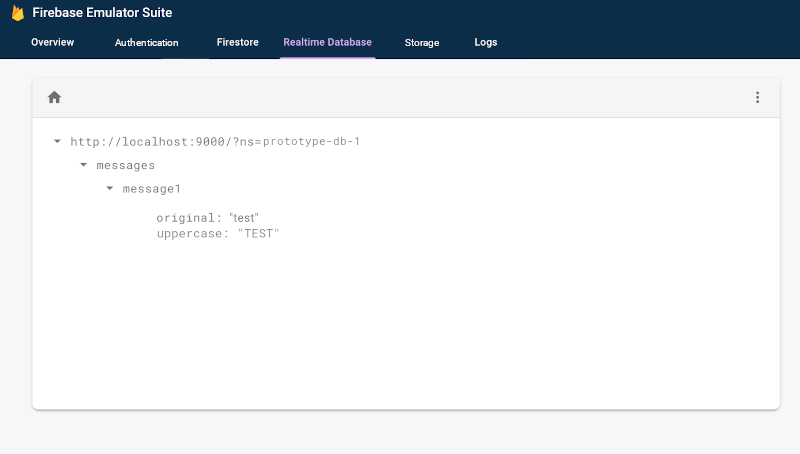
messagesتحتوي على عقدةmessage1، والتي تحتوي بدورها على عقدة مع تعيين المفتاح علىoriginalوالقيمة المعينةtest. يؤدي هذا إلى تشغيل وظيفة السحابة لدينا. لاحظ ظهور خاصية جديدةuppercaseقريبًا، بقيمةTEST.


- تحقق من علامة التبويب "السجلات" للتأكد من أن وظيفتك لم تعمل في أي أخطاء أثناء تحديث قاعدة البيانات.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
يمكنك التكرار بسهولة بين رمز الوظيفة السحابية وتحريرات قاعدة البيانات التفاعلية حتى تحصل على تدفق البيانات الذي تبحث عنه، دون لمس رمز الوصول إلى قاعدة البيانات داخل التطبيق، وإعادة ترجمة مجموعات الاختبار وإعادة تشغيلها.
قم بتوصيل تطبيقك بالمحاكيات
عندما تحرز تقدمًا جيدًا في النماذج الأولية التفاعلية وتستقر على التصميم، ستكون جاهزًا لإضافة رمز الوصول إلى قاعدة البيانات إلى تطبيقك باستخدام SDK المناسب. ستستمر في استخدام علامة تبويب قاعدة البيانات، وبالنسبة للوظائف، علامة التبويب "السجلات" في Emulator Suite UI للتأكد من صحة سلوك تطبيقك.
تذكر أن Local Emulator Suite هي أداة تطوير محلية. لن تؤدي عمليات الكتابة إلى قواعد بيانات الإنتاج الخاصة بك إلى تشغيل الوظائف التي تقوم بإعداد نماذج أولية لها محليًا.
للتبديل إلى جعل تطبيقك يكتب إلى قاعدة البيانات، ستحتاج إلى توجيه فئات الاختبار أو التكوين داخل التطبيق إلى محاكي قاعدة بيانات Realtime.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
سويفت
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web modular API
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
} Web namespaced API
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
} أتمتة اختباراتك باستخدام البرامج النصية المخصصة
الآن بالنسبة لخطوة سير العمل الشاملة الأخيرة. بمجرد الانتهاء من إنشاء نموذج أولي لميزتك داخل التطبيق، وظهورها واعدة على جميع الأنظمة الأساسية لديك، يمكنك الانتقال إلى التنفيذ النهائي والاختبار. بالنسبة لاختبار الوحدة وسير عمل CI، يمكنك بدء تشغيل المحاكيات، وتشغيل الاختبارات النصية، وإيقاف تشغيل المحاكيات في مكالمة واحدة باستخدام الأمر exec :
firebase emulators:exec "./testdir/test.sh"
استكشف المحاكيات الفردية بمزيد من التعمق
الآن بعد أن رأيت كيف يبدو سير العمل الأساسي من جانب العميل، يمكنك متابعة التفاصيل حول المحاكيات الفردية في Suite، بما في ذلك كيفية استخدامها لتطوير التطبيقات من جانب الخادم:
- أضف محاكي المصادقة إلى سير عمل النماذج الأولية لديك
- تعرف على ميزات محاكي قاعدة بيانات Realtime بالتفصيل
- تعرف على ميزات Cloud Storage for Firebase بشكل متعمق
- تعرف على ميزات محاكي Cloud Firestore بالتفصيل
- قم بتوصيل تطبيقك بمحاكي Cloud Functions
- قم بتقييم امتدادات Firebase مع تقليل تكاليف الفوترة باستخدام محاكي الإضافات
ماذا بعد؟
تأكد من قراءة المواضيع المتعلقة بمحاكيات محددة مرتبطة أعلاه. ثم:
- للحصول على مجموعة منسقة من مقاطع الفيديو وأمثلة تفصيلية عن كيفية الاستخدام، اتبع قائمة تشغيل تدريب Firebase Emulators .
- تحقق من حالات الاستخدام المتقدمة التي تتضمن اختبار قواعد الأمان وFirebase Test SDK: اختبار قواعد الأمان (Cloud Firestore) ، واختبار قواعد الأمان (قاعدة بيانات الوقت الفعلي) ، واختبار قواعد الأمان (Cloud Storage for Firebase) .

