Antes de comenzar con Firebase Local Emulator Suite, asegúrese de haber creado un proyecto de Firebase, haber configurado su entorno de desarrollo y seleccionado e instalado los SDK de Firebase para su plataforma de acuerdo con los temas de Introducción a Firebase para su plataforma: Apple , Android . o Web .
Prototipo y prueba
Local Emulator Suite contiene varios emuladores de productos, como se describe en Introducción a Firebase Local Emulator Suite . Puede realizar prototipos y realizar pruebas con emuladores individuales, así como con combinaciones de emuladores, como mejor le parezca, correspondientes a los productos de Firebase que esté utilizando en producción.

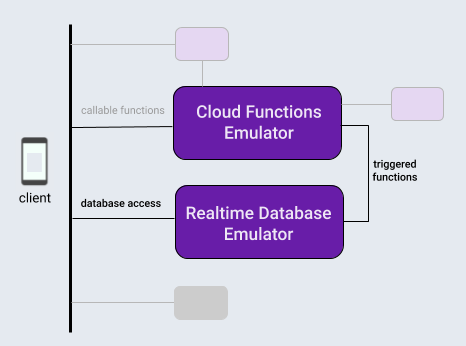
En este tema, para presentar el flujo de trabajo de Local Emulator Suite, supongamos que está trabajando en una aplicación que utiliza una combinación típica de productos: una base de datos de Firebase y funciones de nube activadas por operaciones en esa base de datos.
Después de inicializar localmente su proyecto de Firebase, el ciclo de desarrollo con Local Emulator Suite normalmente tendrá tres pasos:
Funciones de prototipo de forma interactiva con los emuladores y la interfaz de usuario de Emulator Suite.
Si está utilizando un emulador de base de datos o el emulador de Cloud Functions, realice un paso único para conectar su aplicación a los emuladores.
Automatice sus pruebas con emuladores y scripts personalizados.
Inicializar localmente un proyecto de Firebase
Asegúrese de instalar la CLI o actualizarla a su última versión .
curl -sL firebase.tools | bash
Si aún no lo ha hecho, inicialice el directorio de trabajo actual como un proyecto de Firebase, siguiendo las instrucciones en pantalla para especificar que está usando Cloud Functions y Cloud Firestore o Realtime Database :
firebase init
El directorio de su proyecto ahora contendrá archivos de configuración de Firebase, un archivo de definición de reglas de seguridad de Firebase para la base de datos, un directorio functions que contiene el código de funciones de la nube y otros archivos de soporte.
Prototipar de forma interactiva
Local Emulator Suite está diseñado para permitirle crear rápidamente prototipos de nuevas funciones, y la interfaz de usuario integrada de Suite es una de sus herramientas de creación de prototipos más útiles. Es un poco como tener la consola Firebase ejecutándose localmente.
Con la interfaz de usuario de Emulator Suite, puede iterar el diseño de una base de datos, probar diferentes flujos de datos que involucran funciones de la nube, evaluar los cambios en las reglas de seguridad, verificar los registros para confirmar cómo se están desempeñando sus servicios back-end y más. Luego, si desea comenzar de nuevo, simplemente borre su base de datos y comience de nuevo con una nueva idea de diseño.
Todo está disponible cuando inicias Local Emulator Suite con:
firebase emulators:start
Para crear un prototipo de nuestra aplicación hipotética, configuremos y probemos una función básica en la nube para modificar las entradas de texto en una base de datos, y creemos y completemos esa base de datos en la interfaz de usuario de Emulator Suite para activarla.
- Cree una función en la nube activada por escrituras en la base de datos editando el archivo
functions/index.jsen el directorio de su proyecto. Reemplace el contenido del archivo existente con el siguiente fragmento. Esta función detecta cambios en los nodos en la jerarquíamessages, convierte el contenido de la propiedadoriginaldel nodo a mayúsculas y almacena el resultado en la propiedaduppercasede ese nodo. - Inicie Local Emulator Suite con
firebase emulators:start. Se inician Cloud Functions y los emuladores de bases de datos, configurados automáticamente para interoperar. - Vea la interfaz de usuario en su navegador en
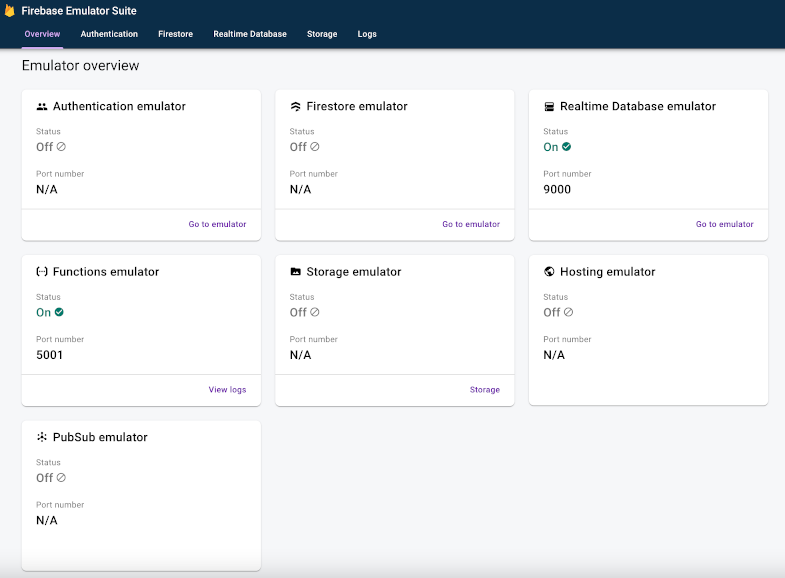
http://localhost:4000. El puerto 4000 es el predeterminado para la interfaz de usuario, pero verifique los mensajes del terminal emitidos por Firebase CLI. Tenga en cuenta el estado de los emuladores disponibles. En nuestro caso, se ejecutarán los emuladores de Cloud Functions y Realtime Database.

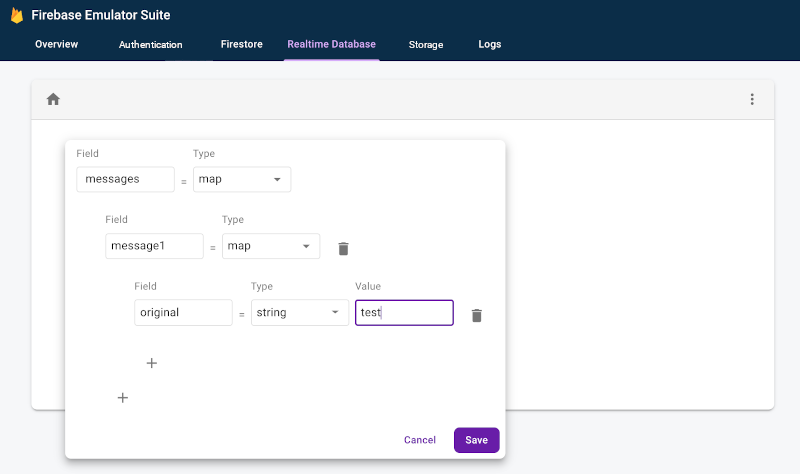
- En la interfaz de usuario, en la pestaña Base de datos en tiempo real , utilice los controles del editor de contenido de la base de datos para crear un conjunto de nodos con un nodo
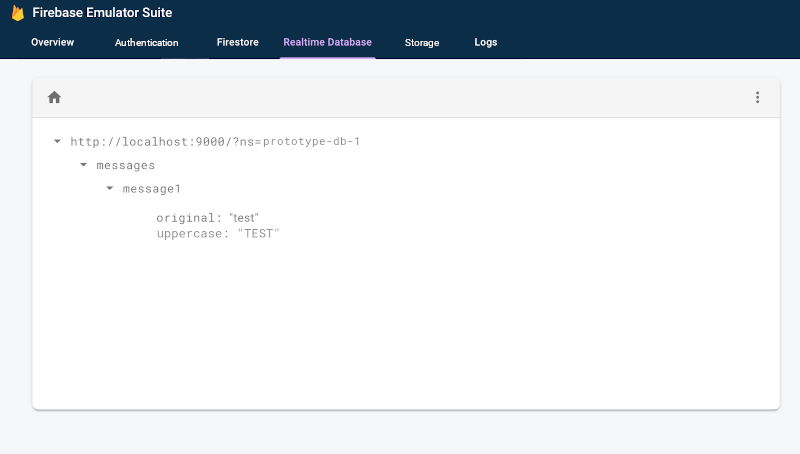
messagesque contenga un nodomessage1, que a su vez contenga un nodo con la clave establecida enoriginaly el valor establecido entest. Esto activa nuestra función de nube. Observe que en breve aparece una nueva propiedaduppercase, con valorTEST.


- Verifique la pestaña Registros para confirmar que su función no se ejecutó sin errores al actualizar la base de datos.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
Puede iterar fácilmente entre el código de función de la nube y las ediciones interactivas de la base de datos hasta obtener el flujo de datos que busca, sin tocar el código de acceso a la base de datos en la aplicación, ni volver a compilar y ejecutar conjuntos de pruebas.
Conecta tu aplicación a los emuladores
Cuando haya logrado un buen progreso con la creación de prototipos interactivos y se haya decidido por un diseño, estará listo para agregar el código de acceso a la base de datos a su aplicación utilizando el SDK apropiado. Seguirá usando la pestaña de la base de datos y, para las funciones, la pestaña Registros en la interfaz de usuario de Emulator Suite para confirmar que el comportamiento de su aplicación es correcto.
Recuerde que Local Emulator Suite es una herramienta de desarrollo local. Las escrituras en sus bases de datos de producción no activarán funciones que esté creando prototipos localmente.
Para pasar a que su aplicación realice escrituras en la base de datos, deberá apuntar sus clases de prueba o configuración en la aplicación al emulador de Realtime Database.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
Rápido
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web modular API
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
} Web namespaced API
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
} Automatiza tus pruebas con scripts personalizados
Ahora vamos al último paso general del flujo de trabajo. Una vez que haya creado el prototipo de su función en la aplicación y parezca prometedora en todas sus plataformas, puede pasar a la implementación y prueba finales. Para pruebas unitarias y flujos de trabajo de CI, puede iniciar emuladores, ejecutar pruebas con script y apagar emuladores en una sola llamada con el comando exec :
firebase emulators:exec "./testdir/test.sh"
Explora emuladores individuales con más profundidad
Ahora que ha visto cómo se ve el flujo de trabajo básico del lado del cliente, puede continuar con detalles sobre los emuladores individuales en la Suite, incluido cómo usarlos para el desarrollo de aplicaciones del lado del servidor:
- Agregue el emulador de autenticación a sus flujos de trabajo de creación de prototipos
- Conozca en profundidad las funciones del emulador de bases de datos en tiempo real
- Obtenga más información sobre las funciones del emulador Cloud Storage para Firebase
- Conozca en profundidad las características del emulador de Cloud Firestore
- Conecte su aplicación al emulador de Cloud Functions
- Evalúe Firebase Extensions mientras minimiza los costos de facturación con el emulador de Extensions
¿Qué sigue?
Asegúrese de leer los temas relacionados con emuladores específicos vinculados anteriormente. Entonces:
- Para ver un conjunto seleccionado de videos y ejemplos prácticos detallados, sigue la lista de reproducción de capacitación de Firebase Emulators .
- Investigue casos de uso avanzados que involucren pruebas de reglas de seguridad y el SDK de prueba de Firebase: Probar reglas de seguridad (Cloud Firestore) , Probar reglas de seguridad (Realtime Database) y Probar reglas de seguridad (Cloud Storage para Firebase) .

