Antes de começar a usar o Firebase Local Emulator Suite, certifique-se de ter criado um projeto do Firebase, configurado seu ambiente de desenvolvimento e selecionado e instalado SDKs do Firebase para sua plataforma de acordo com os tópicos Primeiros passos com o Firebase para sua plataforma: Apple , Android ou Web .
Protótipo e teste
O Local Emulator Suite contém vários emuladores de produtos, conforme descrito em Introdução ao Firebase Local Emulator Suite . Você pode prototipar e testar com emuladores individuais, bem como combinações de emuladores, conforme achar adequado, correspondendo aos produtos do Firebase que você está usando na produção.

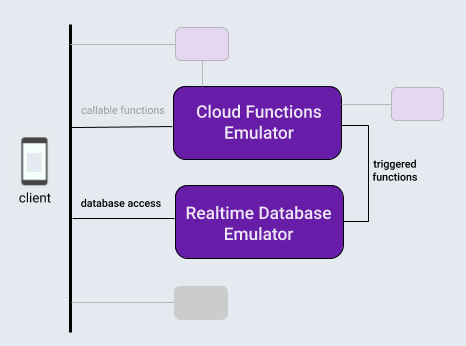
Neste tópico, para apresentar o fluxo de trabalho do Local Emulator Suite, vamos supor que você esteja trabalhando em um aplicativo que usa uma combinação típica de produtos: um banco de dados Firebase e funções de nuvem acionadas por operações nesse banco de dados.
Depois de inicializar localmente seu projeto do Firebase, o ciclo de desenvolvimento usando o Local Emulator Suite normalmente terá três etapas:
O protótipo apresenta recursos interativos com os emuladores e a IU do Emulator Suite.
Se você estiver usando um emulador de banco de dados ou o emulador do Cloud Functions, execute uma etapa única para conectar seu aplicativo aos emuladores.
Automatize seus testes com emuladores e scripts personalizados.
Inicialize localmente um projeto do Firebase
Certifique-se de instalar a CLI ou atualizar para sua versão mais recente .
curl -sL firebase.tools | bash
Caso ainda não tenha feito isso, inicialize o diretório de trabalho atual como um projeto do Firebase, seguindo as instruções na tela para especificar que você está usando o Cloud Functions e o Cloud Firestore ou o Realtime Database :
firebase init
O diretório do seu projeto agora conterá arquivos de configuração do Firebase, um arquivo de definição de regras de segurança do Firebase para o banco de dados, um diretório de functions contendo código de funções da nuvem e outros arquivos de suporte.
Protótipo interativamente
O Local Emulator Suite foi projetado para permitir que você crie protótipos rapidamente de novos recursos, e a interface de usuário integrada do Suite é uma de suas ferramentas de prototipagem mais úteis. É como ter o console do Firebase rodando localmente.
Usando a UI do Emulator Suite, você pode iterar o design de um banco de dados, experimentar diferentes fluxos de dados envolvendo funções de nuvem, avaliar alterações nas regras de segurança, verificar logs para confirmar o desempenho de seus serviços de back-end e muito mais. Então, se você quiser começar de novo, basta limpar seu banco de dados e começar do zero com uma nova ideia de design.
Tudo está disponível quando você inicia o Local Emulator Suite com:
firebase emulators:start
Para prototipar nosso aplicativo hipotético, vamos configurar e testar uma função básica de nuvem para modificar entradas de texto em um banco de dados e criar e preencher esse banco de dados na IU do Emulator Suite para acioná-lo.
- Crie uma função de nuvem acionada por gravações de banco de dados editando o arquivo
functions/index.jsno diretório do projeto. Substitua o conteúdo do arquivo existente pelo seguinte trecho. Esta função escuta alterações em nós na hierarquiamessages, converte o conteúdo da propriedadeoriginaldo nó em letras maiúsculas e armazena o resultado na propriedade emuppercasedesse nó. - Inicie o conjunto de emuladores locais com
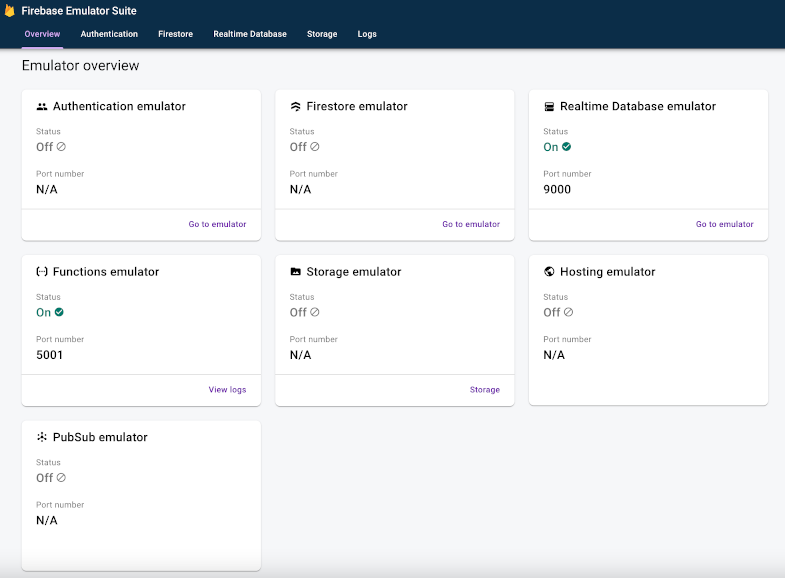
firebase emulators:start. O Cloud Functions e os emuladores de banco de dados são iniciados e configurados automaticamente para interoperar. - Visualize a IU em seu navegador em
http://localhost:4000. A porta 4000 é o padrão para a IU, mas verifique as mensagens do terminal geradas pela CLI do Firebase. Observe o status dos emuladores disponíveis. No nosso caso, os emuladores Cloud Functions e Realtime Database estarão em execução.

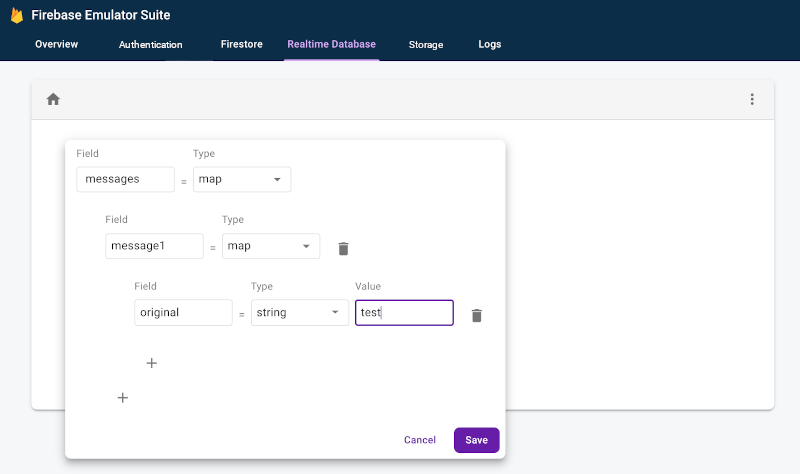
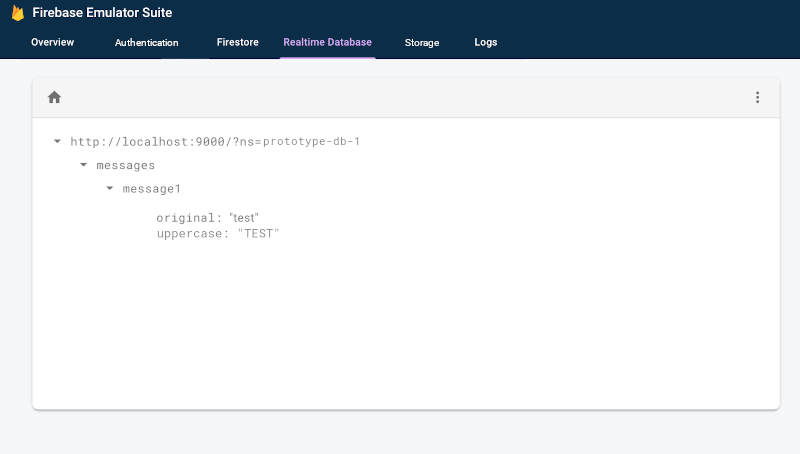
- Na UI, na guia Realtime Database , use os controles do editor de conteúdo do banco de dados para criar um conjunto de nós com um nó
messagescontendo um nómessage1, que por sua vez contém um nó com chave definida comooriginale valor definido comotest. Isso aciona nossa função de nuvem. Observe que logo aparece uma nova propriedadeuppercase, com valorTEST.


- Verifique a guia Logs para confirmar se sua função não executou erros ao atualizar o banco de dados.
const functions = require('firebase-functions');
exports.makeUppercase = functions.database.ref('/messages/{pushId}/original')
.onCreate((snapshot, context) => {
const original = snapshot.val();
console.log('Uppercasing', context.params.pushId, original);
const uppercase = original.toUpperCase();
return snapshot.ref.parent.child('uppercase').set(uppercase);
});
Você pode iterar facilmente entre o código de função da nuvem e as edições interativas do banco de dados até obter o fluxo de dados que procura, sem tocar no código de acesso do banco de dados no aplicativo, recompilar e executar novamente os conjuntos de testes.
Conecte seu aplicativo aos emuladores
Quando tiver feito um bom progresso com a prototipagem interativa e definido um design, você estará pronto para adicionar o código de acesso ao banco de dados ao seu aplicativo usando o SDK apropriado. Você continuará usando a guia banco de dados e, para funções, a guia Logs na IU do Emulator Suite para confirmar se o comportamento do seu aplicativo está correto.
Lembre-se de que o Local Emulator Suite é uma ferramenta de desenvolvimento local. As gravações em seus bancos de dados de produção não acionarão funções que você está prototipando localmente.
Para que seu aplicativo faça gravações no banco de dados, você precisará apontar suas classes de teste ou configuração no aplicativo para o emulador do Realtime Database.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val database = Firebase.database
database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseDatabase database = FirebaseDatabase.getInstance();
database.useEmulator("10.0.2.2", 9000);
Rápido
// In almost all cases the ns (namespace) is your project ID.
let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web modular API
import { getDatabase, connectDatabaseEmulator } from "firebase/database";
const db = getDatabase();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
connectDatabaseEmulator(db, "127.0.0.1", 9000);
} Web namespaced API
var db = firebase.database();
if (location.hostname === "localhost") {
// Point to the RTDB emulator running on localhost.
db.useEmulator("127.0.0.1", 9000);
} Automatize seus testes com scripts personalizados
Agora, para a última etapa geral do fluxo de trabalho. Depois de prototipar seu recurso no aplicativo e ele parecer promissor em todas as suas plataformas, você poderá passar para a implementação e teste finais. Para testes de unidade e fluxos de trabalho de CI, você pode iniciar emuladores, executar testes com script e encerrar emuladores em uma única chamada com o comando exec :
firebase emulators:exec "./testdir/test.sh"
Explore emuladores individuais com mais profundidade
Agora que você viu como é o fluxo de trabalho básico do lado do cliente, você pode continuar com detalhes sobre os emuladores individuais no Suite, incluindo como usá-los para o desenvolvimento de aplicativos no lado do servidor:
- Adicione o emulador de autenticação aos seus fluxos de trabalho de prototipagem
- Saiba mais sobre os recursos do emulador do Realtime Database
- Saiba mais sobre os recursos do emulador do Cloud Storage para Firebase
- Saiba mais sobre os recursos do emulador do Cloud Firestore
- Conecte seu app ao emulador do Cloud Functions
- Avalie as extensões do Firebase e minimize os custos de faturamento com o emulador de extensões
Qual o proximo?
Certifique-se de ler os tópicos relacionados a emuladores específicos vinculados acima. Então:
- Para ver um conjunto selecionado de vídeos e exemplos detalhados de instruções, siga a lista de reprodução de treinamento do Firebase Emulators .
- Investigue casos de uso avançados envolvendo testes de regras de segurança e o SDK de teste do Firebase: testar regras de segurança (Cloud Firestore) , testar regras de segurança (Realtime Database) e testar regras de segurança (Cloud Storage for Firebase) .

