Po zarejestrowaniu aplikacji w usłudze Sprawdzanie aplikacji zwykle nie będzie ona działać w emulatorze ani w środowisku ciągłej integracji (CI), ponieważ te środowiska nie są uznawane za prawidłowe urządzenia. Jeśli podczas tworzenia i testowania aplikacji chcesz ją uruchamiać w takim środowisku, możesz utworzyć jej wersję debugowania, która zamiast prawdziwego dostawcy atestów korzysta z dostawcy debugowania Sprawdzania aplikacji.
Platformy Apple
Aby użyć dostawcy debugowania podczas interaktywnego uruchamiania aplikacji w symulatorze (np. w trakcie programowania), wykonaj te czynności:
Aktywuj Sprawdzanie aplikacji za pomocą dostawcy debugowania zaraz po zainicjowaniu aplikacji Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Włącz rejestrowanie debugowania w projekcie Xcode (wersja 11.0 lub nowsza):
- Kliknij Product (Produkt) > Scheme (Schemat) > Edit scheme (Edytuj schemat).
- W menu po lewej stronie kliknij Run (Uruchom), a następnie wybierz kartę Arguments (Argumenty).
- W sekcji Arguments Passed on Launch (Argumenty przekazywane przy uruchamianiu) dodaj
-FIRDebugEnabled.
Otwórz
ios/Runner.xcworkspacew Xcode i uruchom aplikację w symulatorze. Gdy Firebase spróbuje wysłać żądanie do backendu, aplikacja wydrukuje lokalny token debugowania w danych wyjściowych debugowania. Przykład:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
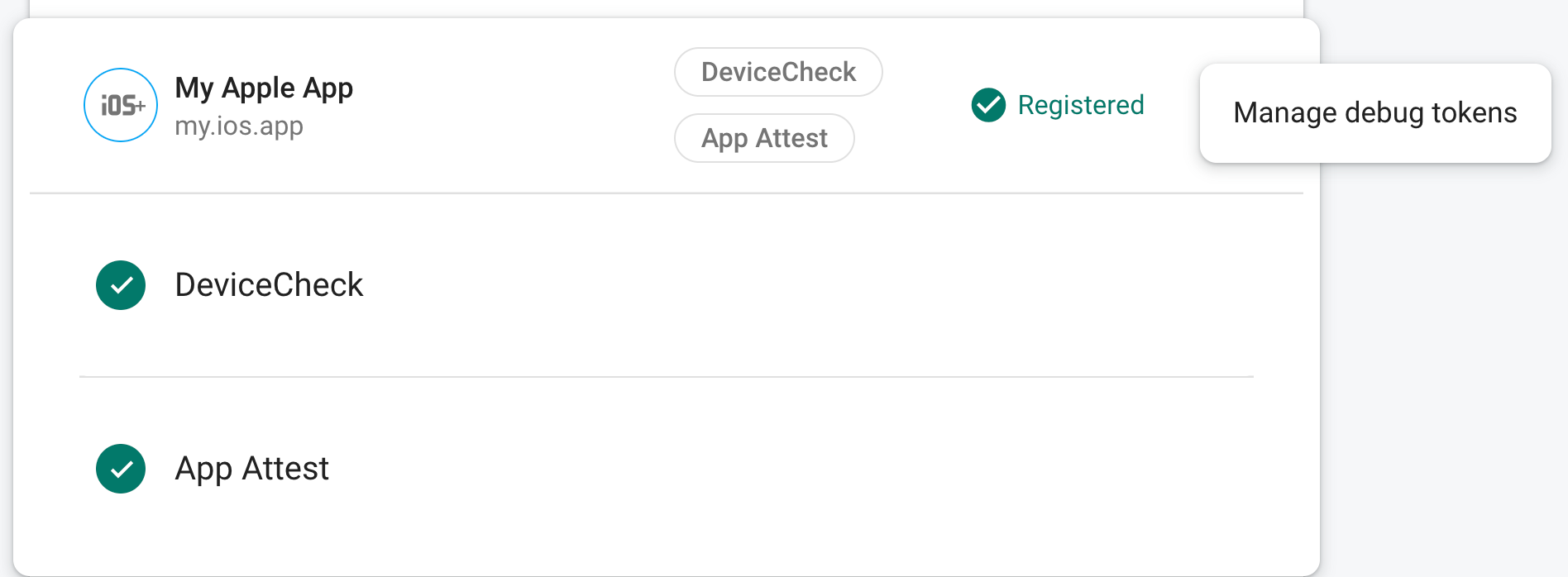
W sekcji App Check w konsoli Firebase wybierz Zarządzaj tokenami debugowania w menu aplikacji. Następnie zarejestruj token debugowania, za pomocą którego logujesz się w poprzednim kroku.

Po zarejestrowaniu tokena usługi backendu Firebase będą go akceptować jako prawidłowy.
Ten token umożliwia dostęp do zasobów Firebase bez prawidłowego urządzenia, dlatego musisz zachować go w tajemnicy. Nie przesyłaj go do publicznego repozytorium, a jeśli zarejestrowany token zostanie kiedykolwiek naruszony, natychmiast go cofnij w konsoli Firebase.
Android
Aby używać dostawcy debugowania podczas uruchamiania aplikacji Flutter w środowisku Androida, zaimplementuj w niej ten kod:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Gdy Firebase spróbuje wysłać żądanie do backendu, aplikacja wyświetli w danych wyjściowych debugowania lokalny token debugowania. Przykład:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
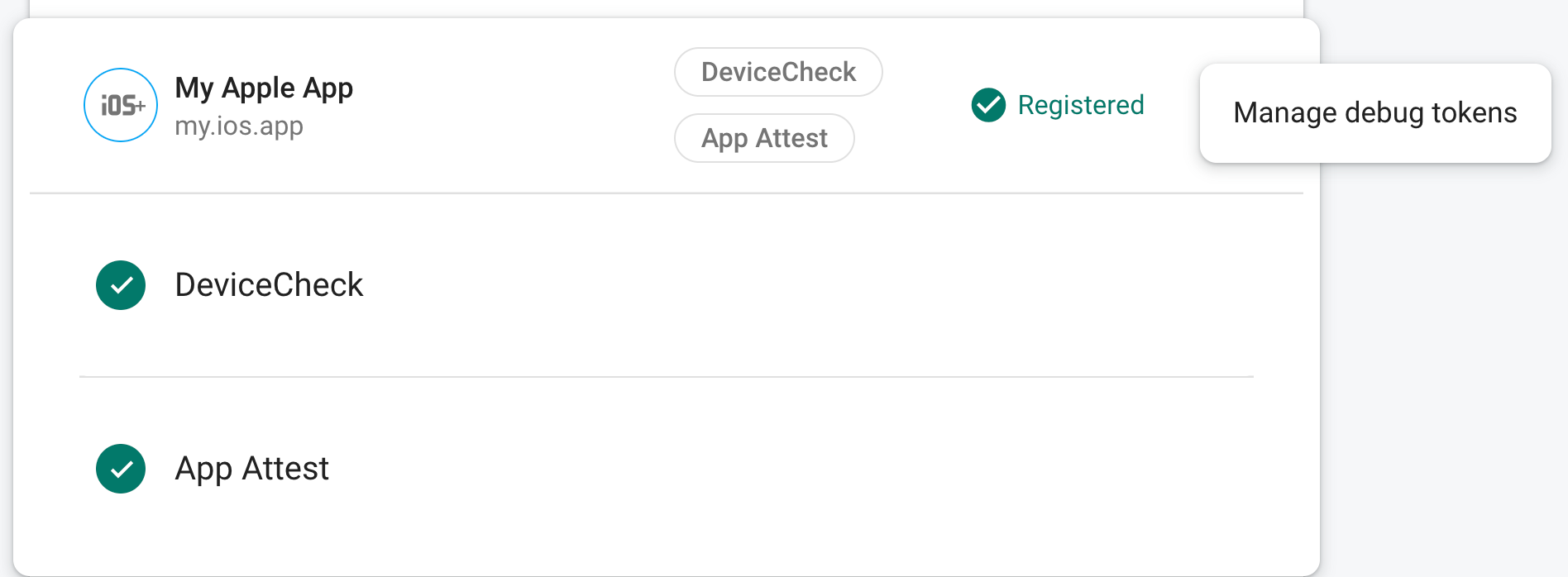
W sekcji App Check w konsoli Firebase wybierz Zarządzaj tokenami debugowania w menu aplikacji. Następnie zarejestruj token debugowania, za pomocą którego logujesz się w poprzednim kroku.

Po zarejestrowaniu tokena usługi backendu Firebase będą go akceptować jako prawidłowy.
Sieć
Aby użyć dostawcy debugowania podczas uruchamiania aplikacji z localhost (np. w trakcie tworzenia):
W pliku
web/index.htmlwłącz tryb debugowania, ustawiając wartośćself.FIREBASE_APPCHECK_DEBUG_TOKENnatrue:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Uruchom aplikację internetową lokalnie i otwórz narzędzia deweloperskie przeglądarki. W konsoli debugowania zobaczysz token debugowania:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Ten token jest przechowywany lokalnie w przeglądarce i będzie używany za każdym razem, gdy będziesz korzystać z aplikacji w tej samej przeglądarce na tym samym komputerze. Jeśli chcesz użyć tokena w innej przeglądarce lub na innym urządzeniu, ustaw
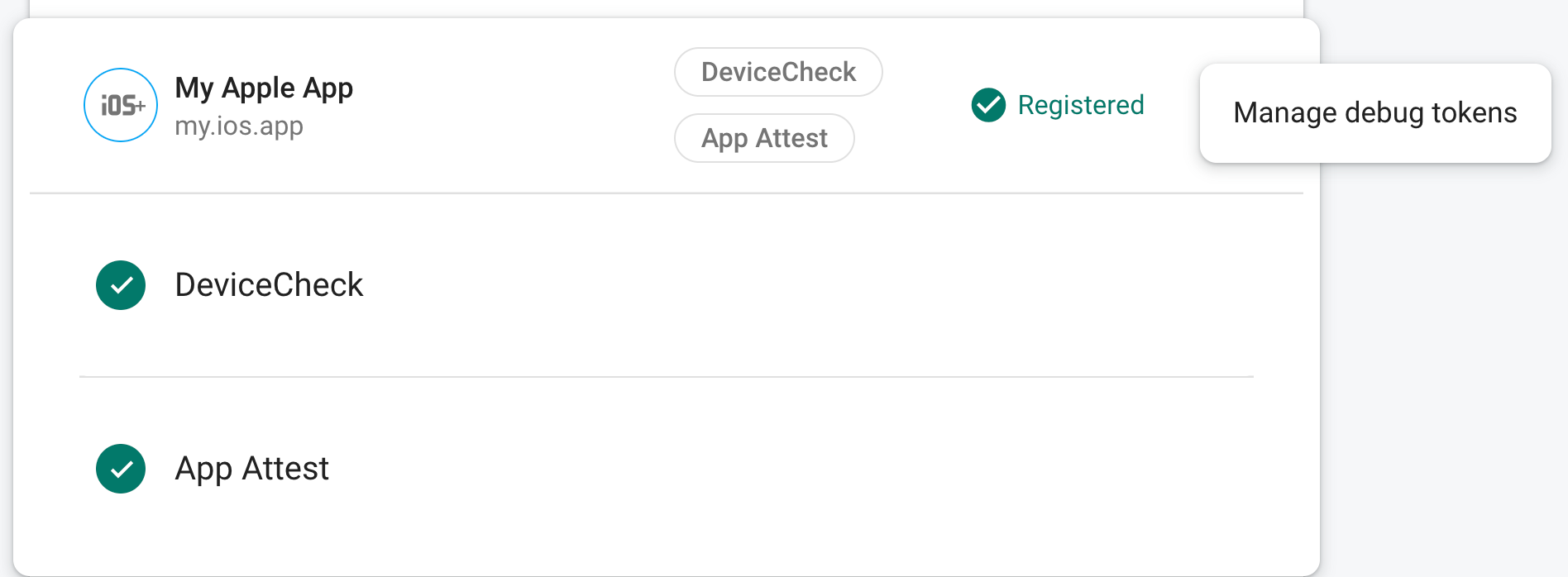
self.FIREBASE_APPCHECK_DEBUG_TOKENna ciąg tokena zamiasttrue.W sekcji App Check w konsoli Firebase wybierz Zarządzaj tokenami debugowania w menu aplikacji. Następnie zarejestruj token debugowania, za pomocą którego logujesz się w poprzednim kroku.

Po zarejestrowaniu tokena usługi backendu Firebase będą go akceptować jako prawidłowy.
Ten token umożliwia dostęp do zasobów Firebase bez prawidłowego urządzenia, dlatego musisz zachować go w tajemnicy. Nie przesyłaj go do publicznego repozytorium, a jeśli zarejestrowany token zostanie kiedykolwiek naruszony, natychmiast go cofnij w konsoli Firebase.
