
FirebaseUI, Firebase Authentication SDK'sının üzerine inşa edilmiş ve uygulamanızda kullanılabilecek hazır kullanıcı arayüzü akışları sağlayan bir kitaplıktır. FirebaseUI aşağıdaki avantajları sunar:
- Birden Çok Sağlayıcı: e-posta/şifre, e-posta bağlantısı, telefon kimlik doğrulaması, Google ile oturum açma, Facebook ile oturum açma, Twitter ile oturum açma ve GitHub ile oturum açma için oturum açma akışları.
- Hesap Yönetimi: Hesap oluşturma ve şifre sıfırlama gibi hesap yönetimi görevlerini yürüten akışlar.
- Hesap Bağlama: Kullanıcı hesaplarını kimlik sağlayıcılar arasında güvenli bir şekilde bağlamak için kullanılan akışlar.
- Anonim kullanıcıları yükseltme: Anonim kullanıcıları güvenli bir şekilde yükseltme akışları.
- Özel Temalar: FirebaseUI'nin görünümünü uygulamanızla eşleşecek şekilde özelleştirin. Ayrıca, FirebaseUI açık kaynak olduğundan projeyi çatallayabilir ve tam olarak ihtiyaçlarınıza göre özelleştirebilirsiniz.
- Kimlik Bilgisi Yöneticisi: Cihazlar arasında hızlı oturum açma için Kimlik Bilgisi Yöneticisi ile otomatik entegrasyon.
Başlamadan önce
Henüz yapmadıysanız Firebase'i Android projenize ekleyin.
FirebaseUI bağımlılıklarını uygulama düzeyindeki
build.gradle(.kts)dosyanıza ekleyin. Facebook veya Twitter ile oturum açmayı desteklemek istiyorsanız Facebook ve Twitter SDK'larını da ekleyin:dependencies { // ... implementation("com.firebaseui:firebase-ui-auth:9.0.0") // Required only if Facebook login support is required // Find the latest Facebook SDK releases here: https://goo.gl/Ce5L94 implementation("com.facebook.android:facebook-android-sdk:8.x") }FirebaseUI Auth SDK'sı, Firebase SDK'sı ve Google Play Hizmetleri SDK'sına geçiş bağımlılıkları içerir.
Firebase konsolunda Kimlik Doğrulama bölümünü açın ve desteklemek istediğiniz oturum açma yöntemlerini etkinleştirin. Bazı oturum açma yöntemleri, genellikle hizmetin geliştirici konsolunda bulunan ek bilgiler gerektirir.
Google ile oturum açma özelliğini etkinleştirdiyseniz:
Konsolda istendiğinde, Google ile oturum açma için gereken OAuth istemci bilgilerini içeren güncellenmiş Firebase yapılandırma dosyasını (
google-services.json) indirin.Güncellenen bu yapılandırma dosyasını Android Studio projenize taşıyarak artık güncel olmayan ilgili yapılandırma dosyasını yerine koyun. (Firebase'i Android projenize ekleme bölümüne bakın.)
Uygulamanızın SHA parmak izini henüz belirtmediyseniz Firebase konsolunun Ayarlar sayfasından bunu yapın. Uygulamanızın SHA parmak izini alma hakkında ayrıntılı bilgi için İstemcinizin Kimliğini Doğrulama başlıklı makaleyi inceleyin.
Facebook veya Twitter ile oturum açmayı destekliyorsanız
strings.xmlkaynağına, her sağlayıcının gerektirdiği tanımlayıcı bilgileri belirten dize kaynakları ekleyin:<resources> <!-- Facebook application ID and custom URL scheme (app ID prefixed by 'fb'). --> <string name="facebook_application_id" translatable="false">YOUR_APP_ID</string> <string name="facebook_login_protocol_scheme" translatable="false">fbYOUR_APP_ID</string> </resources>
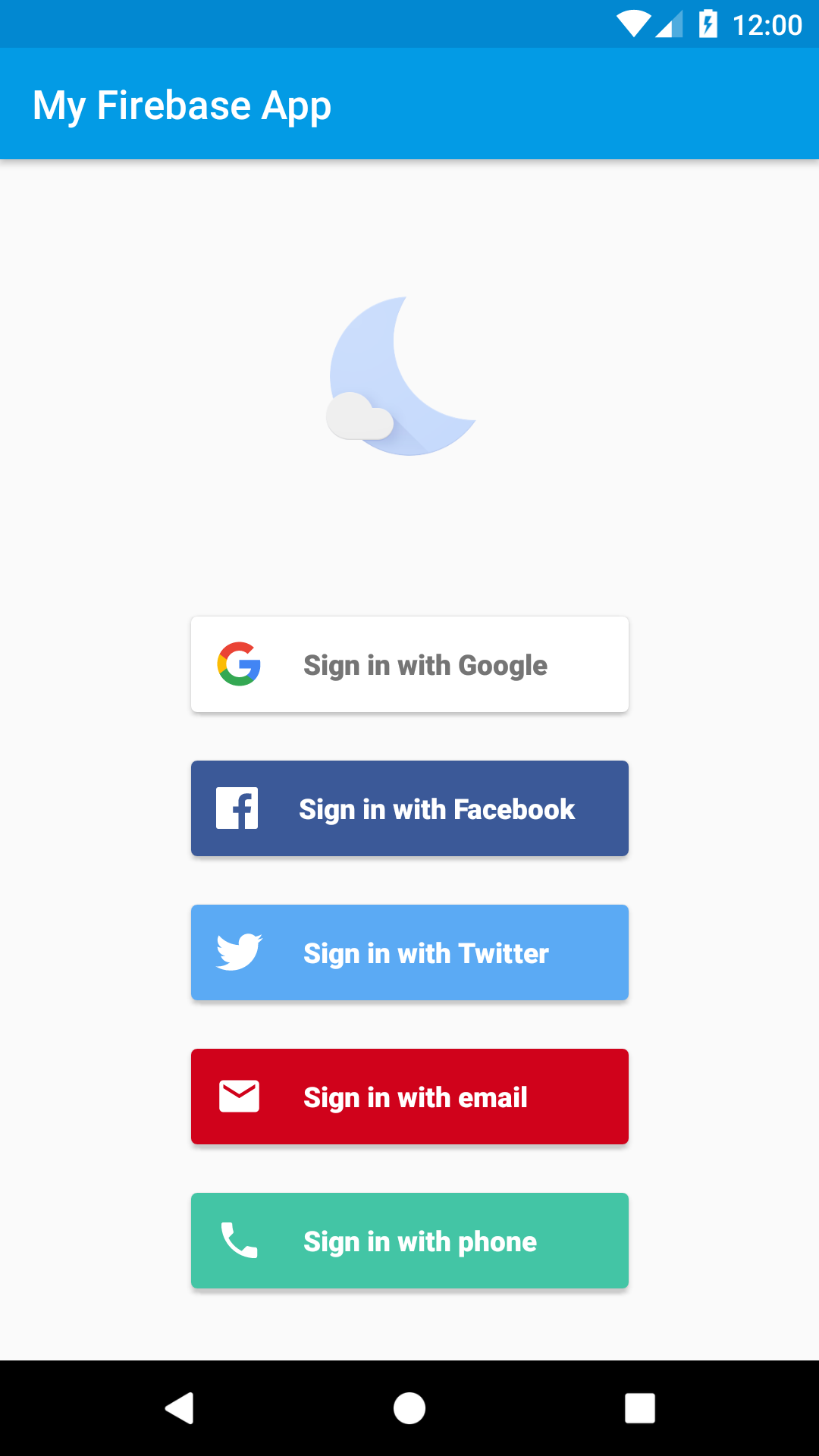
Oturum aç
FirebaseUI etkinlik sonucu sözleşmesi için geri çağırma işlevi kaydeden bir ActivityResultLauncher oluşturun:
Kotlin
// See: https://developer.android.com/training/basics/intents/result private val signInLauncher = registerForActivityResult( FirebaseAuthUIActivityResultContract(), ) { res -> this.onSignInResult(res) }
Java
// See: https://developer.android.com/training/basics/intents/result private final ActivityResultLauncher<Intent> signInLauncher = registerForActivityResult( new FirebaseAuthUIActivityResultContract(), new ActivityResultCallback<FirebaseAuthUIAuthenticationResult>() { @Override public void onActivityResult(FirebaseAuthUIAuthenticationResult result) { onSignInResult(result); } } );
FirebaseUI oturum açma akışını başlatmak için tercih ettiğiniz oturum açma yöntemleriyle bir oturum açma intent'i oluşturun:
Kotlin
// Choose authentication providers val providers = arrayListOf( AuthUI.IdpConfig.EmailBuilder().build(), AuthUI.IdpConfig.PhoneBuilder().build(), AuthUI.IdpConfig.GoogleBuilder().build(), AuthUI.IdpConfig.FacebookBuilder().build(), AuthUI.IdpConfig.TwitterBuilder().build(), ) // Create and launch sign-in intent val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
// Choose authentication providers List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder().build(), new AuthUI.IdpConfig.PhoneBuilder().build(), new AuthUI.IdpConfig.GoogleBuilder().build(), new AuthUI.IdpConfig.FacebookBuilder().build(), new AuthUI.IdpConfig.TwitterBuilder().build()); // Create and launch sign-in intent Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Oturum açma akışı tamamlandığında sonucu onSignInResult'de alırsınız:
Kotlin
private fun onSignInResult(result: FirebaseAuthUIAuthenticationResult) { val response = result.idpResponse if (result.resultCode == RESULT_OK) { // Successfully signed in val user = FirebaseAuth.getInstance().currentUser // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Java
private void onSignInResult(FirebaseAuthUIAuthenticationResult result) { IdpResponse response = result.getIdpResponse(); if (result.getResultCode() == RESULT_OK) { // Successfully signed in FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser(); // ... } else { // Sign in failed. If response is null the user canceled the // sign-in flow using the back button. Otherwise check // response.getError().getErrorCode() and handle the error. // ... } }
Oturum açma yöntemlerini ayarlama
E-posta bağlantısı kimlik doğrulaması
Firebase konsolunda Kimlik Doğrulama bölümünü açın. Oturum açma yöntemi sekmesinde E-posta/Şifre sağlayıcısını etkinleştirin. E-posta bağlantısıyla oturum açma özelliğini kullanabilmek için e-posta/şifre ile oturum açma özelliğinin etkinleştirilmiş olması gerekir.
Aynı bölümde E-posta bağlantısı (şifresiz oturum açma) oturum açma yöntemini etkinleştirin ve Kaydet'i tıklayın.
E-posta bağlantısı ile oturum açma özelliğini kullanmak için Firebase Dynamic Links'i de etkinleştirmeniz gerekir. Firebase konsolunda, gezinme çubuğundaki Etkileşim bölümünde Dinamik Bağlantılar'ı tıklayın. Başlayın'ı tıklayın ve bir alan adı ekleyin. Burada seçtiğiniz alan adı, kullanıcılarınıza gönderilen e-posta bağlantılarına yansıtılır.
EmailBuilderörneğindeenableEmailLinkSignInişlevini çağırarak FirebaseUI'de e-posta bağlantısı ile oturum açmayı etkinleştirebilirsiniz. Ayrıca,setHandleCodeInAppdoğru olarak ayarlanmış geçerli birActionCodeSettingsnesnesi sağlamanız gerekir. Ayrıca,setUrl'e ilettiğiniz URL'yi beyaz listeye eklemeniz gerekir. Bunu Firebase konsolunda Kimlik Doğrulama -> Oturum Açma Yöntemleri -> Yetkili Alanlar bölümünden yapabilirsiniz.Kotlin
val actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( // yourPackageName= "...", // installIfNotAvailable= true, // minimumVersion= null, ) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build() val providers = listOf( EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build(), ) val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent)
Java
ActionCodeSettings actionCodeSettings = ActionCodeSettings.newBuilder() .setAndroidPackageName( /* yourPackageName= */ "...", /* installIfNotAvailable= */ true, /* minimumVersion= */ null) .setHandleCodeInApp(true) // This must be set to true .setUrl("https://google.com") // This URL needs to be whitelisted .build(); List<AuthUI.IdpConfig> providers = Arrays.asList( new AuthUI.IdpConfig.EmailBuilder() .enableEmailLinkSignIn() .setActionCodeSettings(actionCodeSettings) .build() ); Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent);
Belirli bir etkinlikte bağlantıyı yakalamak istiyorsanız lütfen burada açıklanan adımları uygulayın. Aksi takdirde bağlantı, başlatıcı etkinliğinize yönlendirilir.
Derin bağlantıyı yakaladıktan sonra, sizin için işlem yapabilmemiz için bizi arayarak doğrulamanız gerekir. Bu mümkünse
setEmailLinküzerinden bize iletmeniz gerekir.Kotlin
if (AuthUI.canHandleIntent(intent)) { val extras = intent.extras ?: return val link = extras.getString("email_link_sign_in") if (link != null) { val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build() signInLauncher.launch(signInIntent) } }
Java
if (AuthUI.canHandleIntent(getIntent())) { if (getIntent().getExtras() == null) { return; } String link = getIntent().getExtras().getString("email_link_sign_in"); if (link != null) { Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setEmailLink(link) .setAvailableProviders(providers) .build(); signInLauncher.launch(signInIntent); } }
İsteğe bağlı Cihazlar arası e-posta bağlantısı ile oturum açma özelliği desteklenir. Yani Android uygulamanız aracılığıyla gönderilen bağlantı, web veya Apple uygulamalarınızda oturum açmak için kullanılabilir. Cihazlar arası destek varsayılan olarak etkindir.
EmailBuilderörneğindesetForceSameDeviceçağrısını yaparak devre dışı bırakabilirsiniz.Daha fazla bilgi için FirebaseUI-Web ve FirebaseUI-iOS başlıklı makaleleri inceleyin.
Oturumu Kapatın
FirebaseUI, Firebase Authentication'un yanı sıra tüm sosyal kimlik sağlayıcıların oturumunu kapatmak için kolay yöntemler sunar:
Kotlin
AuthUI.getInstance() .signOut(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .signOut(this) .addOnCompleteListener(new OnCompleteListener<Void>() { public void onComplete(@NonNull Task<Void> task) { // ... } });
Kullanıcının hesabını tamamen de silebilirsiniz:
Kotlin
AuthUI.getInstance() .delete(this) .addOnCompleteListener { // ... }
Java
AuthUI.getInstance() .delete(this) .addOnCompleteListener(new OnCompleteListener<Void>() { @Override public void onComplete(@NonNull Task<Void> task) { // ... } });
Özelleştirme
FirebaseUI, tema oluşturmak için varsayılan olarak AppCompat'i kullanır. Bu, uygulamanızın renk şemasını doğal olarak benimseyeceği anlamına gelir. Daha fazla özelleştirme gerekiyorsa oturum açma Intent oluşturucusuna bir tema ve logo iletebilirsiniz:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setLogo(R.drawable.my_great_logo) // Set logo drawable .setTheme(R.style.MySuperAppTheme) // Set theme .build(); signInLauncher.launch(signInIntent);
Özel bir gizlilik politikası ve hizmet şartları da belirleyebilirsiniz:
Kotlin
val signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html", ) .build() signInLauncher.launch(signInIntent)
Java
Intent signInIntent = AuthUI.getInstance() .createSignInIntentBuilder() .setAvailableProviders(providers) .setTosAndPrivacyPolicyUrls( "https://example.com/terms.html", "https://example.com/privacy.html") .build(); signInLauncher.launch(signInIntent);
Sonraki adımlar
- FirebaseUI'yi kullanma ve özelleştirme hakkında daha fazla bilgi için GitHub'daki README dosyasına bakın.
- FirebaseUI'de bir sorun bulur ve bildirmek isterseniz GitHub sorun izleyicisini kullanın.
