
FirebaseUI to biblioteka oparta na pakiecie SDK Uwierzytelniania Firebase, która udostępnia gotowe interfejsy do wykorzystania w aplikacji. FirebaseUI zapewnia te korzyści:
- Wielu dostawców: procesy logowania za pomocą adresu e-mail i hasła, linku w e-mailu, uwierzytelniania za pomocą telefonu, logowania przez Google, logowania przez Facebooka i logowania przez Twittera.
- Zarządzanie kontem: przepływy do obsługi zadań związanych z zarządzaniem kontem, takich jak tworzenie konta i resetowanie hasła.
- Anonimowe łączenie kont: procesy automatycznego łączenia anonimowych kont z dostawcami tożsamości.
- Możliwość dostosowania: możesz dostosować wygląd FirebaseUI do swojej aplikacji. Ponieważ FirebaseUI jest oprogramowaniem typu open source, możesz rozwidlić projekt i dostosować go do swoich potrzeb.
Zanim zaczniesz
Dodaj FirebaseUI do pliku Podfile:
pod 'FirebaseUI'Jeśli wolisz, możesz dodać tylko komponent Auth i dostawców, których chcesz używać:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Jeśli nie masz jeszcze połączenia aplikacji z projektem Firebase, zrób to w Firebase konsoli.
Konfigurowanie metod logowania
Zanim zaczniesz używać Firebase do logowania użytkowników, musisz włączyć i skonfigurować metody logowania, które chcesz obsługiwać.
Adres e-mail i hasło
W Firebasekonsoli otwórz sekcję Uwierzytelnianie i włącz uwierzytelnianie za pomocą adresu e-mail i hasła.
Uwierzytelnianie za pomocą linku w e-mailu
W Firebasekonsoli otwórz sekcję Uwierzytelnianie. Na karcie Metoda logowania włącz dostawcę E-mail/hasło. Uwaga: aby korzystać z logowania za pomocą linku wysłanego w e-mailu, musisz włączyć logowanie za pomocą adresu e-mail lub hasła.
W tej samej sekcji włącz logowanie za pomocą linku w e-mailu (logowanie bez hasła) i kliknij Zapisz.
Aby włączyć logowanie za pomocą linku w e-mailu, zainicjuj instancję
FUIEmailAuthza pomocąFIREmailLinkAuthSignInMethod. Musisz też podać prawidłowy obiektFIRActionCodeSettingsz wartościąhandleCodeInAppustawioną na „true”.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Musisz też dodać do białej listy adres URL przekazywany do inicjatora. Możesz to zrobić w Firebasekonsoli, otwierając sekcję Uwierzytelnianie. Na karcie Metoda logowania dodaj adres URL w sekcji Autoryzowane domeny.
Po przechwyceniu precyzyjnego linku musisz przekazać go do interfejsu uwierzytelniania, aby można było go obsłużyć.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- Logowanie za pomocą linku w e-mailu w FirebaseUI-iOS jest zgodne z FirebaseUI-Android i FirebaseUI-web. Użytkownik, który rozpocznie proces w FirebaseUI-Android, może otworzyć link i dokończyć logowanie w FirebaseUI-web. To samo dotyczy odwrotnego procesu.
Apple
Postępuj zgodnie z instrukcjami w sekcjach Zanim zaczniesz i Spełnianie wymagań Apple dotyczących anonimizacji danych w przewodniku Firebase Logowanie się za pomocą Apple.
Dodaj do pliku uprawnień funkcję logowania się przez Apple.
Zainicjuj instancję dostawcy OAuth skonfigurowaną na potrzeby logowania się przez Apple:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Skonfiguruj logowanie przez Google, korzystając z tego samouczka.
Skonfiguruj pakiet SDK logowania przez Facebooka, korzystając z strony Facebooka dla początkujących.
W Firebasekonsoli otwórz sekcję Uwierzytelnianie i włącz Facebooka. Aby włączyć logowanie przez Facebooka, musisz podać identyfikator aplikacji i tajny klucz aplikacji Facebooka. Możesz je uzyskać w konsoli deweloperów Facebooka.
Włącz udostępnianie pęku kluczy w projekcie Xcode na ekranie Ustawienia projektu > Funkcje.
Dodaj
fbFACEBOOK_APP_IDjako schemat adresu URL w projekcie Xcode.Dodaj identyfikator aplikacji na Facebooku i wyświetlaną nazwę do pliku
Info.plist:Klucz Wartość FacebookAppID FACEBOOK_APP_ID(np.1234567890)FacebookDisplayName Nazwa aplikacji Zainicjuj instancję dostawcy Facebooka:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Jeśli chcesz używać ograniczonego logowania przez Facebooka, ustaw właściwość
useLimitedLoginw instancjiFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
W Firebase konsoli otwórz sekcję Uwierzytelnianie i włącz Twittera. Aby włączyć logowanie przez Twittera, musisz podać klucz i tajny klucz dostępu do interfejsu API Twittera. Możesz je uzyskać w konsoli zarządzania aplikacjami Twittera.
Zainicjuj instancję dostawcy OAuth skonfigurowaną do logowania przez Twittera:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Numer telefonu
W Firebasekonsoli otwórz sekcję Uwierzytelnianie i włącz logowanie za pomocą numeru telefonu.
Firebase musi mieć możliwość sprawdzenia, czy żądania logowania za pomocą numeru telefonu pochodzą z Twojej aplikacji. Jednym ze sposobów na to jest wysyłanie powiadomień APNs. Szczegółowe informacje znajdziesz w artykule Włączanie weryfikacji aplikacji.
Aby włączyć powiadomienia APNs do użytku z usługą Firebase Authentication:
W Xcode włącz powiadomienia push w projekcie.
Prześlij klucz uwierzytelniania APNs do Firebase. Jeśli nie masz jeszcze klucza uwierzytelniania APNs, utwórz go w Centrum dla deweloperów Apple.
-
W projekcie w konsoli Firebase kliknij ikonę koła zębatego, wybierz Ustawienia projektu, a następnie kliknij kartę Cloud Messaging.
-
W sekcji Klucz uwierzytelniania APNs w Konfiguracji aplikacji na iOS kliknij przycisk Prześlij, aby przesłać klucz uwierzytelniania środowiska deweloperskiego lub klucz uwierzytelniania środowiska produkcyjnego albo oba te klucze. Wymagany jest co najmniej 1 element.
-
Przejdź do lokalizacji, w której został zapisany klucz, wybierz go i kliknij Otwórz. Dodaj identyfikator klucza (dostępny w Centrum dla programistów Apple) i kliknij Prześlij.
Jeśli masz już certyfikat APNs, możesz zamiast tego przesłać certyfikat.
-
Gdy powiadomienia APNs nie mogą być odbierane na urządzeniu, Firebase używa reCAPTCHA do weryfikowania żądań.
Aby włączyć weryfikację reCAPTCHA, wykonaj w Xcode te czynności:
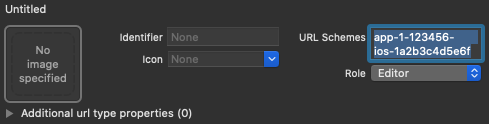
- Otwórz konfigurację projektu: w widoku drzewa po lewej stronie kliknij dwukrotnie nazwę projektu. W sekcji MIEJSCA DOCELOWE wybierz aplikację, a potem kliknij kartę Informacje i rozwiń sekcję Typy adresów URL.
- Kliknij przycisk + i dodaj zakodowany identyfikator aplikacji jako schemat adresu URL. Zakodowany identyfikator aplikacji znajdziesz na stronie Ustawienia ogólne w konsoli Firebase w sekcji dotyczącej aplikacji na iOS. Pozostałe pola pozostaw puste.
Po zakończeniu konfiguracja powinna wyglądać podobnie do poniższej (ale z wartościami specyficznymi dla Twojej aplikacji):

Opcjonalnie: Firebase używa zamiany metod, aby automatycznie uzyskiwać token APNs aplikacji, obsługiwać ciche powiadomienia push wysyłane przez Firebase do aplikacji i automatycznie przechwytywać przekierowanie ze schematu niestandardowego ze strony weryfikacji reCAPTCHA podczas weryfikacji.
Jeśli nie chcesz używać swizzlingu, zapoznaj się z Dodatkiem: używanie logowania przez telefon bez swizzlingu w dokumentacji uwierzytelniania Firebase SDK.
Zaloguj się
Aby rozpocząć proces logowania w FirebaseUI, najpierw zainicjuj FirebaseUI:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Następnie skonfiguruj FirebaseUI tak, aby używać metod logowania, które chcesz obsługiwać:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Jeśli włączysz logowanie przez Google lub Facebooka, zaimplementuj moduł obsługi wyniku przepływów rejestracji w Google i na Facebooku:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Na koniec pobierz instancję AuthViewController z FUIAuth. Możesz ją następnie wyświetlić jako pierwszy kontroler widoku w aplikacji lub wyświetlić ją z innego kontrolera widoku w aplikacji.
Swift
Aby wyświetlić selektor metody logowania:
let authViewController = authUI.authViewController()
Jeśli używasz tylko logowania za pomocą numeru telefonu, możesz bezpośrednio wyświetlić widok logowania za pomocą numeru telefonu:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Aby wyświetlić selektor metody logowania:
UINavigationController *authViewController = [authUI authViewController];
Jeśli używasz tylko logowania za pomocą numeru telefonu, możesz bezpośrednio wyświetlić widok logowania za pomocą numeru telefonu:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Gdy wyświetlisz widok uwierzytelniania i użytkownik się zaloguje, wynik zostanie zwrócony do delegata uwierzytelniania FirebaseUI w metodzie didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Wyloguj się
FirebaseUI udostępnia wygodne metody wylogowywania się z usługi Uwierzytelnianie Firebase, a także ze wszystkich dostawców tożsamości społecznościowych:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Dostosowywanie
Ekrany logowania możesz dostosować, tworząc podklasy kontrolerów widoków FirebaseUI i określając je w metodach delegata FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Możesz dostosować adres URL do warunków korzystania z aplikacji, który jest połączony z ekranem tworzenia konta:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Możesz też dostosować wiadomości i prośby wyświetlane użytkownikom, podając pakiet niestandardowy:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Następne kroki
- Więcej informacji o korzystaniu z FirebaseUI i dostosowywaniu tego narzędzia znajdziesz w pliku README w GitHubie.
- Jeśli znajdziesz problem w FirebaseUI i chcesz go zgłosić, użyj narzędzia Issue Tracker na GitHubie.
