
A FirebaseUI é uma biblioteca criada com base no SDK do Firebase Authentication para fornecer fluxos de interface drop-in para uso no app. A FirebaseUI oferece os seguintes benefícios:
- Vários provedores: fluxos de login para e-mail, senha, link de e-mail, autenticação por telefone e Login do Google, do Facebook e do Twitter.
- Gerenciamento de contas: fluxos para processar tarefas de gerenciamento, como criação de conta e redefinições de senha.
- Vinculação de conta anônima: fluxos para vincular automaticamente contas anônimas a provedores de identidade.
- Personalizável: personalize a aparência da FirebaseUI para corresponder ao seu app. Além disso, como a FirebaseUI é de código aberto, você pode bifurcar o projeto e personalizá-lo de acordo com suas necessidades.
Antes de começar
Adicione a FirebaseUI ao Podfile:
pod 'FirebaseUI'Se preferir, adicione apenas o componente do Auth e os provedores que você quiser usar:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Se você ainda não conectou o app ao projeto do Firebase, faça isso no console do Firebase.
Configurar métodos de login
Antes de usar o Firebase para fazer o login de usuários, você precisa ativar e configurar os métodos de login que serão compatíveis.
Endereço de e-mail e senha
No console do Firebase, abra a seção Autenticação e ative a autenticação por e-mail e senha.
Autenticação de link de e-mail
No console do Firebase, abra a seção Autenticação. Na guia Método de login, ative o provedor de E-mail/senha. Ative esse método para usar o login por link de e-mail.
Na mesma seção, ative o método Link do e-mail (login sem senha) e clique em Salvar.
Para ativar o login por meio do link de e-mail, inicialize uma instância
FUIEmailAuthcomFIREmailLinkAuthSignInMethod. Também será necessário fornecer um objetoFIRActionCodeSettingsválido comhandleCodeInAppdefinido como verdadeiro.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Além disso, é preciso incluir o URL transmitido para o inicializador na lista de permissões. Faça isso no console do Firebase, na seção Autenticação. Na guia Método de login, adicione o URL em Domínios autorizados.
Depois de capturar o link direto, transmita-o para a interface de autenticação para que ele possa ser processado.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- O login por link de e-mail na FirebaseUI-iOS é compatível com a FirebaseUI-Android e a FirebaseUI-web (ambos em inglês), em que um usuário que inicia o fluxo na FirebaseUI-Android pode abrir o link e fazer login com a FirebaseUI-web. O mesmo vale para o fluxo oposto.
Apple
Siga as seções Antes de começar e Atender aos requisitos de dados anônimos da Apple no guia Fazer login com a Apple do Firebase.
Adicione o recurso "Fazer login com a Apple" ao seu arquivo de direitos.
Inicialize uma instância do provedor OAuth configurada para fazer login com a Apple:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Configure o Login do Google seguindo este tutorial.
Siga as instruções da página de introdução do Facebook para configurar o SDK do Login do Facebook.
No console do Firebase, abra a seção Autenticação e ative o Facebook. Para ativar o login com o Facebook, você precisa fornecer o ID e a chave secreta do seu app do Facebook. Encontre essas informações no console do Facebook para desenvolvedores.
Ative o compartilhamento do conjunto de chaves no projeto para o Xcode em Configurações do projeto > Recursos.
Adicione
fbFACEBOOK_APP_IDcomo um esquema de URL no projeto para o Xcode.Adicione o ID do app Facebook e o nome de exibição ao arquivo
Info.plist:Chave Valor FacebookAppID FACEBOOK_APP_ID(por exemplo,1234567890)FacebookDisplayName O nome do seu app Inicialize uma instância do provedor do Facebook:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Se você quiser usar o Login limitado do Facebook, defina a propriedade
useLimitedLoginna instânciaFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
No console do Firebase, abra a seção Autenticação e ative o Twitter. Para ativar o login com o Twitter, você precisa informar o secret e o token do cliente da API Twitter. Essas informações estão disponíveis no console de gerenciamento de aplicativos do Twitter.
Inicialize uma instância do provedor do OAuth configurada para o login do Twitter:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Telefone
No console do Firebase, abra a seção Autenticação e ative o login por número de telefone.
O Firebase precisa verificar se as solicitações de login com número de telefone são provenientes do seu app. Uma das maneiras de fazer isso é por meio de notificações de APNs. Consulte Ativar verificação de apps para mais detalhes.
Para ativar notificações de APNs para uso com Firebase Authentication:
No Xcode, ative as notificações push para seu projeto.
Faça upload da chave de autenticação de APNs para o Firebase. Se você ainda não tiver uma chave de autenticação de APNs, crie uma no Apple Developer Member Center.
-
No seu projeto no console do Firebase, selecione o ícone de engrenagem, clique em Configurações do projeto e selecione a guia Cloud Messaging.
-
Em Chave de autenticação de APNs, na seção Configuração do app iOS, clique no botão Fazer upload para enviar a chave de autenticação de desenvolvimento, a de produção ou ambas. Pelo menos uma dessas opções é obrigatória.
-
Navegue até o local onde você salvou a chave, selecione-a e clique em Abrir. Adicione o ID da chave disponível na Apple Developer Member Center e clique em Fazer upload.
Se você já tem um certificado de APNs, é possível fazer o upload dele em vez disso.
-
Quando as notificações de APNs não podem ser recebidas em um dispositivo, o Firebase usa o reCAPTCHA para verificar as solicitações.
Para ativar a verificação reCAPTCHA, faça o seguinte no Xcode:
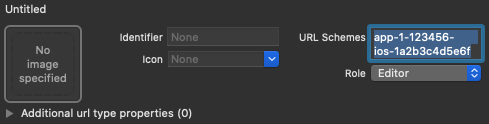
- Abra a configuração do seu projeto clicando duas vezes no nome dele na visualização em árvore à esquerda. Selecione seu app na seção DESTINOS. Em seguida, selecione a guia Informações e expanda a seção Tipos de URL.
- Clique no botão + e adicione o ID do app codificado como um esquema de URL. Encontre o ID codificado do app na página Configurações gerais do Console do Firebase na seção do seu app iOS. Deixe os outros campos em branco.
Quando concluída, a configuração será semelhante à mostrada a seguir, mas com os valores específicos do seu app:

Opcional: o Firebase usa o swizzling de métodos para conseguir o token dos APNs do seu app automaticamente, processar as notificações push silenciosas que o Firebase envia para seu app e interceptar automaticamente o redirecionamento do esquema personalizado da página de verificação do reCAPTCHA durante esse processo.
Se você preferir não usar o swizzling, consulte Apêndice: como usar o login por telefone sem swizzling nos documentos de autenticação do SDK do Firebase.
Login
Inicialize a FirebaseUI para dar início ao fluxo de login:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Em seguida, configure a FirebaseUI para usar os métodos de login que serão compatíveis:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Se você ativou o login com o Google ou Facebook, implemente um gerenciador para processar o resultado desses fluxos de login:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Por fim, receba uma instância de AuthViewController de FUIAuth. Assim, você
pode apresentá-la como o primeiro controlador de visualização do seu app. Você também pode fazer isso por meio
de outro controlador de visualização no aplicativo.
Swift
Para conseguir o seletor do método de login:
let authViewController = authUI.authViewController()
Se você usa apenas o login com número de telefone, é possível exibir a visualização desse fluxo de login diretamente em vez disso:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Para conseguir o seletor do método de login:
UINavigationController *authViewController = [authUI authViewController];
Se você usa apenas o login com número de telefone, é possível exibir a visualização desse fluxo de login diretamente em vez disso:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Depois que você apresenta a visualização da autenticação e o usuário faz o login, o resultado é
retornado ao representante da autenticação da FirebaseUI no método
didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Sair
A FirebaseUI oferece métodos convenientes para sair do Firebase Authentication, bem como de todos os provedores de identidade de redes sociais:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Personalização
Você pode personalizar as telas de login ao subclassificar os controladores
de visualização da FirebaseUI e especificá-los nos métodos delegados do FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Você pode personalizar o URL dos Termos de Serviço do seu app, que têm um link na tela de criação de conta:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Por fim, você pode personalizar as mensagens e as solicitações exibidas aos usuários ao especificar um pacote personalizado:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Próximas etapas
- Para mais informações sobre como usar e personalizar a FirebaseUI, consulte o arquivo README no GitHub.
- Se você encontrar um problema na FirebaseUI e quiser relatá-lo, use o rastreador de problemas do GitHub.
