
FirebaseUI es una biblioteca creada a partir del SDK de Firebase Authentication que proporciona flujos directos de IU para usar en tu app. FirebaseUI proporciona los siguientes beneficios:
- Proveedores múltiples: Flujos de acceso para correo electrónico/contraseña, vínculo de correo electrónico, autenticación telefónica y Acceso con Google, Facebook y Twitter.
- Administración de cuentas: Flujos para controlar las tareas de administración de cuentas, como la creación de cuentas y el restablecimiento de contraseñas.
- Vinculación de cuentas anónimas: Flujos para vincular automáticamente cuentas anónimas a proveedores de identidad.
- Personalización: Modifica el aspecto de FirebaseUI para adaptarlo a tu app; además, FirebaseUI es de código abierto, por lo que puedes hacer tu propia bifurcación del proyecto y personalizarla libremente según tus necesidades.
Antes de comenzar
Agrega FirebaseUI a tu Podfile:
pod 'FirebaseUI'Si quieres, puedes agregar solo el componente de Auth y los proveedores que quieras usar:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'Si aún no has conectado la app al proyecto de Firebase, puedes hacerlo desde la Firebase console
Configura métodos de acceso
Antes de que puedas usar Firebase para que los usuarios accedan, debes habilitar y configurar los métodos de acceso que deseas admitir.
Dirección de correo electrónico y contraseña
En Firebase console, abre la sección Authentication y habilita la autenticación con correo electrónico y contraseña.
Autenticación mediante vínculos de correo electrónico
En Firebase console, abre la sección Authentication. En la pestaña Método de acceso, habilita el proveedor de Correo electrónico/contraseña. Ten en cuenta que se debe habilitar el acceso mediante correo electrónico o contraseña para utilizar el acceso con un vínculo de correo electrónico.
En la misma sección, habilita el método de acceso mediante Vínculo de correo electrónico (acceso sin contraseña) y haz clic en Guardar.
Puedes habilitar el acceso mediante un vínculo de correo electrónico si inicializas una instancia de
FUIEmailAuthconFIREmailLinkAuthSignInMethod. También tendrás que proveer un objetoFIRActionCodeSettingsválido conhandleCodeInAppconfigurado como true.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
Además, debes incluir en la lista de entidades permitidas la URL que pasarás al inicializador. Para hacerlo, abre la sección Authentication de Firebase console. Agrega la URL en la sección Dominios autorizados de la pestaña Método de acceso.
Cuando obtengas el vínculo directo, tendrás que pasarlo a la IU de autenticación para poder controlarlo.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- El acceso mediante un vínculo de correo electrónico en FirebaseUI-iOS es compatible con FirebaseUI-Android y FirebaseUI-web, y los usuarios que inicien el flujo desde FirebaseUI-Android pueden abrir el vínculo y completar el acceso con FirebaseUI-web. Lo mismo sucede con el flujo contrario.
Apple
Sigue las indicaciones en Antes de comenzar y Cumple con los requisitos de datos anonimizados de Apple en la guía Acceso con Apple de Firebase.
Agrega la función para acceder con Apple a tu archivo de autorización.
Inicializa una instancia de proveedor de OAuth configurada para acceder con Apple:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- Configura Acceder con Google con este instructivo.
Configura el SDK de acceso con Facebook según las instrucciones que aparecen en la página de introducción de Facebook.
En Firebase console, abre la sección Authentication y habilita Facebook. Para habilitar el acceso con Facebook, debes proporcionar tu ID de aplicación de Facebook y App Secret, que puedes obtener en la consola para desarrolladores de Facebook.
Habilita el uso compartido de llaveros en tu proyecto de Xcode desde la pantalla Configuración del proyecto > Funciones.
Agrega
fbFACEBOOK_APP_IDcomo esquema de URL a tu proyecto de Xcode.Agrega tu ID de app de Facebook y el nombre visible al archivo
Info.plist:Clave Valor FacebookAppID FACEBOOK_APP_ID(por ejemplo,1234567890)FacebookDisplayName Nombre de tu app Inicializa una instancia de proveedor de Facebook:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Si quieres usar el Acceso limitado a Facebook, configura la propiedad
useLimitedLoginen la instanciaFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
En Firebase console, abre la sección Authentication y habilita Twitter. Para habilitar el acceso con Twitter, debes proporcionar tu clave y secreto de consumidor de la API de Twitter, que puedes obtener en la consola de administración de aplicaciones de Twitter.
Inicializa una instancia de proveedor de OAuth configurada para el acceso con Twitter:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
Número de teléfono
En Firebase console, abre la sección Authentication y habilita el acceso con número de teléfono.
Firebase debe poder verificar que las solicitudes de acceso con número de teléfono provienen de la app. Una forma de hacer esto es mediante notificaciones del APNS. Consulta Habilita la verificación de la app para obtener más detalles.
Para habilitar las notificaciones de APNs a fin de usarlas con Firebase Authentication, haz lo siguiente:
En Xcode, habilita las notificaciones push para el proyecto.
Sube la clave de autenticación del APNS a Firebase. Si aún no tienes una, asegúrate de crearla en el Centro para miembros de Apple Developer.
-
Dentro del proyecto en Firebase console, selecciona el ícono de ajustes, elige Configuración del proyecto y, luego, la pestaña Cloud Messaging.
-
En Clave de autenticación de APNS, en Configuración de app para iOS, haz clic en el botón Subir para subir tu clave de autenticación de desarrollo, tu clave de autenticación de producción o ambas. Se requiere al menos uno.
-
Busca la ubicación en la que guardaste la clave, selecciónala y haz clic en Abrir. Agrega el ID de clave correspondiente (disponible en el Centro de miembros desarrolladores de Apple) y haz clic en Subir.
Si ya tienes un certificado APNS, puedes subirlo para completar el proceso.
-
Cuando no se pueden recibir las notificaciones del APNS en un dispositivo, Firebase usa reCAPTCHA para verificar las solicitudes.
Para habilitar la verificación de reCAPTCHA, haz lo siguiente en Xcode:
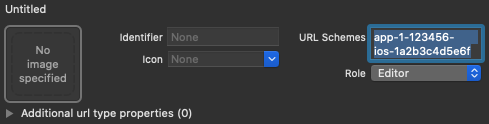
- Abre la configuración del proyecto; para ello, haz doble clic en el nombre del proyecto en la vista de árbol a la izquierda. Selecciona tu app en la sección TARGETS, haz clic en la pestaña Info y expande la sección URL Types.
- Haz clic en el botón + y agrega tu ID codificado de la app como un esquema
de URL. Puedes encontrar el ID codificado de la app en la página
Configuración
general de Firebase console, en la sección de tu app
para iOS. Deja los otros campos en blanco.
Cuando termines, la configuración debería ser similar a la que se muestra a continuación (pero con los valores específicos de tu aplicación):

Opcional: Firebase usa las referencias de métodos para obtener automáticamente el token del APNS de tu aplicación, gestionar las notificaciones push silenciosas que Firebase envía a tu aplicación y también interceptar automáticamente el redireccionamiento de esquema personalizado de la página de verificación reCAPTCHA durante la verificación.
Si prefieres no utilizar las referencias, consulta Apéndice: Cómo usar el acceso con número de teléfono sin referencias en los documentos de autenticación del SDK de Firebase.
Acceso
Para iniciar el flujo de acceso de FirebaseUI, primero inicializa FirebaseUI:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
Luego, configura FirebaseUI para usar los métodos de acceso que deseas admitir:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Si habilitaste el acceso con Google o con Facebook, implementa un controlador para el resultado de los flujos de acceso correspondientes:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
Finalmente, obtén una instancia de AuthViewController de FUIAuth. Luego, puedes presentarlo como el primer controlador de vista de tu aplicación o presentarlo desde uno diferente en tu aplicación.
Swift
Para obtener el selector de método de acceso:
let authViewController = authUI.authViewController()
Si solo usas el acceso con número de teléfono, puedes mostrar la vista de acceso con número de teléfono directamente:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
Para obtener el selector de método de acceso:
UINavigationController *authViewController = [authUI authViewController];
Si solo usas el acceso con número de teléfono, puedes mostrar la vista de acceso con número de teléfono directamente:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
Después de que presentes la vista de autenticación y el usuario acceda, el resultado se devuelve al delegado de FirebaseUI Auth en el método didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
Salir
FirebaseUI proporciona métodos prácticos para salir de Firebase Authentication y de todos los proveedores de identidad social:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
Personalización
Para personalizar las pantallas de acceso, puedes subclasificar los controladores de vista de FirebaseUI y especificarlos según los métodos de delegado de FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
Puedes personalizar la URL del vínculo a las condiciones del servicio de tu aplicación que aparece en la pantalla de creación de la cuenta:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
Por último, para personalizar los mensajes y las solicitudes que se muestran a los usuarios, puedes especificar un paquete personalizado:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
Próximos pasos
- Para obtener más información sobre el uso y la personalización de FirebaseUI, consulta el archivo README en GitHub.
- Si encuentras un problema en FirebaseUI y deseas informarlo, usa la herramienta de seguimiento de errores de GitHub.
