
FirebaseUI هي مكتبة تم إنشاؤها استنادًا إلى حزمة تطوير البرامج (SDK) الخاصة بخدمة "المصادقة" في Firebase، وتوفّر مسارات واجهة مستخدم جاهزة للاستخدام في تطبيقك. تقدّم FirebaseUI المزايا التالية:
- مقدّمو خدمات متعدّدون: عمليات تسجيل الدخول باستخدام البريد الإلكتروني/كلمة المرور، ورابط البريد الإلكتروني، والمصادقة عبر الهاتف، و"تسجيل الدخول باستخدام Google"، و"تسجيل الدخول باستخدام Facebook"، و"تسجيل الدخول باستخدام Twitter"
- إدارة الحساب: عمليات للتعامل مع مهام إدارة الحساب، مثل إنشاء الحساب وإعادة ضبط كلمة المرور
- ربط الحسابات بدون الكشف عن الهوية: عمليات ربط الحسابات بدون الكشف عن الهوية بموفّري الهوية تلقائيًا
- قابلة للتخصيص: يمكنك تخصيص مظهر FirebaseUI ليتوافق مع تطبيقك. بالإضافة إلى ذلك، بما أنّ FirebaseUI هي أداة مفتوحة المصدر، يمكنك إنشاء نسخة من المشروع وتخصيصها لتناسب احتياجاتك تمامًا.
قبل البدء
أضِف FirebaseUI إلى ملف Podfile:
pod 'FirebaseUI'إذا كنت تفضّل ذلك، يمكنك إضافة مكوّن Auth فقط ومزوّدي الخدمة الذين تريد استخدامهم:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'إذا لم يسبق لك ربط تطبيقك بمشروعك على Firebase، يمكنك إجراء ذلك من Firebase وحدة التحكّم.
إعداد طُرق تسجيل الدخول
قبل أن تتمكّن من استخدام Firebase لتسجيل دخول المستخدمين، عليك تفعيل طرق تسجيل الدخول التي تريد إتاحتها وضبطها.
عنوان البريد الإلكتروني وكلمة المرور
في Firebase console، افتح قسم المصادقة وفعِّل المصادقة باستخدام البريد الإلكتروني وكلمة المرور.
المصادقة باستخدام رابط يتم إرساله إلى البريد الإلكتروني
في وحدة تحكّم Firebase، افتح قسم المصادقة. في علامة التبويب طريقة تسجيل الدخول، فعِّل موفّر البريد الإلكتروني/كلمة المرور. يُرجى العِلم أنّه يجب تفعيل تسجيل الدخول باستخدام البريد الإلكتروني أو كلمة المرور لاستخدام ميزة تسجيل الدخول باستخدام رابط البريد الإلكتروني.
في القسم نفسه، فعِّل طريقة تسجيل الدخول رابط البريد الإلكتروني (تسجيل الدخول بدون كلمة مرور) وانقر على حفظ.
يمكنك تفعيل تسجيل الدخول باستخدام رابط يتم إرساله إلى عنوان البريد الإلكتروني من خلال تهيئة مثيل
FUIEmailAuthباستخدامFIREmailLinkAuthSignInMethod. عليك أيضًا تقديم عنصرFIRActionCodeSettingsصالح مع ضبطhandleCodeInAppعلى "صحيح".
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
بالإضافة إلى ذلك، عليك إضافة عنوان URL الذي تمرّره إلى أداة التهيئة إلى القائمة البيضاء. يمكنك إجراء ذلك في وحدة تحكّم Firebase، ثم فتح قسم المصادقة. في علامة التبويب طريقة تسجيل الدخول، أضِف عنوان URL ضمن النطاقات المصرّح بها.
بعد الحصول على الرابط لصفحة معيّنة، عليك تمريره إلى واجهة مستخدم المصادقة ليتم التعامل معه.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- تتوافق ميزة "تسجيل الدخول باستخدام رابط عبر البريد الإلكتروني" في FirebaseUI-iOS مع FirebaseUI-Android وFirebaseUI-web، حيث يمكن للمستخدم الذي يبدأ عملية تسجيل الدخول من خلال FirebaseUI-Android فتح الرابط وإكمال عملية تسجيل الدخول باستخدام FirebaseUI-web. وينطبق الأمر نفسه على مسار الإجراء المعاكس.
Apple
اتّبِع القسمَين قبل البدء والامتثال لمتطلبات Apple بشأن البيانات المجهولة الهوية في دليل تسجيل الدخول باستخدام Apple على Firebase.
أضِف إمكانية "تسجيل الدخول باستخدام حساب على Apple" إلى ملف الأذونات.
يمكنك تهيئة مثيل لموفّر OAuth تم إعداده لاستخدام ميزة "تسجيل الدخول باستخدام حساب على Apple" من خلال اتّباع الخطوات التالية:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- يمكنك إعداد ميزة "تسجيل الدخول باستخدام حساب Google" باتّباع هذا البرنامج التعليمي.
يمكنك إعداد حزمة تطوير البرامج (SDK) الخاصة بميزة "تسجيل الدخول باستخدام Facebook" باتّباع صفحة "بدء الاستخدام" على Facebook.
في Firebase وحدة التحكّم، افتح قسم المصادقة وفعِّل Facebook. لتفعيل تسجيل الدخول باستخدام Facebook، يجب تقديم رقم تعريف تطبيق Facebook ورمز التطبيق السري، ويمكنك الحصول عليهما في وحدة تحكّم Facebook Developers.
فعِّل مشاركة سلسلة المفاتيح في مشروع Xcode من شاشة إعدادات المشروع > الإمكانات.
أضِف
fbFACEBOOK_APP_IDكمخطط عنوان URL في مشروع Xcode.أضِف رقم تعريف تطبيق Facebook واسم العرض إلى ملف
Info.plist:المفتاح القيمة FacebookAppID FACEBOOK_APP_ID(على سبيل المثال،1234567890)FacebookDisplayName اسم تطبيقك إعداد مثيل لمقدّم خدمة Facebook:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
إذا كنت تريد استخدام تسجيل الدخول المحدود في Facebook، اضبط السمة
useLimitedLoginعلى العنصرFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
في Firebase وحدة التحكّم، افتح قسم المصادقة وفعِّل Twitter. لتفعيل ميزة "تسجيل الدخول باستخدام Twitter"، يجب تقديم مفتاح المستهلك وكلمة المرور السرية لواجهة برمجة التطبيقات Twitter، ويمكنك الحصول عليهما في وحدة تحكّم إدارة تطبيقات Twitter.
ابدأ مثيلاً لموفّر OAuth تم إعداده لتسجيل الدخول باستخدام Twitter:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
رقم الهاتف
في وحدة تحكّم Firebase، افتح قسم المصادقة وفعِّل تسجيل الدخول باستخدام رقم الهاتف.
يجب أن تتمكّن Firebase من التحقّق من أنّ طلبات تسجيل الدخول باستخدام رقم الهاتف واردة من تطبيقك. ويتم ذلك، على سبيل المثال، من خلال إشعارات APNs. لمزيد من التفاصيل، يُرجى الاطّلاع على تفعيل ميزة "التحقّق من التطبيقات".
لتفعيل إشعارات APNs لاستخدامها مع Firebase Authentication، اتّبِع الخطوات التالية:
في Xcode، فعِّل الإشعارات الفورية لمشروعك.
حمِّل مفتاح مصادقة APNs إلى Firebase. إذا لم يكن لديك مفتاح مصادقة APNs، احرص على إنشاء مفتاح في مركز أعضاء مطوّري Apple.
-
داخل مشروعك في وحدة تحكّم Firebase، انقر على رمز الترس، ثم على إعدادات المشروع، ثم على علامة التبويب Cloud Messaging.
-
في مفتاح مصادقة APNs ضمن إعداد تطبيق iOS، انقر على الزر تحميل لتحميل مفتاح مصادقة التطوير أو مفتاح مصادقة الإنتاج أو كليهما. يجب توفير طريقة اتصال واحدة على الأقل.
-
انتقِل إلى الموقع الذي حفظت فيه المفتاح، واختَره، ثم انقر على فتح. أضِف معرّف المفتاح (المتوفر في Apple Developer Member Center) وانقر على تحميل.
إذا كانت لديك شهادة APNs، يمكنك تحميلها بدلاً من ذلك.
-
عندما يتعذّر تلقّي إشعارات APNs على جهاز، تستخدم Firebase خدمة reCAPTCHA للتحقّق من الطلبات.
لتفعيل اختبار التحقّق reCAPTCHA، اتّبِع الخطوات التالية في Xcode:
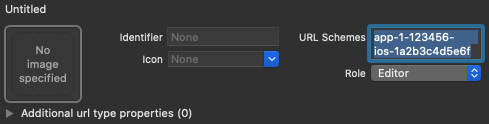
- افتح إعدادات مشروعك: انقر نقرًا مزدوجًا على اسم المشروع في العرض الشجري الأيمن. اختَر تطبيقك من قسم الاستهدافات، ثم اختَر علامة التبويب المعلومات، ووسِّع قسم أنواع عناوين URL.
- انقر على الزر +، وأضِف رقم تعريف التطبيق المرمّز كبروتوكول عنوان URL. يمكنك العثور على رقم تعريف التطبيق المشفر في صفحة الإعدادات
العامة في وحدة تحكّم Firebase، وذلك في قسم تطبيق iOS. اترك الحقول الأخرى فارغة.
عند الانتهاء، من المفترض أن تبدو إعداداتك مشابهة لما يلي (ولكن مع القيم الخاصة بتطبيقك):

اختياري: يستخدم Firebase تقنية swizzling للحصول تلقائيًا على رمز APNs الخاص بتطبيقك، وللتعامل مع الإشعارات الصامتة التي يرسلها Firebase إلى تطبيقك، وللتصدّي تلقائيًا لعمليات إعادة التوجيه إلى المخطط المخصّص من صفحة إثبات ملكية reCAPTCHA أثناء عملية إثبات الملكية.
إذا كنت تفضّل عدم استخدام swizzling، يمكنك الاطّلاع على الملحق: استخدام تسجيل الدخول باستخدام الهاتف بدون swizzling في مستندات مصادقة حزمة تطوير البرامج (SDK) من Firebase.
تسجيل الدخول
لبدء عملية تسجيل الدخول في FirebaseUI، عليك أولاً إعداد FirebaseUI:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
بعد ذلك، اضبط FirebaseUI لاستخدام طرق تسجيل الدخول التي تريد إتاحتها:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
إذا فعّلت تسجيل الدخول باستخدام Google أو Facebook، عليك تنفيذ معالج لنتيجة عمليات التسجيل باستخدام Google وFacebook:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
أخيرًا، احصل على مثيل من AuthViewController من FUIAuth. يمكنك بعد ذلك عرضها كأول وحدة تحكّم في العرض لتطبيقك أو عرضها من وحدة تحكّم أخرى في العرض في تطبيقك.
Swift
للحصول على أداة اختيار طريقة تسجيل الدخول، اتّبِع الخطوات التالية:
let authViewController = authUI.authViewController()
إذا كنت تستخدم تسجيل الدخول باستخدام رقم الهاتف فقط، يمكنك عرض طريقة تسجيل الدخول باستخدام رقم الهاتف مباشرةً بدلاً من ذلك:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
للحصول على أداة اختيار طريقة تسجيل الدخول، اتّبِع الخطوات التالية:
UINavigationController *authViewController = [authUI authViewController];
إذا كنت تستخدم تسجيل الدخول باستخدام رقم الهاتف فقط، يمكنك عرض طريقة تسجيل الدخول باستخدام رقم الهاتف مباشرةً بدلاً من ذلك:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
بعد عرض شاشة المصادقة وتسجيل دخول المستخدم، يتم عرض النتيجة في مفوّض FirebaseUI Auth في الدالة didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
تسجيل الخروج
توفّر FirebaseUI طرقًا سهلة لتسجيل الخروج من "مصادقة Firebase" ومن جميع خدمات توفير الهوية على وسائل التواصل الاجتماعي:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
التخصيص
يمكنك تخصيص شاشات تسجيل الدخول عن طريق إنشاء فئات فرعية من أدوات التحكّم في العرض في FirebaseUI وتحديدها في طرق التفويض الخاصة بـ FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
يمكنك تخصيص عنوان URL لبنود خدمة تطبيقك، والذي يتم ربطه بشاشة إنشاء الحساب:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
أخيرًا، يمكنك تخصيص الرسائل والإشعارات التي تظهر للمستخدمين من خلال تحديد حزمة مخصّصة:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
الخطوات التالية
- لمزيد من المعلومات عن استخدام FirebaseUI وتخصيصها، راجِع ملف README على GitHub.
- إذا عثرت على مشكلة في FirebaseUI وأردت الإبلاغ عنها، استخدِم أداة تتبُّع المشاكل في GitHub.

