
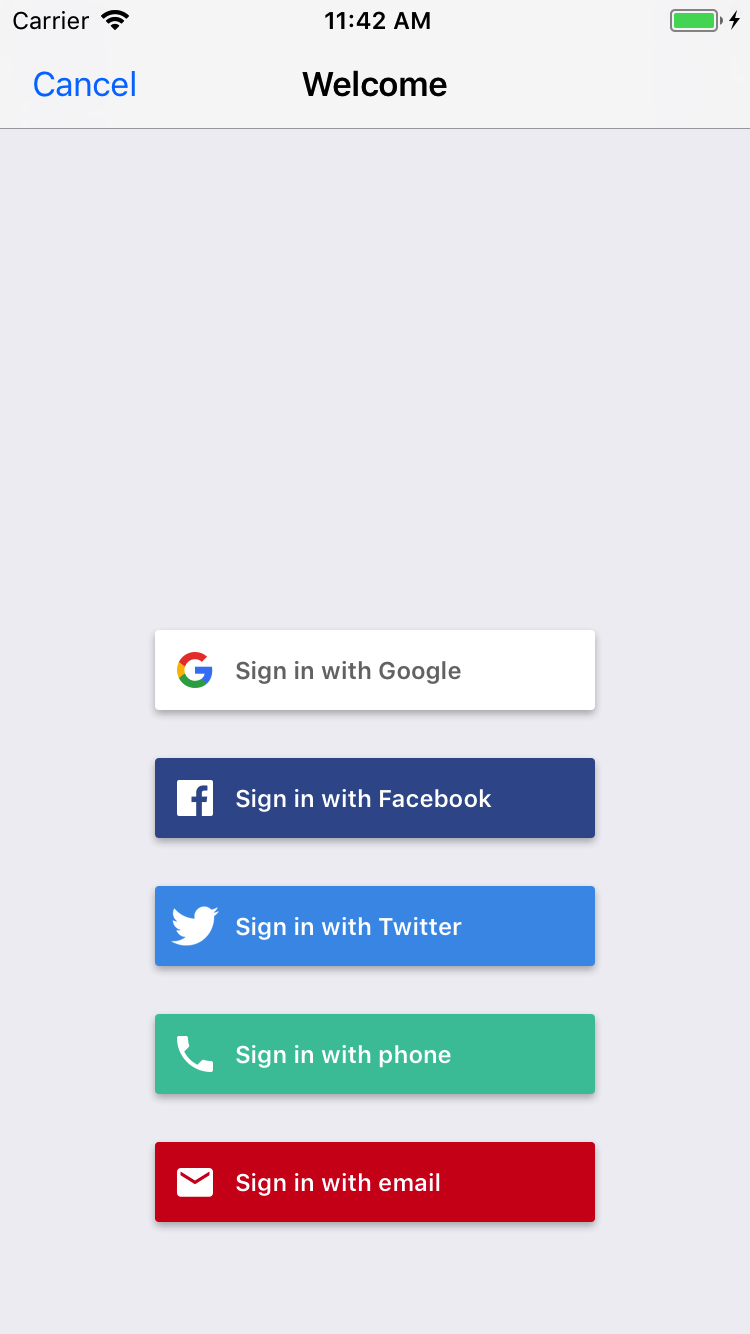
FirebaseUI は Firebase Authentication SDK の上に構築されるライブラリで、アプリにドロップイン UI フローを追加できます。FirebaseUI には次の利点があります。
- 複数プロバイダ対応: メール / パスワード、メールリンク、電話認証、Google ログイン、Facebook ログイン、Twitter ログインが使用できます。
- アカウント管理: アカウントの作成、パスワードのリセットなどのアカウント管理タスクを処理できます。
- 匿名アカウントのリンク: 匿名アカウントを自動的に ID プロバイダにリンクします。
- カスタマイズ可能: FirebaseUI の外観はアプリに合わせてカスタマイズできます。FirebaseUI はオープンソースであるため、必要に応じてプロジェクトをフォークしてカスタマイズすることもできます。
始める前に
FirebaseUI を Podfile に追加します。
pod 'FirebaseUI'Auth コンポーネントと必要なプロバイダのみを追加することもできます。
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'アプリを Firebase プロジェクトに接続していない場合は、Firebase コンソールで接続します。
ログイン方法を設定する
Firebase を使用してログインできるようにするには、サポートするログイン方法を事前に有効にして設定しておく必要があります。
メールアドレスとパスワード
Firebase コンソールで [Authentication] セクションを開き、メールとパスワードによる認証を有効にします。
メールリンク認証
Firebase コンソールで [Authentication] セクションを開きます。 [Sign-in method] タブで [メール / パスワード] を有効にします。メールリンク ログインを使用するには、メールまたはパスワードによるログインを有効にする必要があります。
同じセクションで、ログイン方法として [メールリンク(パスワードなしでログイン)] を有効にして、[保存] をクリックします。
FUIEmailAuthインスタンスをFIREmailLinkAuthSignInMethodで初期化することで、メールリンク ログインを有効にできます。true に設定したhandleCodeInAppで、有効なFIRActionCodeSettingsオブジェクトを指定する必要もあります。
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
さらに、イニシャライザに渡す URL を許可リストに登録する必要があります。そのためには、Firebase コンソールで [Authentication] セクションを開きます。[ログイン方法] タブで、[承認済みドメイン] に URL を追加します。
ディープリンクが確認できたら、認証できるように認証 UI に渡す必要があります。
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- FirebaseUI-iOS のメールリンクによるログインは FirebaseUI-Android や FirebaseUI-web と互換性があり、FirebaseUI-Android からフローを開始したユーザーは FirebaseUI-web でログインを完了できます。逆のフローについても同じことが言えます。
Apple
Firebase の Apple アカウントでログインの始める前にと Apple の匿名化データの要件を遵守するに従います。
エンタイトルメント ファイルに「Apple アカウントでログイン」機能を追加します。
Apple でのログイン用に構成された OAuth プロバイダ インスタンスを初期化します。
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- このチュートリアルを使用して Google ログインを設定する
Facebook のスタートガイドのページに沿って、Facebook Login SDK を設定します。
Firebase コンソールで [Authentication] セクションを開き、Facebook を有効にします。Facebook ログインを有効にするには、Facebook Developers のコンソールで入手できる Facebook の App ID と App Secret を提供する必要があります。
[プロジェクトの設定] > [Capabilities] 画面で、Xcode プロジェクトのキーチェーン共有を有効にします。
Xcode プロジェクトに
fbFACEBOOK_APP_IDを URL スキームとして追加します。Facebook のアプリ ID と表示名を
Info.plistファイルに追加します。キー 値 FacebookAppID FACEBOOK_APP_ID(例:1234567890)FacebookDisplayName アプリの名前 Facebook プロバイダ インスタンスを初期化します。
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
Facebook Limited Login を使用する場合は、
FUIFacebookAuthインスタンスのuseLimitedLoginプロパティを設定します。Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
Firebase コンソールで [Authentication] セクションを開き、Twitter を有効にします。Twitter ログインを有効にするには、Twitter Application Management のコンソールから取得できる Twitter API コンシューマ キーとシークレットを提供する必要があります。
Twitter ログイン用に構成された OAuth プロバイダ インスタンスを初期化します。
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
電話番号
Firebase コンソールで [Authentication] セクションを開き、電話番号ログインを有効にします。
電話番号ログイン リクエストがこのアプリから送信されていることを Firebase で確認する必要があります。その方法の 1 つとして、APNs 通知を使用できます。詳細については、アプリの確認を有効にする方法についての記事をご覧ください。
Firebase Authentication で APNs 通知を有効にするには:
Xcode で、プロジェクトのプッシュ通知を有効にします。
APNs 認証キーを Firebase にアップロードします。まだ APNs 認証キーを用意していない場合は、Apple Developer Member Center で作成してください。
-
Firebase コンソールのプロジェクト内で歯車アイコンを選択し、[プロジェクトの設定]、[Cloud Messaging] タブの順に選択します。
-
[iOS アプリの構成] の下の [APNs 認証キー] で [アップロード] ボタンをクリックして、開発用認証キー、本番環境用認証キー、またはその両方をアップロードします。少なくとも 1 つ選択する必要があります。
-
キーを保存した場所に移動し、キーを選択して [開く] をクリックします。キーのキー ID(Apple Developer Member Center で確認できます)を追加し、[アップロード] をクリックします。
APNs 証明書がある場合は、代わりに証明書をアップロードできます。
-
APNs 通知を端末で受信できない場合、Firebase は reCAPTCHA を使用してリクエストを確認します。
reCAPTCHA 検証を有効にするには、Xcode で次の操作を行います。
- プロジェクト構成を開きます(左側のツリービューでプロジェクト名をダブルクリックします)。[TARGETS] セクションでアプリを選択し、[Info] タブを開いて [URL Types] セクションを展開します。
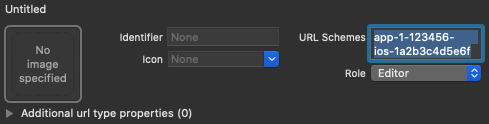
- [+] ボタンをクリックし、エンコードされたアプリ ID を URL スキームとして追加します。エンコードされたアプリ ID は、Firebase コンソールの [全般設定] ページで、iOS アプリのセクションで確認できます。その他のフィールドは空白にしておきます。
完了すると、構成は次のようになります(ただし、値はアプリケーションによって異なります)。

オプション: Firebase は、メソッドの実装入れ替えを使用してアプリの APNs トークンの自動取得、Firebase がアプリに送信するサイレント プッシュ通知の処理、検証中に reCAPTCHA 検証ページからリダイレクトされるカスタム スキームの自動インターセプトを行います。
実装入れ替えを使用しない場合は、Firebase SDK 認証ドキュメントの、実装入れ替えをしないで電話番号ログインを使用する方法に関する付録記事をご覧ください。
ログイン
FirebaseUI ログインフローを開始するには、まず FirebaseUI を初期化します。
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
次に、サポートするログイン方法を使用するように FirebaseUI を構成します。
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
Google ログインまたは Facebook ログインを有効にしている場合は、Google ログインと Facebook ログインのフローの結果を処理するハンドラを実装します。
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
最後に、FUIAuth から AuthViewController のインスタンスを取得します。その後に、アプリの最初のビュー コントローラとして表示するか、またはアプリの別のビュー コントローラから表示できます。
Swift
ログイン方法のセレクタを取得するには次のようにします。
let authViewController = authUI.authViewController()
電話番号ログインのみを使用する場合は、代わりに電話番号ログインビューを直接表示できます。
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
ログイン方法のセレクタを取得するには次のようにします。
UINavigationController *authViewController = [authUI authViewController];
電話番号ログインのみを使用する場合は、代わりに電話番号ログインビューを直接表示できます。
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
認証ビューを表示して、ユーザーがログインした後に、結果が didSignInWithUser:error: メソッドの FirebaseUI Auth デリゲートに返されます。
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
ログアウト
FirebaseUI には、Firebase Authentication およびすべてのソーシャル ID プロバイダからログアウトするための便利なメソッドがあります。
Swift
authUI.signOut()
Objective-C
[authUI signOut];
カスタマイズ
FirebaseUI のビュー コントローラのサブクラスを作成し、FUIAuth のデリゲート メソッドにそのサブクラスを指定することでログイン画面をカスタマイズできます。
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
アカウント作成画面に表示される、アプリの利用規約の URL をカスタマイズできます。
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
最後に、カスタム バンドルを指定して、ユーザーに表示するメッセージとプロンプトをカスタマイズできます。
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
次のステップ
- FirebaseUI の使用とカスタマイズの詳細については、GitHub の README ファイルをご覧ください。
- FirebaseUI で問題が見つかった場合は、GitHub 公開バグトラッカーで報告してください。
