
FirebaseUI היא ספרייה שמבוססת על Firebase Authentication SDK ומספקת תהליכי ממשק משתמש מוכנים לשימוש באפליקציה. היתרונות של FirebaseUI:
- כמה ספקי זהויות: תהליכי כניסה באמצעות אימייל/סיסמה, קישור באימייל, אימות טלפוני, כניסה באמצעות חשבון Google, כניסה באמצעות חשבון פייסבוק וכניסה באמצעות חשבון טוויטר.
- ניהול חשבון: תהליכים לטיפול במשימות של ניהול חשבון, כמו יצירת חשבון ואיפוס סיסמה.
- קישור אנונימי של חשבונות: תהליכים לקישור אוטומטי של חשבונות אנונימיים לספקי זהויות.
- ניתן להתאמה אישית: אפשר להתאים אישית את המראה של FirebaseUI כך שיתאים לאפליקציה. בנוסף, מכיוון ש-FirebaseUI הוא קוד פתוח, אפשר ליצור מזלג של הפרויקט ולהתאים אותו בדיוק לצרכים שלכם.
לפני שמתחילים
מוסיפים את FirebaseUI ל-Podfile:
pod 'FirebaseUI'אם אתם מעדיפים, אתם יכולים להוסיף רק את רכיב האימות ואת הספקים שבהם אתם רוצים להשתמש:
pod 'FirebaseUI/Auth' pod 'FirebaseUI/Google' pod 'FirebaseUI/Facebook' pod 'FirebaseUI/OAuth' # Used for Sign in with Apple, Twitter, etc pod 'FirebaseUI/Phone'אם עדיין לא קישרתם את האפליקציה לפרויקט Firebase, אתם צריכים לעשות זאת דרך מסוף Firebase.
הגדרת שיטות כניסה
כדי להשתמש ב-Firebase כדי לאפשר למשתמשים להיכנס לחשבון, צריך להפעיל ולהגדיר את שיטות הכניסה שרוצים לתמוך בהן.
כתובת אימייל וסיסמה
במסוף Firebase, פותחים את הקטע אימות ומפעילים אימות באמצעות אימייל וסיסמה.
אימות באמצעות קישור באימייל
במסוף Firebase, פותחים את הקטע אימות. בכרטיסייה Sign in method (שיטת כניסה), מפעילים את הספק Email/Password (אימייל/סיסמה). הערה כדי להשתמש בכניסה באמצעות קישור באימייל, צריך להפעיל כניסה באמצעות אימייל או סיסמה.
באותו קטע, מפעילים את שיטת הכניסה Email link (passwordless sign-in) (קישור באימייל (כניסה ללא סיסמה)) ולוחצים על Save (שמירה).
כדי להפעיל כניסה באמצעות קישור באימייל, צריך לאתחל מופע של
FUIEmailAuthעםFIREmailLinkAuthSignInMethod. תצטרכו גם לספק אובייקטFIRActionCodeSettingsתקין עם הערך true במאפייןhandleCodeInApp.
Swift
var actionCodeSettings = ActionCodeSettings()
actionCodeSettings.url = URL(string: "https://example.firebasestorage.app")
actionCodeSettings.handleCodeInApp = true
actionCodeSettings.setAndroidPackageName("com.firebase.example", installIfNotAvailable: false, minimumVersion: "12")
let provider = FUIEmailAuth(authUI: FUIAuth.defaultAuthUI()!,
signInMethod: FIREmailLinkAuthSignInMethod,
forceSameDevice: false,
allowNewEmailAccounts: true,
actionCodeSetting: actionCodeSettings)
Objective-C
FIRActionCodeSettings *actionCodeSettings = [[FIRActionCodeSettings alloc] init];
actionCodeSettings.URL = [NSURL URLWithString:@"https://example.firebasestorage.app"];
actionCodeSettings.handleCodeInApp = YES;
[actionCodeSettings setAndroidPackageName:@"com.firebase.example"
installIfNotAvailable:NO
minimumVersion:@"12"];
id<FUIAuthProvider> provider = [[FUIEmailAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]
signInMethod:FIREmailLinkAuthSignInMethod
forceSameDevice:NO
allowNewEmailAccounts:YES
actionCodeSetting:actionCodeSettings];
בנוסף, צריך להוסיף לרשימת ההיתרים את כתובת ה-URL שמעבירים לפונקציית האתחול. אפשר לעשות זאת במסוף Firebase, בקטע אימות. בכרטיסייה שיטת הכניסה, מוסיפים את כתובת ה-URL בקטע דומיינים מורשים.
אחרי שתופסים את קישור העומק, צריך להעביר אותו לממשק המשתמש של האימות כדי שיוכל לטפל בו.
Swift
FUIAuth.defaultAuthUI()!.handleOpen(url, sourceApplication: sourceApplication)
Objective-C
[[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
- הכניסה באמצעות קישור באימייל ב-FirebaseUI-iOS תואמת ל-FirebaseUI-Android ול-FirebaseUI-web. כלומר, משתמש שמתחיל את התהליך ב-FirebaseUI-Android יכול לפתוח את הקישור ולהשלים את הכניסה באמצעות FirebaseUI-web. אותו עיקרון חל גם על התהליך ההפוך.
Apple
פועלים לפי הקטעים לפני שמתחילים ועמידה בדרישות של Apple בנוגע לנתונים אנונימיים במדריך כניסה באמצעות Apple של Firebase.
מוסיפים את היכולת 'כניסה באמצעות Apple' לקובץ ההרשאות.
מאתחלים מופע של ספק OAuth שהוגדר לכניסה באמצעות Apple:
Swift
provider = FUIOAuth.appleAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth appleAuthProvider];
- מגדירים את הכניסה באמצעות חשבון Google בעזרת ההדרכה הזו
מגדירים את Facebook Login SDK לפי הדף 'תחילת העבודה' של פייסבוק.
במסוף Firebase, פותחים את הקטע אימות ומפעילים את Facebook. כדי להפעיל את הכניסה באמצעות פייסבוק, צריך לספק את מזהה האפליקציה ואת סוד האפליקציה בפייסבוק. אפשר לקבל אותם במסוף המפתחים של פייסבוק.
מפעילים את שיתוף מחזיק המפתחות בפרויקט Xcode במסך Project Settings > Capabilities (הגדרות הפרויקט > יכולות).
מוסיפים את
fbFACEBOOK_APP_IDכסכמת כתובת URL בפרויקט Xcode.מוסיפים לקובץ
Info.plistאת מזהה האפליקציה ואת השם לתצוגה של האפליקציה בפייסבוק:מפתח ערך FacebookAppID FACEBOOK_APP_ID(לדוגמה,1234567890)FacebookDisplayName שם האפליקציה מפעילים מופע של ספק Facebook:
Swift
provider = FUIFacebookAuth(authUI: FUIAuth.defaultAuthUI())
Objective-C
FUIFacebookAuth *provider = [[FUIFacebookAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]];
אם רוצים להשתמש בהתחברות מוגבלת ל-Facebook, צריך להגדיר את המאפיין
useLimitedLoginבמופעFUIFacebookAuth.Swift
provider.useLimitedLogin = true
Objective-C
provider.useLimitedLogin = YES;
במסוף Firebase, פותחים את הקטע אימות ומפעילים את Twitter. כדי להפעיל את הכניסה באמצעות חשבון טוויטר, צריך לספק את מפתח הצרכן ואת הסוד של Twitter API. אפשר לקבל אותם במסוף ניהול האפליקציות של טוויטר.
מאתחלים מופע של ספק OAuth שהוגדר לכניסה לטוויטר:
Swift
provider = FUIOAuth.twitterAuthProvider()
Objective-C
FUIOAuth *provider = [FUIOAuth twitterAuthProvider];
מספר טלפון
במסוף Firebase, פותחים את הקטע אימות ומפעילים את האפשרות 'כניסה באמצעות מספר טלפון'.
מערכת Firebase צריכה לוודא שבקשות הכניסה באמצעות מספר הטלפון מגיעות מהאפליקציה שלכם. אחת הדרכים לעשות זאת היא באמצעות התראות APNs. פרטים נוספים מופיעים במאמר בנושא הפעלת אימות אפליקציות.
כדי להפעיל התראות APNs לשימוש ב-Firebase Authentication:
ב-Xcode, מפעילים התראות פוש לפרויקט.
מעלים את מפתח האימות של APNs ל-Firebase. אם עדיין אין לכם מפתח אימות APNs, הקפידו ליצור אותו ב-Apple Developer Member Center.
-
בפרויקט במסוף Firebase, לוחצים על סמל גלגל השיניים, בוחרים באפשרות Project Settings ואז בוחרים בכרטיסייה Cloud Messaging.
-
בקטע APNs authentication key (מפתח אימות של APNs) בקטע iOS app configuration (הגדרת אפליקציה ל-iOS), לוחצים על הלחצן Upload (העלאה) כדי להעלות את מפתח האימות של סביבת הפיתוח, את מפתח האימות של סביבת הייצור או את שניהם. צריך להזין לפחות תמונה אחת.
-
מדפדפים למיקום שבו שמרתם את המפתח, בוחרים אותו ולוחצים על פתיחה. מוסיפים את מזהה המפתח (שזמין ב- Apple Developer Member Center) ולוחצים על העלאה.
אם כבר יש לכם אישור APNs, אתם יכולים להעלות אותו במקום זאת.
-
כשאי אפשר לקבל התראות של APNs במכשיר, Firebase משתמש ב-reCAPTCHA כדי לאמת בקשות.
כדי להפעיל אימות מסוג reCAPTCHA, מבצעים את הפעולות הבאות ב-Xcode:
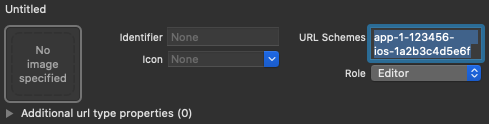
- פותחים את הגדרות הפרויקט: לוחצים לחיצה כפולה על שם הפרויקט בתצוגת העץ בצד ימין. בוחרים את האפליקציה בקטע יעדים, ואז בוחרים בכרטיסייה מידע ומרחיבים את הקטע סוגי כתובות URL.
- לוחצים על הלחצן + ומוסיפים את מזהה האפליקציה המקודד כסכימת כתובת URL. אפשר למצוא את מזהה האפליקציה המקודד בדף הגדרות כלליות במסוף Firebase, בקטע של אפליקציית iOS. משאירים את השדות האחרים ריקים.
בסיום התהליך, ההגדרה אמורה להיראות בערך כך (אבל עם הערכים הספציפיים לאפליקציה שלכם):

אופציונלי: מערכת Firebase משתמשת בשיטת החלפת הפונקציות כדי לקבל באופן אוטומטי את טוקן ה-APNs של האפליקציה, כדי לטפל בהתראות פוש שקטות ש-Firebase שולחת לאפליקציה, וכדי ליירט באופן אוטומטי את ההפניה לתוכנית המותאמת אישית מדף האימות של reCAPTCHA במהלך האימות.
אם אתם מעדיפים לא להשתמש ב-swizzling, תוכלו לעיין בנספח: שימוש בכניסה באמצעות הטלפון ללא swizzling במסמכי האימות של Firebase SDK.
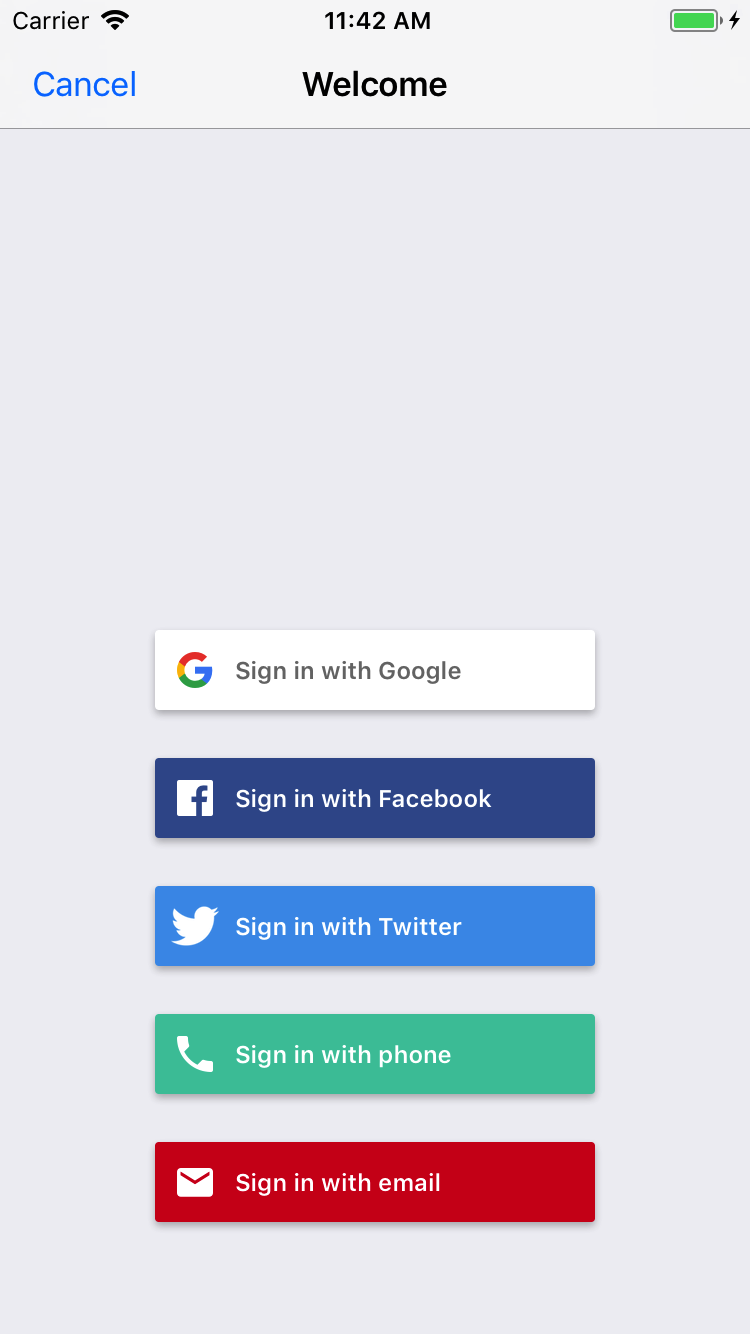
כניסה
כדי להתחיל את תהליך הכניסה של FirebaseUI, קודם צריך להפעיל את FirebaseUI:
Swift
import FirebaseAuthUI
/* ... */
FirebaseApp.configure()
let authUI = FUIAuth.defaultAuthUI()
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self
Objective-C
@import FirebaseAuthUI;
...
[FIRApp configure];
FUIAuth *authUI = [FUIAuth defaultAuthUI];
// You need to adopt a FUIAuthDelegate protocol to receive callback
authUI.delegate = self;
לאחר מכן, מגדירים את FirebaseUI כך שישתמש בשיטות הכניסה שרוצים לתמוך בהן:
Swift
import FirebaseAuthUI
import FirebaseFacebookAuthUI
import FirebaseGoogleAuthUI
import FirebaseOAuthUI
import FirebasePhoneAuthUI
let providers: [FUIAuthProvider] = [
FUIGoogleAuth(),
FUIFacebookAuth(),
FUITwitterAuth(),
FUIPhoneAuth(authUI:FUIAuth.defaultAuthUI()),
]
self.authUI.providers = providers
Objective-C
@import FirebaseAuthUI;
@import FirebaseFacebookAuthUI;
@import FirebaseGoogleAuthUI;
@import FirebaseOAuthUI;
@import FirebasePhoneAuthUI;
...
NSArray<id<FUIAuthProvider>> *providers = @[
[[FUIGoogleAuth alloc] init],
[[FUIFacebookAuth alloc] init],
[[FUITwitterAuth alloc] init],
[[FUIPhoneAuth alloc] initWithAuthUI:[FUIAuth defaultAuthUI]]
];
_authUI.providers = providers;
אם הפעלתם כניסה באמצעות Google או פייסבוק, צריך להטמיע handler לתוצאה של תהליכי ההרשמה באמצעות Google ופייסבוק:
Swift
func application(_ app: UIApplication, open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool {
let sourceApplication = options[UIApplicationOpenURLOptionsKey.sourceApplication] as! String?
if FUIAuth.defaultAuthUI()?.handleOpen(url, sourceApplication: sourceApplication) ?? false {
return true
}
// other URL handling goes here.
return false
}
Objective-C
- (BOOL)application:(UIApplication *)app
openURL:(NSURL *)url
options:(NSDictionary *)options {
NSString *sourceApplication = options[UIApplicationOpenURLOptionsSourceApplicationKey];
return [[FUIAuth defaultAuthUI] handleOpenURL:url sourceApplication:sourceApplication];
}
לבסוף, מקבלים מופע של AuthViewController מ-FUIAuth. אחר כך אפשר להציג אותו כבקר התצוגה הראשון של האפליקציה או להציג אותו מבקר תצוגה אחר באפליקציה.
Swift
כדי להציג את בורר שיטות הכניסה:
let authViewController = authUI.authViewController()
אם אתם משתמשים רק בכניסה באמצעות מספר טלפון, אתם יכולים להציג ישירות את תצוגת הכניסה באמצעות מספר טלפון:
let phoneProvider = FUIAuth.defaultAuthUI().providers.first as! FUIPhoneAuth
phoneProvider.signIn(withPresenting: currentlyVisibleController, phoneNumber: nil)
Objective-C
כדי להציג את בורר שיטות הכניסה:
UINavigationController *authViewController = [authUI authViewController];
אם אתם משתמשים רק בכניסה באמצעות מספר טלפון, אתם יכולים להציג ישירות את תצוגת הכניסה באמצעות מספר טלפון:
FUIPhoneAuth *phoneProvider = [FUIAuth defaultAuthUI].providers.firstObject;
[phoneProvider signInWithPresentingViewController:currentlyVisibleController phoneNumber:nil];
אחרי שמציגים את תצוגת האימות והמשתמש נכנס לחשבון, התוצאה מוחזרת לנציג האימות של FirebaseUI בשיטה didSignInWithUser:error::
Swift
func authUI(_ authUI: FUIAuth, didSignInWith user: FIRUser?, error: Error?) {
// handle user and error as necessary
}
Objective-C
- (void)authUI:(FUIAuth *)authUI
didSignInWithUser:(nullable FIRUser *)user
error:(nullable NSError *)error {
// Implement this method to handle signed in user or error if any.
}
יציאה
FirebaseUI מספק שיטות נוחות להתנתקות מאימות ב-Firebase וגם מכל ספקי הזהויות ברשתות החברתיות:
Swift
authUI.signOut()
Objective-C
[authUI signOut];
התאמה אישית
אפשר להתאים אישית את מסכי הכניסה על ידי יצירת מחלקת משנה של בקרי התצוגה של FirebaseUI וציון שלהם בשיטות ההקצאה של FUIAuth:
Swift
func authPickerViewController(forAuthUI authUI: FUIAuth) -> FUIAuthPickerViewController {
return FUICustomAuthPickerViewController(nibName: "FUICustomAuthPickerViewController",
bundle: Bundle.main,
authUI: authUI)
}
func emailEntryViewController(forAuthUI authUI: FUIAuth) -> FUIEmailEntryViewController {
return FUICustomEmailEntryViewController(nibName: "FUICustomEmailEntryViewController",
bundle: Bundle.main,
authUI: authUI)
}
func passwordRecoveryViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordRecoveryViewController {
return FUICustomPasswordRecoveryViewController(nibName: "FUICustomPasswordRecoveryViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignInViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignInViewController {
return FUICustomPasswordSignInViewController(nibName: "FUICustomPasswordSignInViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordSignUpViewController(forAuthUI authUI: FUIAuth, email: String) -> FUIPasswordSignUpViewController {
return FUICustomPasswordSignUpViewController(nibName: "FUICustomPasswordSignUpViewController",
bundle: Bundle.main,
authUI: authUI,
email: email)
}
func passwordVerificationViewController(forAuthUI authUI: FUIAuth, email: String, newCredential: AuthCredential) -> FUIPasswordVerificationViewController {
return FUICustomPasswordVerificationViewController(nibName: "FUICustomPasswordVerificationViewController",
bundle: Bundle.main,
authUI: authUI,
email: email,
newCredential: newCredential)
}
Objective-C
- (FUIAuthPickerViewController *)authPickerViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomAuthPickerViewController alloc] initWithNibName:@"FUICustomAuthPickerViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIEmailEntryViewController *)emailEntryViewControllerForAuthUI:(FUIAuth *)authUI {
return [[FUICustomEmailEntryViewController alloc] initWithNibName:@"FUICustomEmailEntryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI];
}
- (FUIPasswordSignInViewController *)passwordSignInViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignInViewController alloc] initWithNibName:@"FUICustomPasswordSignInViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordSignUpViewController *)passwordSignUpViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordSignUpViewController alloc] initWithNibName:@"FUICustomPasswordSignUpViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordRecoveryViewController *)passwordRecoveryViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email {
return [[FUICustomPasswordRecoveryViewController alloc] initWithNibName:@"FUICustomPasswordRecoveryViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email];
}
- (FUIPasswordVerificationViewController *)passwordVerificationViewControllerForAuthUI:(FUIAuth *)authUI
email:(NSString *)email
newCredential:(FIRAuthCredential *)newCredential {
return [[FUICustomPasswordVerificationViewController alloc] initWithNibName:@"FUICustomPasswordVerificationViewController"
bundle:[NSBundle mainBundle]
authUI:authUI
email:email
newCredential:newCredential];
}
אתם יכולים להתאים אישית את כתובת ה-URL של התנאים וההגבלות של האפליקציה, שמקושרת במסך יצירת החשבון:
Swift
let kFirebaseTermsOfService = URL(string: "https://example.com/terms")!
authUI.tosurl = kFirebaseTermsOfService
Objective-C
authUI.TOSURL = [NSURL URLWithString:@"https://example.com/terms"];
לבסוף, אתם יכולים להתאים אישית את ההודעות וההנחיות שמוצגות למשתמשים שלכם על ידי ציון חבילה בהתאמה אישית:
Swift
authUI.customStringsBundle = NSBundle.mainBundle() // Or any custom bundle.
Objective-C
authUI.customStringsBundle = [NSBundle mainBundle]; // Or any custom bundle.
השלבים הבאים
- מידע נוסף על שימוש ב-FirebaseUI ועל התאמה אישית שלו זמין בקובץ README ב-GitHub.
- אם מצאתם בעיה ב-FirebaseUI ואתם רוצים לדווח עליה, אתם יכולים להשתמש בכלי של GitHub למעקב אחר בעיות.
