Puoi consentire agli utenti di autenticarsi con Firebase utilizzando provider OAuth come GitHub integrando l'accesso OAuth generico nella tua app utilizzando l'SDK Firebase per eseguire il flusso di accesso end-to-end.
Prima di iniziare
Per consentire agli utenti di accedere utilizzando gli account GitHub, devi prima attivare GitHub come provider di accesso per il tuo progetto Firebase:
Utilizza Swift Package Manager per installare e gestire le dipendenze di Firebase.
- In Xcode, con il progetto dell'app aperto, vai a File > Add Packages (File > Aggiungi pacchetti).
- Quando richiesto, aggiungi il repository dell'SDK delle piattaforme Apple di Firebase:
- Scegli la raccolta Firebase Authentication.
- Aggiungi il flag
-ObjCalla sezione Altri flag del linker delle impostazioni di build della destinazione. - Al termine, Xcode inizierà automaticamente a risolvere e a scaricare le tue dipendenze in background.
https://github.com/firebase/firebase-ios-sdk.git
Ora, esegui alcuni passaggi di configurazione:
- Nella Firebaseconsole, apri la sezione Auth.
- Nella scheda Metodo di accesso, attiva il provider GitHub.
- Aggiungi l'ID cliente e il client secret della console per sviluppatori del provider alla
configurazione del provider:
- Registra la tua app come applicazione per sviluppatori su GitHub e ottieni l'ID client e il client secret OAuth 2.0 della tua app.
- Assicurati che l'URI di reindirizzamento OAuth di Firebase (ad es.
my-app-12345.firebaseapp.com/__/auth/handler) sia impostato come URL di callback dell'autorizzazione nella pagina delle impostazioni dell'app nella configurazione dell'app GitHub.
- Fai clic su Salva.
Gestire il flusso di accesso con l'SDK Firebase
Per gestire il flusso di accesso con l'SDK Firebase per le piattaforme Apple:
Aggiungi schemi URL personalizzati al progetto Xcode:
- Apri la configurazione del progetto: fai doppio clic sul nome del progetto nella visualizzazione ad albero a sinistra. Seleziona la tua app dalla sezione TARGET, poi seleziona la scheda Informazioni ed espandi la sezione Tipi di URL.
- Fai clic sul pulsante + e aggiungi l'ID app codificato come schema URL. Puoi trovare l'ID app codificato nella pagina
Impostazioni
generali della console Firebase, nella sezione relativa alla tua app
per iOS. Lascia vuoti gli altri campi.
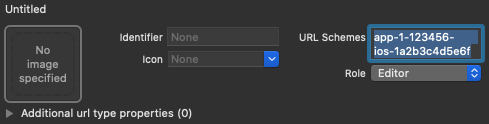
Al termine, la configurazione dovrebbe essere simile alla seguente (ma con i valori specifici dell'applicazione):

Crea un'istanza di OAuthProvider utilizzando l'ID provider github.com.
Swift
var provider = OAuthProvider(providerID: "github.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"github.com"];
(Facoltativo) Specifica parametri OAuth personalizzati aggiuntivi che vuoi inviare con la richiesta OAuth.
Swift
provider.customParameters = [ "allow_signup": "false" ]
Objective-C
[provider setCustomParameters:@{@"allow_signup": @"false"}];
Per i parametri supportati da GitHub, consulta la documentazione di GitHub OAuth. Tieni presente che non puoi trasmettere i parametri richiesti da Firebase con
setCustomParameters. Questi parametri sono client_id, redirect_uri, response_type, scope e state.(Facoltativo): specifica ambiti OAuth 2.0 aggiuntivi oltre al profilo di base che vuoi richiedere al fornitore di autenticazione. Se la tua applicazione richiede l'accesso ai dati utente privati dalle API GitHub, dovrai richiedere le autorizzazioni per accedere alle API GitHub in Autorizzazioni API nella console per sviluppatori GitHub. Gli ambiti OAuth richiesti devono corrispondere esattamente a quelli preconfigurati nelle autorizzazioni API dell'app.
Swift
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. provider.scopes = ["user:email"]
Objective-C
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. [provider setScopes:@[@"user:email"]];
Per saperne di più, consulta la documentazione sugli ambiti di GitHub.
(Facoltativo) Se vuoi personalizzare il modo in cui la tua app presenta
SFSafariViewControlleroUIWebViewquando mostra reCAPTCHA all'utente, crea una classe personalizzata conforme al protocolloAuthUIDelegatee passala acredentialWithUIDelegate.Esegui l'autenticazione con Firebase utilizzando l'oggetto del provider OAuth.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. guard let oauthCredential = authResult.credential as? OAuthCredential else { return } // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. FIROAuthCredential *oauthCredential = (FIROAuthCredential *)authResult.credential; // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken }]; } }];
Utilizzando il token di accesso OAuth, puoi chiamare l'API GitHub.
Ad esempio, per ottenere le informazioni di base del profilo, puoi chiamare l'API REST, passando il token di accesso nell'intestazione
Authorization:https://api.github.com/user
Sebbene gli esempi precedenti si concentrino sui flussi di accesso, hai anche la possibilità di collegare un provider GitHub a un utente esistente. Ad esempio, puoi collegare più provider allo stesso utente, consentendogli di accedere con uno qualsiasi dei due.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
Lo stesso pattern può essere utilizzato con
reauthenticateWithCredential, che può essere utilizzato per recuperare nuove credenziali per operazioni sensibili che richiedono un accesso recente.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
Passaggi successivi
Dopo che un utente ha eseguito l'accesso per la prima volta, viene creato un nuovo account utente e collegato alle credenziali, ovvero nome utente e password, numero di telefono o informazioni del fornitore di autenticazione, con cui l'utente ha eseguito l'accesso. Questo nuovo account viene memorizzato come parte del tuo progetto Firebase e può essere utilizzato per identificare un utente in ogni app del tuo progetto, indipendentemente dalla modalità di accesso.
-
Nelle tue app, puoi ottenere le informazioni di base del profilo dell'utente dall'oggetto
User. Vedi Gestire gli utenti. Nelle regole di sicurezza di Firebase Realtime Database e Cloud Storage, puoi ottenere l'ID utente univoco dell'utente che ha eseguito l'accesso dalla variabile
authe utilizzarlo per controllare a quali dati può accedere un utente.
Puoi consentire agli utenti di accedere alla tua app utilizzando più provider di autenticazione collegando le credenziali del provider di autenticazione a un account utente esistente.
Per disconnettere un utente, chiama
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Potresti anche aggiungere un codice di gestione degli errori per l'intera gamma di errori di autenticazione. Consulta la sezione Gestisci gli errori.
