אתה יכול לאפשר למשתמשים שלך לבצע אימות עם Firebase באמצעות חשבונות Google שלהם על ידי שילוב Google Sign-In באפליקציה שלך.
לפני שאתה מתחיל
השתמש ב- Swift Package Manager כדי להתקין ולנהל תלות ב-Firebase.
- ב-Xcode, כשפרויקט האפליקציה שלך פתוח, נווט אל קובץ > הוסף חבילות .
- כשתתבקש, הוסף את מאגר Firebase Apple platforms SDK:
- בחר את ספריית האימות של Firebase.
- הוסף את הדגל
-ObjCלקטע Other Linker Flags של הגדרות הבנייה של היעד שלך. - בסיום, Xcode יתחיל באופן אוטומטי לפתור ולהוריד את התלות שלך ברקע.
https://github.com/firebase/firebase-ios-sdk.git
הוסף את ה-SDK לכניסה של Google לפרויקט שלך
ב-Xcode, כשפרויקט האפליקציה שלך פתוח, נווט אל קובץ > הוסף חבילות .
כשתתבקש, הוסף את מאגר Google Sign-In SDK:
https://github.com/google/GoogleSignIn-iOSבסיום, Xcode יתחיל באופן אוטומטי לפתור ולהוריד את התלות שלך ברקע.
הפעל את Google Sign-In עבור פרויקט Firebase שלך
כדי לאפשר למשתמשים להיכנס באמצעות Google Sign-In, תחילה עליך להפעיל את ספק הכניסה של Google עבור פרויקט Firebase שלך:
- במסוף Firebase , פתח את הקטע אימות .
- בכרטיסייה שיטת כניסה , הפעל את ספק Google .
לחץ על שמור .
הורד עותק חדש של קובץ
GoogleService-Info.plistשל הפרויקט שלך והעתק אותו לפרויקט Xcode שלך. החלף את כל הגרסאות הקיימות בגרסה החדשה. (ראה הוספת Firebase לפרויקט iOS שלך .)
ייבא את קבצי הכותרות הנדרשים
ראשית, עליך לייבא את קובצי הכותרת של Firebase SDK ו-Google Sign-In SDK לאפליקציה שלך.
מָהִיר
import FirebaseCore import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
הטמעה של Google Sign-In
הפעל את Google Sign-In על ידי ביצוע השלבים הבאים. עיין בתיעוד המפתחים של Google Sign-In לפרטים על השימוש ב-Google Sign-In עם iOS.
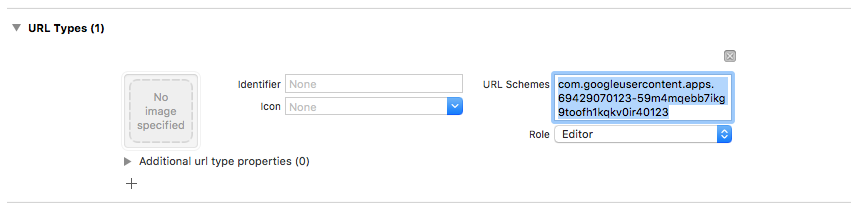
- הוסף סכימות כתובת URL מותאמות אישית לפרויקט Xcode שלך:
- פתח את תצורת הפרויקט שלך: לחץ על שם הפרויקט בתצוגת העץ השמאלית. בחר את האפליקציה שלך מהקטע 'יעדים' ולאחר מכן בחר בכרטיסייה 'מידע ' והרחב את הקטע 'סוגי כתובות אתרים' .
- לחץ על הלחצן + והוסף סכימת URL עבור מזהה הלקוח ההפוך שלך. כדי למצוא ערך זה, פתח את קובץ התצורה
GoogleService-Info.plist REVERSED_CLIENT_ID. העתק את הערך של המפתח הזה, והדבק אותו בתיבה סכימות URL בדף התצורה. השאר את שאר השדות ללא נגיעה.לאחר השלמתו, התצורה שלך אמורה להיראות משהו דומה להלן (אבל עם הערכים הספציפיים ליישום שלך):

- בשיטת
application:didFinishLaunchingWithOptions:של נציג האפליקציה שלך, הגדר את אובייקטFirebaseApp.מָהִיר
FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- יישם את
application:openURL:options:של נציג האפליקציה שלך. השיטה צריכה לקרוא לשיטתhandleURLשל מופעGIDSignIn, שתטפל כראוי בכתובת ה-URL שהאפליקציה שלך מקבלת בסוף תהליך האימות.מָהִיר
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool { return GIDSignIn.sharedInstance.handle(url) }Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; } - העבר את בקר התצוגה המציג ומזהה הלקוח עבור האפליקציה שלך לשיטת
signInשל ספק הכניסה של Google וצור אישור Firebase Authentication מאסימון האימות של Google שנוצר:מָהִיר
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: self) { [unowned self] result, error in guard error == nil else { // ... } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) // ... }Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }]; - הוסף
GIDSignInButtonללוח התכנון שלך, לקובץ XIB, או הפעל אותו באופן תוכנתי. כדי להוסיף את הכפתור ללוח התכנון או לקובץ ה-XIB שלך, הוסף View והגדר את המחלקה המותאמת אישית שלו ל-GIDSignInButton. - אופציונלי : אם ברצונך להתאים אישית את הלחצן, בצע את הפעולות הבאות:
מָהִיר
- בבקר התצוגה שלך, הכריז על לחצן הכניסה כמאפיין.
@IBOutlet weak var signInButton: GIDSignInButton!
- חבר את הכפתור למאפיין
signInButtonשהצהרת זה עתה. - התאם אישית את הלחצן על ידי הגדרת המאפיינים של האובייקט GIDSignInButton .
Objective-C
- בקובץ הכותרות של בקר התצוגה שלך, הכריז על לחצן הכניסה כמאפיין.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- חבר את הכפתור למאפיין
signInButtonשהצהרת זה עתה. - התאם אישית את הלחצן על ידי הגדרת המאפיינים של האובייקט GIDSignInButton .
- בבקר התצוגה שלך, הכריז על לחצן הכניסה כמאפיין.
אימות באמצעות Firebase
לבסוף, השלם את תהליך הכניסה ל-Firebase עם אישורי האישור שנוצרו בשלב הקודם.
מָהִיר
Auth.auth().signIn(with: credential) { result, error in
// At this point, our user is signed in
}
Objective-C
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) {
FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey];
NSMutableString *displayNameString = [NSMutableString string];
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
[displayNameString appendString:tmpFactorInfo.displayName];
[displayNameString appendString:@" "];
}
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) {
FIRPhoneMultiFactorInfo* selectedHint;
for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) {
if ([displayName isEqualToString:tmpFactorInfo.displayName]) {
selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo;
}
}
[FIRPhoneAuthProvider.provider
verifyPhoneNumberWithMultiFactorInfo:selectedHint
UIDelegate:nil
multiFactorSession:resolver.session
completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
[self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName]
completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) {
FIRPhoneAuthCredential *credential =
[[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID
verificationCode:verificationCode];
FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential];
[resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) {
if (error) {
[self showMessagePrompt:error.localizedDescription];
} else {
NSLog(@"Multi factor finanlize sign in succeeded.");
}
}];
}];
}
}];
}];
}
else if (error) {
// ...
return;
}
// User successfully signed in. Get user data from the FIRUser object
if (authResult == nil) { return; }
FIRUser *user = authResult.user;
// ...
}];הצעדים הבאים
לאחר שמשתמש נכנס בפעם הראשונה, נוצר חשבון משתמש חדש ומקושר לאישורים - כלומר, שם המשתמש והסיסמה, מספר הטלפון או פרטי ספק האישור - המשתמש נכנס איתו. החשבון החדש הזה מאוחסן כחלק מפרויקט Firebase שלך, וניתן להשתמש בו כדי לזהות משתמש בכל אפליקציה בפרויקט שלך, ללא קשר לאופן שבו המשתמש נכנס.
באפליקציות שלך, תוכל לקבל את פרטי הפרופיל הבסיסיים של המשתמש מאובייקט
User. ראה ניהול משתמשים .בכללי האבטחה של מסד הנתונים בזמן אמת של Firebase ואחסון בענן , אתה יכול לקבל את מזהה המשתמש הייחודי של המשתמש המחובר ממשתנה
auth, ולהשתמש בו כדי לשלוט לאילו נתונים המשתמש יכול לגשת.
אתה יכול לאפשר למשתמשים להיכנס לאפליקציה שלך באמצעות מספר ספקי אימות על ידי קישור אישורי ספק אימות לחשבון משתמש קיים.
כדי לצאת ממשתמש, התקשר ל- signOut: .
מָהִיר
let firebaseAuth = Auth.auth()
do {
try firebaseAuth.signOut()
} catch let signOutError as NSError {
print("Error signing out: %@", signOutError)
}Objective-C
NSError *signOutError;
BOOL status = [[FIRAuth auth] signOut:&signOutError];
if (!status) {
NSLog(@"Error signing out: %@", signOutError);
return;
}ייתכן שתרצה להוסיף קוד לטיפול בשגיאות עבור כל מגוון שגיאות האימות. ראה טיפול בשגיאות .

