Możesz zezwolić użytkownikom na uwierzytelnianie w Firebase za pomocą dostawców protokołu OAuth, takich jak Microsoft Azure Active Directory przez integrację internetowego ogólnego logowania OAuth do aplikacji za pomocą pakietu SDK Firebase, aby przeprowadzić kompleksowy proces logowania.
Zanim zaczniesz
Do logowania użytkowników przy użyciu kont Microsoft (Azure Active Directory i osobistych kont Microsoft), musisz najpierw włączyć Microsoft jako dostawcę logowania dla projekt Firebase:
- Dodaj Firebase do projektu Apple.
- W konsoli Firebase otwórz sekcję Uwierzytelnianie.
- Na karcie Metoda logowania włącz dostawcę Microsoft.
- Dodaj Client ID (Identyfikator klienta) i Client Secret (Tajny klucz klienta) z konsoli programisty tego dostawcy do
konfiguracja dostawcy:
- Aby zarejestrować klienta OAuth firmy Microsoft, postępuj zgodnie z instrukcjami w artykule Krótkie wprowadzenie: rejestrowanie aplikacji w punkcie końcowym Azure Active Directory w wersji 2.0. Pamiętaj, że ten punkt końcowy obsługuje logowanie się przy użyciu kont osobistych Microsoft i Azure kont Active Directory. Więcej informacji informacje o Azure Active Directory w wersji 2.0.
- Podczas rejestrowania aplikacji u tych dostawców pamiętaj o zarejestrowaniu
Domena
*.firebaseapp.comdla Twojego projektu jako domena przekierowująca Twojego projektu .
- Kliknij Zapisz.
Zarejestruj się za pomocą pakietu SDK Firebase
Aby zalogować się za pomocą pakietu SDK platform Firebase Apple, wykonaj te czynności:
Dodaj niestandardowe schematy adresów URL do projektu Xcode:
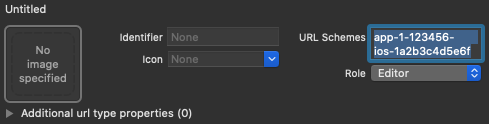
- Otwórz konfigurację projektu: kliknij dwukrotnie jego nazwę w lewy widok drzewa. Wybierz aplikację w sekcji CELE, a potem wybierz kartę Informacje i rozwiń sekcję Typy adresów URL.
- Kliknij przycisk + i dodaj zakodowany identyfikator aplikacji jako adres URL.
oszustw. Zakodowany identyfikator aplikacji znajdziesz w
Ogólne
Ustawienia w konsoli Firebase w sekcji dotyczącej iOS.
. Pozostałe pola pozostaw puste.
Po zakończeniu konfiguracja powinna wyglądać podobnie do następujące (ale z wartościami związanymi z daną aplikacją):

Utwórz instancję OAuthProvider za pomocą identyfikatora dostawcy. microsoft.com
Swift
var provider = OAuthProvider(providerID: "microsoft.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"microsoft.com"];
Opcjonalnie: określ dodatkowe niestandardowe parametry OAuth, które chcesz stosować wysyłać z żądaniem OAuth.
Swift
provider.customParameters = [ "prompt": "consent", "login_hint": "user@firstadd.onmicrosoft.com" ]
Objective-C
[provider setCustomParameters:@{@"prompt": @"consent", @"login_hint": @"user@firstadd.onmicrosoft.com"}];
Parametry obsługiwane przez Microsoft znajdziesz w Dokumentacja protokołu OAuth firmy Microsoft. Pamiętaj, że parametrów wymaganych przez Firebase nie można przekazywać za pomocą funkcji
setCustomParametersTe parametry to client_id, response_type, redirect_uri, state, scope i response_mode.Aby zezwolić na podpisy tylko użytkowników pochodzących z określonego najemcy Azure AD do aplikacji, czyli przyjazną nazwę domeny najemcy Azure AD, lub za pomocą identyfikatora GUID najemcy. W tym celu należy określić „najemca” w obiekcie parametrów niestandardowych.
Swift
provider.customParameters = [ // Optional "tenant" parameter in case you are using an Azure AD // tenant. eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent // tokens. The default value is "common". "tenant": "TENANT_ID" ]
Objective-C
// Optional "tenant" parameter in case you are using an Azure AD tenant. // eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent tokens. // The default value is "common". provider.customParameters = @{@"tenant": @"TENANT_ID"};
Opcjonalnie: określ dodatkowe zakresy OAuth 2.0 poza podstawowym profilem, które których chcesz żądać od dostawcy uwierzytelniania.
Swift
provider.scopes = ["mail.read", "calendars.read"]
Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];
Aby dowiedzieć się więcej, zapoznaj się z Dokumentacja dotycząca uprawnień i zgody użytkownika firmy Microsoft.
Opcjonalnie: jeśli chcesz dostosować sposób, w jaki aplikacja prezentuje
SFSafariViewControllerlubUIWebView, gdy wyświetlając reCAPTCHA użytkownikowi, utwórz niestandardową klasę spełniającą wymagania do protokołuAuthUIDelegatei przekazać go docredentialWithUIDelegate.Uwierzytelniaj w Firebase za pomocą obiektu dostawcy OAuth.
Swift
// Replace nil with the custom class that conforms to AuthUIDelegate // you created in last step to use a customized web view. provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];
Korzystając z tokena dostępu OAuth, możesz wywoływać metodę Interfejs Microsoft Graph API.
Aby na przykład uzyskać podstawowe informacje o profilu, możesz wywołać interfejs API REST, przekazując token dostępu w nagłówku
Authorization:https://graph.microsoft.com/v1.0/me
W przeciwieństwie do innych dostawców obsługiwanych przez Uwierzytelnianie Firebase Microsoft podać adres URL zdjęcia. Zamiast tego dane binarne zdjęcia profilowego muszą żądania za pośrednictwem Interfejs Microsoft Graph API.
Oprócz tokena dostępu OAuth użytkownika Token tożsamości można też pobrać z obiektu
OAuthCredential. Deklaracjasubw tokenie identyfikatora odnosi się do aplikacji i nie pasuje do sfederowanego identyfikator użytkownika wykorzystywany przez Uwierzytelnianie Firebase i dostępny przezuser.providerData[0].uidZamiast niego należy używać pola deklaracjioid. Jeśli do logowania używasz najemcy Azure AD, żądanieoidbędzie dokładne dopasowania. W przypadku nienajemców poleoidjest jednak dopełnione. W przypadku sfederowanego Identyfikator4b2eabcdefghijkl,oidbędzie mieć formularz00000000-0000-0000-4b2e-abcdefghijklPowyższe przykłady dotyczą procesu logowania, ale masz też możliwość połączenia dostawcy Microsoft z istniejącym użytkownikiem za pomocą
linkWithCredentialMożesz na przykład połączyć kilka dostawców usług dla tego samego użytkownika, umożliwiając im logowanie się za pomocą dowolnej z nich.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Tego samego wzoru można użyć w funkcji
reauthenticateWithCredential, które mogą być wykorzystywane do: pobieranie nowych danych logowania na potrzeby operacji poufnych, które wymagają ostatnich dane logowania.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Gdy użytkownik zaloguje się po raz pierwszy, tworzone jest nowe konto użytkownika. powiązane z danymi logowania, czyli z nazwą użytkownika, hasłem i numerem telefonu, numer telefonu lub informacje o dostawcy uwierzytelniania – użytkownik zalogowany. Ten nowy jest przechowywane w ramach projektu Firebase i może służyć do identyfikowania użytkownika w każdej aplikacji w projekcie, niezależnie od tego, jak się loguje.
-
W swoich aplikacjach możesz uzyskać podstawowe informacje o profilu użytkownika z
User. Zobacz Zarządzanie użytkownikami. Na liście Firebase Realtime Database i Cloud Storage regułami zabezpieczeń, pobierz ze zmiennej
authunikalny identyfikator zalogowanego użytkownika, i używać ich do kontrolowania, do jakich danych użytkownik ma dostęp.
Możesz zezwolić użytkownikom na logowanie się w aplikacji przy użyciu wielokrotnego uwierzytelniania. dostawców, łącząc dane logowania dostawcy uwierzytelniania z istniejącego konta użytkownika.
Aby wylogować użytkownika, wywołaj
signOut:
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Można także dodać kod obsługi błędów dla pełnego zakresu uwierzytelniania . Patrz Obsługa błędów.
