Bạn có thể cho phép người dùng xác thực bằng Firebase thông qua các nhà cung cấp OAuth như Microsoft Azure Active Directory bằng cách tích hợp tính năng Đăng nhập OAuth chung dựa trên nền tảng web vào ứng dụng của mình bằng Firebase SDK để thực hiện quy trình đăng nhập từ đầu đến cuối.
Trước khi bắt đầu
Để người dùng đăng nhập bằng tài khoản Microsoft (Azure Active Directory và ứng dụng cá nhân Microsoft), trước tiên, bạn phải chọn Microsoft làm nhà cung cấp dịch vụ đăng nhập cho dự án Firebase của bạn:
- Thêm Firebase vào dự án Apple của bạn.
- Trong bảng điều khiển Firebase, hãy mở phần Xác thực.
- Trên thẻ Sign in method (Phương thức đăng nhập), hãy bật nhà cung cấp Microsoft.
- Thêm Mã ứng dụng khách và Mật khẩu ứng dụng khách từ bảng điều khiển dành cho nhà phát triển của nhà cung cấp đó vào
cấu hình của nhà cung cấp:
- Để đăng ký ứng dụng OAuth của Microsoft, hãy làm theo hướng dẫn trong Bắt đầu nhanh: Đăng ký ứng dụng bằng điểm cuối Azure Active Directory v2.0. Lưu ý rằng điểm cuối này hỗ trợ đăng nhập bằng tài khoản cá nhân của Microsoft cũng như Azure Tài khoản Active Directory. Tìm hiểu thêm về Azure Active Directory v2.0.
- Khi bạn đăng ký ứng dụng với các nhà cung cấp này, hãy nhớ đăng ký
*.firebaseapp.comcho dự án của bạn dưới dạng miền chuyển hướng cho .
- Nhấp vào Lưu.
Xử lý quy trình đăng nhập bằng Firebase SDK
Để xử lý quy trình đăng nhập bằng SDK nền tảng Apple của Firebase, hãy làm theo các bước sau:
Thêm giao thức URL tùy chỉnh vào dự án Xcode của bạn:
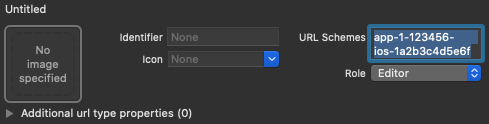
- Mở cấu hình dự án: nhấp đúp vào tên dự án trong chế độ xem dạng cây bên trái. Chọn ứng dụng của bạn trong mục MỤC TIÊU, sau đó chọn thẻ Thông tin rồi mở rộng mục Loại URL.
- Nhấp vào nút + rồi thêm Mã ứng dụng được mã hoá dưới dạng URL
hệ thống. Bạn có thể tìm thấy Mã ứng dụng được mã hoá trên
Chung
Trang Cài đặt của bảng điều khiển của Firebase, trong phần dành cho iOS
. Để trống các trường khác.
Sau khi hoàn tất, cấu hình của bạn sẽ có dạng như sau sau đây (nhưng với các giá trị dành riêng cho ứng dụng của bạn):

Tạo một thực thể của OAuthProvider bằng mã nhà cung cấp microsoft.com.
Swift
var provider = OAuthProvider(providerID: "microsoft.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"microsoft.com"];
Không bắt buộc: Chỉ định những thông số OAuth tuỳ chỉnh khác mà bạn muốn gửi cùng với yêu cầu OAuth.
Swift
provider.customParameters = [ "prompt": "consent", "login_hint": "user@firstadd.onmicrosoft.com" ]
Objective-C
[provider setCustomParameters:@{@"prompt": @"consent", @"login_hint": @"user@firstadd.onmicrosoft.com"}];
Để biết các tham số mà Microsoft hỗ trợ, hãy xem Tài liệu về OAuth của Microsoft. Lưu ý rằng bạn không thể chuyển các thông số bắt buộc của Firebase bằng
setCustomParameters. Các thông số này là client_id, response_type, redirect_uri, state, scope và response_mode.Để chỉ cho phép người dùng thuộc một đối tượng thuê Azure AD cụ thể ký vào ứng dụng, hoặc tên miền thân thiện của đối tượng thuê Azure AD hoặc có thể sử dụng giá trị nhận dạng GUID của đối tượng thuê. Có thể thực hiện việc này bằng cách chỉ định "người thuê nhà" trong đối tượng thông số tùy chỉnh.
Swift
provider.customParameters = [ // Optional "tenant" parameter in case you are using an Azure AD // tenant. eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent // tokens. The default value is "common". "tenant": "TENANT_ID" ]
Objective-C
// Optional "tenant" parameter in case you are using an Azure AD tenant. // eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent tokens. // The default value is "common". provider.customParameters = @{@"tenant": @"TENANT_ID"};
Không bắt buộc: Chỉ định các phạm vi OAuth 2.0 khác ngoài hồ sơ cơ bản mà bạn muốn yêu cầu từ nhà cung cấp dịch vụ xác thực.
Swift
provider.scopes = ["mail.read", "calendars.read"]
Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];
Để tìm hiểu thêm, hãy tham khảo Tài liệu về quyền của Microsoft và sự đồng ý.
Không bắt buộc: Nếu bạn muốn tuỳ chỉnh cách ứng dụng trình bày
SFSafariViewControllerhoặcUIWebViewkhi hiển thị reCAPTCHA cho người dùng, tạo một lớp tuỳ chỉnh phù hợp với đến giao thứcAuthUIDelegaterồi truyền đếncredentialWithUIDelegate.Xác thực bằng Firebase bằng đối tượng nhà cung cấp OAuth.
Swift
// Replace nil with the custom class that conforms to AuthUIDelegate // you created in last step to use a customized web view. provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];
Bằng cách sử dụng mã truy cập OAuth, bạn có thể gọi hàm API Microsoft Graph.
Ví dụ: để có thông tin hồ sơ cơ bản, bạn có thể gọi API REST, truyền mã truy cập trong tiêu đề
Authorization:https://graph.microsoft.com/v1.0/me
Không giống như các nhà cung cấp khác được tính năng Xác thực Firebase hỗ trợ, Microsoft không cung cấp URL ảnh và dữ liệu nhị phân cho ảnh hồ sơ phải được yêu cầu qua API Microsoft Graph.
Ngoài mã truy cập OAuth, OAuth của người dùng Mã thông báo giá trị nhận dạng cũng có thể được truy xuất từ đối tượng
OAuthCredential. Chiến lược phát hành đĩa đơn Thông báo xác nhận quyền sở hữusubtrong mã thông báo nhận dạng là tuỳ theo ứng dụng và sẽ không khớp với mã liên kết giá trị nhận dạng người dùng được Xác thực Firebase sử dụng và có thể truy cập quauser.providerData[0].uidThay vào đó, bạn nên sử dụng trường xác nhận quyền sở hữuoid. Khi sử dụng đối tượng thuê Azure AD để đăng nhập, thông báo xác nhận quyền sở hữuoidsẽ là . Tuy nhiên, đối với trường hợp không phải đối tượng thuê, trườngoidsẽ có khoảng đệm. Cho trò chơi liên kết Mã4b2eabcdefghijkl,oidsẽ có một biểu mẫu00000000-0000-0000-4b2e-abcdefghijkl.Mặc dù các ví dụ ở trên tập trung vào quy trình đăng nhập, bạn cũng có khả năng liên kết nhà cung cấp Microsoft với người dùng hiện có bằng cách sử dụng
linkWithCredential. Ví dụ: bạn có thể liên kết nhiều cho cùng một người dùng để cho phép họ đăng nhập bằng một trong hai nền tảng đó.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Bạn có thể dùng cùng một mẫu với
reauthenticateWithCredentialcó thể được dùng để truy xuất thông tin đăng nhập mới cho các hoạt động nhạy cảm yêu cầu đăng nhập.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Sau khi người dùng đăng nhập lần đầu tiên, một tài khoản người dùng mới sẽ được tạo và được liên kết với thông tin đăng nhập—tức là tên người dùng và mật khẩu, số điện thoại số hoặc thông tin của nhà cung cấp dịch vụ xác thực – người dùng đã đăng nhập. Thông tin mới này được lưu trữ như một phần của dự án Firebase và có thể được dùng để xác định một người dùng trên mọi ứng dụng trong dự án của bạn, bất kể người dùng đăng nhập bằng cách nào.
-
Trong ứng dụng của mình, bạn có thể lấy thông tin hồ sơ cơ bản của người dùng từ
User. Xem phần Quản lý người dùng. Trong Firebase Realtime Database và Cloud Storage của bạn Quy tắc bảo mật, bạn có thể lấy mã nhận dạng người dùng duy nhất của người dùng đã đăng nhập từ biến
auth, để kiểm soát loại dữ liệu mà người dùng có thể truy cập.
Bạn có thể cho phép người dùng đăng nhập vào ứng dụng của mình bằng nhiều phương thức xác thực bằng cách liên kết thông tin đăng nhập của nhà cung cấp dịch vụ xác thực với tài khoản người dùng hiện có.
Để đăng xuất một người dùng, hãy gọi
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Bạn cũng nên thêm mã xử lý lỗi cho toàn bộ phạm vi xác thực . Hãy xem bài viết Xử lý lỗi.
