Sie können Ihren Nutzern die Authentifizierung bei Firebase mithilfe von OAuth-Anbietern wie Microsoft Azure Active Directory durch Integration webbasierter generischer OAuth-Anmeldungen mit dem Firebase SDK in Ihre App einbinden, um den Anmeldevorgang von Anfang bis Ende durchzuführen.
Hinweis
Wenn Sie Nutzer mit Microsoft-Konten (Azure Active Directory- und private Microsoft-Konten) anmelden möchten, müssen Sie Microsoft zuerst als Anmeldeanbieter für Ihr Firebase-Projekt aktivieren:
- Fügen Sie Ihrem Apple-Projekt Firebase hinzu.
- Öffnen Sie in der Firebase-Konsole den Abschnitt Auth.
- Aktivieren Sie auf dem Tab Anmeldemethode den Anbieter Microsoft.
- Fügen Sie die Client-ID und das Client-Secret aus der Entwicklerkonsole des Anbieters zur Anbieterkonfiguration hinzu:
- Folgen Sie der Anleitung unter Kurzanleitung: Anwendung mit dem Azure Active Directory v2.0-Endpunkt registrieren, um einen Microsoft OAuth-Client zu registrieren. Beachten Sie, dass dieser Endpunkt die Anmeldung über private Microsoft-Konten und Azure unterstützt Active Directory-Konten. Weitere Informationen zu Azure Active Directory v2.0.
- Wenn Sie Apps bei diesen Anbietern registrieren, müssen Sie die
*.firebaseapp.com-Domain für Ihr Projekt als Weiterleitungsdomain für Ihre App registrieren.
- Klicken Sie auf Speichern.
Anmeldevorgang mit dem Firebase SDK durchführen
Gehen Sie so vor, um den Anmeldevorgang mit dem Firebase Apple Platforms SDK durchzuführen:
Fügen Sie Ihrem Xcode-Projekt benutzerdefinierte URL-Schemas hinzu:
- Öffnen Sie die Projektkonfiguration: Doppelklicken Sie auf den Projektnamen in der Baumansicht links. Wählen Sie im Bereich ZIELE Ihre App aus, gehen Sie dann zum Tab Info und maximieren Sie den Bereich URL-Typen.
- Klicken Sie auf die Schaltfläche + und fügen Sie die codierte App-ID als URL hinzu.
. Sie finden die codierte App-ID auf der Seite Allgemeine Einstellungen der Firebase Console im Abschnitt für Ihre iOS-App. Lassen Sie die anderen Felder leer.
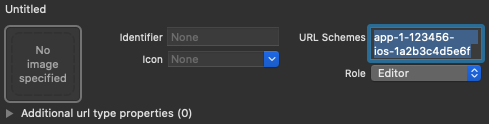
Die Konfiguration sollte dann in etwa so aussehen (aber mit Ihren anwendungsspezifischen Werten):

Instanz eines OAuthProviders mithilfe der Anbieter-ID erstellen microsoft.com
Swift
var provider = OAuthProvider(providerID: "microsoft.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"microsoft.com"];
Optional: Geben Sie zusätzliche benutzerdefinierte OAuth-Parameter an, die mit der OAuth-Anfrage gesendet werden sollen.
Swift
provider.customParameters = [ "prompt": "consent", "login_hint": "user@firstadd.onmicrosoft.com" ]
Objective-C
[provider setCustomParameters:@{@"prompt": @"consent", @"login_hint": @"user@firstadd.onmicrosoft.com"}];
Informationen zu den von Microsoft unterstützten Parametern finden Sie in der Microsoft OAuth-Dokumentation Beachten Sie, dass Sie keine für Firebase erforderlichen Parameter mit
setCustomParametersDiese Parameter sind client_id, response_type, redirect_uri, state, scope und response_mode zurückgegeben.Wenn sich nur Nutzer aus einem bestimmten Azure AD-Mandanten in der Anwendung anmelden dürfen, kann entweder der Anzeigename des Azure AD-Mandanten oder seine GUID-Kennung verwendet werden. Geben Sie dazu das Feld „tenant“ im Objekt „custom_parameters“ an.
Swift
provider.customParameters = [ // Optional "tenant" parameter in case you are using an Azure AD // tenant. eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent // tokens. The default value is "common". "tenant": "TENANT_ID" ]
Objective-C
// Optional "tenant" parameter in case you are using an Azure AD tenant. // eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent tokens. // The default value is "common". provider.customParameters = @{@"tenant": @"TENANT_ID"};
Optional: Geben Sie über das Basisprofil hinaus zusätzliche OAuth 2.0-Bereiche an, den Sie beim Authentifizierungsanbieter anfordern möchten.
Swift
provider.scopes = ["mail.read", "calendars.read"]
Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];
Weitere Informationen finden Sie in der Dokumentation zu Berechtigungen und Einwilligungen von Microsoft.
Optional: Wenn Sie anpassen möchten, wie Ihre App
SFSafariViewControlleroderUIWebViewdarstellt, wenn das reCAPTCHA dem Nutzer angezeigt wird, erstellen Sie eine benutzerdefinierte Klasse, die demAuthUIDelegate-Protokoll entspricht, und übergeben Sie sie ancredentialWithUIDelegate.Authentifizieren Sie sich bei Firebase mithilfe des OAuth-Anbieterobjekts.
Swift
// Replace nil with the custom class that conforms to AuthUIDelegate // you created in last step to use a customized web view. provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];
Mit dem OAuth-Zugriffstoken können Sie die Microsoft Graph API aufrufen.
Wenn du beispielsweise grundlegende Profilinformationen abrufen möchtest, kannst du die REST API aufrufen und das Zugriffstoken im
Authorization-Header übergeben:https://graph.microsoft.com/v1.0/me
Im Gegensatz zu anderen Anbietern, die von Firebase Auth unterstützt werden, eine Foto-URL angeben. Stattdessen müssen die Binärdaten für ein Profilfoto angefordert über Microsoft Graph API
Neben dem OAuth-Zugriffstoken kann auch das OAuth-ID-Token des Nutzers aus dem
OAuthCredential-Objekt abgerufen werden. Die Diesub-Anforderung im ID-Token ist appspezifisch und stimmt nicht mit der föderierten Anforderung überein Nutzer-ID, die von Firebase Auth verwendet und zugänglich ist überuser.providerData[0].uid. Verwenden Sie stattdessen das Feldoid. Wenn Sie sich mit einem Azure AD-Mandanten anmelden, stimmt deroid-Anspruch genau überein. Bei nicht mietenden Kunden wird das Feldoidjedoch aufgefüllt. Bei einer föderierten ID4b2eabcdefghijklhat dieoiddas Format00000000-0000-0000-4b2e-abcdefghijkl.In den obigen Beispielen liegt der Schwerpunkt auf den Anmeldeabläufen. Sie können aber auch einen Microsoft-Anbieter über
linkWithCredentialmit einem vorhandenen Nutzer verknüpfen. Sie können beispielsweise mehrere demselben Nutzer zu, damit sie sich mit beiden anmelden können.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Dasselbe Muster kann mit
reauthenticateWithCredential, die für folgende Aktionen verwendet werden können: neue Anmeldedaten für vertrauliche Vorgänge abrufen, die aktuelle Log-in.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Nachdem sich ein Nutzer zum ersten Mal angemeldet hat, wird ein neues Nutzerkonto erstellt und mit den Anmeldedaten verknüpft, d. h. mit dem Nutzernamen und Passwort, der Telefonnummer oder den Informationen zum Authentifizierungsanbieter, mit denen sich der Nutzer angemeldet hat. Dieses neue Konto wird als Teil Ihres Firebase-Projekts gespeichert und kann verwendet werden, um einen Nutzer in allen Apps in Ihrem Projekt zu identifizieren, unabhängig davon, wie er sich anmeldet.
-
In Ihren Apps können Sie die grundlegenden Profilinformationen des Nutzers über das
User-Objekt abrufen. Weitere Informationen finden Sie unter Nutzer verwalten. In Firebase Realtime Database und Cloud Storage Sicherheitsregeln können Sie die eindeutige Nutzer-ID des angemeldeten Nutzers aus der Variablen
authabrufen, und steuern, auf welche Daten ein Nutzer zugreifen kann.
Sie können Nutzern erlauben, sich über mehrere Authentifizierungsanbieter in Ihrer App anzumelden, indem Sie Anmeldedaten des Authentifizierungsanbieters mit einem vorhandenen Nutzerkonto verknüpfen.
Wenn Sie einen Nutzer abmelden möchten, rufen Sie signOut: auf.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Sie können auch Code zur Fehlerbehandlung für den gesamten Authentifizierungsbereich hinzufügen. Fehler. Weitere Informationen finden Sie unter Fehler behandeln.
