Puoi consentire agli utenti di autenticarsi con Firebase utilizzando provider OAuth come Microsoft Azure Active Directory integrando l'accesso OAuth generico basato su web nella tua app utilizzando l'SDK Firebase per eseguire il flusso di accesso end-to-end.
Prima di iniziare
Per accedere agli utenti utilizzando account Microsoft (Azure Active Directory e Microsoft), devi prima abilitare Microsoft come provider di accesso per il tuo progetto Firebase:
- Aggiungi Firebase al tuo progetto Apple.
- Nella console Firebase, apri la sezione Auth.
- Nella scheda Metodo di accesso, attiva il provider Microsoft.
- Aggiungi l'ID cliente e il client secret della console per sviluppatori del provider alla configurazione del provider:
- Per registrare un client Microsoft OAuth, segui le istruzioni in Guida rapida: registra un'app con l'endpoint Azure Active Directory v2.0. Tieni presente che questo endpoint supporta l'accesso con gli account personali Microsoft e gli account Azure Active Directory. Scopri di più su Azure Active Directory v2.0.
- Quando registri le app con questi provider, assicurati di registrare il dominio
*.firebaseapp.comper il tuo progetto come dominio di reindirizzamento per la tua app.
- Fai clic su Salva.
Gestire il flusso di accesso con l'SDK Firebase
Per gestire il flusso di accesso con l'SDK Firebase per le piattaforme Apple:
Aggiungi schemi URL personalizzati al tuo progetto Xcode:
- Apri la configurazione del progetto: fai doppio clic sul nome del progetto nella vista ad albero a sinistra. Seleziona la tua app dalla sezione TARGET, poi la scheda Informazioni ed espandi la sezione Tipi di URL.
- Fai clic sul pulsante + e aggiungi l'ID app codificato come schema URL. Puoi trovare l'ID app codificato nella pagina Impostazioni generali della Console Firebase, nella sezione relativa all'app per iOS. Lascia vuoti gli altri campi.
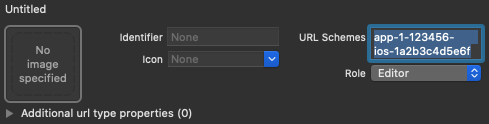
Al termine, la configurazione dovrebbe avere un aspetto simile al seguente (ma con i valori specifici dell'applicazione):

Crea un'istanza di un OAuthProvider utilizzando l'ID provider microsoft.com.
Swift
var provider = OAuthProvider(providerID: "microsoft.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"microsoft.com"];
Facoltativo: specifica ulteriori parametri OAuth personalizzati da inviare con la richiesta OAuth.
Swift
provider.customParameters = [ "prompt": "consent", "login_hint": "user@firstadd.onmicrosoft.com" ]
Objective-C
[provider setCustomParameters:@{@"prompt": @"consent", @"login_hint": @"user@firstadd.onmicrosoft.com"}];
Per i parametri supportati da Microsoft, consulta la documentazione di OAuth di Microsoft. Tieni presente che non puoi trasferire i parametri richiesti da Firebase con
setCustomParameters. Questi parametri sono client_id, response_type, redirect_uri, state, scope e response_mode.consentire solo agli utenti di un determinato tenant Azure AD di firmare. nell'applicazione, il nome di dominio semplice del tenant di Azure AD o l'identificatore GUID del tenant. Per farlo, specifica il campo "tenant" nell'oggetto dei parametri personalizzati.
Swift
provider.customParameters = [ // Optional "tenant" parameter in case you are using an Azure AD // tenant. eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent // tokens. The default value is "common". "tenant": "TENANT_ID" ]
Objective-C
// Optional "tenant" parameter in case you are using an Azure AD tenant. // eg. '8eaef023-2b34-4da1-9baa-8bc8c9d6a490' or // 'contoso.onmicrosoft.com' or "common" for tenant-independent tokens. // The default value is "common". provider.customParameters = @{@"tenant": @"TENANT_ID"};
Facoltativo: specifica altri ambiti OAuth 2.0 oltre al profilo di base che che desideri richiedere al provider di autenticazione.
Swift
provider.scopes = ["mail.read", "calendars.read"]
Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];
Per saperne di più, consulta la documentazione relativa alle autorizzazioni e al consenso di Microsoft.
Facoltativo: se vuoi personalizzare il modo in cui la tua app presenta
SFSafariViewControlleroUIWebViewquando mostra reCAPTCHA all'utente, crea una classe personalizzata conforme al protocolloAuthUIDelegatee passala acredentialWithUIDelegate.Esegui l'autenticazione con Firebase utilizzando l'oggetto provider OAuth.
Swift
// Replace nil with the custom class that conforms to AuthUIDelegate // you created in last step to use a customized web view. provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];
Utilizzando il token di accesso OAuth, puoi chiamare il metodo API Microsoft Graph.
Ad esempio, per ottenere informazioni di base sul profilo, puoi chiamare l'API REST, passando il token di accesso nell'intestazione
Authorization:https://graph.microsoft.com/v1.0/me
A differenza di altri provider supportati da Firebase Auth, Microsoft non fornisce un URL di una foto, ma i dati binari di una foto del profilo devono essere richiesti tramite l'API Microsoft Graph.
Oltre al token di accesso OAuth, anche il token ID OAuth dell'utente può essere recuperato dall'oggetto
OAuthCredential. Il claimsubnel token di identità è specifico per l'app e non corrisponde all'identificatore dell'utente federato utilizzato da Firebase Auth e accessibile tramiteuser.providerData[0].uid. È invece necessario utilizzare il campo della rivendicazioneoid. Quando si utilizza un tenant Azure AD per accedere, la richiestaoidsarà una corrispondono. Tuttavia, per la richiesta non tenant, il campooidè riempito. Per un ID federato4b2eabcdefghijkl,oidavrà un formato00000000-0000-0000-4b2e-abcdefghijkl.Sebbene gli esempi precedenti si concentrino sui flussi di accesso, sono disponibili anche di collegare un provider Microsoft a un utente esistente usando
linkWithCredential. Ad esempio, puoi collegare più fornitori allo stesso utente consentendogli di accedere con uno dei due.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Microsoft credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Lo stesso pattern può essere utilizzato con
reauthenticateWithCredential, che può essere utilizzato per recuperare le credenziali aggiornate per operazioni sensibili che richiedono un accesso recente.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Dopo che un utente ha eseguito l'accesso per la prima volta, viene creato un nuovo account utente e collegati alle credenziali, ovvero nome utente, password, numero o informazioni del provider di autenticazione, ovvero l'utente con cui ha eseguito l'accesso. Questo nuovo viene archiviato come parte del progetto Firebase e può essere utilizzato per identificare a un utente in ogni app del progetto, a prescindere da come esegue l'accesso.
-
Nelle tue app puoi ottenere le informazioni di base del profilo dell'utente dal
User. Vedi Gestire gli utenti. In Firebase Realtime Database e Cloud Storage Regole di sicurezza, puoi ottieni l'ID utente unico dell'utente che ha eseguito l'accesso dalla variabile
authe usarli per controllare i dati a cui un utente può accedere.
Puoi consentire agli utenti di accedere alla tua app utilizzando più provider di autenticazione collegando le credenziali del provider di autenticazione a un account utente esistente.
Per far uscire un utente, chiama
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Ti consigliamo inoltre di aggiungere il codice di gestione degli errori per l'intera gamma di errori di autenticazione. Consulta la sezione Gestire gli errori.
