หากอัปเกรดเป็น Firebase Authentication with Identity Platform แล้ว คุณจะตรวจสอบสิทธิ์ผู้ใช้ได้ด้วย Firebase โดยใช้ผู้ให้บริการที่เป็นไปตามข้อกำหนด OpenID Connect (OIDC) ที่คุณเลือก ช่วงเวลานี้ ทำให้สามารถใช้ผู้ให้บริการข้อมูลประจำตัวที่ Firebase ไม่รองรับตั้งแต่ต้น
ก่อนเริ่มต้น
คุณต้องรวบรวมข้อมูลบางอย่างก่อนจึงจะลงชื่อเข้าใช้ให้ผู้ใช้โดยใช้ผู้ให้บริการ OIDC ได้ จากผู้ให้บริการ
รหัสไคลเอ็นต์: สตริงที่ไม่ซ้ำกันสำหรับผู้ให้บริการที่ระบุแอปของคุณ บัญชี ผู้ให้บริการอาจกำหนดรหัสไคลเอ็นต์ที่แตกต่างกันสำหรับแต่ละแพลตฟอร์มที่คุณรองรับ นี่คือค่าหนึ่งของการอ้างสิทธิ์
audในโทเค็นรหัสที่ออกโดยรหัสลับไคลเอ็นต์: สตริงลับที่ผู้ให้บริการใช้เพื่อยืนยันการเป็นเจ้าของ รหัสไคลเอ็นต์ คุณจะต้องมีรหัสลับไคลเอ็นต์ที่ตรงกันสำหรับรหัสลูกค้าแต่ละรหัส (ค่านี้ต้องใช้เฉพาะในกรณีที่ใช้ขั้นตอนการใช้รหัสการให้สิทธิ์ ซึ่งเป็น แนะนำอย่างยิ่ง)
Issuer: สตริงที่ระบุผู้ให้บริการ ค่านี้ต้องเป็น URL ที่เมื่อต่อท้ายด้วย
/.well-known/openid-configurationจะเป็นสถานที่ตั้ง ของเอกสารการค้นพบ OIDC ของผู้ให้บริการ ตัวอย่างเช่น หากผู้ออกบัตรคือhttps://auth.example.comเอกสารการค้นหาต้องอยู่ที่https://auth.example.com/.well-known/openid-configuration
หลังจากมีข้อมูลข้างต้นแล้ว ให้เปิดใช้ OpenID Connect เพื่อลงชื่อเข้าใช้ ของผู้ให้บริการสำหรับโปรเจ็กต์ Firebase ของคุณ
หากยังไม่ได้อัปเกรดเป็น Firebase Authentication with Identity Platform ให้อัปเกรด การตรวจสอบสิทธิ์ OpenID Connect ใช้ได้เฉพาะในโปรเจ็กต์ที่อัปเกรดเท่านั้น
ในผู้ให้บริการการลงชื่อเข้าใช้ ของคอนโซล Firebase ให้คลิกเพิ่มผู้ให้บริการใหม่ จากนั้นคลิก OpenID Connect
เลือกว่าคุณจะใช้ขั้นตอนการใช้รหัสการให้สิทธิ์หรือ ขั้นตอนการให้สิทธิ์โดยนัย
คุณควรใช้โฟลว์ของรหัสเสมอหากผู้ให้บริการรองรับ กระบวนการโดยนัยมีความปลอดภัยน้อยกว่า และไม่แนะนำให้ใช้วิธีนี้อย่างยิ่ง
ตั้งชื่อให้ผู้ให้บริการรายนี้ จดรหัสผู้ให้บริการที่สร้างขึ้น ดังนี้ อย่างเช่น
oidc.example-providerคุณจะต้องใช้รหัสนี้เมื่อเพิ่ม รหัสลงชื่อเข้าใช้ในแอปของคุณระบุรหัสไคลเอ็นต์และรหัสลับไคลเอ็นต์ รวมถึงสตริงผู้ออกใบรับรองของผู้ให้บริการ ค่าเหล่านี้ต้องตรงกับค่าที่ผู้ให้บริการกำหนดให้คุณทุกประการ
บันทึกการเปลี่ยนแปลง
จัดการขั้นตอนการลงชื่อเข้าใช้ด้วย Firebase SDK
วิธีที่ง่ายที่สุดในการตรวจสอบสิทธิ์ผู้ใช้ด้วย Firebase โดยใช้ OIDC ให้จัดการขั้นตอนการลงชื่อเข้าใช้ทั้งหมดด้วย Firebase SDK
หากต้องการจัดการขั้นตอนการลงชื่อเข้าใช้ด้วย SDK แพลตฟอร์ม Firebase ของ Apple โปรดทำตามขั้นตอนต่อไปนี้ ขั้นตอน:
เพิ่มสคีม URL ที่กำหนดเองลงในโปรเจ็กต์ Xcode ของคุณดังนี้
- เปิดการกำหนดค่าโปรเจ็กต์: ดับเบิลคลิกชื่อโปรเจ็กต์ใน มุมมองต้นไม้ด้านซ้าย เลือกแอปจากส่วนเป้าหมาย จากนั้น เลือกแท็บข้อมูล และขยายส่วนประเภท URL
- คลิกปุ่ม + แล้วเพิ่มรหัสแอปที่เข้ารหัสเป็น URL
สคีม คุณดูรหัสแอปที่เข้ารหัสได้ใน
ข้อมูลทั่วไป
การตั้งค่าของคอนโซล Firebase ในส่วนสำหรับ iOS
แอป เว้นฟิลด์อื่นๆ ว่างไว้
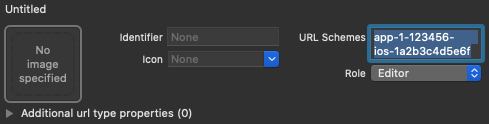
เมื่อดำเนินการเสร็จแล้ว ค่ากำหนดของคุณควรมีลักษณะคล้ายกับ ดังต่อไปนี้ (แต่เป็นค่าเฉพาะแอปพลิเคชัน)

สร้างอินสแตนซ์ของ
OAuthProviderโดยใช้รหัสผู้ให้บริการที่คุณได้รับ คอนโซล FirebaseSwift
var provider = OAuthProvider(providerID: "oidc.example-provider")Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"oidc.example-provider"];ไม่บังคับ: ระบุพารามิเตอร์ OAuth ที่กำหนดเองเพิ่มเติมที่ต้องการ ส่งด้วยคำขอ OAuth
Swift
provider.customParameters = [ "login_hint": "user@example.com" ]Objective-C
[provider setCustomParameters:@{@"login_hint": @"user@example.com"}];โปรดตรวจสอบพารามิเตอร์ที่รองรับกับผู้ให้บริการของคุณ โปรดทราบว่าคุณไม่สามารถส่งพารามิเตอร์ที่จําเป็นของ Firebase ด้วย
setCustomParametersพารามิเตอร์เหล่านี้คือclient_idresponse_type,redirect_uri,state,scopeและresponse_modeไม่บังคับ: ระบุขอบเขต OAuth 2.0 เพิ่มเติมที่นอกเหนือจากโปรไฟล์พื้นฐานที่ ที่ต้องการขอจากผู้ให้บริการตรวจสอบสิทธิ์
Swift
provider.scopes = ["mail.read", "calendars.read"]Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];โปรดตรวจสอบขอบเขตที่ผู้ให้บริการรองรับ
ไม่บังคับ: หากต้องการปรับแต่งวิธีที่แอปนำเสนอ
SFSafariViewControllerหรือUIWebViewเมื่อ การแสดง reCAPTCHA แก่ผู้ใช้ ให้สร้างคลาสที่กำหนดเองที่สอดคล้องกับ เป็นโปรโตคอลAuthUIDelegateตรวจสอบสิทธิ์กับ Firebase โดยใช้ออบเจ็กต์ผู้ให้บริการ OAuth
Swift
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }Objective-C
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: [provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];แม้ว่าตัวอย่างข้างต้นจะเน้นที่ขั้นตอนการลงชื่อเข้าใช้ แต่คุณก็มี ความสามารถในการลิงก์ผู้ให้บริการ OIDC กับผู้ใช้ที่มีอยู่โดยใช้
linkWithCredentialตัวอย่างเช่น คุณสามารถลิงก์ เป็นผู้ให้บริการรายเดียวกัน โดยอนุญาตให้ลงชื่อเข้าใช้ด้วยผู้ให้บริการใดบริการหนึ่งได้Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];รูปแบบเดียวกันนี้สามารถใช้กับ
reauthenticateWithCredentialซึ่งใช้เพื่อ เรียกข้อมูลข้อมูลเข้าสู่ระบบใหม่สำหรับการดำเนินการที่มีความละเอียดอ่อนที่ต้องใช้ไฟล์ล่าสุด เข้าสู่ระบบSwift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
จัดการขั้นตอนการลงชื่อเข้าใช้ด้วยตนเอง
หากคุณใช้ขั้นตอนการลงชื่อเข้าใช้ OpenID Connect ในแอปอยู่แล้ว สามารถใช้โทเค็นรหัสโดยตรงเพื่อตรวจสอบสิทธิ์กับ Firebase โดยทำดังนี้
Swift
let credential = OAuthProvider.credential(
withProviderID: "oidc.example-provider", // As registered in Firebase console.
idToken: idToken, // ID token from OpenID Connect flow.
rawNonce: nil
)
Auth.auth().signIn(with: credential) { authResult, error in
if error {
// Handle error.
return
}
// User is signed in.
// IdP data available in authResult?.additionalUserInfo?.profile
}
Objective-C
FIROAuthCredential *credential =
[FIROAuthProvider credentialWithProviderID:@"oidc.example-provider" // As registered in Firebase console.
IDToken:idToken // ID token from OpenID Connect flow.
rawNonce:nil];
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (error != nil) {
// Handle error.
return;
}
// User is signed in.
// IdP data available in authResult.additionalUserInfo.profile
}];
ขั้นตอนถัดไป
หลังจากผู้ใช้ลงชื่อเข้าใช้เป็นครั้งแรก ระบบจะสร้างบัญชีผู้ใช้ใหม่ และ ซึ่งก็คือชื่อผู้ใช้และรหัสผ่าน โทรศัพท์ หมายเลข หรือข้อมูลของผู้ให้บริการตรวจสอบสิทธิ์ ซึ่งก็คือผู้ใช้ที่ลงชื่อเข้าใช้ ใหม่นี้ จัดเก็บเป็นส่วนหนึ่งของโปรเจ็กต์ Firebase และสามารถใช้เพื่อระบุ ผู้ใช้สำหรับทุกแอปในโปรเจ็กต์ของคุณ ไม่ว่าผู้ใช้จะลงชื่อเข้าใช้ด้วยวิธีใดก็ตาม
-
ในแอป คุณสามารถดูข้อมูลโปรไฟล์พื้นฐานของผู้ใช้ได้จาก
Userโปรดดูหัวข้อจัดการผู้ใช้ ในFirebase Realtime DatabaseและCloud Storage กฎความปลอดภัย คุณสามารถทำสิ่งต่อไปนี้ รับรหัสผู้ใช้ที่ไม่ซ้ำของผู้ใช้ที่ลงชื่อเข้าใช้จากตัวแปร
authและใช้เพื่อควบคุมข้อมูลที่ผู้ใช้เข้าถึงได้
คุณอนุญาตให้ผู้ใช้ลงชื่อเข้าใช้แอปโดยใช้การตรวจสอบสิทธิ์หลายรายการได้ โดยลิงก์ข้อมูลเข้าสู่ระบบของผู้ให้บริการการตรวจสอบสิทธิ์กับ บัญชีผู้ใช้ที่มีอยู่เดิม
หากต้องการนำผู้ใช้ออกจากระบบ โปรดโทร
signOut:
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
คุณอาจต้องเพิ่มโค้ดการจัดการข้อผิดพลาดสำหรับการตรวจสอบสิทธิ์ทั้งหมดด้วย โปรดดูหัวข้อจัดการข้อผิดพลาด
