Wenn Sie ein Upgrade auf Firebase Authentication with Identity Platform ausgeführt haben, können Sie Ihre Nutzer mit Firebase mit dem OIDC-konformen Anbieter Ihrer Wahl (OpenID Connect). Dieses ermöglicht die Verwendung von Identitätsanbietern, die von Firebase nicht nativ unterstützt werden.
Hinweis
Zum Anmelden von Nutzern über einen OIDC-Anbieter müssen Sie zuerst einige Informationen erheben vom Anbieter:
Client-ID: Ein eindeutiger String des Anbieters, der Ihre App identifiziert. Ihr Anbieter kann Ihnen für jede unterstützte Plattform eine andere Client-ID zuweisen. Dies ist einer der Werte des Anspruchs
audin ID-Tokens, die von Ihrem Anbieter ausgestellt wurden.Clientschlüssel: Ein geheimer String, mit dem der Anbieter die Inhaberschaft einer Client-ID bestätigt. Für jede Client-ID ist ein passender Clientschlüssel erforderlich. (Dieser Wert ist nur erforderlich, wenn Sie den Vorgang mit Autorisierungscode verwenden, der wird dringend empfohlen.)
Issuer (Aussteller): Ein String, der Ihren Anbieter identifiziert. Dieser Wert muss eine URL sein dass, wenn
/.well-known/openid-configurationangehängt wird, der Standort ist, des OIDC-Discovery-Dokuments des Anbieters. Wenn der Aussteller beispielsweisehttps://auth.example.com, das Discovery-Dokument muss verfügbar sein unterhttps://auth.example.com/.well-known/openid-configuration.
Nachdem Sie die oben genannten Informationen haben, aktivieren Sie OpenID Connect als Anmeldeanbieter für Ihr Firebase-Projekt:
Wenn Sie noch kein Upgrade auf Firebase Authentication with Identity Platform durchgeführt haben, tun Sie dies jetzt. OpenID Connect-Authentifizierung ist nur in Projekten mit Upgrade verfügbar.
Klicken Sie auf der Seite Anbieter für Anmeldungen der Firebase-Konsole auf Neuen Anbieter hinzufügen und dann auf OpenID Connect.
Wählen Sie aus, ob Sie den Vorgang mit Autorisierungscode oder den impliziten Gewährungsvorgangs zu implementieren.
Sie sollten immer den Codeablauf verwenden, wenn Ihr Anbieter ihn unterstützt. Die Der Implicit Flow ist weniger sicher und von einer Verwendung wird dringend abgeraten.
Geben Sie einen Namen für diesen Anbieter ein. Notieren Sie sich die generierte Anbieter-ID, z. B.
oidc.example-provider. Sie benötigen diese ID, wenn Sie Ihrer App einen Anmeldencode hinzufügen.Geben Sie Ihre Client-ID und Ihr Client-Secret sowie den Aussteller-String Ihres Anbieters an. Diese Werte müssen genau mit den Werten übereinstimmen, die Ihnen Ihr Anbieter zugewiesen hat.
Speichern Sie die Änderungen.
Anmeldevorgang mit dem Firebase SDK durchführen
Die einfachste Möglichkeit, Ihre Nutzer über Ihr OIDC bei Firebase zu authentifizieren ist der gesamte Anmeldevorgang über das Firebase SDK.
Gehen Sie so vor, um den Anmeldevorgang mit dem Firebase Apple Platforms SDK durchzuführen: Schritte:
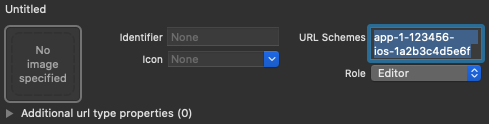
Fügen Sie Ihrem Xcode-Projekt benutzerdefinierte URL-Schemas hinzu:
- Öffnen Sie die Projektkonfiguration: Doppelklicken Sie in der linken Baumansicht auf den Projektnamen. Wählen Sie im Bereich ZIELE Ihre App aus, gehen Sie dann zum Tab Info und maximieren Sie den Bereich URL-Typen.
- Klicken Sie auf die Schaltfläche + und fügen Sie die codierte App-ID als URL hinzu.
. Ihre codierte App-ID finden Sie auf der
Allgemein
Einstellungen der Firebase Console im Bereich für Ihr iOS-Gerät
Lassen Sie die anderen Felder leer.
Wenn die Konfiguration abgeschlossen ist, sollte sie in etwa so aussehen wie die (aber mit Ihren anwendungsspezifischen Werten):

Instanz von
OAuthProvidermit der Anbieter-ID erstellen, die Sie erhalten haben mit der Firebase Console.Swift
var provider = OAuthProvider(providerID: "oidc.example-provider")Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"oidc.example-provider"];Optional: Geben Sie zusätzliche benutzerdefinierte OAuth-Parameter an, die mit der OAuth-Anfrage gesendet werden sollen.
Swift
provider.customParameters = [ "login_hint": "user@example.com" ]Objective-C
[provider setCustomParameters:@{@"login_hint": @"user@example.com"}];Erkundigen Sie sich bei Ihrem Anbieter nach den unterstützten Parametern. Beachten Sie, dass Sie keine für Firebase erforderlichen Parameter mit
setCustomParametersDiese Parameter sindclient_id,response_type,redirect_uri,state,scopeundresponse_modeOptional: Geben Sie über das Basisprofil hinaus zusätzliche OAuth 2.0-Bereiche an, den Sie beim Authentifizierungsanbieter anfordern möchten.
Swift
provider.scopes = ["mail.read", "calendars.read"]Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];Erkundigen Sie sich bei Ihrem Anbieter, welche Bereiche er unterstützt.
Optional: Wenn Sie anpassen möchten, wie Ihre App die Daten
SFSafariViewControlleroderUIWebView, wenn dem Nutzer das reCAPTCHA angezeigt wird, erstellen Sie eine benutzerdefinierte Klasse, die den ProtokollAuthUIDelegatean.Authentifizieren Sie sich bei Firebase mithilfe des OAuth-Anbieterobjekts.
Swift
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }Objective-C
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: [provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];In den obigen Beispielen liegt der Schwerpunkt auf den Anmeldeabläufen. Sie können einen OIDC-Anbieter aber auch über
linkWithCredentialmit einem vorhandenen Nutzer verknüpfen. Sie können beispielsweise mehrere demselben Nutzer zu, damit sie sich mit beiden anmelden können.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];Dasselbe Muster kann mit
reauthenticateWithCredential, die für folgende Aktionen verwendet werden können: neue Anmeldedaten für vertrauliche Vorgänge abrufen, die aktuelle Log-in.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Anmeldevorgang manuell verarbeiten
Wenn Sie den OpenID Connect-Anmeldevorgang bereits in Ihrer App implementiert haben, können Sie das ID-Token direkt zur Authentifizierung bei Firebase verwenden:
Swift
let credential = OAuthProvider.credential(
withProviderID: "oidc.example-provider", // As registered in Firebase console.
idToken: idToken, // ID token from OpenID Connect flow.
rawNonce: nil
)
Auth.auth().signIn(with: credential) { authResult, error in
if error {
// Handle error.
return
}
// User is signed in.
// IdP data available in authResult?.additionalUserInfo?.profile
}
Objective-C
FIROAuthCredential *credential =
[FIROAuthProvider credentialWithProviderID:@"oidc.example-provider" // As registered in Firebase console.
IDToken:idToken // ID token from OpenID Connect flow.
rawNonce:nil];
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (error != nil) {
// Handle error.
return;
}
// User is signed in.
// IdP data available in authResult.additionalUserInfo.profile
}];
Nächste Schritte
Nachdem sich ein Nutzer zum ersten Mal angemeldet hat, wird ein neues Nutzerkonto erstellt und die mit den Anmeldedaten verknüpft sind, d. h. Nutzername und Passwort, oder Authentifizierungsanbieter-Informationen – also für den Nutzer, mit dem sich der Nutzer angemeldet hat. Diese neue -Konto wird als Teil Ihres Firebase-Projekts gespeichert und kann verwendet werden, um in jeder App in Ihrem Projekt einen Nutzer erreichen, unabhängig davon, wie er sich anmeldet.
-
Die grundlegenden Profilinformationen der Nutzer finden Sie in Ihren Apps über die
User-Objekt. Weitere Informationen finden Sie unter Nutzer verwalten. In Ihren Firebase Realtime Database- und Cloud Storage-Sicherheitsregeln können Sie die eindeutige Nutzer-ID des angemeldeten Nutzers aus der Variablen
authabrufen und damit steuern, auf welche Daten ein Nutzer zugreifen kann.
Sie können Nutzern erlauben, sich mit Mehrfachauthentifizierung in Ihrer App anzumelden indem Sie die Anmeldedaten des Authentifizierungsanbieters mit einem eines bestehenden Nutzerkontos.
Rufen Sie auf, um einen Nutzer abzumelden.
signOut:
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Sie können auch Code zur Fehlerbehandlung für den gesamten Authentifizierungsbereich hinzufügen. Fehler. Weitere Informationen finden Sie unter Fehler behandeln.
