Nếu đã nâng cấp lên Firebase Authentication with Identity Platform, bạn có thể xác thực người dùng bằng Firebase sử dụng nhà cung cấp theo chuẩn IDC (Open Connect Connect – OIDC) mà bạn đã chọn. Chiến dịch này giúp bạn có thể sử dụng nhà cung cấp danh tính không được Firebase hỗ trợ sẵn.
Trước khi bắt đầu
Để người dùng đăng nhập bằng nhà cung cấp OIDC (OpenID Connect), trước tiên, bạn phải thu thập một số thông tin từ nhà cung cấp:
Mã ứng dụng khách: Chuỗi duy nhất của nhà cung cấp giúp nhận dạng ứng dụng của bạn. Thông tin có thể chỉ định cho bạn một mã ứng dụng khách khác cho từng nền tảng mà bạn hỗ trợ. Đây là một trong các giá trị của thông báo xác nhận quyền sở hữu
audtrong mã thông báo nhận dạng do Google Cloud.Mật khẩu ứng dụng khách: Chuỗi bí mật mà nhà cung cấp sử dụng để xác nhận quyền sở hữu của một mã ứng dụng khách. Đối với mỗi mã ứng dụng khách, bạn cần có một mật khẩu ứng dụng khách trùng khớp. (Giá trị này chỉ bắt buộc nếu bạn đang sử dụng quy trình mã xác thực, tức là thực sự nên dùng.)
Công ty phát hành: Một chuỗi xác định nhà cung cấp. Giá trị này phải là một URL khi được nối với
/.well-known/openid-configuration, sẽ là vị trí tài liệu khám phá OIDC (OpenID Connect) của nhà cung cấp. Ví dụ: nếu tổ chức phát hành làhttps://auth.example.com, tài liệu khám phá phải có tạihttps://auth.example.com/.well-known/openid-configuration
Sau khi bạn có các thông tin trên, hãy kích hoạt OpenID Connect làm thông tin đăng nhập cho dự án Firebase của bạn:
Nếu bạn chưa nâng cấp lên Firebase Authentication with Identity Platform, hãy nâng cấp lên. Xác thực OpenID Connect chỉ có trong các dự án đã nâng cấp.
Trên trang Nhà cung cấp dịch vụ đăng nhập của bảng điều khiển Firebase, nhấp vào Thêm nhà cung cấp mới, sau đó nhấp vào Kết nối OpenID.
Chọn xem bạn sẽ sử dụng quy trình mã uỷ quyền hay quy trình cấp quyền ngầm ẩn.
Bạn nên luôn sử dụng luồng mã nếu nhà cung cấp hỗ trợ luồng mã này. Chiến lược phát hành đĩa đơn luồng ngầm sẽ kém an toàn hơn và bạn không nên sử dụng luồng này.
Đặt tên cho nhà cung cấp này. Lưu ý mã nhà cung cấp được tạo: chẳng hạn như
oidc.example-provider. Bạn sẽ cần mã này khi thêm vào ứng dụng của mình.Chỉ định mã ứng dụng khách, mật khẩu ứng dụng khách và chuỗi nhà phát hành của nhà cung cấp. Các giá trị này phải khớp chính xác với giá trị mà nhà cung cấp đã chỉ định cho bạn.
Lưu thay đổi.
Xử lý quy trình đăng nhập bằng Firebase SDK
Cách dễ nhất để xác thực người dùng với Firebase bằng OIDC (OpenID Connect) xử lý toàn bộ quy trình đăng nhập bằng Firebase SDK.
Để xử lý quy trình đăng nhập bằng SDK nền tảng Apple của Firebase, hãy làm theo các bước sau các bước:
Thêm giao thức URL tùy chỉnh vào dự án Xcode của bạn:
- Mở cấu hình dự án: nhấp đúp vào tên dự án trong chế độ xem dạng cây bên trái. Chọn ứng dụng của bạn trong mục MỤC TIÊU, sau đó chọn thẻ Thông tin rồi mở rộng mục Loại URL.
- Nhấp vào nút + rồi thêm Mã ứng dụng được mã hoá dưới dạng URL
hệ thống. Bạn có thể tìm thấy Mã ứng dụng được mã hoá trên
Chung
Trang Cài đặt của bảng điều khiển của Firebase, trong phần dành cho iOS
. Để trống các trường khác.
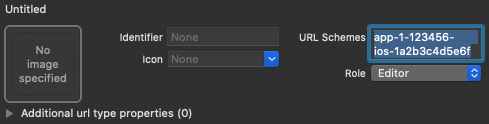
Sau khi hoàn tất, cấu hình của bạn sẽ có dạng như sau sau đây (nhưng với các giá trị dành riêng cho ứng dụng của bạn):

Tạo một thực thể của
OAuthProviderbằng mã nhà cung cấp mà bạn có trong đó bảng điều khiển của Firebase.Swift
var provider = OAuthProvider(providerID: "oidc.example-provider")Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"oidc.example-provider"];Không bắt buộc: Chỉ định những thông số OAuth tuỳ chỉnh khác mà bạn muốn gửi cùng với yêu cầu OAuth.
Swift
provider.customParameters = [ "login_hint": "user@example.com" ]Objective-C
[provider setCustomParameters:@{@"login_hint": @"user@example.com"}];Hãy liên hệ với nhà cung cấp của bạn để biết các tham số mà nhà cung cấp đó hỗ trợ. Lưu ý rằng bạn không thể chuyển các thông số bắt buộc của Firebase bằng
setCustomParameters. Các tham số này làclient_id,response_type,redirect_uri,state,scopevàresponse_mode.Không bắt buộc: Chỉ định các phạm vi OAuth 2.0 khác ngoài hồ sơ cơ bản mà bạn muốn yêu cầu từ nhà cung cấp dịch vụ xác thực.
Swift
provider.scopes = ["mail.read", "calendars.read"]Objective-C
[provider setScopes:@[@"mail.read", @"calendars.read"]];Hãy liên hệ với nhà cung cấp của bạn để biết phạm vi mà nhà cung cấp đó hỗ trợ.
Không bắt buộc: Nếu bạn muốn tuỳ chỉnh cách ứng dụng trình bày
SFSafariViewControllerhoặcUIWebViewkhi hiển thị reCAPTCHA cho người dùng, tạo một lớp tuỳ chỉnh phù hợp với vào giao thứcAuthUIDelegate.Xác thực bằng Firebase bằng đối tượng nhà cung cấp OAuth.
Swift
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken } } }Objective-C
// If you created a custom class that conforms to AuthUIDelegate, // pass it instead of nil: [provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }]; } }];Mặc dù các ví dụ ở trên tập trung vào quy trình đăng nhập, bạn cũng có khả năng liên kết nhà cung cấp OIDC (OpenID Connect) với người dùng hiện tại bằng cách sử dụng
linkWithCredential. Ví dụ: bạn có thể liên kết nhiều cho cùng một người dùng để cho phép họ đăng nhập bằng một trong hai nền tảng đó.Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // OIDC credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];Bạn có thể dùng cùng một mẫu với
reauthenticateWithCredentialcó thể được dùng để truy xuất thông tin đăng nhập mới cho các hoạt động nhạy cảm yêu cầu đăng nhập.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // (authResult.credential as? OAuthCredential)?.accessToken // OAuth ID token can also be retrieved: // (authResult.credential as? OAuthCredential)?.idToken }Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).accessToken // OAuth ID token can also be retrieved: // ((FIROAuthCredential *)authResult.credential).idToken }];
Xử lý quy trình đăng nhập theo cách thủ công
Nếu đã triển khai quy trình đăng nhập bằng OpenID Connect trong ứng dụng của mình, bạn có thể sử dụng trực tiếp mã thông báo nhận dạng để xác thực với Firebase:
Swift
let credential = OAuthProvider.credential(
withProviderID: "oidc.example-provider", // As registered in Firebase console.
idToken: idToken, // ID token from OpenID Connect flow.
rawNonce: nil
)
Auth.auth().signIn(with: credential) { authResult, error in
if error {
// Handle error.
return
}
// User is signed in.
// IdP data available in authResult?.additionalUserInfo?.profile
}
Objective-C
FIROAuthCredential *credential =
[FIROAuthProvider credentialWithProviderID:@"oidc.example-provider" // As registered in Firebase console.
IDToken:idToken // ID token from OpenID Connect flow.
rawNonce:nil];
[[FIRAuth auth] signInWithCredential:credential
completion:^(FIRAuthDataResult * _Nullable authResult,
NSError * _Nullable error) {
if (error != nil) {
// Handle error.
return;
}
// User is signed in.
// IdP data available in authResult.additionalUserInfo.profile
}];
Các bước tiếp theo
Sau khi người dùng đăng nhập lần đầu tiên, một tài khoản người dùng mới sẽ được tạo và được liên kết với thông tin đăng nhập—tức là tên người dùng và mật khẩu, số điện thoại số hoặc thông tin của nhà cung cấp dịch vụ xác thực – người dùng đã đăng nhập. Thông tin mới này được lưu trữ như một phần của dự án Firebase và có thể được dùng để xác định một người dùng trên mọi ứng dụng trong dự án của bạn, bất kể người dùng đăng nhập bằng cách nào.
-
Trong ứng dụng của mình, bạn có thể lấy thông tin hồ sơ cơ bản của người dùng từ
User. Xem phần Quản lý người dùng. Trong Firebase Realtime Database và Cloud Storage của bạn Quy tắc bảo mật, bạn có thể lấy mã nhận dạng người dùng duy nhất của người dùng đã đăng nhập từ biến
auth, để kiểm soát loại dữ liệu mà người dùng có thể truy cập.
Bạn có thể cho phép người dùng đăng nhập vào ứng dụng của mình bằng nhiều phương thức xác thực bằng cách liên kết thông tin đăng nhập của nhà cung cấp dịch vụ xác thực với tài khoản người dùng hiện có.
Để đăng xuất một người dùng, hãy gọi
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Bạn cũng nên thêm mã xử lý lỗi cho toàn bộ phạm vi xác thực . Hãy xem bài viết Xử lý lỗi.
