Mit Firebase Authentication können Sie einen Nutzer anmelden, indem Sie eine SMS an sein Smartphone senden. Der Nutzer meldet sich mit einem Einmalcode an, der in der SMS enthalten ist.
Die einfachste Möglichkeit, die Anmeldung mit Telefonnummer in Ihre App einzubinden, ist die Verwendung von FirebaseUI. Diese Bibliothek enthält ein globales Anmeldewidget, das Anmeldevorgänge für die Anmeldung mit Telefonnummer sowie die passwortbasierte und die föderierte Anmeldung implementiert. In diesem Dokument wird beschrieben, wie Sie einen Anmeldevorgang mit Telefonnummer mithilfe des Firebase SDK implementieren.
Hinweis
- Wenn Sie Ihre App noch nicht mit Ihrem Firebase-Projekt verknüpft haben, holen Sie das in der Firebase Console nach.
-
Verwenden Sie Swift Package Manager, um Firebase-Abhängigkeiten zu installieren und zu verwalten.
- Öffnen Sie Ihr App-Projekt und gehen Sie in Xcode zu File > Add Packages (Datei > Pakete hinzufügen).
- Fügen Sie bei entsprechender Aufforderung das Firebase Apple Platforms SDK-Repository hinzu:
- Wählen Sie die Firebase Authentication-Bibliothek aus.
- Fügen Sie das Flag
-ObjCdem Abschnitt Other Linker Flags (Weitere Linker-Flags) der Build-Einstellungen Ihres Ziels hinzu. - Wenn Sie fertig, beginnt Xcode automatisch, Ihre Abhängigkeiten im Hintergrund aufzulösen und herunterzuladen.
https://github.com/firebase/firebase-ios-sdk.git
Sicherheitsbedenken
Die Authentifizierung nur mit einer Telefonnummer ist zwar praktisch, aber weniger sicher als die anderen verfügbaren Methoden, da der Besitz einer Telefonnummer leicht zwischen Nutzern übertragen werden kann. Außerdem kann sich auf Geräten mit mehreren Nutzerprofilen jeder Nutzer, der SMS empfangen kann, mit der Telefonnummer des Geräts in einem Konto anmelden.
Wenn Sie die Anmeldung per Telefonnummer in Ihrer App anbieten, sollten Sie sie zusammen mit sichereren Anmeldemethoden anbieten und Nutzer über die Sicherheitsrisiken der Anmeldung per Telefonnummer informieren.
Anmeldung per Telefonnummer für Ihr Firebase-Projekt aktivieren
Wenn Sie Nutzer per SMS anmelden möchten, müssen Sie zuerst die Anmeldemethode „Telefonnummer“ für Ihr Firebase-Projekt aktivieren:
- Öffnen Sie in der Firebase-Konsole den Abschnitt Authentifizierung.
- Aktivieren Sie auf der Seite Sign-in Method (Anmeldemethode) die Anmeldemethode Phone Number (Telefonnummer).
- Optional: Legen Sie auf der Seite Einstellungen eine Richtlinie für die Regionen fest, in die Sie das Senden von SMS-Nachrichten zulassen oder ablehnen möchten. Durch Festlegen einer SMS-Regionsrichtlinie können Sie Ihre Apps vor SMS-Missbrauch schützen.
App-Überprüfung aktivieren
Damit die Telefonnummernauthentifizierung verwendet werden kann, muss Firebase bestätigen können, dass Anfragen zur Anmeldung mit einer Telefonnummer von Ihrer App stammen. Firebase Authentication bietet dafür zwei Möglichkeiten:
- Lautlose APNs-Benachrichtigungen: Wenn Sie einen Nutzer zum ersten Mal mit seiner Telefonnummer auf einem Gerät anmelden, sendet Firebase Authentication ein Token über eine lautlose Push-Benachrichtigung an das Gerät. Wenn Ihre App die Benachrichtigung von Firebase erfolgreich empfängt, kann die Anmeldung mit der Telefonnummer fortgesetzt werden.
Bei iOS 8.0 und höher ist für stille Benachrichtigungen keine ausdrückliche Einwilligung des Nutzers erforderlich. Sie sind daher nicht davon betroffen, wenn ein Nutzer die APNs-Benachrichtigungen in der App ablehnt. Die App muss also keine Nutzerberechtigung zum Empfangen von Push-Benachrichtigungen anfordern, wenn die Firebase-Telefonnummernauthentifizierung implementiert wird.
- reCAPTCHA-Verifizierung: Wenn das Senden oder Empfangen einer unregelmäßigen Push-Benachrichtigung nicht möglich ist, z. B. weil der Nutzer die Hintergrundaktualisierung für Ihre App deaktiviert hat oder Ihre App in einem iOS-Simulator getestet wird, verwendet Firebase Authentication die reCAPTCHA-Verifizierung, um den Anmeldevorgang für das Smartphone abzuschließen. Die reCAPTCHA-Aufgabe kann oft abgeschlossen werden, ohne dass der Nutzer etwas lösen muss.
Wenn Silent-Push-Benachrichtigungen richtig konfiguriert sind, wird der reCAPTCHA-Ablauf nur bei einem sehr geringen Prozentsatz der Nutzer angezeigt. Sie sollten jedoch dafür sorgen, dass die Anmeldung mit Telefonnummer unabhängig davon, ob Silent Push-Benachrichtigungen verfügbar sind, ordnungsgemäß funktioniert.
Lautlose Benachrichtigungen erhalten
So aktivieren Sie APN-Benachrichtigungen zur Verwendung mit Firebase Authentication:
- Aktivieren Sie Push-Benachrichtigungen für Ihr Projekt in Xcode.
-
Laden Sie Ihren APNs-Authentifizierungsschlüssel in Firebase hoch. Wenn Sie noch keinen APNs-Authentifizierungsschlüssel haben, müssen Sie einen im Apple Developer Member Center erstellen.
-
Wählen Sie in Ihrem Projekt in der Firebase-Konsole das Zahnradsymbol aus, dann Projekteinstellungen und schließlich den Tab Cloud Messaging.
-
Klicken Sie unter Konfiguration der iOS-App bei APNs-Authentifizierungsschlüssel auf die Schaltfläche Hochladen, um Ihren Entwicklungs- oder Produktions-Authentifizierungsschlüssel oder beide hochzuladen. Mindestens eine Angabe ist erforderlich.
-
Suchen Sie nach dem Speicherort, an dem Sie den Schlüssel gespeichert haben, wählen Sie ihn aus und klicken Sie auf Öffnen. Fügen Sie die Schlüssel-ID für den Schlüssel hinzu (verfügbar im Apple Developer Member Center) und klicken Sie auf Hochladen.
Wenn Sie bereits ein APNs-Zertifikat haben, können Sie stattdessen das Zertifikat hochladen.
-
- Aktivieren Sie in Xcode die Funktion „Background Modes“ für Ihr Projekt und wählen Sie dann die Kästchen für die Modi Background fetch (Hintergrundabruf) und Remote notifications (Remote-Benachrichtigungen) aus.
reCAPTCHA-Verifizierung einrichten
So aktivieren Sie das Firebase SDK für die Verwendung der reCAPTCHA-Verifizierung:
- Fügen Sie Ihrem Xcode-Projekt benutzerdefinierte URL-Schemata hinzu:
- Öffnen Sie die Projektkonfiguration: Doppelklicken Sie in der linken Baumansicht auf den Projektnamen. Wählen Sie im Bereich ZIELE Ihre App aus, klicken Sie auf den Tab Info und maximieren Sie den Bereich URL-Typen.
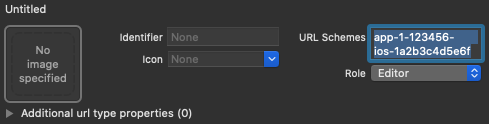
- Klicken Sie auf die Schaltfläche + und fügen Sie Ihre codierte App-ID als URL-Schema hinzu. Sie finden Ihre codierte App-ID in der Firebase Console auf der Seite Allgemeine Einstellungen im Abschnitt für Ihre iOS-App. Lassen Sie die anderen Felder leer.
Wenn Sie fertig sind, sollte Ihre Konfiguration in etwa so aussehen (aber mit Ihren anwendungsspezifischen Werten):

- Optional: Wenn Sie anpassen möchten, wie Ihre App
SFSafariViewControllerdarstellt, wenn das reCAPTCHA dem Nutzer angezeigt wird, erstellen Sie eine benutzerdefinierte Klasse, die demAuthUIDelegate-Protokoll entspricht, und übergeben Sie sie anverifyPhoneNumber(_:uiDelegate:completion:).
Bestätigungscode an das Mobiltelefon des Nutzers senden
Um die Anmeldung mit Telefonnummer zu initiieren, präsentieren Sie dem Nutzer eine Schnittstelle, in der er aufgefordert wird, seine Telefonnummer anzugeben. Rufen Sie dann verifyPhoneNumber(_:uiDelegate:completion:) auf, um Firebase aufzufordern, einen Authentifizierungscode per SMS an das Telefon des Nutzers zu senden:
-
Die Telefonnummer des Nutzers abrufen.
Die rechtlichen Anforderungen variieren. Als Best Practice und um die Erwartungen Ihrer Nutzer zu erfüllen, sollten Sie sie jedoch darüber informieren, dass sie bei der Anmeldung per Telefonnummer möglicherweise eine SMS zur Bestätigung erhalten und dass die üblichen Gebühren anfallen.
- Rufen Sie
verifyPhoneNumber(_:uiDelegate:completion:)auf und übergeben Sie die Telefonnummer des Nutzers.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
Die Methode
verifyPhoneNumberist reentrant. Wenn Sie sie mehrmals aufrufen, z. B. in deronAppear-Methode einer Ansicht, wird mit der MethodeverifyPhoneNumberkeine zweite SMS gesendet, es sei denn, für die ursprüngliche Anfrage ist ein Zeitlimit überschritten.Wenn Sie
verifyPhoneNumber(_:uiDelegate:completion:)aufrufen, sendet Firebase eine unregelmäßige Push-Benachrichtigung an Ihre App oder stellt dem Nutzer eine reCAPTCHA-Aufgabe. Nachdem Ihre App die Benachrichtigung erhalten hat oder der Nutzer die reCAPTCHA-Aufgabe abgeschlossen hat, sendet Firebase eine SMS mit einem Authentifizierungscode an die angegebene Telefonnummer und übergibt eine Bestätigungs-ID an Ihre Abschlussfunktion. Sie benötigen sowohl den Bestätigungscode als auch die Bestätigungs-ID, um den Nutzer anzumelden.Die von Firebase gesendete SMS kann auch lokalisiert werden, indem Sie die Authentifizierungssprache über die
languageCode-Property in Ihrer Auth-Instanz angeben.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Speichern Sie die Bestätigungs-ID und stellen Sie sie wieder her, wenn Ihre App geladen wird. So können Sie sicherstellen, dass Sie weiterhin eine gültige Bestätigungs-ID haben, wenn Ihre App beendet wird, bevor der Nutzer den Anmeldevorgang abschließt (z. B. beim Wechsel zur SMS-App).
Sie können die Bestätigungs-ID auf beliebige Weise speichern. Eine einfache Möglichkeit ist, die Bestätigungs-ID mit dem
NSUserDefaults-Objekt zu speichern:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
Anschließend können Sie den gespeicherten Wert wiederherstellen:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Wenn der Aufruf von verifyPhoneNumber(_:uiDelegate:completion:) erfolgreich ist, können Sie den Nutzer auffordern, den Bestätigungscode einzugeben, wenn er ihn in der SMS-Nachricht erhält.
Nutzer mit dem Bestätigungscode anmelden
Nachdem der Nutzer Ihrer App den Bestätigungscode aus der SMS-Nachricht zur Verfügung gestellt hat, melden Sie ihn an, indem Sie ein FIRPhoneAuthCredential-Objekt aus dem Bestätigungscode und der Bestätigungs-ID erstellen und dieses Objekt an signInWithCredential:completion: übergeben.
- Fordern Sie den Bestätigungscode vom Nutzer an.
- Erstellen Sie ein
FIRPhoneAuthCredential-Objekt aus dem Bestätigungscode und der Bestätigungs-ID.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Melden Sie den Nutzer mit dem
FIRPhoneAuthCredential-Objekt an:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Mit fiktiven Telefonnummern testen
Sie können fiktive Telefonnummern für die Entwicklung über die Firebase Console einrichten. Das Testen mit fiktiven Telefonnummern bietet folgende Vorteile:
- Authentifizierung der Telefonnummer testen, ohne das Nutzungskontingent zu belasten
- Testen Sie die Authentifizierung der Telefonnummer, ohne eine tatsächliche SMS zu senden.
- Sie können aufeinanderfolgende Tests mit derselben Telefonnummer ausführen, ohne dass es zu Drosselung kommt. Dadurch wird das Risiko einer Ablehnung während der App-Überprüfung im App-Store minimiert, falls der Prüfer dieselbe Telefonnummer für Tests verwendet.
- Sie können ganz einfach in Entwicklungsumgebungen testen, ohne zusätzlichen Aufwand. So können Sie beispielsweise in einem iOS-Simulator oder einem Android-Emulator ohne Google Play-Dienste entwickeln.
- Sie können Integrationstests schreiben, ohne von Sicherheitsprüfungen blockiert zu werden, die normalerweise auf echte Telefonnummern in einer Produktionsumgebung angewendet werden.
Fiktive Telefonnummern müssen die folgenden Anforderungen erfüllen:
- Verwenden Sie nur fiktive Telefonnummern, die noch nicht existieren. Mit Firebase Authentication können Sie keine vorhandenen Telefonnummern, die von echten Nutzern verwendet werden, als Testnummern festlegen. Eine Möglichkeit besteht darin, Telefonnummern mit der Vorwahl 555 als US-Testtelefonnummern zu verwenden, z. B.: +1 650-555-3434
- Telefonnummern müssen hinsichtlich Länge und anderer Einschränkungen korrekt formatiert sein. Sie werden genauso validiert wie die Telefonnummer eines echten Nutzers.
- Sie können bis zu zehn Telefonnummern für die Entwicklung hinzufügen.
- Verwenden Sie Testtelefonnummern/-codes, die schwer zu erraten sind, und ändern Sie diese häufig.
Fiktive Telefonnummern und Bestätigungscodes erstellen
- Öffnen Sie in der Firebase-Konsole den Abschnitt Authentifizierung.
- Aktivieren Sie auf dem Tab Anmeldemethode den Telefonanbieter, falls noch nicht geschehen.
- Öffnen Sie das Akkordeonmenü Telefonnummern für Tests.
- Geben Sie die Telefonnummer an, die Sie testen möchten, z. B. +1 650-555-3434.
- Geben Sie den sechsstelligen Bestätigungscode für diese Nummer an, z. B. 654321.
- Fügen Sie die Nummer hinzu. Bei Bedarf können Sie die Telefonnummer und den zugehörigen Code löschen, indem Sie mit dem Mauszeiger auf die entsprechende Zeile zeigen und auf das Papierkorbsymbol klicken.
Manuelle Tests
Sie können sofort damit beginnen, eine fiktive Telefonnummer in Ihrer Anwendung zu verwenden. So können Sie während der Entwicklungsphasen manuelle Tests durchführen, ohne dass es zu Kontingentproblemen oder Drosselung kommt. Sie können auch direkt über einen iOS-Simulator oder Android-Emulator ohne installierte Google Play-Dienste testen.
Wenn Sie die fiktive Telefonnummer angeben und den Bestätigungscode senden, wird keine tatsächliche SMS gesendet. Stattdessen müssen Sie den zuvor konfigurierten Bestätigungscode angeben, um die Anmeldung abzuschließen.
Nach Abschluss der Anmeldung wird ein Firebase-Nutzer mit dieser Telefonnummer erstellt. Der Nutzer hat dasselbe Verhalten und dieselben Eigenschaften wie ein echter Nutzer mit Telefonnummer und kann auf Realtime Database/Cloud Firestore und andere Dienste auf dieselbe Weise zugreifen. Das in diesem Prozess generierte ID-Token hat dieselbe Signatur wie ein echter Nutzer mit Telefonnummer.
Eine weitere Option ist, diesen Nutzern über benutzerdefinierte Anforderungen eine Testrolle zuzuweisen, um sie als Fakenutzer zu kennzeichnen, wenn Sie den Zugriff weiter einschränken möchten.
Integrationstests
Zusätzlich zu manuellen Tests bietet Firebase Authentication APIs, die Sie bei der Entwicklung von Integrationstests für Telefonnummern-Authentifizierungstests unterstützen. Mit diesen APIs wird die App-Überprüfung deaktiviert, indem die reCAPTCHA-Anforderung im Web und die unregelmäßigen Push-Benachrichtigungen unter iOS deaktiviert werden. So sind automatisierte Tests in diesen Abläufen möglich und lassen sich leichter implementieren. Außerdem ermöglichen sie das Testen von Sofortbestätigungsabläufen unter Android.
Unter iOS muss die Einstellung appVerificationDisabledForTesting auf TRUE gesetzt sein, bevor verifyPhoneNumber aufgerufen wird. Die Verarbeitung erfolgt ohne APNs-Token und ohne dass im Hintergrund stille Push-Benachrichtigungen gesendet werden. Das Testen in einem Simulator wird dadurch erleichtert. Dadurch wird auch der reCAPTCHA-Fallback-Ablauf deaktiviert.
Wenn die App-Bestätigung deaktiviert ist, kann die Anmeldung nicht abgeschlossen werden, wenn Sie eine nicht fiktive Telefonnummer verwenden. Mit dieser API können nur fiktive Telefonnummern verwendet werden.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Anhang: Anmeldung per Smartphone ohne Swizzling verwenden
Firebase Authentication verwendet Method Swizzling, um automatisch das APNs-Token Ihrer App abzurufen, die Silent Push-Benachrichtigungen zu verarbeiten, die Firebase an Ihre App sendet, und die Weiterleitung des benutzerdefinierten Schemas von der reCAPTCHA-Bestätigungsseite während der Bestätigung automatisch abzufangen.
Wenn Sie kein Swizzling verwenden möchten, können Sie es deaktivieren. Fügen Sie dazu das Flag FirebaseAppDelegateProxyEnabled zur Info.plist-Datei Ihrer App hinzu und legen Sie es auf NO fest. Wenn Sie dieses Flag auf NO setzen, wird das Swizzling auch für andere Firebase-Produkte deaktiviert, einschließlich Firebase Cloud Messaging.
Wenn Sie das Swizzling deaktivieren, müssen Sie das APNs-Gerätetoken, Push-Benachrichtigungen und die benutzerdefinierte Schema-Weiterleitungs-URL explizit an Firebase Authentication übergeben.
Wenn Sie eine SwiftUI-Anwendung entwickeln, sollten Sie das APNs-Gerätetoken, Push-Benachrichtigungen und die benutzerdefinierte Schema-Weiterleitungs-URL auch explizit an Firebase Authentication übergeben.
Implementieren Sie die Methode application(_:didRegisterForRemoteNotificationsWithDeviceToken:), um das APNs-Gerätetoken abzurufen. Übergeben Sie das Gerätetoken in dieser Methode an die Methode setAPNSToken(_:type:) von Auth.
UIApplicationDelegateAdaptor oder NSApplicationDelegateAdaptor verwendet werden, um einen Typ bereitzustellen, der dem entsprechenden App-Delegate-Protokoll entspricht.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Um Push-Benachrichtigungen zu verarbeiten, prüfen Sie in der Methode application(_:didReceiveRemoteNotification:fetchCompletionHandler:): mit der Methode canHandleNotification(_:) von Auth auf Benachrichtigungen im Zusammenhang mit der Firebase-Authentifizierung.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Implementieren Sie die Methode application(_:open:options:), um die Weiterleitungs-URL des benutzerdefinierten Schemas zu verarbeiten, und übergeben Sie die URL an die Methode canHandleURL(_:) von Auth.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Wenn Sie SwiftUI oder UISceneDelegate verwenden, implementieren Sie die Methode scene(_:openURLContexts:), um die Weiterleitungs-URL zu verarbeiten. Übergeben Sie darin die URL an die Methode canHandleURL(_:) von Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Nächste Schritte
Wenn sich ein Nutzer zum ersten Mal anmeldet, wird ein neues Nutzerkonto erstellt und mit den Anmeldedaten verknüpft, mit denen sich der Nutzer angemeldet hat, also mit dem Nutzernamen und Passwort, der Telefonnummer oder den Informationen des Authentifizierungsanbieters. Dieses neue Konto wird als Teil Ihres Firebase-Projekts gespeichert und kann verwendet werden, um einen Nutzer in allen Apps in Ihrem Projekt zu identifizieren, unabhängig davon, wie sich der Nutzer anmeldet.
-
In Ihren Apps können Sie die grundlegenden Profilinformationen des Nutzers aus dem
User-Objekt abrufen. Weitere Informationen finden Sie unter Nutzer verwalten. In Ihren Firebase Realtime Database- und Cloud Storage-Sicherheitsregeln können Sie die eindeutige Nutzer-ID des angemeldeten Nutzers aus der Variablen
authabrufen und damit steuern, auf welche Daten ein Nutzer zugreifen kann.
Sie können Nutzern erlauben, sich mit mehreren Authentifizierungsanbietern in Ihrer App anzumelden, indem Sie Anmeldedaten des Authentifizierungsanbieters mit einem vorhandenen Nutzerkonto verknüpfen.
Rufen Sie
signOut: auf, um einen Nutzer abzumelden.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Möglicherweise möchten Sie auch Code zur Fehlerbehandlung für alle Authentifizierungsfehler hinzufügen. Weitere Informationen finden Sie unter Fehlerbehandlung.
