Puedes usar Firebase Authentication para enviar un mensaje SMS al teléfono de un usuario para que este acceda. El usuario accede con un código único que se incluye en el mensaje SMS.
La forma más fácil de agregar un acceso con número de teléfono a la app es usar FirebaseUI, que incluye un widget de acceso directo que implementa flujos de acceso con número de teléfono, además de acceso federado y con contraseña. En este documento, se describe cómo implementar un flujo de acceso con el número de teléfono mediante el SDK de Firebase.
Antes de comenzar
- Si aún no has conectado la app al proyecto de Firebase, puedes hacerlo desde Firebase console
-
Usa Swift Package Manager para instalar y administrar las dependencias de Firebase.
- En Xcode, con tu proyecto de app abierto, navega a File > Add Packages.
- Cuando se te solicite, agrega el repositorio del SDK de Firebase para plataformas de Apple:
- Elige la biblioteca de Firebase Authentication.
- Agrega la marca
-ObjCa la sección Other Linker Flags de la configuración de compilación de tu destino. - Cuando termines, Xcode comenzará a resolver y descargar automáticamente tus dependencias en segundo plano.
https://github.com/firebase/firebase-ios-sdk.git
Preocupaciones de seguridad
Si bien la autenticación con solo un número de teléfono es conveniente, es menos segura que otros métodos disponibles, ya que la posesión de un número de teléfono se puede transferir con facilidad entre usuarios. Además, en los dispositivos con varios perfiles de usuario, cualquier usuario que reciba mensajes SMS puede acceder a una cuenta con el número de teléfono del dispositivo.
Si usas el acceso con número de teléfono en la app, deberías ofrecerlo junto con métodos de acceso más seguros, además de informar a los usuarios acerca de las desventajas de usar el acceso con número de teléfono.
Habilita el acceso con número de teléfono para el proyecto de Firebase
Para que los usuarios accedan a través de SMS, primero debes habilitar el método de acceso con el número de teléfono para el proyecto de Firebase:
- En Firebase console, abre la sección Authentication.
- En la página de método de acceso, habilita el método de acceso Número de teléfono.
- Opcional: En la página Configuración, establece una política sobre las regiones a las que deseas permitir o denegar el envío de mensajes SMS. Establecer una política de región de SMS puede ayudar a proteger tus apps contra el abuso de SMS.
Habilita la verificación de la app
Para usar la autenticación con número de teléfono, Firebase debe poder verificar que las solicitudes de acceso con número de teléfono provienen de la app. Firebase Authentication lo hace de dos maneras:
- Notificaciones silenciosas de APNs: Cuando un usuario accede con su número de teléfono por primera vez en un dispositivo, Firebase Authentication envía un token al dispositivo mediante una notificación push silenciosa. Si la app recibe correctamente la notificación de Firebase, se puede acceder con el número de teléfono.
Para iOS 8.0 y versiones más recientes, las notificaciones silenciosas no exigen el consentimiento explícito del usuario y, por lo tanto, no se ven afectadas si un usuario rechaza recibir notificaciones de APNs en la app. Por lo tanto, no es necesario que la app solicite permiso del usuario para recibir notificaciones push cuando se implementa la autenticación con Firebase mediante el número de teléfono.
- Verificación con reCAPTCHA: En el caso de que no sea posible enviar o recibir una notificación push silenciosa, como cuando el usuario inhabilita la actualización en segundo plano para la app o cuando la prueba en un simulador de iOS, Firebase Authentication utiliza la verificación con reCAPTCHA para completar el flujo del acceso con número de teléfono. El desafío de reCAPTCHA a menudo se puede completar sin que el usuario tenga que resolver nada.
Si las notificaciones push silenciosas están configuradas correctamente, solo un porcentaje muy bajo de los usuarios tendrá que realizar la verificación con reCAPTCHA. No obstante, debes asegurarte de que el acceso con el número de teléfono funcione de forma correcta, independientemente de si las notificaciones push silenciosas están disponibles.
Comienza a recibir notificaciones silenciosas
Para habilitar las notificaciones de APNs a fin de usarlas con Firebase Authentication, haz lo siguiente:
- En Xcode, habilita las notificaciones push para el proyecto.
-
Sube la clave de autenticación de APNs a Firebase. Si aún no tienes una, asegúrate de crearla en el Centro para miembros de Apple Developer.
-
Dentro del proyecto en Firebase console, selecciona el ícono de ajustes, elige Configuración del proyecto y, luego, la pestaña Cloud Messaging.
-
En Clave de autenticación de APNS, en Configuración de app para iOS, haz clic en el botón Subir para subir tu clave de autenticación de desarrollo, tu clave de autenticación de producción o ambas. Se requiere al menos uno.
-
Busca la ubicación en la que guardaste la clave, selecciónala y haz clic en Abrir. Agrega el ID de clave correspondiente (disponible en el Centro de miembros desarrolladores de Apple) y haz clic en Subir.
Si ya tienes un certificado de APNs, puedes subirlo para completar el proceso.
-
- En Xcode, habilita la función Modos en segundo plano para tu proyecto y, luego, selecciona las casillas de verificación para los modos Recuperación en segundo plano y Notificaciones remotas.
Configura la verificación de reCAPTCHA
Para permitir que el SDK de Firebase use la verificación de reCAPTCHA:
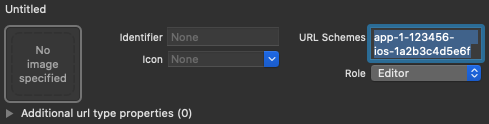
- Agrega esquemas de URL personalizados al proyecto de Xcode:
- Abre la configuración del proyecto. Para ello, haz doble clic en el nombre del proyecto en la vista de árbol a la izquierda. Selecciona tu app en la sección TARGETS, haz clic en la pestaña Info y expande la sección URL Types.
- Haz clic en el botón + y agrega tu ID codificado de la app como un esquema
de URL. Puedes encontrar el ID codificado de la app en la página
Configuración
general de Firebase console, en la sección de tu app
para iOS. Deja los otros campos en blanco.
Cuando termines, la configuración debería ser similar a la que se muestra a continuación (pero con los valores específicos de tu aplicación):

- Opcional: Si deseas personalizar la forma en que la app presenta
SFSafariViewControllercuando se le muestra el reCAPTCHA al usuario, crea una clase personalizada conforme al protocoloAuthUIDelegatey pásala averifyPhoneNumber(_:uiDelegate:completion:).
Envía un código de verificación al teléfono del usuario
Para iniciar el acceso con el número de teléfono, muéstrale al usuario una interfaz que le pida ingresar su número de teléfono y, luego, llama a verifyPhoneNumber(_:uiDelegate:completion:) para solicitar a Firebase que envíe un código de autenticación al teléfono del usuario mediante SMS:
-
Obtén el número de teléfono del usuario.
Los requisitos legales varían, pero es recomendable establecer las expectativas de los usuarios. Para ello, infórmales que, si usan el acceso con el teléfono, es posible que reciban un mensaje SMS para la verificación y que se apliquen las tarifas estándar.
- Llama a
verifyPhoneNumber(_:uiDelegate:completion:)y pásale el número de teléfono del usuario.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
El método
verifyPhoneNumberes reentrante: si lo llamas múltiples veces, como en el métodoonAppearde una vista, el métodoverifyPhoneNumberno enviará un segundo SMS, a menos que la solicitud original haya agotado el tiempo de espera.Cuando llamas a
verifyPhoneNumber(_:uiDelegate:completion:), Firebase envía una notificación push silenciosa a la app o le muestra un desafío de reCAPTCHA al usuario. Cuando la app recibe la notificación o el usuario completa el desafío de reCAPTCHA, Firebase envía un mensaje de SMS que contiene un código de autenticación al número de teléfono especificado y pasa un ID de verificación a la función de finalización. Para que el usuario acceda, necesitarás el código y el ID de verificación.El mensaje SMS que envía Firebase también puede localizarse si especificas el idioma de autenticación en la propiedad
languageCodeen tu instancia de Auth.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Guarda el ID de verificación y restablécelo cuando se cargue la app. Así, te aseguras de tener un ID de verificación válido incluso si la app se cierra antes de que el usuario complete el flujo de acceso (por ejemplo, cuando cambia a la app de SMS).
Puedes conservar el ID de verificación de la manera que desees. Una manera sencilla es guardar el ID de verificación con el objeto
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
A continuación, puedes restablecer el valor guardado:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Si la llamada a verifyPhoneNumber(_:uiDelegate:completion:) se ejecuta correctamente, puedes pedirle al usuario que ingrese el código de verificación cuando lo reciba en el mensaje SMS.
Permite el acceso del usuario con el código de verificación
Después de que el usuario ingrese en tu app el código de verificación que recibió en el mensaje SMS, haz que acceda. Para ello, crea un objeto FIRPhoneAuthCredential a partir del código y el ID de verificación, y pásalo a signInWithCredential:completion:.
- Obtén el código de verificación del usuario.
- Crea un objeto
FIRPhoneAuthCredentiala partir del código y el ID de verificación.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Haz que el usuario acceda con el objeto
FIRPhoneAuthCredentialde la siguiente manera:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Realiza pruebas con números de teléfono ficticios
Puedes configurar números de teléfono ficticios para el desarrollo con Firebase console. Las pruebas con este tipo de números de teléfono brindan los siguientes beneficios:
- Permiten probar la autenticación de números de teléfono sin consumir tu cuota de uso.
- Permiten probar la autenticación de números de teléfono sin enviar SMS reales.
- Ejecutan pruebas consecutivas con el mismo número de teléfono sin límites. Esto minimiza el riesgo de rechazo durante el proceso de revisión de la tienda de aplicaciones si el revisor utiliza el mismo número de teléfono para las pruebas.
- Realizan pruebas con facilidad en entornos de desarrollo sin ningún esfuerzo adicional. Por ejemplo, puedes tener la capacidad de desarrollar en un simulador de iOS o un emulador de Android sin los Servicios de Google Play.
- Permiten escribir pruebas de integración sin recibir bloqueos por controles de seguridad que se suelen aplicar a los números de teléfono reales en un entorno de producción.
Los números de teléfono ficticios deben cumplir los siguientes requisitos:
- Asegúrate de usar números de teléfono que sean ficticios y que aún no existan. Firebase Authentication no te permite establecer como números de prueba los teléfonos existentes que tengan usuarios reales. Una opción es usar números con el prefijo 555 como números de teléfono de prueba de EE.UU., por ejemplo: +1 650‑555‑3434.
- Los números de teléfono deben tener el formato adecuado de longitud y otras restricciones. Estos números pasarán por la misma validación que el número de teléfono de un usuario real.
- Puedes agregar hasta 10 números de teléfono.
- Usa códigos o números de teléfono de prueba que sean difíciles de adivinar y cámbialos con frecuencia.
Crea números de teléfono y códigos de verificación ficticios
- En la consola de Firebase, abre la sección Authentication.
- En la pestaña Método de acceso, habilita el proveedor de telefonía, si todavía no lo has hecho.
- Abre el menú de acordeón Números de teléfono para la prueba.
- Proporciona el número de teléfono que deseas probar, por ejemplo: +1 650-555-3434.
- Proporciona el código de verificación de 6 dígitos para ese número específico, por ejemplo: 654321.
- Agrega el número. Si es necesario, puedes desplazarte sobre la fila correspondiente y hacer clic en el ícono de papelera para borrar el número de teléfono y su código.
Realiza pruebas manuales
Puedes comenzar a usar un número de teléfono ficticio en tu aplicación directamente. Esto te permite realizar pruebas manuales durante las etapas de desarrollo sin que te encuentres con problemas de cuota o de límites. También puedes realizar pruebas directamente desde un simulador de iOS o un emulador de Android sin tener instalados los Servicios de Google Play.
Cuando proporcionas el número de teléfono ficticio y envías el código de verificación, no se envía ningún SMS real. En lugar de eso, debes proporcionar el código de verificación previamente configurado para completar el acceso.
Cuando se completa el acceso, se crea un usuario de Firebase con ese número de teléfono. El usuario tiene el mismo comportamiento y las mismas propiedades que el usuario de un número de teléfono real, y puede acceder de la misma manera a Realtime Database/Cloud Firestore y otros servicios. El token de ID emitido durante este proceso tiene la misma firma que el usuario de un número de teléfono real.
Otra opción es configurar una función de prueba mediante reclamaciones personalizadas en estos usuarios para diferenciarlos como usuarios falsos si se desea restringir más el acceso.
Pruebas de integración
Además de las pruebas manuales, Firebase Authentication proporciona APIs para ayudar a escribir pruebas de integración para las pruebas de autenticación telefónica. Estas API desactivan la verificación de la app cuando inhabilitan el requisito de reCAPTCHA en la Web y en las notificaciones push silenciosas en iOS. Esto hace que las pruebas de automatización sean posibles en estos flujos y más fáciles de implementar. Además, las API proporcionan la capacidad de probar flujos de verificación instantánea en Android.
En iOS, la configuración appVerificationDisabledForTesting debe establecerse como TRUE antes de llamar a verifyPhoneNumber. Esto se procesa sin requerir un token de APNs o sin enviar notificaciones push silenciosas en segundo plano, lo que facilita realizar la prueba en un simulador. Esto también inhabilita el flujo de resguardo de reCAPTCHA.
Ten en cuenta que, cuando se inhabilita la verificación de apps, usar un número de teléfono real no completará el acceso. Con esta API, solo se pueden usar números de teléfono ficticios.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Apéndice: Usa el acceso con número de teléfono sin swizzling
Firebase Authentication usa swizzling de métodos para obtener automáticamente el token de la app para APNs, a fin de administrar las notificaciones push silenciosas que Firebase envía a la app y de interceptar los redireccionamientos personalizados de la página de verificación de reCAPTCHA durante la verificación.
Si prefieres no usar referencias, puedes inhabilitarlas. Para ello, agrega la marca FirebaseAppDelegateProxyEnabled al archivo Info.plist de la app y asígnale el valor NO. Ten en cuenta que asignarle el valor NO a esta marca también inhabilita las referencias de otros productos de Firebase, incluido Firebase Cloud Messaging.
Si inhabilitas el swizzling, debes pasar el token de dispositivo de APNS, las notificaciones push y la URL de redireccionamiento del esquema personalizado de manera explícita a Firebase Authentication.
Si compilas una aplicación con SwiftUI, también debes pasar de forma explícita el token de dispositivo de APNS, las notificaciones push y la URL de redireccionamiento del esquema personalizado a Firebase Authentication.
Para obtener el token de dispositivo de APNS, implementa el método
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
y pasa el token de dispositivo al método setAPNSToken(_:type:) de
Auth.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Para manejar notificaciones push, en el método application(_:didReceiveRemoteNotification:fetchCompletionHandler:):, llama al método canHandleNotification(_:) de Auth a fin de verificar si hay notificaciones relacionadas de Firebase Authentication.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Para controlar la URL de redireccionamiento del esquema personalizado, implementa el
método application(_:open:options:) y, en ellos, pasa la URL al método canHandleURL(_:)
de Auth.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Si usas SwiftUI o UISceneDelegate para controlar la URL de redireccionamiento, implementa el método scene(_:openURLContexts:). En ellos, pasa la URL al método canHandleURL(_:) de Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Próximos pasos
Cuando un usuario accede por primera vez, se crea una cuenta de usuario nueva y se la vincula con las credenciales (el nombre de usuario y la contraseña, el número de teléfono o la información del proveedor de autenticación) que el usuario utilizó para acceder. Esta cuenta nueva se almacena como parte de tu proyecto de Firebase y se puede usar para identificar a un usuario en todas las apps del proyecto, sin importar cómo acceda.
-
En tus apps, puedes obtener la información básica de perfil del usuario a partir del objeto
User. Consulta cómo administrar usuarios. En tus Reglas de seguridad de Firebase Realtime Database y Cloud Storage, puedes obtener el ID del usuario único que accedió a partir de la variable
authy usarlo para controlar a qué datos podrá acceder.
Para permitir que los usuarios accedan a tu app mediante varios proveedores de autenticación, puedes vincular las credenciales de estos proveedores con una cuenta de usuario existente.
Para salir de la sesión de un usuario, llama a signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Tal vez sea conveniente que agregues código de manejo de errores para todos los errores de autenticación. Consulta cómo solucionar errores.
