Puoi utilizzare Firebase Authentication per consentire l'accesso a un utente inviando un messaggio SMS al suo telefono. L'utente accede utilizzando un codice monouso contenuto nel messaggio SMS.
Il modo più semplice per aggiungere l'accesso con il numero di telefono alla tua app è utilizzare FirebaseUI, che include un widget di accesso integrato che implementa i flussi di accesso per l'accesso con il numero di telefono, nonché l'accesso federato e basato su password. Questo documento descrive come implementare un flusso di accesso con numero di telefono utilizzando l'SDK Firebase.
Prima di iniziare
- Se non hai ancora connesso la tua app al progetto Firebase, fallo dalla console Firebase.
-
Utilizza Swift Package Manager per installare e gestire le dipendenze di Firebase.
- In Xcode, con il progetto dell'app aperto, vai a File > Add Packages (File > Aggiungi pacchetti).
- Quando richiesto, aggiungi il repository dell'SDK delle piattaforme Apple di Firebase:
- Scegli la raccolta Firebase Authentication.
- Aggiungi il flag
-ObjCalla sezione Altri flag del linker delle impostazioni di build della destinazione. - Al termine, Xcode inizierà automaticamente a risolvere e a scaricare le tue dipendenze in background.
https://github.com/firebase/firebase-ios-sdk.git
Problemi di sicurezza
L'autenticazione che utilizza solo un numero di telefono, sebbene comoda, è meno sicura rispetto agli altri metodi disponibili, perché la proprietà di un numero di telefono può essere facilmente trasferita tra gli utenti. Inoltre, sui dispositivi con più profili utente, qualsiasi utente che può ricevere messaggi SMS può accedere a un account utilizzando il numero di telefono del dispositivo.
Se utilizzi l'accesso basato sul numero di telefono nella tua app, devi offrirlo insieme a metodi di accesso più sicuri e informare gli utenti dei compromessi in termini di sicurezza dell'utilizzo dell'accesso con il numero di telefono.
Attivare l'accesso con numero di telefono per il tuo progetto Firebase
Per consentire agli utenti di accedere tramite SMS, devi prima attivare il metodo di accesso con numero di telefono per il tuo progetto Firebase:
- Nella Firebase console, apri la sezione Autenticazione.
- Nella pagina Metodo di accesso, attiva il metodo di accesso Numero di telefono.
- (Facoltativo) Nella pagina Impostazioni, imposta un criterio per le regioni a cui vuoi consentire o negare l'invio di messaggi SMS. L'impostazione di una norma regionale per gli SMS può contribuire a proteggere le tue app dall'abuso di SMS.
Attivare la verifica app
Per utilizzare l'autenticazione tramite numero di telefono, Firebase deve essere in grado di verificare che le richieste di accesso tramite numero di telefono provengano dalla tua app. Esistono due modi in cui Firebase Authentication lo fa:
- Notifiche APN silenziose: quando un utente accede per la prima volta con il proprio numero di telefono su un dispositivo, Firebase Authentication invia un token al dispositivo utilizzando una notifica push silenziosa. Se la tua app
riceve correttamente la notifica da Firebase, l'accesso
con il numero di telefono può procedere.
Per iOS 8.0 e versioni successive, le notifiche silenziose non richiedono il consenso esplicito dell'utente e pertanto non sono interessate dal rifiuto dell'utente di ricevere notifiche APN nell'app. Pertanto, l'app non deve richiedere l'autorizzazione dell'utente a ricevere notifiche push durante l'implementazione dell'autenticazione con numero di telefono Firebase.
- Verifica reCAPTCHA: nel caso in cui l'invio o la ricezione di una notifica push silenziosa non sia possibile, ad esempio quando l'utente ha disattivato l'aggiornamento in background per la tua app o quando testi la tua app su un simulatore iOS, Firebase Authentication utilizza la verifica reCAPTCHA per completare il flusso di accesso con il telefono. Spesso la verifica reCAPTCHA può essere completata senza che l'utente debba risolvere nulla.
Quando le notifiche push silenziose sono configurate correttamente, solo una percentuale molto piccola di utenti sperimenterà il flusso reCAPTCHA. Tuttavia, devi assicurarti che l'accesso con il numero di telefono funzioni correttamente indipendentemente dalla disponibilità delle notifiche push silenziose.
Iniziare a ricevere notifiche silenziose
Per attivare le notifiche APN da utilizzare con Firebase Authentication:
- In Xcode, attiva le notifiche push per il tuo progetto.
-
Carica la chiave di autenticazione del servizio APN su Firebase. Se non hai ancora una chiave di autenticazione APNs, assicurati di crearne una nel Centro membri sviluppatori Apple.
-
All'interno del progetto nella console Firebase, seleziona l'icona a forma di ingranaggio, seleziona Impostazioni progetto e poi la scheda Cloud Messaging.
-
In Chiave di autenticazione del servizio APN nella sezione Configurazione app per iOS, fai clic sul pulsante Carica per caricare la chiave di autenticazione di sviluppo, la chiave di autenticazione di produzione o entrambe. È obbligatorio indicarne almeno uno.
-
Sfoglia fino alla posizione in cui hai salvato la chiave, selezionala e fai clic su Apri. Aggiungi l'ID chiave (disponibile nel Developer Member Center di Apple) e fai clic su Carica.
Se hai già un certificato APN, puoi caricarlo in alternativa.
-
- In Xcode, attiva la funzionalità Modalità background per il tuo progetto, quindi seleziona le caselle di controllo per le modalità Recupero in background e Notifiche remote.
Configurare la verifica reCAPTCHA
Per consentire all'SDK Firebase di utilizzare la verifica reCAPTCHA:
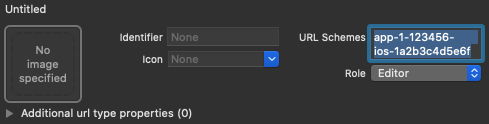
- Aggiungi schemi URL personalizzati al tuo progetto Xcode:
- Apri la configurazione del progetto: fai doppio clic sul nome del progetto nella visualizzazione ad albero a sinistra. Seleziona la tua app dalla sezione TARGET, poi seleziona la scheda Informazioni ed espandi la sezione Tipi di URL.
- Fai clic sul pulsante + e aggiungi l'ID app codificato come schema URL. Puoi trovare l'ID app codificato nella pagina
Impostazioni
generali della console Firebase, nella sezione relativa alla tua app
per iOS. Lascia vuoti gli altri campi.
Al termine, la configurazione dovrebbe essere simile alla seguente (ma con i valori specifici dell'applicazione):

- (Facoltativo): se vuoi personalizzare il modo in cui la tua app presenta
SFSafariViewControllerquando mostra reCAPTCHA all'utente, crea una classe personalizzata conforme al protocolloAuthUIDelegatee passala averifyPhoneNumber(_:uiDelegate:completion:).
Invia un codice di verifica al telefono dell'utente
Per avviare l'accesso con il numero di telefono, mostra all'utente un'interfaccia che gli chiede di fornire il proprio numero di telefono, quindi chiama verifyPhoneNumber(_:uiDelegate:completion:) per richiedere a Firebase di inviare un codice di autenticazione al telefono dell'utente tramite SMS:
-
Recupera il numero di telefono dell'utente.
I requisiti legali variano, ma come best practice e per definire le aspettative degli utenti, devi informarli che se utilizzano l'accesso con il numero di telefono, potrebbero ricevere un messaggio SMS per la verifica e si applicano tariffe standard.
- Chiama
verifyPhoneNumber(_:uiDelegate:completion:), passando il numero di telefono dell'utente.Swift
PhoneAuthProvider.provider() .verifyPhoneNumber(phoneNumber, uiDelegate: nil) { verificationID, error in if let error = error { self.showMessagePrompt(error.localizedDescription) return } // Sign in using the verificationID and the code sent to the user // ... }
Objective-C
[[FIRPhoneAuthProvider provider] verifyPhoneNumber:userInput UIDelegate:nil completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; return; } // Sign in using the verificationID and the code sent to the user // ... }];
Il metodo
verifyPhoneNumberè rientrante: se lo chiami più volte, ad esempio nel metodoonAppeardi una visualizzazione, il metodoverifyPhoneNumbernon invierà un secondo SMS a meno che la richiesta originale non sia scaduta.Quando chiami
verifyPhoneNumber(_:uiDelegate:completion:), Firebase invia una notifica push silenziosa alla tua app o emette una verifica reCAPTCHA per l'utente. Dopo che l'app riceve la notifica o l'utente completa la sfida reCAPTCHA, Firebase invia un messaggio SMS contenente un codice di autenticazione al numero di telefono specificato e passa un ID di verifica alla funzione di completamento. Per accedere all'utente, avrai bisogno sia del codice di verifica che dell'ID di verifica.L'SMS inviato da Firebase può anche essere localizzato specificando la lingua di autenticazione tramite la proprietà
languageCodenell'istanza di autenticazione.Swift
// Change language code to french. Auth.auth().languageCode = "fr";
Objective-C
// Change language code to french. [FIRAuth auth].languageCode = @"fr";
-
Salva l'ID verifica e ripristinalo quando l'app viene caricata. In questo modo, puoi assicurarti di avere ancora un ID verifica valido se la tua app viene terminata prima che l'utente completi il flusso di accesso (ad esempio, durante il passaggio all'app di messaggistica).
Puoi archiviare l'ID verifica nel modo che preferisci. Un modo semplice è salvare l'ID verifica con l'oggetto
NSUserDefaults:Swift
UserDefaults.standard.set(verificationID, forKey: "authVerificationID")
Objective-C
NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setObject:verificationID forKey:@"authVerificationID"];
A questo punto, puoi ripristinare il valore salvato:
Swift
let verificationID = UserDefaults.standard.string(forKey: "authVerificationID")
Objective-C
NSString *verificationID = [defaults stringForKey:@"authVerificationID"];
Se la chiamata a verifyPhoneNumber(_:uiDelegate:completion:)
va a buon fine, puoi chiedere all'utente di digitare il codice di verifica quando lo
riceve nel messaggio SMS.
Accedere all'utente con il codice di verifica
Dopo che l'utente ha fornito alla tua app il codice di verifica dell'SMS, accedi all'utente creando un oggetto FIRPhoneAuthCredential
dal codice di verifica e dall'ID verifica e passando l'oggetto
a signInWithCredential:completion:.
- Ottieni il codice di verifica dall'utente.
- Crea un oggetto
FIRPhoneAuthCredentialdal codice di verifica e dall'ID verifica.Swift
let credential = PhoneAuthProvider.provider().credential( withVerificationID: verificationID, verificationCode: verificationCode )
Objective-C
FIRAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:userInput];
- Consenti l'accesso all'utente con l'oggetto
FIRPhoneAuthCredential:Swift
Auth.auth().signIn(with: credential) { authResult, error in if let error = error { let authError = error as NSError if isMFAEnabled, authError.code == AuthErrorCode.secondFactorRequired.rawValue { // The user is a multi-factor user. Second factor challenge is required. let resolver = authError .userInfo[AuthErrorUserInfoMultiFactorResolverKey] as! MultiFactorResolver var displayNameString = "" for tmpFactorInfo in resolver.hints { displayNameString += tmpFactorInfo.displayName ?? "" displayNameString += " " } self.showTextInputPrompt( withMessage: "Select factor to sign in\n\(displayNameString)", completionBlock: { userPressedOK, displayName in var selectedHint: PhoneMultiFactorInfo? for tmpFactorInfo in resolver.hints { if displayName == tmpFactorInfo.displayName { selectedHint = tmpFactorInfo as? PhoneMultiFactorInfo } } PhoneAuthProvider.provider() .verifyPhoneNumber(with: selectedHint!, uiDelegate: nil, multiFactorSession: resolver .session) { verificationID, error in if error != nil { print( "Multi factor start sign in failed. Error: \(error.debugDescription)" ) } else { self.showTextInputPrompt( withMessage: "Verification code for \(selectedHint?.displayName ?? "")", completionBlock: { userPressedOK, verificationCode in let credential: PhoneAuthCredential? = PhoneAuthProvider.provider() .credential(withVerificationID: verificationID!, verificationCode: verificationCode!) let assertion: MultiFactorAssertion? = PhoneMultiFactorGenerator .assertion(with: credential!) resolver.resolveSignIn(with: assertion!) { authResult, error in if error != nil { print( "Multi factor finanlize sign in failed. Error: \(error.debugDescription)" ) } else { self.navigationController?.popViewController(animated: true) } } } ) } } } ) } else { self.showMessagePrompt(error.localizedDescription) return } // ... return } // User is signed in // ... }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Esegui test con numeri di telefono fittizi
Puoi configurare numeri di telefono fittizi per lo sviluppo tramite la console Firebase. I test con numeri di telefono fittizi offrono i seguenti vantaggi:
- Testa l'autenticazione del numero di telefono senza consumare la quota di utilizzo.
- Testa l'autenticazione del numero di telefono senza inviare un messaggio SMS effettivo.
- Esegui test consecutivi con lo stesso numero di telefono senza limitazioni. In questo modo si riduce al minimo il rischio di rifiuto durante la procedura di revisione dell'App Store se il revisore utilizza lo stesso numero di telefono per i test.
- Esegui test facilmente negli ambienti di sviluppo senza alcuno sforzo aggiuntivo, ad esempio la possibilità di sviluppare in un simulatore iOS o in un emulatore Android senza Google Play Services.
- Scrivi test di integrazione senza essere bloccato dai controlli di sicurezza normalmente applicati sui numeri di telefono reali in un ambiente di produzione.
I numeri di telefono fittizi devono soddisfare i seguenti requisiti:
- Assicurati di utilizzare numeri di telefono fittizi e non esistenti. Firebase Authentication non ti consente di impostare numeri di telefono esistenti utilizzati da utenti reali come numeri di test. Un'opzione è utilizzare i numeri con prefisso 555 come numeri di telefono di test statunitensi, ad esempio: +1 650-555-3434
- I numeri di telefono devono essere formattati correttamente in base alla lunghezza e ad altri vincoli. Verrà comunque eseguita la stessa convalida del numero di telefono di un utente reale.
- Puoi aggiungere fino a 10 numeri di telefono per lo sviluppo.
- Utilizza numeri di telefono/codici di test difficili da indovinare e cambia quelli frequentemente.
Creare numeri di telefono e codici di verifica fittizi
- Nella Firebaseconsole, apri la sezione Autenticazione.
- Nella scheda Metodo di accesso, attiva il fornitore di servizi telefonici, se non l'hai già fatto.
- Apri il menu a fisarmonica Numeri di telefono per il test.
- Fornisci il numero di telefono che vuoi testare, ad esempio +1 650-555-3434.
- Fornisci il codice di verifica di 6 cifre per quel numero specifico, ad esempio: 654321.
- Aggiungi il numero. Se necessario, puoi eliminare il numero di telefono e il relativo codice passando il mouse sopra la riga corrispondente e facendo clic sull'icona del cestino.
Test manuale
Puoi iniziare subito a utilizzare un numero di telefono fittizio nella tua applicazione. Ciò ti consente di eseguire test manuali durante le fasi di sviluppo senza riscontrare problemi di quota o limitazione. Puoi anche eseguire il test direttamente da un simulatore iOS o da un emulatore Android senza Google Play Services installato.
Quando fornisci il numero di telefono fittizio e invii il codice di verifica, non viene inviato alcun SMS. Invece, devi fornire il codice di verifica configurato in precedenza per completare l'accesso.
Al termine dell'accesso, viene creato un utente Firebase con quel numero di telefono. L'utente ha lo stesso comportamento e le stesse proprietà di un utente con un numero di telefono reale e può accedere a Realtime Database/Cloud Firestore e ad altri servizi allo stesso modo. Il token ID creato durante questo processo ha la stessa firma di un utente con un numero di telefono reale.
Un'altra opzione è impostare un ruolo di test tramite rivendicazioni personalizzate per questi utenti per differenziarli come utenti falsi se vuoi limitare ulteriormente l'accesso.
Test di integrazione
Oltre ai test manuali, Firebase Authentication fornisce API per facilitare la scrittura di test di integrazione per il test dell'autenticazione tramite telefono. Queste API disattivano la verifica dell'app disattivando il requisito reCAPTCHA nelle notifiche push web e silenziose in iOS. In questo modo, è possibile eseguire test di automazione in questi flussi e implementarli più facilmente. Inoltre, contribuiscono a fornire la possibilità di testare i flussi di verifica istantanea su Android.
Su iOS, l'impostazione appVerificationDisabledForTesting deve essere impostata su
TRUE prima di chiamare verifyPhoneNumber. Questa operazione viene elaborata senza richiedere
token APN o l'invio di notifiche push silenziose in background, semplificando il test
in un simulatore. Viene disattivato anche il flusso di riserva reCAPTCHA.
Tieni presente che quando la verifica dell'app è disattivata, l'utilizzo di un numero di telefono non fittizio non consente di completare l'accesso. Con questa API possono essere utilizzati solo numeri di telefono fittizi.
Swift
let phoneNumber = "+16505554567" // This test verification code is specified for the given test phone number in the developer console. let testVerificationCode = "123456" Auth.auth().settings.isAppVerificationDisabledForTesting = true PhoneAuthProvider.provider().verifyPhoneNumber(phoneNumber, uiDelegate:nil) { verificationID, error in if let error = error { // Handles error self.handleError(error) return } let credential = PhoneAuthProvider.provider().credential(withVerificationID: verificationID ?? "", verificationCode: testVerificationCode) Auth.auth().signIn(with: credential) { authResult, error in if let error = error { // Handles error self.handleError(error) return } _user = authResult.user }; };
Objective-C
NSString *phoneNumber = @"+16505554567"; // This test verification code is specified for the given test phone number in the developer console. NSString *testVerificationCode = @"123456"; [FIRAuth auth].settings.appVerificationDisabledForTesting = YES; [[FIRPhoneAuthProvider provider] verifyPhoneNumber:phoneNumber completion:^(NSString *_Nullable verificationID, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } FIRAuthCredential *credential = [FIRPhoneAuthProvider credentialWithVerificationID:verificationID verificationCode:testVerificationCode]; [FIRAuth auth] signInWithAndRetrieveDataWithCredential:credential completion:^(FIRUser *_Nullable user, NSError *_Nullable error) { if (error) { // Handles error [self handleError:error]; return; } _user = user; }]; }];
Appendice: utilizzo dell'accesso con lo smartphone senza swizzling
Firebase Authentication utilizza lo swizzling dei metodi per ottenere automaticamente il token APNs della tua app, per gestire le notifiche push silenziose che Firebase invia alla tua app e per intercettare automaticamente il reindirizzamento dello schema personalizzato dalla pagina di verifica reCAPTCHA durante la verifica.
Se preferisci non utilizzare lo swizzling, puoi disattivarlo aggiungendo il flag
FirebaseAppDelegateProxyEnabled al file Info.plist della tua app e
impostandolo su NO. Tieni presente che l'impostazione di questo flag su NO
disattiva anche lo swizzling per altri prodotti Firebase, tra cui
Firebase Cloud Messaging.
Se disattivi lo swizzling, devi trasmettere in modo esplicito il token dispositivo APN, le notifiche push e l'URL di reindirizzamento dello schema personalizzato a Firebase Authentication.
Se stai creando un'applicazione SwiftUI, devi anche trasmettere in modo esplicito il token dispositivo APNs, le notifiche push e l'URL di reindirizzamento dello schema personalizzato a Firebase Authentication.
Per ottenere il token dispositivo APN, implementa il metodo
application(_:didRegisterForRemoteNotificationsWithDeviceToken:)
e al suo interno passa il token dispositivo al metodo setAPNSToken(_:type:) di
Auth.
Swift
func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) { // Pass device token to auth Auth.auth().setAPNSToken(deviceToken, type: .unknown) // Further handling of the device token if needed by the app // ... }
Objective-C
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken { // Pass device token to auth. [[FIRAuth auth] setAPNSToken:deviceToken type:FIRAuthAPNSTokenTypeProd]; // Further handling of the device token if needed by the app. }
Per gestire le notifiche push, nel metodo
application(_:didReceiveRemoteNotification:fetchCompletionHandler:):, controlla le notifiche relative all'autenticazione Firebase chiamando il metodo
canHandleNotification(_:) di Auth.
Swift
func application(_ application: UIApplication, didReceiveRemoteNotification notification: [AnyHashable : Any], fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void) { if Auth.auth().canHandleNotification(notification) { completionHandler(.noData) return } // This notification is not auth related; it should be handled separately. }
Objective-C
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)notification fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler { // Pass notification to auth and check if they can handle it. if ([[FIRAuth auth] canHandleNotification:notification]) { completionHandler(UIBackgroundFetchResultNoData); return; } // This notification is not auth related; it should be handled separately. }
Per gestire l'URL di reindirizzamento dello schema personalizzato, implementa il
metodo application(_:open:options:) e passa l'URL al metodo canHandleURL(_:) di
Auth.
Swift
func application(_ application: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any]) -> Bool { if Auth.auth().canHandle(url) { return true } // URL not auth related; it should be handled separately. }
Objective-C
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options { if ([[FIRAuth auth] canHandleURL:url]) { return YES; } // URL not auth related; it should be handled separately. }
Se utilizzi SwiftUI o UISceneDelegate, per gestire l'URL di reindirizzamento, implementa il metodo scene(_:openURLContexts:) e passa l'URL al metodo canHandleURL(_:) di Auth.
Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { for urlContext in URLContexts { let url = urlContext.url _ = Auth.auth().canHandle(url) } // URL not auth related; it should be handled separately. }
Objective-C
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts { for (UIOpenURLContext *urlContext in URLContexts) { [FIRAuth.auth canHandleURL:urlContext.url]; // URL not auth related; it should be handled separately. } }
Passaggi successivi
Dopo che un utente ha eseguito l'accesso per la prima volta, viene creato un nuovo account utente e collegato alle credenziali, ovvero nome utente e password, numero di telefono o informazioni del fornitore di autenticazione, con cui l'utente ha eseguito l'accesso. Questo nuovo account viene memorizzato come parte del tuo progetto Firebase e può essere utilizzato per identificare un utente in ogni app del tuo progetto, indipendentemente dalla modalità di accesso.
-
Nelle tue app, puoi ottenere le informazioni di base del profilo dell'utente dall'oggetto
User. Vedi Gestire gli utenti. Nelle regole di sicurezza di Firebase Realtime Database e Cloud Storage, puoi ottenere l'ID utente univoco dell'utente che ha eseguito l'accesso dalla variabile
authe utilizzarlo per controllare a quali dati può accedere un utente.
Puoi consentire agli utenti di accedere alla tua app utilizzando più provider di autenticazione collegando le credenziali del provider di autenticazione a un account utente esistente.
Per disconnettere un utente, chiama
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Potresti anche aggiungere un codice di gestione degli errori per l'intera gamma di errori di autenticazione. Consulta la sezione Gestisci gli errori.
