Zanim połączysz aplikację z emulatorem Cloud Firestore, upewnij się, że znasz ogólny Firebase Local Emulator Suiteprzepływ pracy, zainstalujesz i skonfigurujesz Local Emulator Suite oraz zapoznasz się z jego poleceniami CLI.
Wybieranie projektu Firebase
Usługa Firebase Local Emulator Suite emuluje usługi w przypadku jednego projektu Firebase.
Aby wybrać projekt, którego chcesz użyć, przed uruchomieniem emulatorów wpisz w interfejsie wiersza poleceń polecenie
firebase use w katalogu roboczym. Możesz też przekazać flagę --project do każdego polecenia emulatora.
Local Emulator Suite obsługuje emulację prawdziwych projektów Firebase i projektów demonstracyjnych.
| Typ projektu | Funkcje | Korzystanie z emulatorami |
|---|---|---|
| Real |
Prawdziwy projekt Firebase to projekt, który został utworzony i skonfigurowany (najprawdopodobniej w Firebasekonsoli). Prawdziwe projekty mają aktywne zasoby, takie jak instancje bazy danych, zasobniki pamięci, funkcje lub inne zasoby skonfigurowane w tym projekcie Firebase. |
Podczas pracy z prawdziwymi projektami Firebase możesz uruchamiać emulatory dowolnych lub wszystkich obsługiwanych usług. W przypadku wszystkich produktów, których nie emulujesz, Twoje aplikacje i kod będą wchodzić w interakcje z aktywnym zasobem (instancją bazy danych, zasobnikiem pamięci, funkcją itp.). |
| Prezentacja |
Projekt demonstracyjny Firebase nie ma prawdziwej konfiguracji Firebase ani aktywnych zasobów. Dostęp do tych projektów uzyskuje się zwykle za pomocą ćwiczeń z programowania lub innych samouczków. Identyfikatory projektów demonstracyjnych mają prefiks |
Podczas pracy z demonstracyjnymi projektami Firebase aplikacje i kod wchodzą w interakcje tylko z emulatorami. Jeśli aplikacja spróbuje wejść w interakcję z zasobem, dla którego nie działa emulator, kod nie zadziała. |
Zalecamy korzystanie w miarę możliwości z projektów demonstracyjnych. W ten sposób możesz zapewnić im dostęp do tych korzyści:
- Łatwiejsza konfiguracja, ponieważ możesz uruchamiać emulatory bez tworzenia projektu Firebase.
- Większe bezpieczeństwo, ponieważ jeśli Twój kod przypadkowo wywoła zasoby nieemulowane (produkcyjne), nie ma możliwości zmiany danych, wykorzystania zasobów ani naliczenia opłat.
- Lepsza obsługa offline, ponieważ nie musisz uzyskiwać dostępu do internetu, aby pobrać konfigurację pakietu SDK.
Dostosuj aplikację, aby komunikowała się z emulatorami
Podczas uruchamiania emulator Cloud Firestore tworzy domyślną bazę danych i nazwaną bazę danych dla każdej konfiguracji firestore w pliku firebase.json.
Nazwane bazy danych są też tworzone niejawnie w odpowiedzi na wywołania pakietu SDK lub interfejsu REST API do emulatora, które odwołują się do konkretnej bazy danych. Takie bazy danych utworzone w sposób niejawny działają zgodnie z otwartymi regułami.
Aby interaktywnie pracować z domyślną i nazwanymi bazami danych w Emulator Suite UI, na pasku adresu przeglądarki zaktualizuj adres URL, aby wybrać domyślną lub nazwaną bazę danych.
- Aby na przykład przeglądać dane w domyślnej instancji, zaktualizuj adres URL do:
localhost:4000/firestore/default/data - Aby przeglądać w instancji o nazwie
ecommerce, zaktualizuj ją do wersjilocalhost:4000/firestore/ecommerce/data.
Pakiety SDK na Androida, platformy Apple i pakiety SDK internetowe
Skonfiguruj ustawienia w aplikacji lub klasy testowe, aby wchodzić w interakcje z Cloud Firestore w ten sposób. Pamiętaj, że w poniższych przykładach kod aplikacji łączy się z domyślną bazą danych projektu. Przykłady dotyczące dodatkowych baz danych poza domyślną bazą danych znajdziesz w przewodniku po wielu bazach danych.Cloud Firestore
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Aby przetestować Cloud Functions wywoływane przez zdarzenia Firestore za pomocą emulatora, nie musisz niczego dodatkowo konfigurować. Jeśli emulatory Firestore i Cloud Functions działają jednocześnie, automatycznie ze sobą współpracują.
Admin SDK s
Firebase Admin SDK automatycznie łączą się z emulatorem Cloud Firestore, gdy ustawiona jest zmienna środowiskowa FIRESTORE_EMULATOR_HOST:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Jeśli kod jest uruchamiany w emulatorze Cloud Functions, identyfikator projektu i inne ustawienia są konfigurowane automatycznie podczas wywoływania funkcji initializeApp.
Jeśli chcesz, aby kod Admin SDK łączył się ze współdzielonym emulatorem działającym w innym środowisku, musisz podać ten sam identyfikator projektu, który został ustawiony za pomocą wiersza poleceń Firebase.
Identyfikator projektu możesz przekazać bezpośrednio do initializeApp lub ustawić zmienną środowiskową GCLOUD_PROJECT.
Pakiet Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
Zmienna środowiskowa
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
Emulator Cloud Firestore udostępnia punkt końcowy REST do interakcji z bazą danych. Wszystkie wywołania interfejsu API REST należy kierować do punktu końcowego http://localhost:8080/v1.
Pełna ścieżka wywołania REST ma następujący wzór:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Aby na przykład wyświetlić listę wszystkich dokumentów w kolekcji users w projekcie my-project-id, możesz użyć tego polecenia: curl
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Czyszczenie bazy danych między testami
Produkcyjna wersja Firestore nie udostępnia metody pakietu SDK platformy do czyszczenia bazy danych, ale emulator Firestore udostępnia punkt końcowy REST specjalnie do tego celu, który można wywołać z kroku konfiguracji/zakończenia działania platformy testowej, z klasy testowej lub z powłoki (np. za pomocą curl) przed rozpoczęciem testu. Możesz użyć tego podejścia jako alternatywy dla zwykłego zamykania procesu emulatora.
W odpowiedniej metodzie wykonaj operację HTTP DELETE, podając identyfikator projektu Firebase, np. firestore-emulator-example, w tym punkcie końcowym:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Oczywiście kod powinien czekać na potwierdzenie REST, że czyszczenie zostało zakończone lub nie powiodło się.
Możesz wykonać tę operację w powłoce:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Po wykonaniu takiego kroku możesz sekwencjonować testy i wywoływać funkcje, mając pewność, że stare dane zostaną usunięte między uruchomieniami i że używasz nowej konfiguracji testu podstawowego.
Importowanie i eksportowanie danych
Baza danych i emulatory Cloud Storage for Firebase umożliwiają eksportowanie danych z działającej instancji emulatora. Zdefiniuj podstawowy zestaw danych do użycia w testach jednostkowych lub przepływach pracy ciągłej integracji, a następnie wyeksportuj go, aby udostępnić go zespołowi.
firebase emulators:export ./dirW testach po uruchomieniu emulatora zaimportuj dane podstawowe.
firebase emulators:start --import=./dirMożesz polecić emulatorowi eksportowanie danych po wyłączeniu, podając ścieżkę eksportu lub po prostu używając ścieżki przekazanej do flagi --import.
firebase emulators:start --import=./dir --export-on-exitTe opcje importu i eksportu danych działają również z poleceniem
firebase emulators:exec. Więcej informacji znajdziesz w dokumentacji poleceń emulatora.
Wizualizacja aktywności reguł zabezpieczeń
Podczas pracy nad prototypem i testowania możesz korzystać z narzędzi do wizualizacji i raportów udostępnianych przez Local Emulator Suite.
Korzystanie z monitora żądań
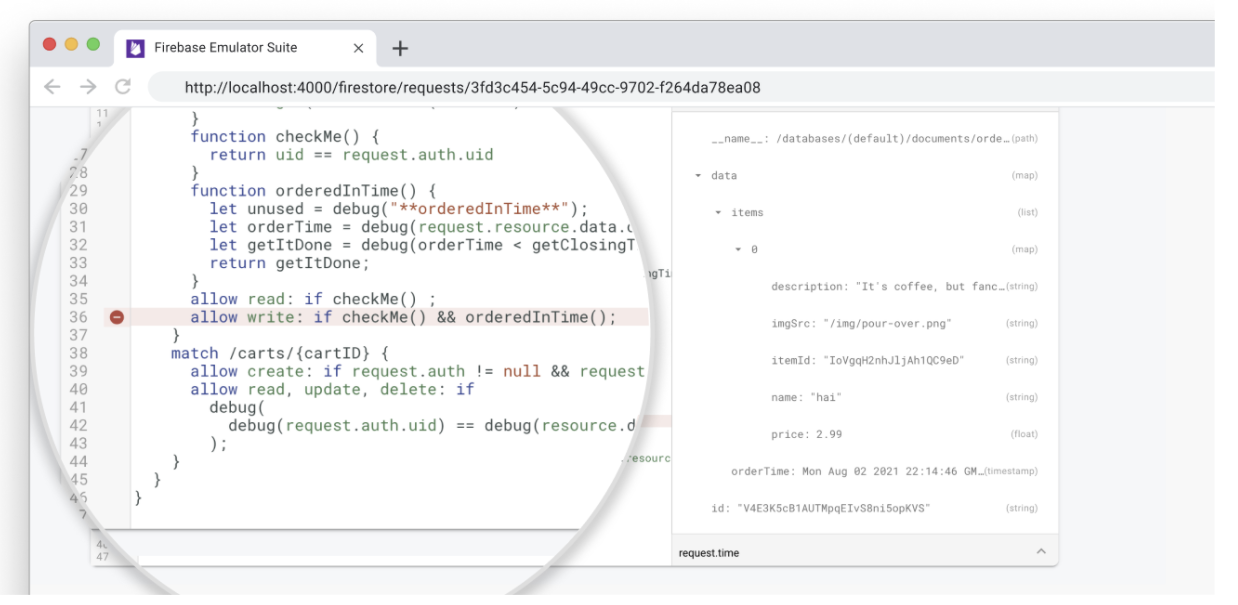
Cloud Firestore Emulator umożliwia wizualizację żądań klientów w Emulator Suite UI, w tym śledzenie oceny w przypadku Firebase Security Rules.
Otwórz kartę Firestore > Requests (Firestore > Żądania), aby wyświetlić szczegółową sekwencję oceny każdego żądania.

Wyświetlanie raportów o ocenach reguł
Podczas dodawania reguł zabezpieczeń do prototypu możesz je debugować za pomocą Local Emulator Suitenarzędzi do debugowania.
Po przeprowadzeniu zestawu testów możesz uzyskać dostęp do raportów o pokryciu testami, które pokazują, jak oceniana była każda z Twoich reguł zabezpieczeń.
Aby uzyskać raporty, wyślij zapytanie do udostępnionego punktu końcowego na emulatorze podczas jego działania. Wersja do przeglądarki jest dostępna pod tym adresem URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
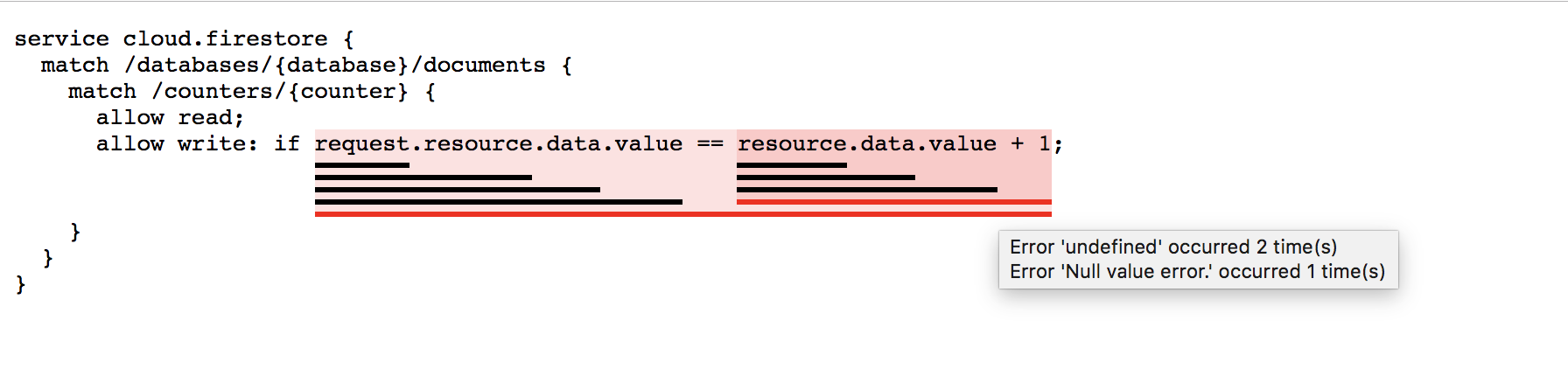
Reguły zostaną podzielone na wyrażenia i podwyrażenia, nad którymi możesz najechać kursorem, aby uzyskać więcej informacji, w tym liczbę ocen i zwrócone wartości. Aby uzyskać wersję tych danych w formacie JSON, w zapytaniu podaj ten adres URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
W tym przypadku wersja raportu w HTML-u wyróżnia oceny, które powodują błędy związane z wartościami niezdefiniowanymi i null:

Różnice między emulatorem Cloud Firestore a wersją produkcyjną
Cloud Firestore Emulator próbuje wiernie odtworzyć działanie usługi produkcyjnej, ale ma pewne istotne ograniczenia.
Obsługa wielu baz danych w przypadku Cloud Firestore
Obecnie Emulator Suite UI obsługuje interaktywne tworzenie, edytowanie, usuwanie, monitorowanie żądań i wizualizację zabezpieczeń w przypadku domyślnej bazy danych, ale nie dodatkowych nazwanych baz danych.
Sam emulator tworzy jednak nazwaną bazę danych na podstawie konfiguracji w pliku firebase.json i niejawnie w odpowiedzi na wywołania pakietu SDK lub interfejsu REST API.
Transakcje
Emulator nie implementuje obecnie wszystkich zachowań transakcji widocznych w środowisku produkcyjnym. Podczas testowania funkcji, które obejmują wiele równoczesnych zapisów w jednym dokumencie, emulator może wolno realizować żądania zapisu. W niektórych przypadkach odblokowanie może potrwać do 30 sekund. W razie potrzeby dostosuj odpowiednio limity czasu testu.
Indeksy
Emulator nie śledzi indeksów złożonych i zamiast tego wykonuje dowolne prawidłowe zapytanie. Aby określić, które indeksy będą potrzebne, przetestuj aplikację na rzeczywistej instancji Cloud Firestore.
Limity
Emulator nie wymusza wszystkich limitów obowiązujących w środowisku produkcyjnym. Na przykład emulator może zezwalać na transakcje, które zostałyby odrzucone przez usługę produkcyjną jako zbyt duże. Zapoznaj się z udokumentowanymi limitami i zaprojektuj aplikację tak, aby ich aktywnie unikać.
Co dalej?
- Zestaw wyselekcjonowanych filmów i szczegółowych instrukcji z przykładami znajdziesz na playliście szkoleń na temat emulatorów Firebase.
- Poznaj zaawansowane przypadki użycia związane z testowaniem reguł zabezpieczeń i pakietu Firebase Test SDK: Testowanie reguł zabezpieczeń (Firestore).
- Funkcje wywoływane przez zdarzenia są typową integracją z Cloud Firestore. Więcej informacji o emulatorze Cloud Functions for Firebase znajdziesz w artykule Uruchamianie funkcji lokalnie.
