Firebase Genkit fornisce due strumenti principali per gli sviluppatori:
- Un'interfaccia a riga di comando Node.js per le operazioni a riga di comando
- Un'app web locale facoltativa, chiamata UI per sviluppatori, che si interfaccia con la configurazione di Genkit per lo sviluppo e i test interattivi
Interfaccia a riga di comando (CLI)
Installa l'interfaccia a riga di comando nel progetto utilizzando:
npm install -D genkit-cliLa CLI supporta vari comandi per semplificare il lavoro con i progetti Genkit:
genkit start -- <command to run your code>: avvia l'interfaccia utente per gli sviluppatori e collegala a un processo di codice in esecuzione.genkit flow:run <flowName>: esegui un flusso specificato. Il runtime deve essere già in esecuzione in un terminale separato con la variabile di ambienteGENKIT_ENV=devimpostata.genkit eval:flow <flowName>: valuta un flusso specifico. Il runtime deve essere già in esecuzione in un terminale separato con la variabile di ambienteGENKIT_ENV=devimpostata.
Per un elenco completo dei comandi, utilizza:
npx genkit --helpInterfaccia utente per sviluppatori di Genkit
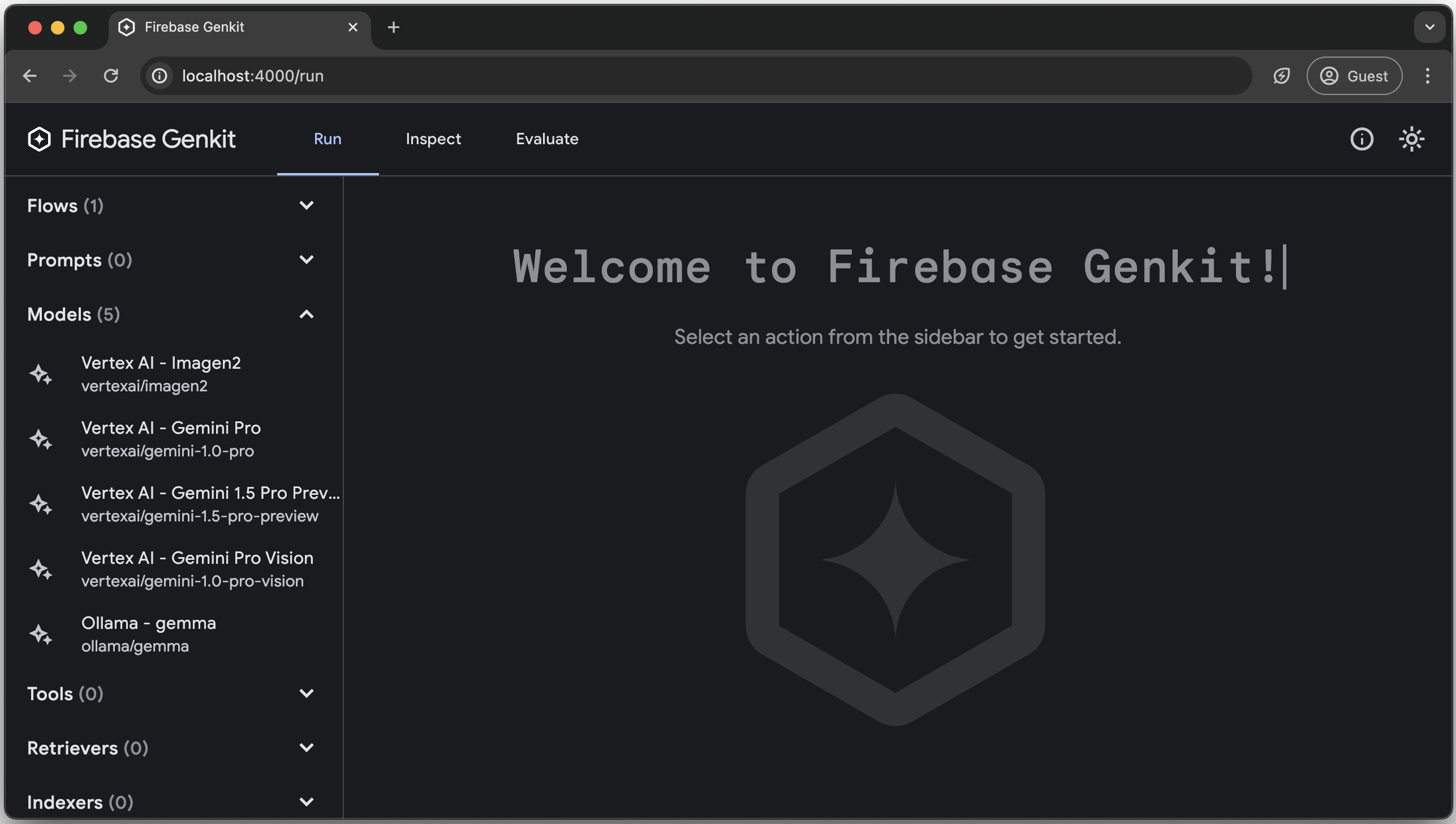
L'interfaccia utente per sviluppatori di Genkit è un'app web locale che ti consente di lavorare in modo interattivo con modelli, flussi, prompt e altri elementi del tuo progetto Genkit.
L'interfaccia utente per sviluppatori è in grado di identificare i componenti Genkit che hai definito nel codice collegandosi a un processo di codice in esecuzione.
Per avviare l'interfaccia utente, esegui il seguente comando:
npx genkit start -- <command to run your code>Il valore <command to run your code> varierà in base alla configurazione del progetto e al file che vuoi eseguire. Ecco alcuni esempi:
# Running a typical development server npx genkit start -- npm run dev# Running a TypeScript file directly npx genkit start -- npx tsx --watch src/index.ts# Running a JavaScript file directly npx genkit start -- node --watch src/index.js
L'inclusione dell'opzione --watch consente all'interfaccia utente per sviluppatori di rilevare e riflettere le modifiche salvate al codice senza dover riavviare.
Dopo aver eseguito il comando, verrà visualizzato un output simile al seguente:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Apri l'indirizzo host locale per l'interfaccia utente per sviluppatori di Genkit nel browser per visualizzarla. Puoi anche aprirlo nel browser semplice di VS Code per visualizzarlo insieme al codice.
In alternativa, puoi aggiungere l'opzione -o al comando start per aprire automaticamente l'interfaccia utente per gli sviluppatori nella scheda del browser predefinito.
npx genkit start -o -- <command to run your code>

L'interfaccia utente per gli sviluppatori dispone di comandi per flow, prompt, model, tool,
retriever, indexer, embedder e evaluator in base ai componenti
che hai definito nel codice.
Ecco un breve tour di GIF con i gatti.

Analytics
La CLI Genkit e l'interfaccia utente per gli sviluppatori utilizzano cookie e tecnologie simili di Google per offrire e migliorare la qualità dei propri servizi e analizzare l'utilizzo. Scopri di più.
Per disattivare Analytics, puoi eseguire il seguente comando:
npx genkit config set analyticsOptOut truePuoi visualizzare l'impostazione corrente eseguendo:
npx genkit config get analyticsOptOut
