Cloud Firestore এবং Realtime Database উভয়ই তথ্য সুরক্ষা এবং অ্যাক্সেস নিয়ন্ত্রণ পরিচালনার জন্য বিশেষভাবে তৈরি শক্তিশালী, সংক্ষিপ্ত নিয়ম ভাষার উপর নির্ভর করে। তবে, নিয়মগুলি দীর্ঘ এবং জটিল হওয়ার সাথে সাথে, তাদের আচরণে ত্রুটিগুলি ডিবাগ করার জন্য আপনার কিছু সাহায্যের প্রয়োজন হতে পারে।
ফায়ারবেস এমুলেটরগুলিতে নিয়ম কভারেজ রিপোর্ট তৈরি করার ক্ষমতা অন্তর্ভুক্ত থাকে, যাতে আপনি যখন কোনও ত্রুটি পুনরুত্পাদন করেন তখন প্রতিটি সাবএক্সপ্রেশন ঠিক কী মূল্যায়ন করেছে তা দেখতে পারেন। প্রতিবেদনগুলি প্রতিটি পরীক্ষার ক্ষেত্রে কত ঘন ঘন একটি নিয়ম ব্যবহার করেছে সে সম্পর্কেও তথ্য প্রদান করে, যেমন ঐতিহ্যবাহী "লাইন কভারেজ" কৌশল।
একটি প্রতিবেদন তৈরি করুন
একাধিক পরীক্ষা চালানোর পর, আপনি পরীক্ষার কভারেজ রিপোর্টগুলি অ্যাক্সেস করতে পারবেন যা দেখায় যে আপনার প্রতিটি নিরাপত্তা নিয়ম কীভাবে মূল্যায়ন করা হয়েছিল।
রিপোর্ট পেতে, এমুলেটরটি চলাকালীন একটি উন্মুক্ত এন্ডপয়েন্ট অনুসন্ধান করুন। ব্রাউজার-বান্ধব সংস্করণের জন্য, নিম্নলিখিত URL ব্যবহার করুন:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
এটি আপনার নিয়মগুলিকে এক্সপ্রেশন এবং সাবএক্সপ্রেশনে বিভক্ত করে, যেগুলি থেকে আপনি আরও তথ্যের জন্য মাউসওভার করতে পারেন, যার মধ্যে মূল্যায়নের সংখ্যা এবং ফেরত দেওয়া মান অন্তর্ভুক্ত। এই ডেটার raw JSON ভার্সনের জন্য, আপনার কোয়েরিতে নিম্নলিখিত URLটি অন্তর্ভুক্ত করুন:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
ডিবাগিং উদাহরণের নিয়ম
সহজেই একটি পরীক্ষার প্রতিবেদন তৈরি করতে, Cloud Firestore এবং Realtime Database জন্য GitHub-এ উপলব্ধ এমুলেটর কুইকস্টার্টগুলি ব্যবহার করুন। এই কুইকস্টার্টগুলি আপনাকে এমুলেটরগুলি সঠিকভাবে ইনস্টল এবং শুরু করার জন্য গাইড করে, তারপর নিয়মের একটি উদাহরণ সেট থেকে নমুনা পরীক্ষা তৈরি করে।
Cloud Firestore ব্যবহার করে এমন একটি অ্যাপের উদাহরণ বিবেচনা করুন যা ব্যবহারকারীরা কতবার একটি বোতামে ক্লিক করেন তা গণনা করে। অ্যাপটি নিম্নলিখিত নিয়মগুলি ব্যবহার করে:
Cloud Firestore
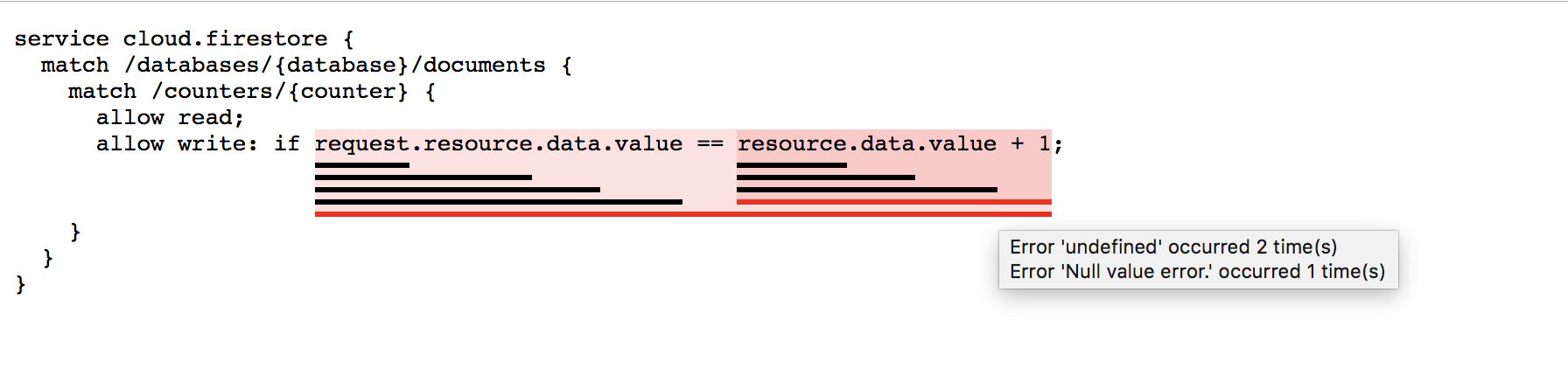
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
উপরে দেখানো নিয়মগুলিতে ত্রুটিগুলি ডিবাগ করতে, নিম্নলিখিত নমুনা জাভাস্ক্রিপ্ট পরীক্ষাটি ব্যবহার করুন:
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
এমুলেটরটি উপরে উল্লিখিত URL-এ উপলব্ধ একটি প্রতিবেদন তৈরি করে:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
প্রতিবেদনটি নিম্নলিখিত অনির্ধারিত এবং শূন্য-মান ত্রুটিগুলি দেখায়:

এই নির্দিষ্ট উদাহরণের সমস্যা হল, নিয়মগুলি ডকুমেন্ট তৈরি এবং ডকুমেন্ট আপডেট করার মধ্যে পার্থক্য করে না। ফলস্বরূপ, ডকুমেন্টটি বিদ্যমান না থাকলে লেখা অনুমোদিত নয় এবং ডকুমেন্টটি তৈরি করা যাবে না কারণ এটি বিদ্যমান নেই। "লেখা" কে আরও দুটি নির্দিষ্ট ক্রিয়াকলাপে বিভক্ত করা - "তৈরি করুন" এবং "আপডেট করুন" - সমস্যার সমাধান করে।
Cloud Firestore
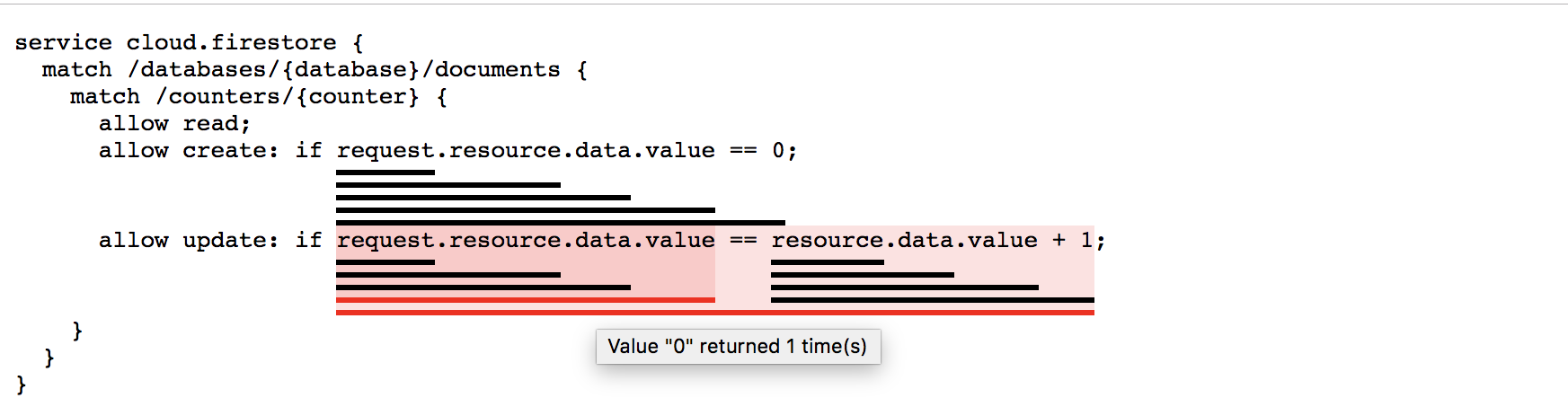
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
তৈরি করা প্রতিবেদনটি দেখায় যে প্রতিটি নিয়ম কত ঘন ঘন ব্যবহার করা হয়েছিল এবং কী ফেরত দেওয়া হয়েছিল।