Cloud Firestore 和 Realtime Database 都採用功能強大且簡潔的規則語言,專門用於管理資訊安全和存取控管。不過,隨著規則越來越長且複雜,您可能需要協助偵錯規則行為中的錯誤。
Firebase 模擬器可產生規則涵蓋範圍報表,因此您重現錯誤時,可以準確瞭解每個子運算式評估的結果。報表也會提供資訊,說明每個測試案例使用規則的頻率,例如傳統的「行涵蓋範圍」技術。
產生報表
執行一連串測試後,您就能存取測試涵蓋範圍報表,瞭解每項安全性規則的評估方式。
如要取得報表,請在模擬器執行時查詢公開的端點。如要使用瀏覽器友善版本,請使用下列網址:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
這會將規則拆解為運算式和子運算式,您可以將滑鼠游標懸停在這些項目上,查看更多資訊,包括評估次數和傳回的值。如要取得這項資料的原始 JSON 版本,請在查詢中加入下列網址:
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
偵錯範例規則
如要輕鬆產生測試報告,請使用 GitHub 上的模擬器快速入門指南:Cloud Firestore 和 Realtime Database。這些快速入門導覽課程會逐步說明如何正確安裝及初始化模擬器,然後從範例規則集產生範例測試。
以使用 Cloud Firestore 的範例應用程式為例,該應用程式會計算使用者點選按鈕的次數。應用程式會採用下列規則:
Cloud Firestore
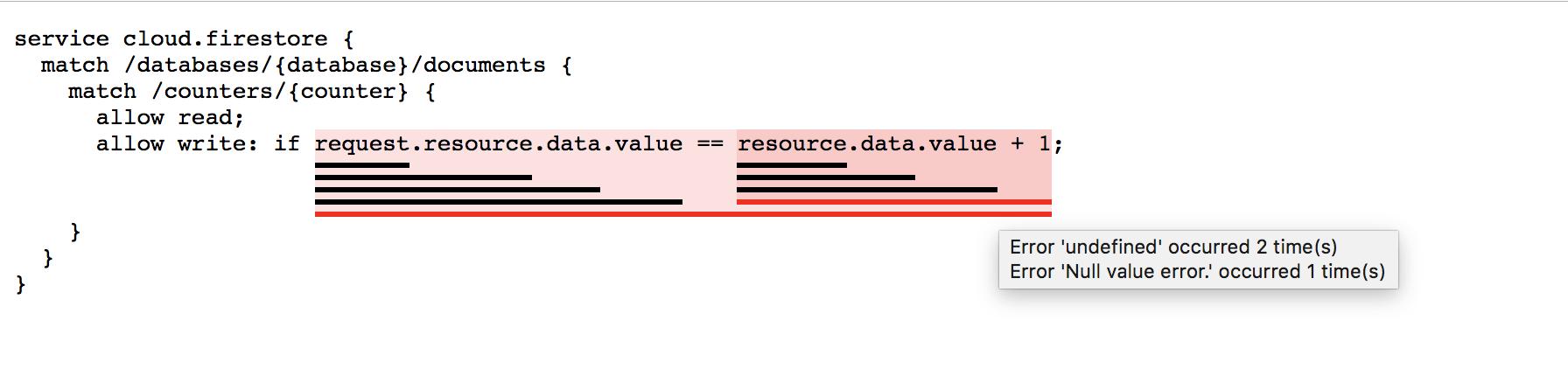
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
如要偵錯上述規則中的錯誤,請使用下列 JavaScript 測試範例:
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
模擬器會產生報表,網址如上所示:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
報表會顯示下列未定義和空值錯誤:

這個特定範例的問題在於,規則無法區分建立文件和更新文件。因此,如果文件不存在,系統就不允許寫入,且由於文件不存在,因此無法建立。將「寫入」區分為兩個更具體的作業:「建立」和「更新」,即可解決問題。
Cloud Firestore
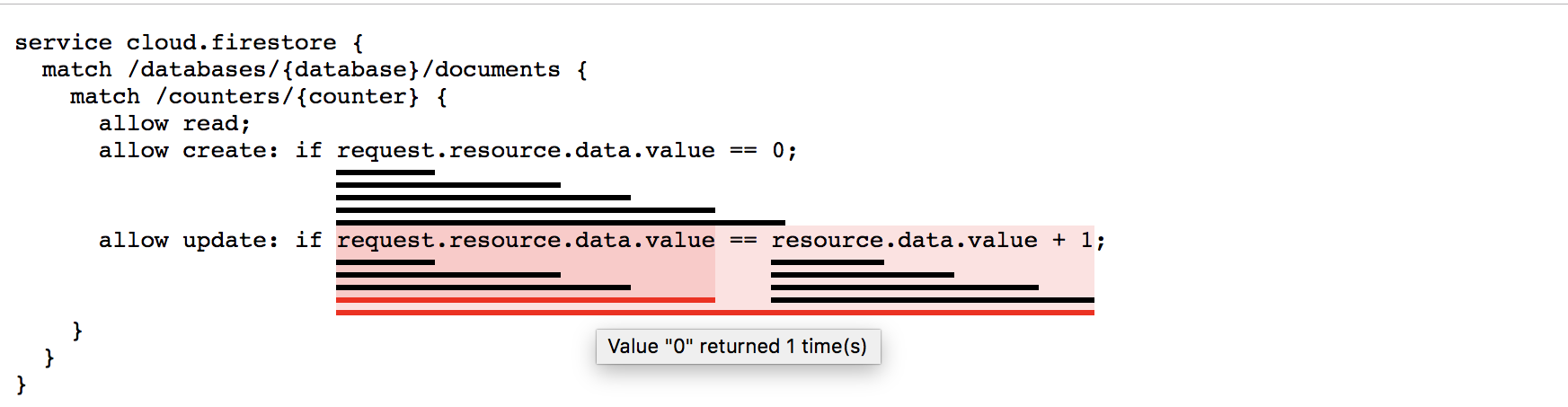
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
產生的報表會顯示每項規則的使用頻率和傳回的內容。