Cloud Firestore และ Realtime Database ต่างก็อาศัยภาษาของกฎที่กระชับและมีประสิทธิภาพ ซึ่งสร้างขึ้นมาโดยเฉพาะเพื่อควบคุมการรักษาความปลอดภัยของข้อมูลและการควบคุมการเข้าถึง อย่างไรก็ตาม เมื่อกฎมีความยาวและซับซ้อนมากขึ้น คุณอาจต้องได้รับความช่วยเหลือในการแก้ไขข้อผิดพลาด ในลักษณะการทำงานของกฎ
โปรแกรมจำลอง Firebase มีความสามารถในการสร้างรายงานความครอบคลุมของกฎ เพื่อให้คุณเห็นว่านิพจน์ย่อยแต่ละรายการประเมินเป็นอะไรเมื่อคุณทำซ้ำข้อผิดพลาด รายงานยังให้ข้อมูลเกี่ยวกับความถี่ที่กรณีทดสอบแต่ละรายการ ใช้กฎ เช่น เทคนิค "การครอบคลุมบรรทัด" แบบเดิม
สร้างรายงาน
หลังจากเรียกใช้ชุดการทดสอบแล้ว คุณจะเข้าถึงรายงานความครอบคลุมของการทดสอบได้ ซึ่งจะแสดงวิธีประเมินกฎความปลอดภัยแต่ละข้อ
หากต้องการรับรายงาน ให้ค้นหาปลายทางที่เปิดเผยในโปรแกรมจำลองขณะที่โปรแกรมจำลองทำงานอยู่ หากต้องการดูเวอร์ชันที่เหมาะกับเบราว์เซอร์ ให้ใช้ URL ต่อไปนี้
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
Realtime Database
http://localhost:9000/.inspect/coverage?ns=<database_name>
ซึ่งจะแบ่งกฎออกเป็นนิพจน์และนิพจน์ย่อยที่คุณสามารถ วางเมาส์เหนือเพื่อดูข้อมูลเพิ่มเติม รวมถึงจำนวนการประเมินและค่าที่ ส่งคืน หากต้องการข้อมูลนี้ในรูปแบบ JSON ดิบ ให้ใส่ URL ต่อไปนี้ ในการค้นหา
Cloud Firestore
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Realtime Database
http://localhost:9000/.inspect/coverage.json?ns=<database_name>
การแก้ไขข้อบกพร่องของกฎตัวอย่าง
หากต้องการสร้างรายงานการทดสอบอย่างง่ายดาย ให้ใช้คู่มือเริ่มต้นฉบับย่อของโปรแกรมจำลองที่มีอยู่ใน GitHub สำหรับ Cloud Firestore และ Realtime Database การเริ่มต้นใช้งานอย่างรวดเร็วเหล่านี้จะแนะนำวิธีติดตั้ง และเริ่มต้นใช้งานโปรแกรมจำลองอย่างถูกต้อง จากนั้นจะสร้างการทดสอบตัวอย่างจากชุดกฎตัวอย่าง
ลองพิจารณาแอปตัวอย่างที่ใช้ Cloud Firestore ซึ่งนับจำนวนครั้งที่ผู้ใช้ คลิกปุ่ม แอปใช้กฎต่อไปนี้
Cloud Firestore
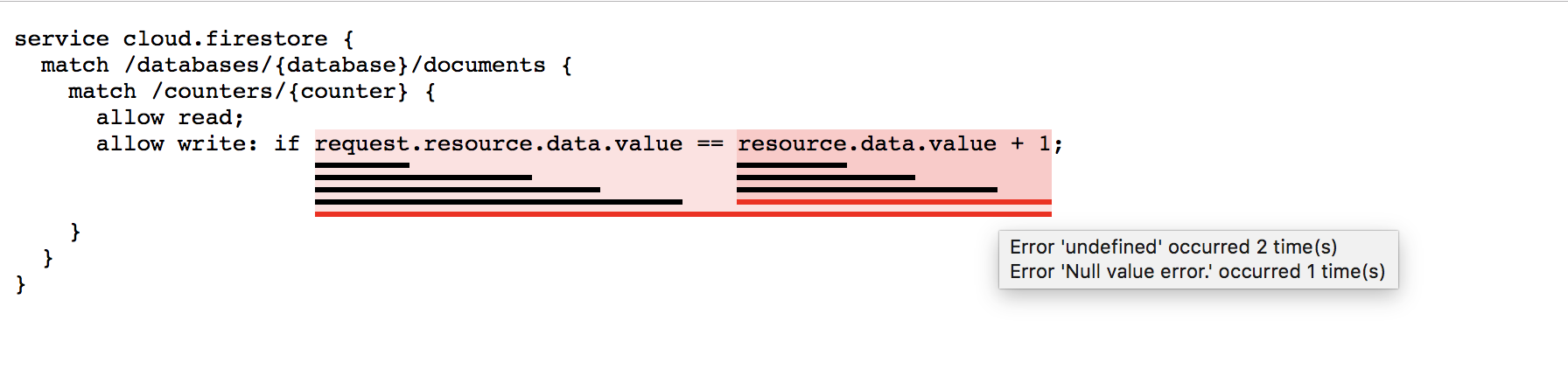
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow write: if request.resource.data.value == resource.data.value +1; } } }
หากต้องการแก้ไขข้อบกพร่องในกฎที่แสดงด้านบน ให้ใช้ตัวอย่างการทดสอบ JavaScript ต่อไปนี้
const counter0 = db.collection("counters").doc("0");
await firebase.assertSucceeds(counter0.set({value: 0}));
โปรแกรมจำลองจะสร้างรายงานที่ URL ที่ระบุไว้ข้างต้น
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
รายงานจะแสดงข้อผิดพลาดเกี่ยวกับค่าที่ไม่ได้กำหนดและค่า Null ต่อไปนี้

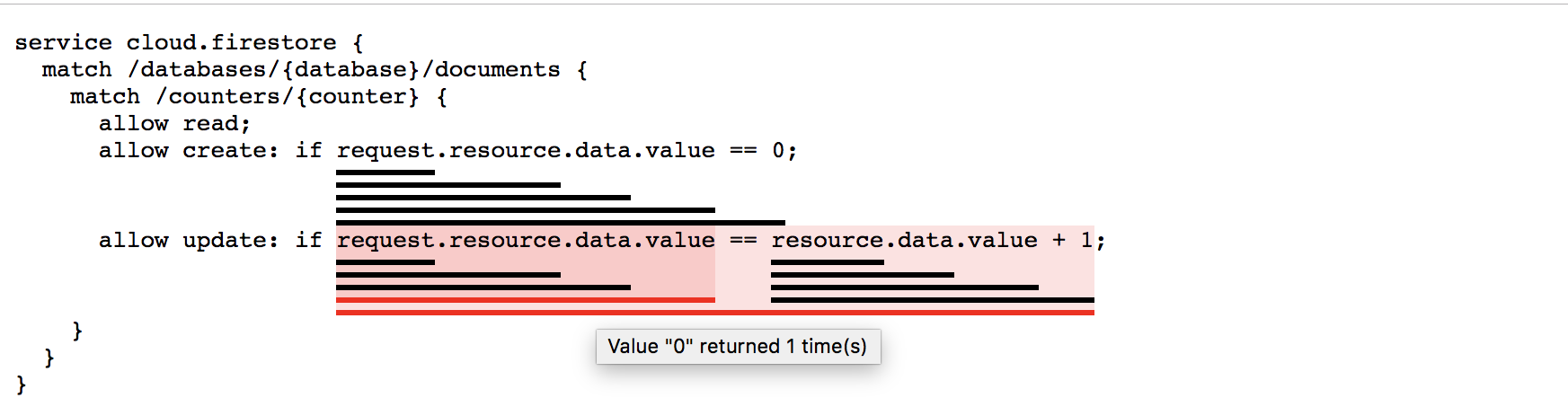
ปัญหาของตัวอย่างนี้คือ กฎไม่ได้แยกความแตกต่าง ระหว่างการสร้างเอกสารกับการอัปเดตเอกสาร ดังนั้น ระบบจึงไม่อนุญาตให้ เขียนหากไม่มีเอกสาร และสร้างเอกสารไม่ได้เนื่องจากไม่มีเอกสาร การแยก "เขียน" ออกเป็น 2 การดำเนินการที่เจาะจงมากขึ้น ได้แก่ "สร้าง" และ "อัปเดต" จะช่วยแก้ปัญหานี้ได้
Cloud Firestore
service cloud.firestore { match /databases/{database}/documents { match /counters/{counter} { allow read; allow create: if request.resource.data.value == 0; allow update: if request.resource.data.value == resource.data.value +1; } } }
รายงานที่สร้างขึ้นจะแสดงความถี่ในการใช้กฎแต่ละข้อและสิ่งที่ระบบส่งคืน