หลังจากลงทะเบียนแอปสำหรับ App Check แล้ว โดยปกติแอปจะไม่ทำงานในโปรแกรมจำลองหรือจากสภาพแวดล้อมการผสานรวมอย่างต่อเนื่อง (CI) เนื่องจากสภาพแวดล้อมเหล่านั้นไม่ถือเป็นอุปกรณ์ที่ถูกต้อง หากต้องการเรียกใช้แอปในสภาพแวดล้อมดังกล่าวระหว่างการพัฒนาและการทดสอบ คุณสามารถสร้างบิลด์การแก้ไขข้อบกพร่องของแอปที่ใช้ผู้ให้บริการแก้ไขข้อบกพร่องของ App Check แทนผู้ให้บริการการรับรองจริง
แพลตฟอร์มของ Apple
หากต้องการใช้ผู้ให้บริการแก้ไขข้อบกพร่องขณะเรียกใช้แอปในโปรแกรมจำลองแบบอินเทอร์แอกทีฟ (เช่น ระหว่างการพัฒนา) ให้ทำดังนี้
เปิดใช้งาน App Check ด้วยผู้ให้บริการแก้ไขข้อบกพร่องทันทีหลังจากที่คุณเริ่มต้น แอป Firebase แล้ว
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }เปิดใช้การบันทึกการแก้ไขข้อบกพร่องในโปรเจ็กต์ Xcode (v11.0 ขึ้นไป) โดยทำดังนี้
- เปิดผลิตภัณฑ์ > รูปแบบ > แก้ไขรูปแบบ
- เลือกเรียกใช้จากเมนูด้านซ้าย แล้วเลือกแท็บอาร์กิวเมนต์
- ในส่วนอาร์กิวเมนต์ที่ส่งเมื่อตอนเริ่ม ให้เพิ่ม
-FIRDebugEnabled
เปิด
ios/Runner.xcworkspaceด้วย Xcode แล้วเรียกใช้แอปใน Simulator แอปจะพิมพ์โทเค็นการแก้ไขข้อบกพร่องในเครื่องไปยังเอาต์พุตการแก้ไขข้อบกพร่องเมื่อ Firebase พยายามส่งคำขอไปยังแบ็กเอนด์ เช่นFirebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
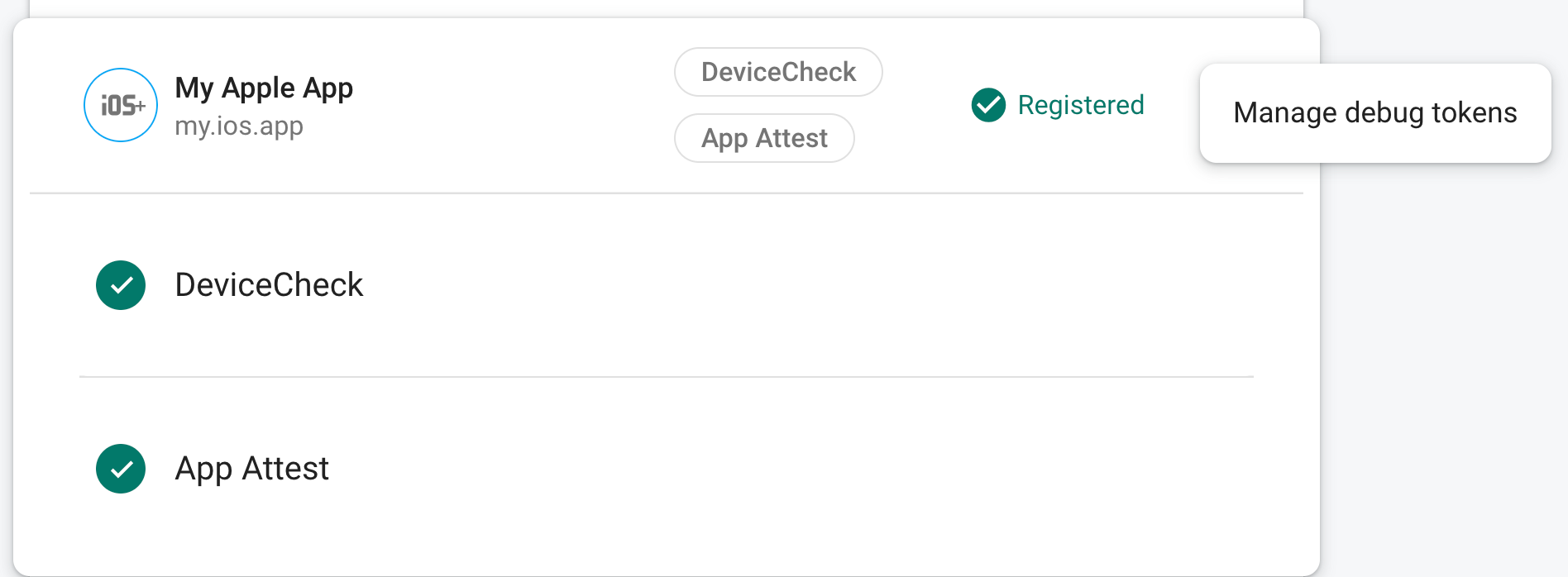
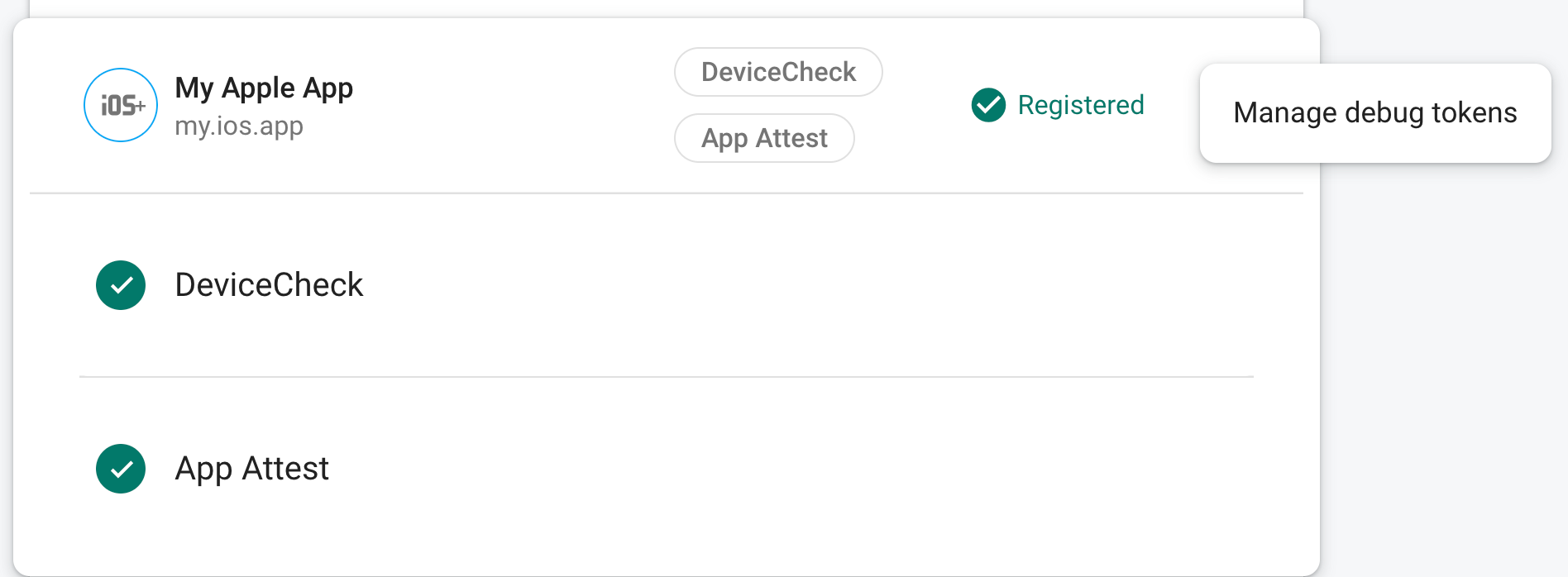
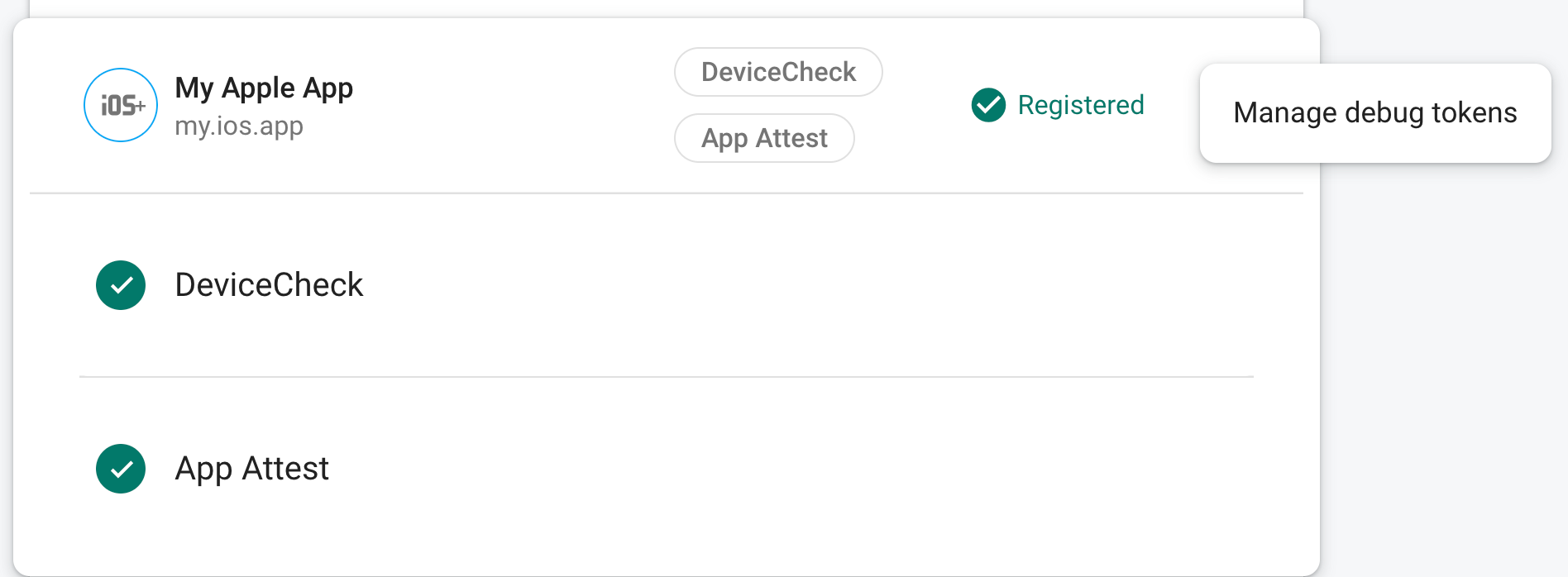
ในส่วน App Check ของคอนโซล Firebase ให้เลือกจัดการโทเค็นการแก้ไขข้อบกพร่องจากเมนู ล้นของแอป จากนั้นลงทะเบียนโทเค็นการแก้ไขข้อบกพร่องที่คุณบันทึกไว้ในขั้นตอนก่อนหน้า

หลังจากลงทะเบียนโทเค็นแล้ว บริการแบ็กเอนด์ของ Firebase จะยอมรับโทเค็นดังกล่าวว่าถูกต้อง
เนื่องจากโทเค็นนี้อนุญาตให้เข้าถึงทรัพยากร Firebase โดยไม่ต้องใช้อุปกรณ์ที่ถูกต้อง คุณจึงต้องเก็บโทเค็นนี้ไว้เป็นส่วนตัว อย่านำไปเก็บไว้ในที่เก็บข้อมูลสาธารณะ และหากโทเค็นที่ลงทะเบียนถูกบุกรุก ให้เพิกถอนโทเค็นนั้นทันทีในคอนโซล Firebase
Android
หากต้องการใช้ผู้ให้บริการแก้ไขข้อบกพร่องขณะเรียกใช้แอป Flutter ในสภาพแวดล้อม Android ให้ติดตั้งใช้งานโค้ดต่อไปนี้ในแอปพลิเคชัน Flutter
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
แอปจะพิมพ์โทเค็นการแก้ไขข้อบกพร่องในเครื่องไปยังเอาต์พุตการแก้ไขข้อบกพร่องเมื่อ Firebase พยายาม ส่งคำขอไปยังแบ็กเอนด์ เช่น
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
ในส่วน App Check ของคอนโซล Firebase ให้เลือกจัดการโทเค็นการแก้ไขข้อบกพร่องจากเมนู ล้นของแอป จากนั้นลงทะเบียนโทเค็นการแก้ไขข้อบกพร่องที่คุณบันทึกไว้ในขั้นตอนก่อนหน้า

หลังจากลงทะเบียนโทเค็นแล้ว บริการแบ็กเอนด์ของ Firebase จะยอมรับโทเค็นดังกล่าวว่าถูกต้อง
เว็บ
หากต้องการใช้ผู้ให้บริการแก้ไขข้อบกพร่องขณะเรียกใช้แอปจาก localhost (เช่น ระหว่างการพัฒนา) ให้ทำดังนี้
ในไฟล์
web/index.htmlให้เปิดใช้โหมดแก้ไขข้อบกพร่องโดยตั้งค่าself.FIREBASE_APPCHECK_DEBUG_TOKENเป็นtrueดังนี้<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>เรียกใช้เว็บแอปในเครื่องและเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์ คุณจะเห็นโทเค็นการแก้ไขข้อบกพร่องใน คอนโซลการแก้ไขข้อบกพร่อง
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
โทเค็นนี้จะจัดเก็บไว้ในเบราว์เซอร์ของคุณภายในเครื่อง และจะใช้ทุกครั้งที่คุณ ใช้แอปในเบราว์เซอร์เดียวกันบนเครื่องเดียวกัน หากต้องการใช้โทเค็นในเบราว์เซอร์อื่นหรือในเครื่องอื่น ให้ตั้งค่า โทเค็นเป็นสตริงโทเค็นแทน
trueself.FIREBASE_APPCHECK_DEBUG_TOKENในส่วน App Check ของคอนโซล Firebase ให้เลือกจัดการโทเค็นการแก้ไขข้อบกพร่องจากเมนู ล้นของแอป จากนั้นลงทะเบียนโทเค็นการแก้ไขข้อบกพร่องที่คุณบันทึกไว้ในขั้นตอนก่อนหน้า

หลังจากลงทะเบียนโทเค็นแล้ว บริการแบ็กเอนด์ของ Firebase จะยอมรับโทเค็นดังกล่าวว่าถูกต้อง
เนื่องจากโทเค็นนี้อนุญาตให้เข้าถึงทรัพยากร Firebase โดยไม่ต้องใช้อุปกรณ์ที่ถูกต้อง คุณจึงต้องเก็บโทเค็นนี้ไว้เป็นส่วนตัว อย่านำไปเก็บไว้ในที่เก็บข้อมูลสาธารณะ และหากโทเค็นที่ลงทะเบียนถูกบุกรุก ให้เพิกถอนโทเค็นนั้นทันทีในคอนโซล Firebase

