為應用程式註冊 App Check 後,應用程式通常不會在模擬器或持續整合 (CI) 環境中執行,因為這些環境不符合有效裝置的資格。如果您想在開發和測試期間,於這類環境中執行應用程式,可以建立應用程式的偵錯版本,並使用 App Check 偵錯供應器,而非實際的認證供應器。
Apple 平台
如要在模擬器中以互動方式執行應用程式時使用偵錯供應器 (例如在開發期間),請按照下列步驟操作:
初始化 Firebase 應用程式後,請立即使用偵錯供應器啟用 App Check:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }在 Xcode 專案 (11.0 以上版本) 中啟用偵錯記錄:
- 開啟「Product」>「Scheme」>「Edit scheme」。
- 在左選單中選取「Run」,然後選取「Arguments」分頁標籤。
- 在「Arguments Passed on Launch」部分中,加入
-FIRDebugEnabled。
使用 Xcode 開啟
ios/Runner.xcworkspace,並在模擬器中執行應用程式。 當 Firebase 嘗試將要求傳送至後端時,您的應用程式會將本機偵錯權杖列印至偵錯輸出內容。例如:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
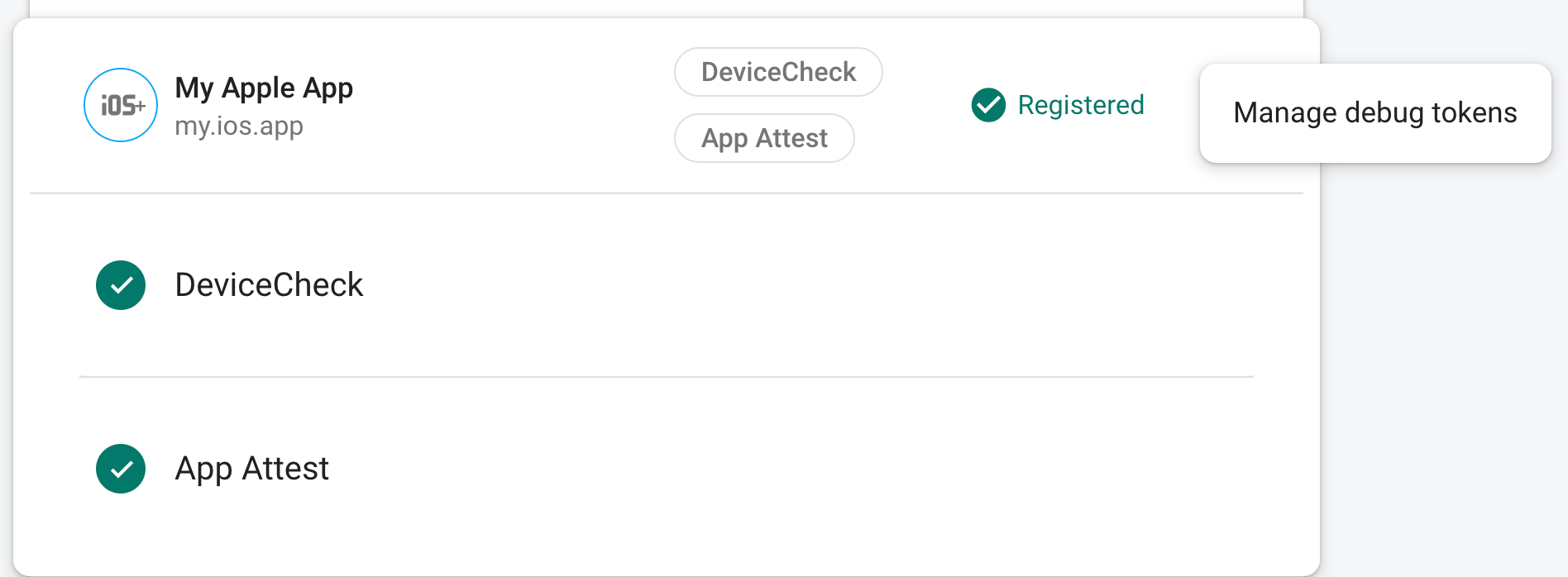
在 Firebase 管理中心的「App Check」部分,從應用程式的溢位選單中選擇「管理偵錯權杖」。然後註冊您在上一個步驟中登入的偵錯權杖。

註冊權杖後,Firebase 後端服務就會接受該權杖。
這個權杖可讓您存取 Firebase 資源,不必使用有效裝置,因此請務必妥善保管。請勿將其提交至公開存放區,如果註冊的權杖遭到盜用,請立即在 Firebase 主控台中撤銷權杖。
Android
如要在 Android 環境中執行 Flutter 應用程式時使用偵錯供應器,請在 Flutter 應用程式中實作下列程式碼:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
當 Firebase 嘗試將要求傳送至後端時,您的應用程式會將本機偵錯權杖列印至偵錯輸出內容。例如:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
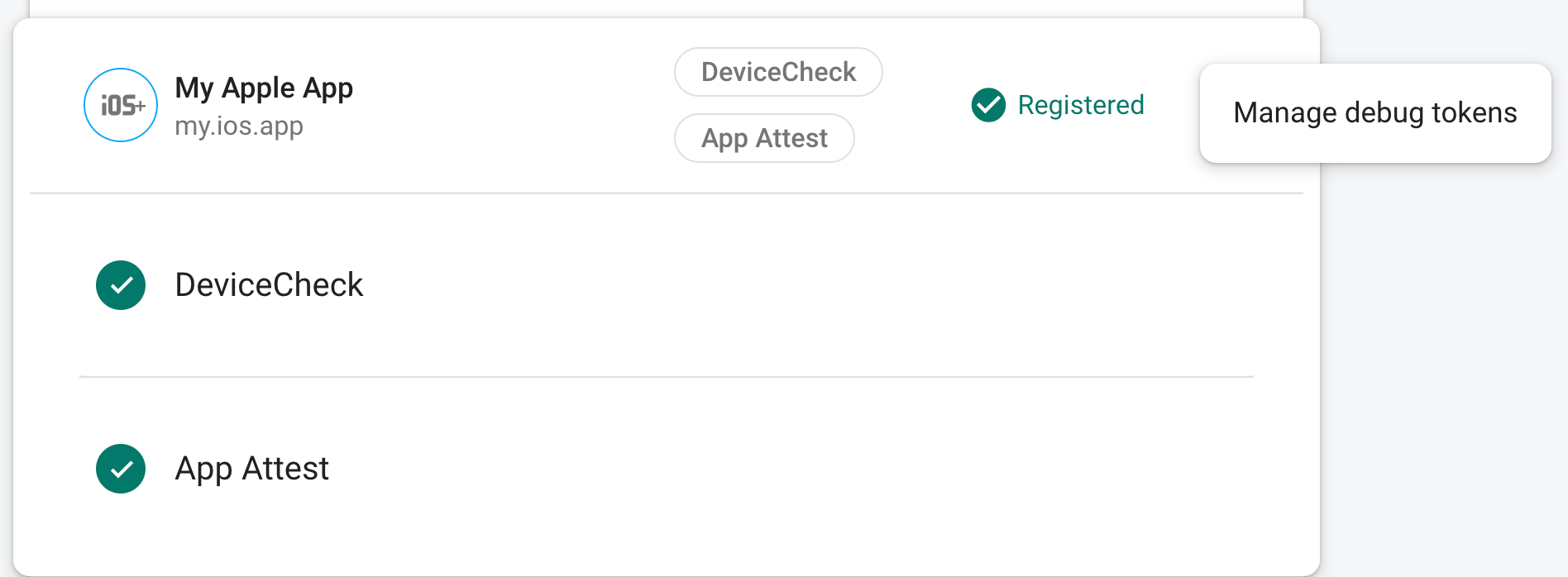
在 Firebase 管理中心的「App Check」部分,從應用程式的溢位選單中選擇「管理偵錯權杖」。然後註冊您在上一個步驟中登入的偵錯權杖。

註冊權杖後,Firebase 後端服務就會接受該權杖。
網頁
如要在從 localhost 執行應用程式時使用偵錯供應器 (例如在開發期間),請按照下列步驟操作:
在
web/index.html檔案中,將self.FIREBASE_APPCHECK_DEBUG_TOKEN設為true,即可啟用偵錯模式:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>在本機執行網路應用程式,並開啟瀏覽器的開發人員工具。在偵錯控制台中,您會看到偵錯權杖:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
這個權杖會儲存在瀏覽器本機,只要您在同一部電腦上使用同一個瀏覽器,系統就會使用這個權杖。如要在其他瀏覽器或電腦上使用權杖,請將
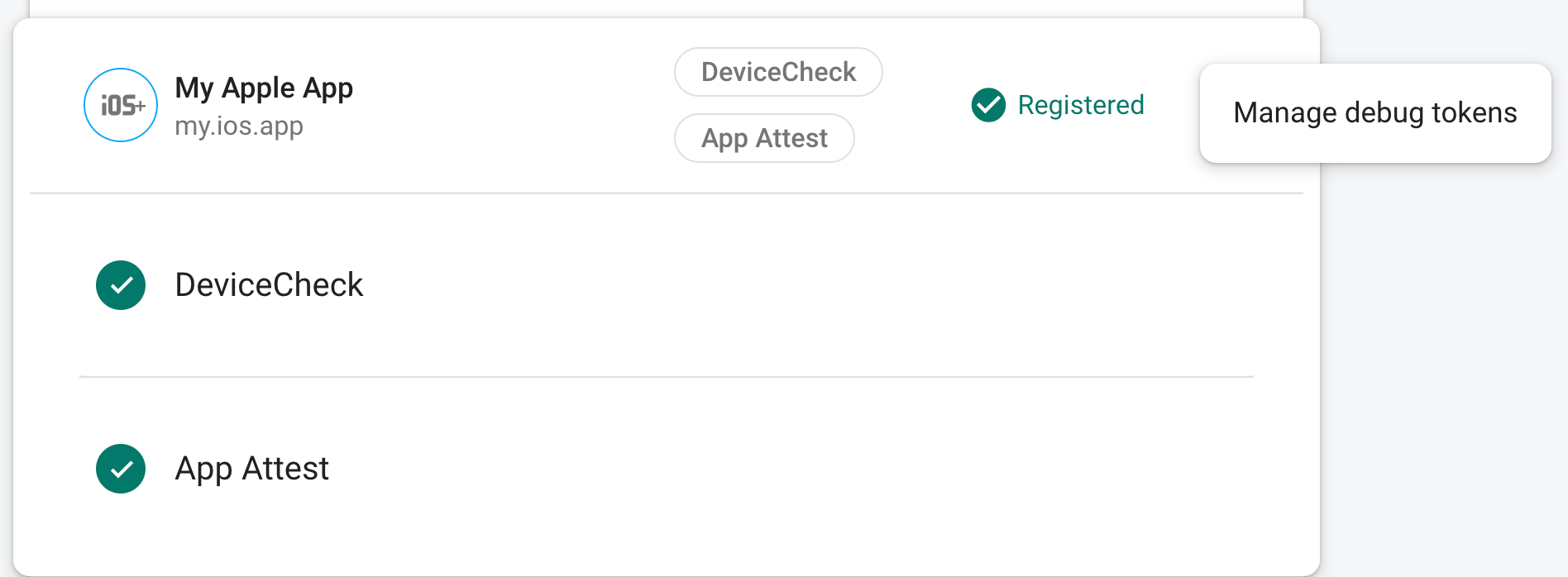
self.FIREBASE_APPCHECK_DEBUG_TOKEN設為權杖字串,而非true。在 Firebase 管理中心的「App Check」部分,從應用程式的溢位選單中選擇「管理偵錯權杖」。然後註冊您在上一個步驟中登入的偵錯權杖。

註冊權杖後,Firebase 後端服務就會接受該權杖。
這個權杖可讓您存取 Firebase 資源,不必使用有效裝置,因此請務必妥善保管。請勿將其提交至公開存放區,如果註冊的權杖遭到盜用,請立即在 Firebase 主控台中撤銷權杖。

