Nachdem Sie Ihre App für App Check registriert haben, wird sie normalerweise nicht in einem Emulator oder in einer Umgebung für kontinuierliche Integration (CI) ausgeführt, da diese Umgebungen nicht als gültige Geräte gelten. Wenn Sie Ihre App während der Entwicklung und des Testens in einer solchen Umgebung ausführen möchten, können Sie einen Debug-Build Ihrer App erstellen, der anstelle eines echten Attestierungsanbieters den App Check-Debug-Anbieter verwendet.
Apple-Plattformen
So verwenden Sie den Debugging-Anbieter, während Sie Ihre App interaktiv in einem Simulator ausführen (z. B. während der Entwicklung):
Aktivieren Sie App Check mit dem Debug-Anbieter direkt nach der Initialisierung Ihrer Firebase-App:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }So aktivieren Sie das Debugging-Logging in Ihrem Xcode-Projekt (Version 11.0 oder höher):
- Öffnen Sie Product > Scheme > Edit scheme (Produkt > Schema > Schema bearbeiten).
- Wählen Sie im Menü auf der linken Seite Ausführen und dann den Tab Argumente aus.
- Fügen Sie im Bereich Beim Start übergebene Argumente
-FIRDebugEnabledhinzu.
Öffnen Sie
ios/Runner.xcworkspacemit Xcode und führen Sie Ihre App im Simulator aus. Ihre App gibt ein lokales Debug-Token in der Debug-Ausgabe aus, wenn Firebase versucht, eine Anfrage an das Backend zu senden. Beispiel:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
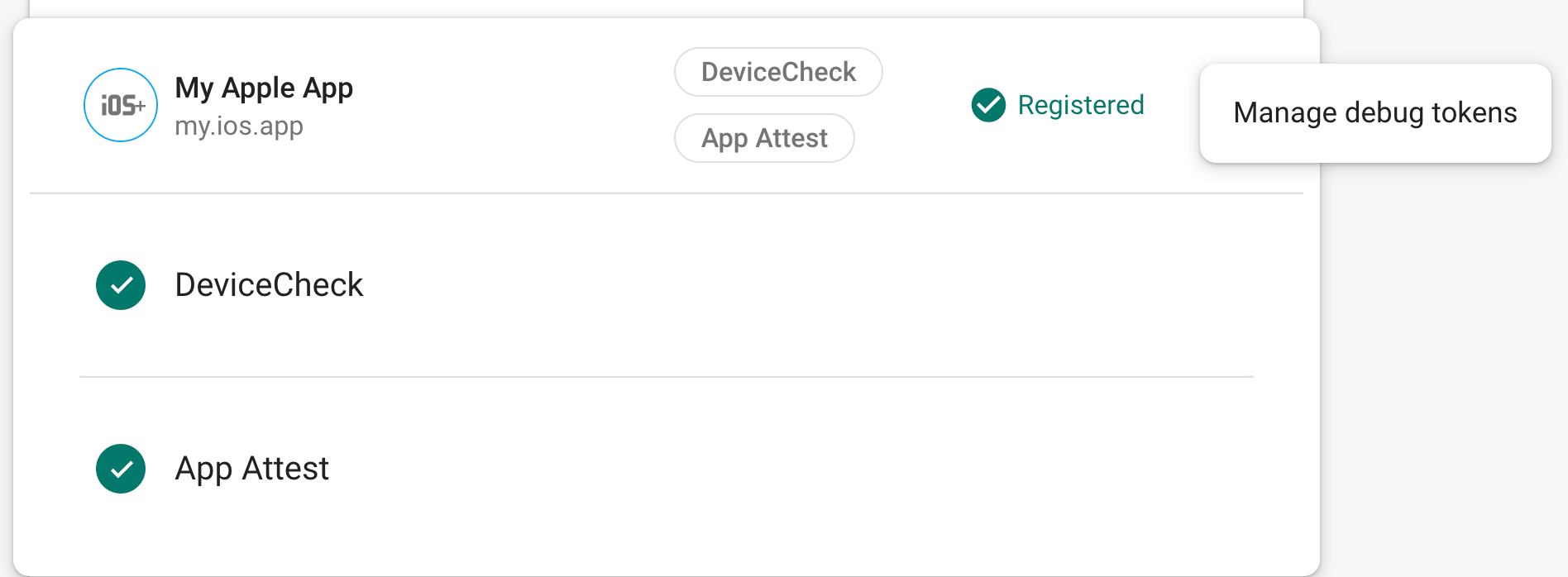
Wählen Sie im Bereich App Check der Firebase-Konsole im Dreipunkt-Menü Ihrer App die Option Debug-Tokens verwalten aus. Registrieren Sie dann das Debug-Token, das Sie im vorherigen Schritt protokolliert haben.

Nachdem Sie das Token registriert haben, wird es von den Firebase-Backend-Diensten als gültig akzeptiert.
Da mit diesem Token ohne gültiges Gerät auf Ihre Firebase-Ressourcen zugegriffen werden kann, ist es wichtig, dass Sie es vertraulich behandeln. Übertragen Sie es nicht in ein öffentliches Repository. Wenn ein registriertes Token jemals manipuliert wird, widerrufen Sie es sofort in der Firebase Console.
Android
Wenn Sie den Debugging-Anbieter verwenden möchten, während Sie Ihre Flutter-App in einer Android-Umgebung ausführen, implementieren Sie den folgenden Code in Ihrer Flutter-Anwendung:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Ihre App gibt ein lokales Debug-Token in der Debug-Ausgabe aus, wenn Firebase versucht, eine Anfrage an das Backend zu senden. Beispiel:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
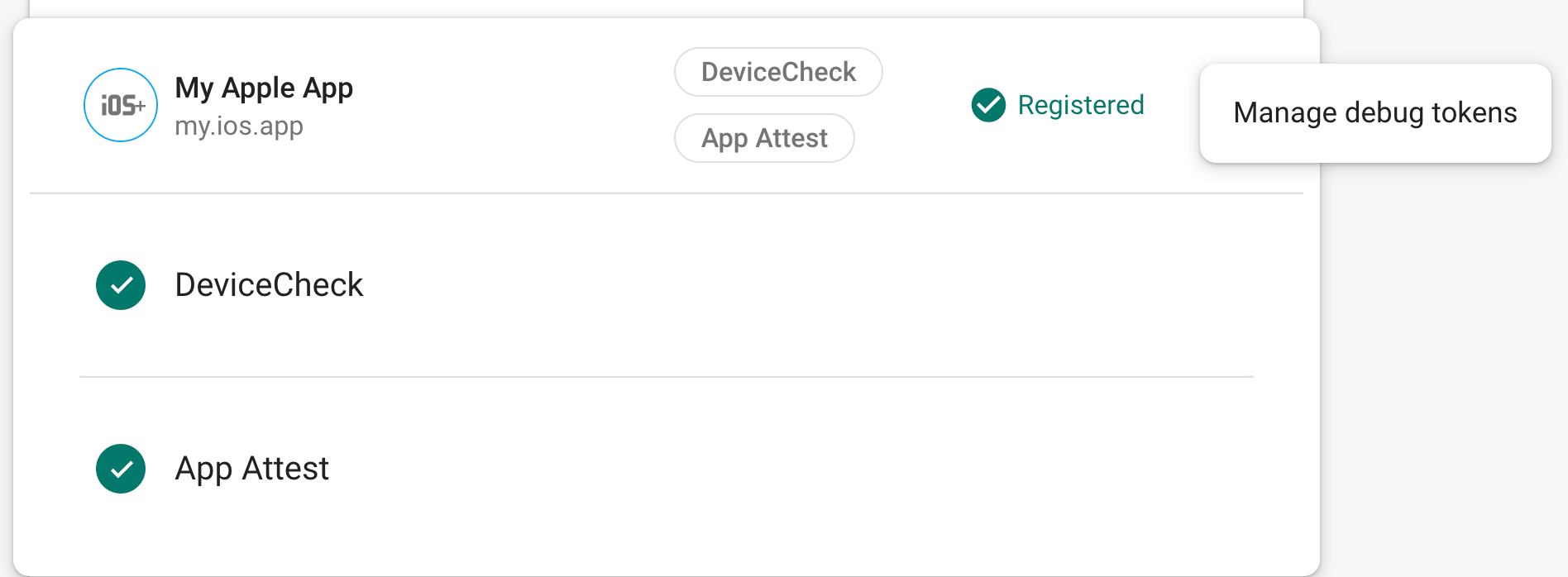
Wählen Sie im Bereich App Check der Firebase-Konsole im Dreipunkt-Menü Ihrer App die Option Debug-Tokens verwalten aus. Registrieren Sie dann das Debug-Token, das Sie im vorherigen Schritt protokolliert haben.

Nachdem Sie das Token registriert haben, wird es von den Firebase-Backend-Diensten als gültig akzeptiert.
Web
So verwenden Sie den Debugging-Anbieter, während Sie Ihre App über localhost ausführen (z. B. während der Entwicklung):
Aktivieren Sie in der Datei
web/index.htmlden Debug-Modus, indem Sieself.FIREBASE_APPCHECK_DEBUG_TOKENauftruefestlegen:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Führen Sie Ihre Web-App lokal aus und öffnen Sie die Entwicklertools des Browsers. In der Debug-Konsole sehen Sie ein Debug-Token:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Dieses Token wird lokal in Ihrem Browser gespeichert und immer verwendet, wenn Sie Ihre App im selben Browser auf demselben Computer verwenden. Wenn Sie das Token in einem anderen Browser oder auf einem anderen Computer verwenden möchten, legen Sie
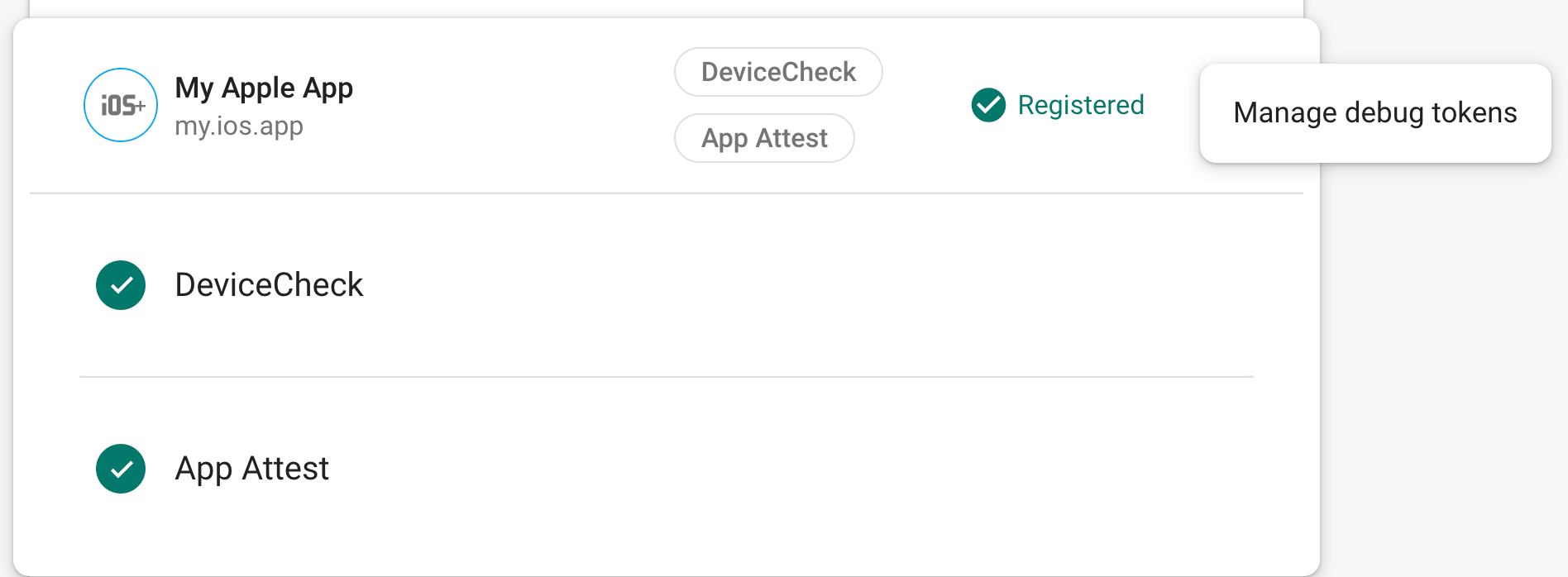
self.FIREBASE_APPCHECK_DEBUG_TOKENauf den Tokenstring anstelle vontruefest.Wählen Sie im Bereich App Check der Firebase-Konsole im Dreipunkt-Menü Ihrer App die Option Debug-Tokens verwalten aus. Registrieren Sie dann das Debug-Token, das Sie im vorherigen Schritt protokolliert haben.

Nachdem Sie das Token registriert haben, wird es von den Firebase-Backend-Diensten als gültig akzeptiert.
Da mit diesem Token ohne gültiges Gerät auf Ihre Firebase-Ressourcen zugegriffen werden kann, ist es wichtig, dass Sie es vertraulich behandeln. Übertragen Sie es nicht in ein öffentliches Repository. Wenn ein registriertes Token jemals manipuliert wird, widerrufen Sie es sofort in der Firebase Console.
