Una vez que hayas registrado la app en la Verificación de aplicaciones, normalmente no se ejecutará en un emulador ni en un entorno de integración continua (CI), ya que esos entornos no califican como dispositivos válidos. Si quieres ejecutar tu app en un entorno de este tipo durante el desarrollo y las pruebas, puedes crear una compilación de depuración de la app que use el proveedor de depuración de la Verificación de aplicaciones en vez de un proveedor de certificación real.
Plataformas de Apple
Para usar el proveedor de depuración mientras ejecutas la app en un simulador de manera interactiva (por ejemplo, durante el desarrollo), sigue estos pasos:
Activa la Verificación de aplicaciones mediante el proveedor de depuración justo después de inicializar la app de Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Habilita el acceso a la depuración en el proyecto de Xcode (v11.0 o una versión posterior):
- Abre Producto > Esquema > Edit scheme.
- Selecciona Run en el menú de la izquierda y, luego, selecciona la pestaña Arguments.
- En la sección Arguments Passed On Launch, agrega
-FIRDebugEnabled.
Abre
ios/Runner.xcworkspacecon Xcode y ejecuta tu app en el simulador. Tu app imprimirá un token de depuración local en el resultado de depuración cuando Firebase intente enviar una solicitud al backend. Por ejemplo:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
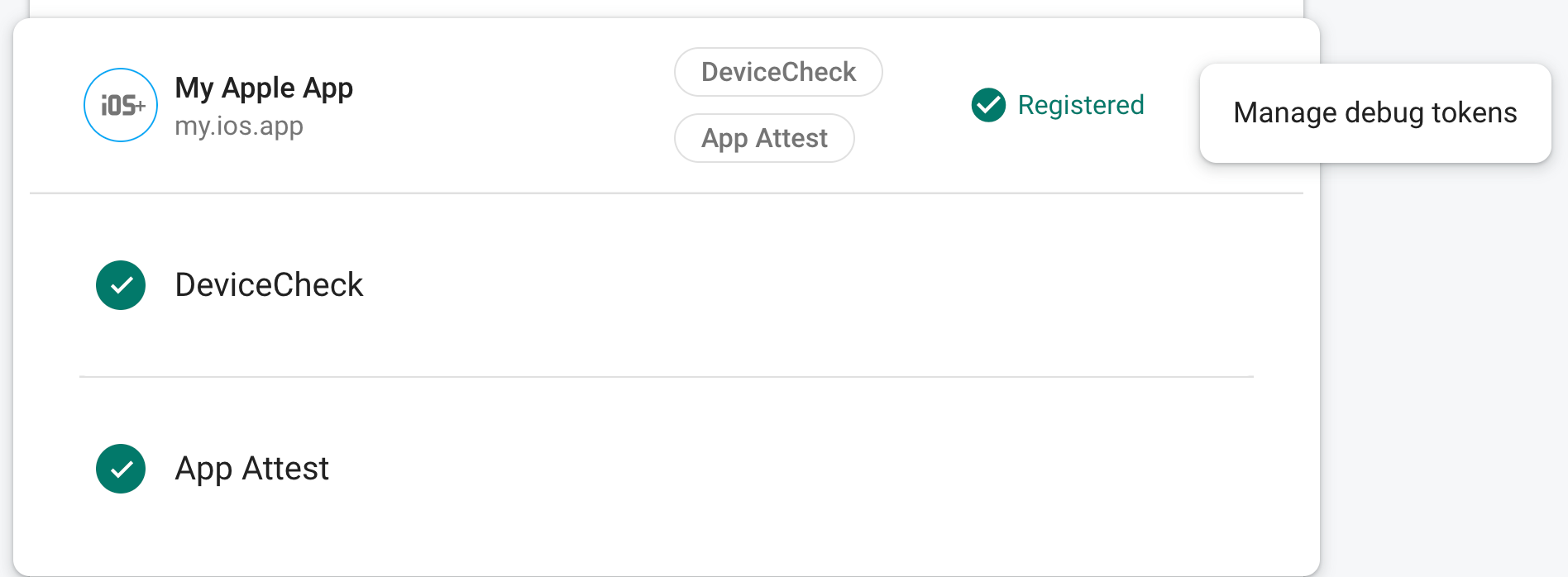
En la sección App Check de Firebase console, elige Administrar tokens de depuración en el menú ampliado de la app. Luego, registra el token de depuración que ingresaste en el paso anterior.

Después de registrar el token, los servicios de backend de Firebase lo aceptarán como válido.
Debido a que este token permite el acceso a tus recursos de Firebase sin un dispositivo válido, es fundamental que sea privado. No lo confirmes en un repositorio público y, si un token registrado se ve comprometido, revócalo de inmediato en Firebase console.
Android
Para usar el proveedor de depuración mientras ejecutas tu app de Flutter en un entorno de Android, implementa el siguiente código en tu aplicación de Flutter:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Tu app imprimirá un token de depuración local en el resultado de depuración cuando Firebase intente enviar una solicitud al backend. Por ejemplo:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
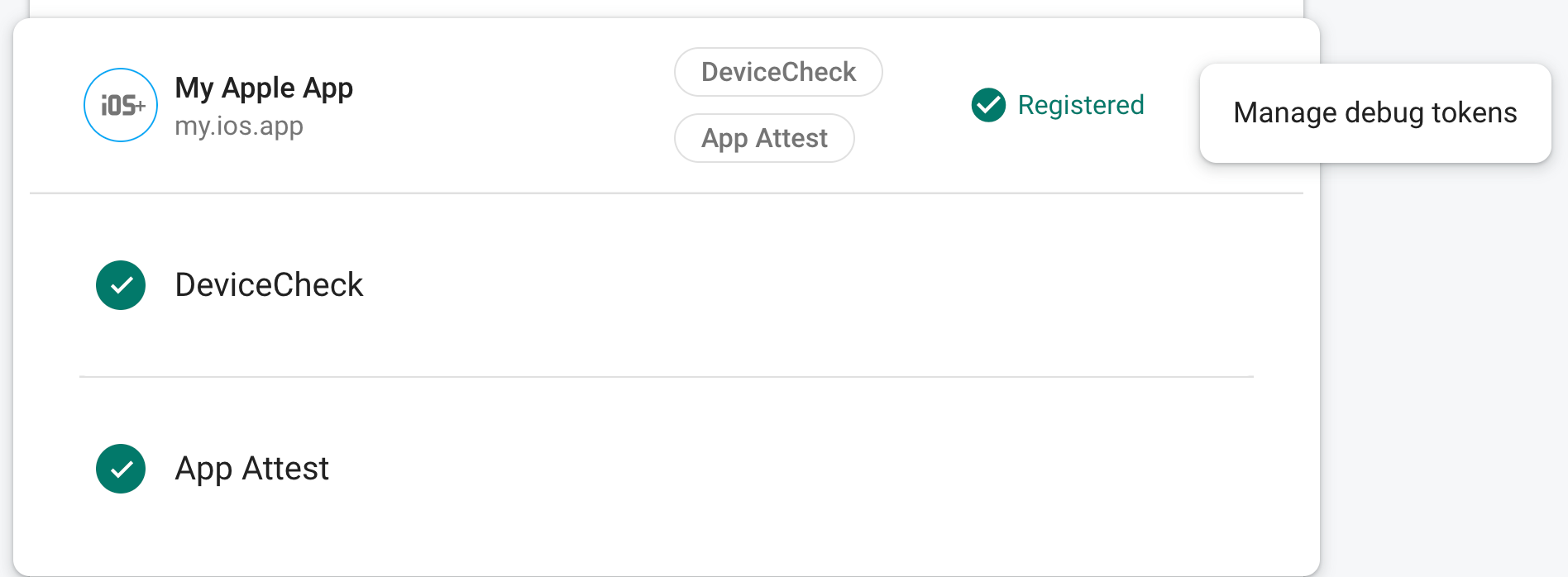
En la sección App Check de Firebase console, elige Administrar tokens de depuración en el menú ampliado de la app. Luego, registra el token de depuración que ingresaste en el paso anterior.

Después de registrar el token, los servicios de backend de Firebase lo aceptarán como válido.
Web
Para usar el proveedor de depuración mientras ejecutas la app desde localhost (por ejemplo,
durante el desarrollo), haz lo siguiente:
En el archivo
web/index.html, configuraself.FIREBASE_APPCHECK_DEBUG_TOKENcomotruepara habilitar el modo de depuración:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Ejecuta la app web de forma local y abre la herramienta para desarrolladores del navegador. En la consola de depuración, verás un token de depuración:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Este token se almacena de forma local en tu navegador y se usará cada vez que uses la app en la misma combinación de navegador y máquina. Si en su lugar quieres usar el token en otro navegador o en otra máquina, configura
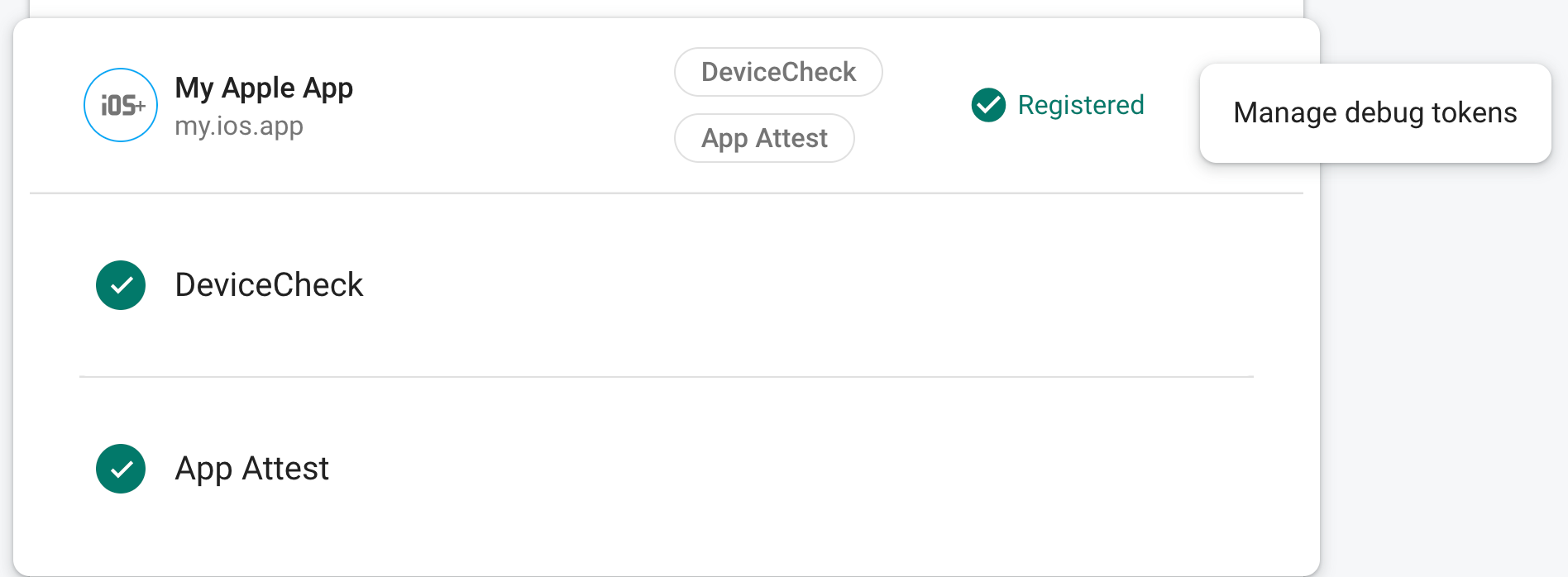
self.FIREBASE_APPCHECK_DEBUG_TOKENcomo la string del token en lugar detrue.En la sección App Check de Firebase console, elige Administrar tokens de depuración en el menú ampliado de la app. Luego, registra el token de depuración que ingresaste en el paso anterior.

Después de registrar el token, los servicios de backend de Firebase lo aceptarán como válido.
Debido a que este token permite el acceso a tus recursos de Firebase sin un dispositivo válido, es fundamental que sea privado. No lo confirmes en un repositorio público y, si un token registrado se ve comprometido, revócalo de inmediato en Firebase console.
