אחרי שרושמים את האפליקציה ל-App Check, בדרך כלל האפליקציה לא תפעל באמולטור או בסביבת שילוב רציף (CI), כי הסביבות האלה לא עומדות בדרישות של מכשירים תקינים. אם רוצים להריץ את האפליקציה בסביבה כזו במהלך הפיתוח והבדיקה, אפשר ליצור גרסת debug של האפליקציה שמשתמשת בספק debug של App Check במקום בספק אימות אמיתי.
פלטפורמות של אפל
כדי להשתמש בספק של ניפוי באגים בזמן הפעלת האפליקציה בסימולטור באופן אינטראקטיבי (במהלך הפיתוח, למשל), צריך לבצע את הפעולות הבאות:
מפעילים את App Check עם ספק הניפוי באגים מיד אחרי שמאתחלים את אפליקציית Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }מפעילים רישום ביומן לניפוי באגים בפרויקט Xcode (גרסה 11.0 ואילך):
- פותחים את Product (מוצר) > Scheme (סכימה) > Edit scheme (עריכת הסכימה).
- בתפריט הימני, בוחרים באפשרות Run (הפעלה) ואז בכרטיסייה Arguments (ארגומנטים).
- בקטע Arguments Passed on Launch (ארגומנטים שהערך שלהם נקבע בהפעלה), מוסיפים את הערך
-FIRDebugEnabled.
פותחים את
ios/Runner.xcworkspaceבאמצעות Xcode ומריצים את האפליקציה בסימולטור. האפליקציה תדפיס טוקן מקומי לניפוי באגים לפלט של ניפוי הבאגים כש-Firebase ינסה לשלוח בקשה לשרת העורפי. לדוגמה:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
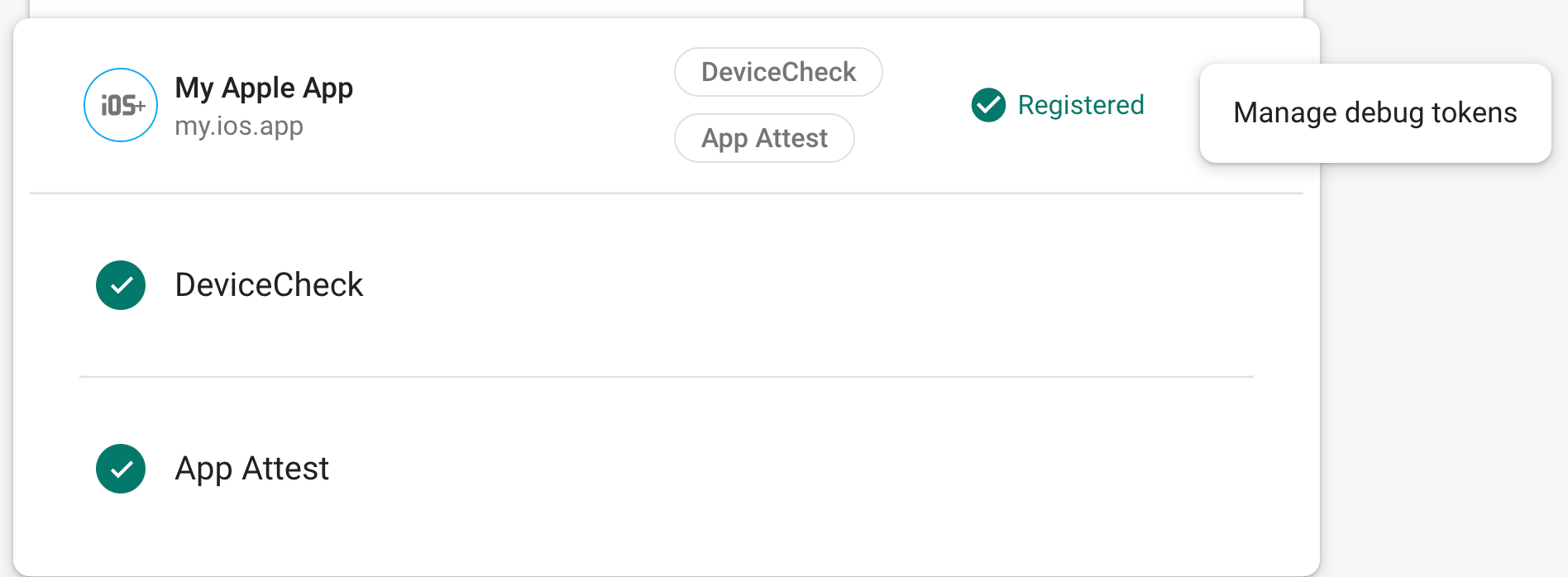
בקטע App Check במסוף Firebase, בוחרים באפשרות Manage debug tokens (ניהול אסימוני ניפוי באגים) בתפריט האפשרויות הנוספות של האפליקציה. לאחר מכן, רושמים את אסימון ניפוי הבאגים שבו התחברתם בשלב הקודם.

אחרי שרושמים את האסימון, שירותי הקצה העורפי של Firebase יקבלו אותו כאסימון תקף.
הטוקן הזה מאפשר גישה למשאבי Firebase בלי מכשיר תקין, ולכן חשוב לשמור אותו פרטי. אל תעלו אותו למאגר ציבורי, ואם אסימון רשום נפרץ, צריך לבטל אותו מיד במסוף Firebase.
Android
כדי להשתמש בספק לניפוי באגים בזמן הפעלת אפליקציית Flutter בסביבת Android, מטמיעים את הקוד הבא באפליקציית Flutter:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
האפליקציה תדפיס אסימון מקומי לניפוי באגים בפלט של ניפוי הבאגים כש-Firebase ינסה לשלוח בקשה לשרת העורפי. לדוגמה:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
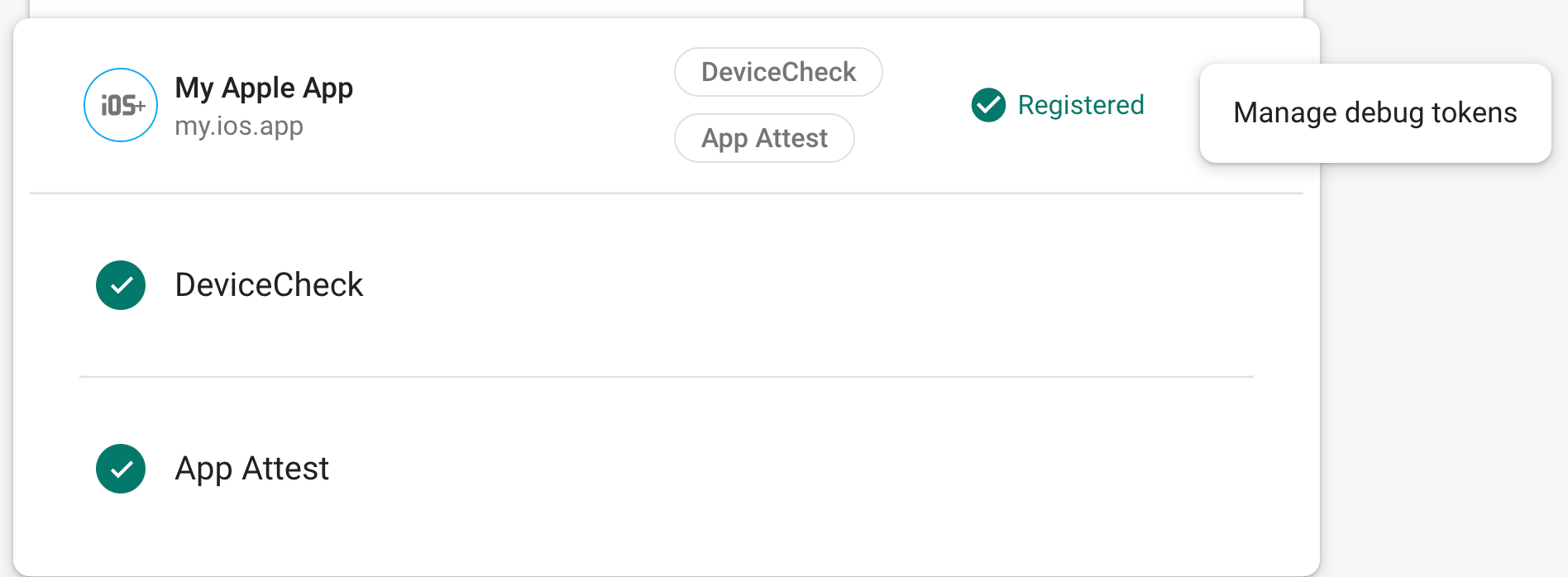
בקטע App Check במסוף Firebase, בוחרים באפשרות Manage debug tokens (ניהול אסימוני ניפוי באגים) בתפריט האפשרויות הנוספות של האפליקציה. לאחר מכן, רושמים את אסימון ניפוי הבאגים שבו התחברתם בשלב הקודם.

אחרי שרושמים את האסימון, שירותי הקצה העורפי של Firebase יקבלו אותו כאסימון תקף.
אינטרנט
כדי להשתמש בספק של ניפוי הבאגים בזמן הפעלת האפליקציה מ-localhost (במהלך הפיתוח, למשל), צריך לפעול באופן הבא:
בקובץ
web/index.html, מפעילים את מצב ניפוי הבאגים על ידי הגדרתself.FIREBASE_APPCHECK_DEBUG_TOKENל-true:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>מריצים את אפליקציית האינטרנט באופן מקומי ופותחים את כלי הפיתוח של הדפדפן. במסוף הניפוי באגים יוצג אסימון ניפוי באגים:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
הטוקן הזה מאוחסן באופן מקומי בדפדפן שלכם, וישמש אתכם בכל פעם שתשתמשו באפליקציה באותו דפדפן ובאותו מחשב. אם רוצים להשתמש בטוקן בדפדפן אחר או במכונה אחרת, צריך להגדיר את
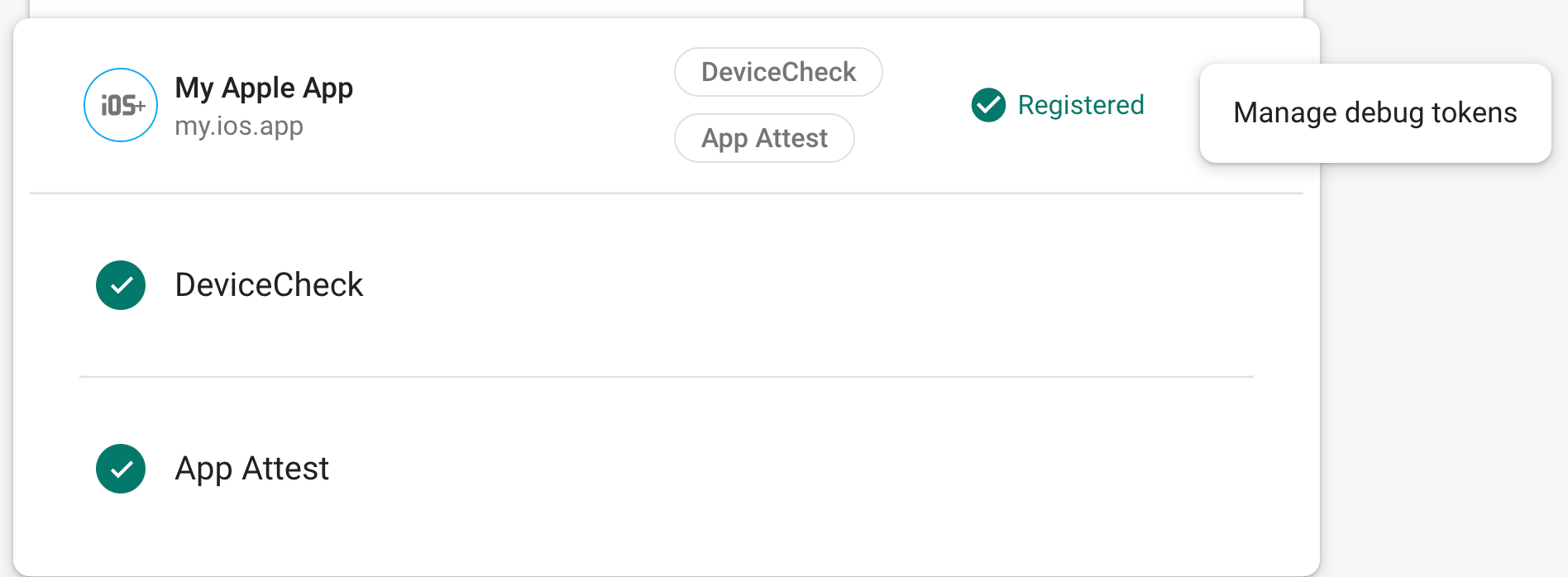
self.FIREBASE_APPCHECK_DEBUG_TOKENלמחרוזת הטוקן במקוםtrue.בקטע App Check במסוף Firebase, בוחרים באפשרות Manage debug tokens (ניהול אסימוני ניפוי באגים) בתפריט האפשרויות הנוספות של האפליקציה. לאחר מכן, רושמים את אסימון ניפוי הבאגים שבו התחברתם בשלב הקודם.

אחרי שרושמים את האסימון, שירותי הקצה העורפי של Firebase יקבלו אותו כאסימון תקף.
הטוקן הזה מאפשר גישה למשאבי Firebase בלי מכשיר תקין, ולכן חשוב לשמור אותו פרטי. אל תעלו אותו למאגר ציבורי, ואם אסימון רשום נפרץ, צריך לבטל אותו מיד במסוף Firebase.

