После регистрации вашего приложения в App Check, оно, как правило, не будет работать в эмуляторе или в среде непрерывной интеграции (CI), поскольку эти среды не соответствуют критериям допустимых устройств. Если вы хотите запускать свое приложение в такой среде во время разработки и тестирования, вы можете создать отладочную сборку, которая использует отладочный поставщик App Check вместо реального поставщика аттестации.
платформы Apple
Чтобы использовать отладочный провайдер при интерактивном запуске приложения в симуляторе (например, во время разработки), выполните следующие действия:
Активируйте приложение. Проверьте его состояние с помощью отладчика сразу после инициализации приложения Firebase:
import 'package:flutter/material.dart'; import 'package:firebase_core/firebase_core.dart'; // Import the firebase_app_check plugin import 'package:firebase_app_check/firebase_app_check.dart'; Future<void> main() async { WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp(); await FirebaseAppCheck.instance.activate( // Set appleProvider to `AppleProvider.debug` appleProvider: AppleProvider.debug, ); runApp(App()); }Включите отладочное логирование в вашем проекте Xcode (версия 11.0 или новее):
- Откройте Продукт > Схема > Редактировать схему .
- В левом меню выберите пункт «Выполнить» , затем перейдите на вкладку «Аргументы» .
- В разделе «Аргументы, передаваемые при запуске» добавьте
-FIRDebugEnabled.
Откройте
ios/Runner.xcworkspaceв Xcode и запустите приложение в симуляторе. Ваше приложение будет выводить локальный отладочный токен в окно отладки, когда Firebase попытается отправить запрос на бэкэнд. Например:Firebase App Check Debug Token: 123a4567-b89c-12d3-e456-789012345678
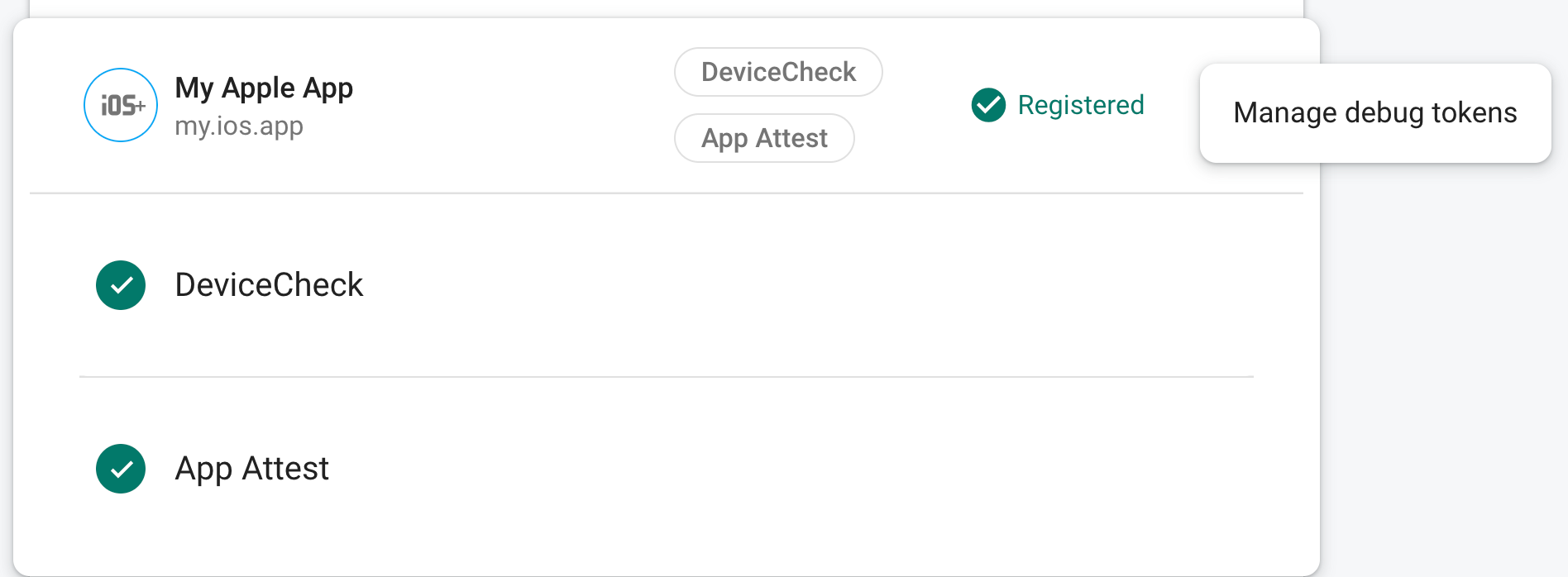
В разделе App Check консоли Firebase выберите «Управление отладочными токенами» в контекстном меню вашего приложения. Затем зарегистрируйте отладочный токен, который вы использовали на предыдущем шаге.

После регистрации токена серверные службы Firebase будут считать его действительным.
Поскольку этот токен позволяет получить доступ к вашим ресурсам Firebase без действительного устройства, крайне важно хранить его в секрете. Не добавляйте его в общедоступный репозиторий, и если зарегистрированный токен будет скомпрометирован, немедленно отзовите его в консоли Firebase.
Android
Чтобы использовать отладочный провайдер при запуске вашего Flutter-приложения в среде Android, реализуйте следующий код в вашем Flutter-приложении:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
// Import the firebase_app_check plugin
import 'package:firebase_app_check/firebase_app_check.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
await FirebaseAppCheck.instance.activate(
webRecaptchaSiteKey: 'recaptcha-v3-site-key',
// Set androidProvider to `AndroidProvider.debug`
androidProvider: AndroidProvider.debug,
);
runApp(App());
}
Ваше приложение будет выводить локальный отладочный токен в отладочный вывод, когда Firebase попытается отправить запрос на бэкэнд. Например:
D DebugAppCheckProvider: Enter this debug secret into the allow list in the Firebase Console for your project: 123a4567-b89c-12d3-e456-789012345678
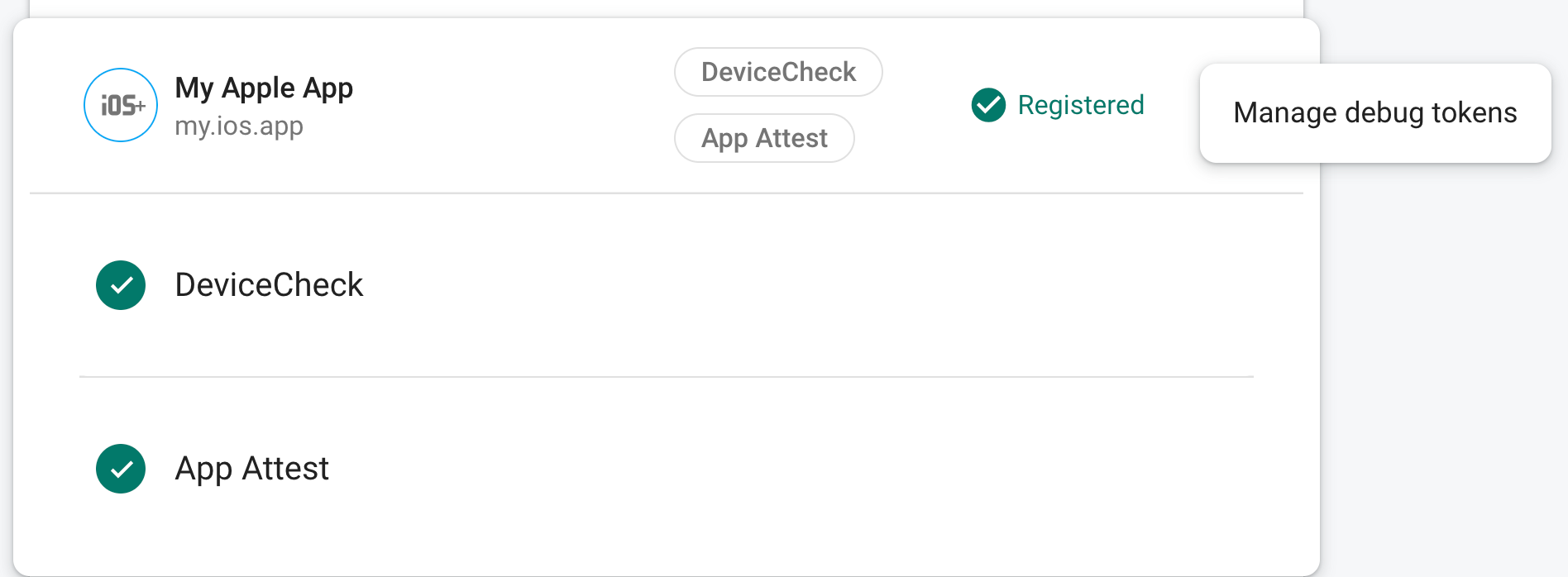
В разделе App Check консоли Firebase выберите «Управление отладочными токенами» в контекстном меню вашего приложения. Затем зарегистрируйте отладочный токен, который вы использовали на предыдущем шаге.

После регистрации токена серверные службы Firebase будут считать его действительным.
Веб
Чтобы использовать отладочный провайдер при запуске приложения с localhost (например, во время разработки), выполните следующие действия:
В файле
web/index.htmlвключите режим отладки, установив для параметраself.FIREBASE_APPCHECK_DEBUG_TOKENзначениеtrue:<body> <script> self.FIREBASE_APPCHECK_DEBUG_TOKEN = true; </script> ... </body>Запустите веб-приложение локально и откройте инструменты разработчика в браузере. В консоли отладки вы увидите отладочный токен:
AppCheck debug token: "123a4567-b89c-12d3-e456-789012345678". You will need to safelist it in the Firebase console for it to work.
Этот токен хранится локально в вашем браузере и будет использоваться всякий раз, когда вы используете ваше приложение в том же браузере на том же компьютере. Если вы хотите использовать токен в другом браузере или на другом компьютере, установите
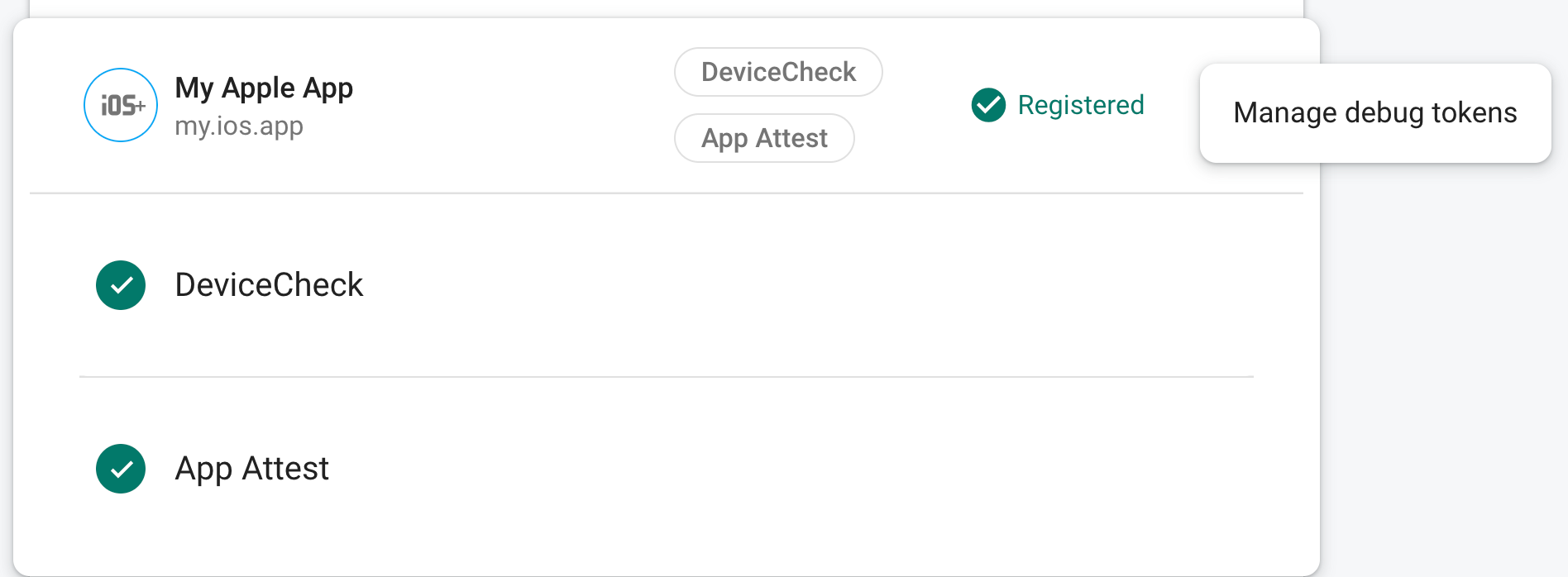
self.FIREBASE_APPCHECK_DEBUG_TOKENв значение строки токена вместоtrue.В разделе App Check консоли Firebase выберите «Управление отладочными токенами» в контекстном меню вашего приложения. Затем зарегистрируйте отладочный токен, который вы использовали на предыдущем шаге.

После регистрации токена серверные службы Firebase будут считать его действительным.
Поскольку этот токен позволяет получить доступ к вашим ресурсам Firebase без действительного устройства, крайне важно хранить его в секрете. Не добавляйте его в общедоступный репозиторий, и если зарегистрированный токен будет скомпрометирован, немедленно отзовите его в консоли Firebase.

